Гутенберг wordpress что это
WordPress.org
Русский
Gutenberg
Описание
«Gutenberg» — это кодовое название совершенно новой парадигмы для создания сайтов на WordPress, которая призвана произвести революцию во всём издательском деле так же, как Гутенберг произвел революцию в печатном слове. Проект состоит из четырех этапов, которые затронут основные части WordPress — редактирование, персонализацию, совместную работу и многоязычность.
Редактор блоков представляет модульный подход ко всем частям вашего сайта: каждый фрагмент содержимого в редакторе, от абзаца до галереи изображений и заголовка, является отдельным блоком. И точно так же, как физические блоки, блоки WordPress можно добавлять, упорядочивать и переставлять, позволяя пользователям WordPress создавать мультимедийный контент визуально интуитивно понятным способом — и без обходных путей, таких как шорткоды или произвольный HTML.
Редактор блоков впервые стал доступен в декабре 2018 года. Мы постоянно работаем над улучшением его работы, создаем все больше и больше блоков и закладываем основу для будущих этапов работы. Каждый выпуск WordPress поставляется с готовыми стабильными функциями из нескольких версий плагина Gutenberg, поэтому вам не нужно использовать плагин, чтобы извлечь пользу из работы, проделанной здесь. Однако, если вы более авантюрны и технически подкованы, плагин Gutenberg предоставит вам самые последние и лучшие возможности, так что вы можете присоединиться к нам в тестировании новейших функций, начать играть с блоками и, возможно, вдохновиться на создание своих собственных.
Узнать больше
Пользовательская документация: смотрите документацию редактора WordPress для получения подробных инструкций по использованию редактора в качестве автора, создающего записи, страницы и многое другое.
Документация для разработчиков: изучите документацию для разработчиков для получения обширных руководств, документации и ссылок на API по расширению редактора.
Участникам: Gutenberg является проектом с открытым исходным кодом и приветствует всех участников от тех кто занимается кодом до дизайнеров и специалистов по документации. Смотрите руководство участника со всеми подробностями о том, как вы можете помочь.
Центр разработки проекта Gutenberg находится по адресу https://github.com/wordpress/gutenberg. Обсуждение проекта ведется на Make Core Blog и в канале #core-editor в Slack, включая еженедельные встречи. Если у вас нет аккаунта в Slack, вы можете зарегистрироваться здесь.
Часто задаваемые вопросы
Как отправить отзыв или получить помощь при обнаружении ошибки?
Мы будем рады увидеть ваши отчёты об ошибках, предложения по функционалу и любые другие отзывы! Перейдите на страницу запросов GitHub, чтобы посмотреть существующие или создать новый. Хотя мы попытаемся сортировать проблемы, описанные здесь на форуме плагинов, вы получите более быстрый ответ (и уменьшите дублирование), описав все детали в репозитории GitHub.
Должен ли я использовать плагин Gutenberg, чтобы получить доступ к этим функциям?
Это зависит от того, какую функцию вы хотите использовать! Имейте в виду, что каждая версия WordPress после 5.0 поставляется с плагином Gutenberg, автоматически содержащим новые функции и изменения. Если вам нужны самые современные функции, включая экспериментальные, вам придется использовать плагин. Вы можете прочитать здесь о том, подходит ли вам использование плагина.
Где я могу увидеть, какая версия плагина Gutenberg включены в тот или иной выпуск WordPress?
Просмотрите версии WordPress, чтобы ознакомиться с таблицей, показывающей, какая версия Gutenberg’а включена в тот или иной выпуск WordPress.
Какие дальнейшие планы проекта?
Четыре фазы проекта: редактирование, настройка, совместная работа и многоязычность. Подробнее о проекте и фазах вы можете узнать из выступлений Мэтта в его докладах о состоянии Word для 2020 года, 2019 года и 2018 года. Кроме того, вы можете следить за еженедельными заметками о релизах и ежемесячными обновлениями плана проекта на блоге Make WordPress Core для получения более актуальной информации о том, что происходит сейчас.
Все о Gutenberg WordPress. Плюсы и минусы нового редактора
Бессменный визуальный редактор, с которым привыкли работать пользователи по всему миру на протяжении уже долгих лет, скоро потеснит новый — Gutenberg WordPress. Давайте разберем все плюсы и минусы, потому что отзывы в инете весьма неоднозначны.
Gutenberg WordPress и будущее самой популярной CMS
«Сделать процесс добавления контента простым и понятным» — главная цель, которую ставила перед собой большая команда разработчиков.
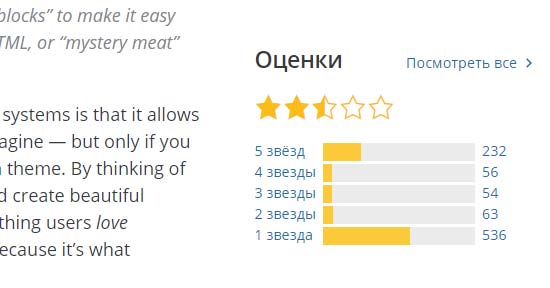
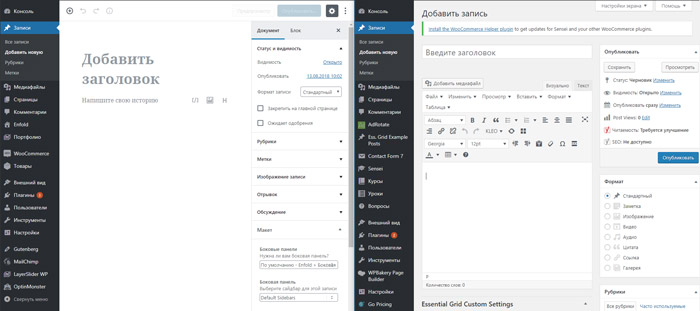
А вот так отреагировали на Gutenberg в официальном каталоге WordPress.org.
В общем, давайте смотреть, что там не так. Почему реакция столь бурная.
Что такое Gutenberg?
Gutenberg — это новый редактор для WordPress. Он назван в честь Иоганна Гутенберга, первого немецкого печатника, который в 1440-х годах изобрел печатную машину с подвижными литерами (Википедия).
В текущем визуальном редакторе используются шорткоды и HTML, что приводит в ужас новичков: «Ой, че-то непонятно.. ну его нафиг».
Так вот разработчики и решили сделать Gutenberg, который будет понятен всем.
Уже сейчас, достигнув отметки в 100000 активных установок, плагин стал доступным в виде редактора, который можно установить в админке.
Как установить Gutenberg?
Либо сразу через админку, либо как обычный плагин из официального каталога WordPress.org.
Если вы не знаете, как установить плагин, посмотрите наше видео о 3-х способах установки плагина.
Изучаем редактор Gutenberg WordPress
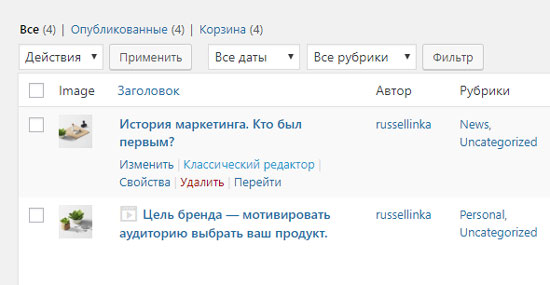
Теперь под элементами Страница и Запись есть отдельные ссылки для редактирования в привычном редакторе.
Важно: с выпуском версии WordPress 5.0 Gutenberg станет редактором по умолчанию. Но вы все-равно сможете использовать классический редактор.
А вот 2 способа как отключить Gutenberg: с помощью плагина Classic Editor или Disable Gutenberg.
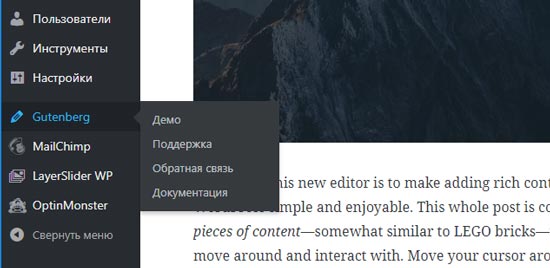
Как видим, в административной панели появилась новая вкладка Gutenberg, в которой расположены следующие пункты: демо, поддержка, обратная связь и документация.
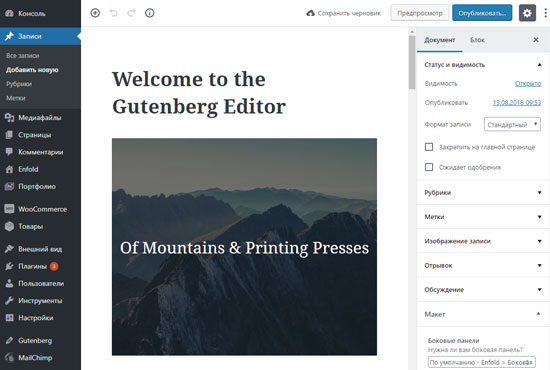
Уже по Демо понятно, насколько отличается новый редактор.
Если мы сравним Gutenberg WordPress и текущий визуальный редактор, то увидим, насколько больше окно для записей у Gutenberg, особенно на небольших экранах. Для людей, работающих за ноутбуком, это, безусловно, удобно.
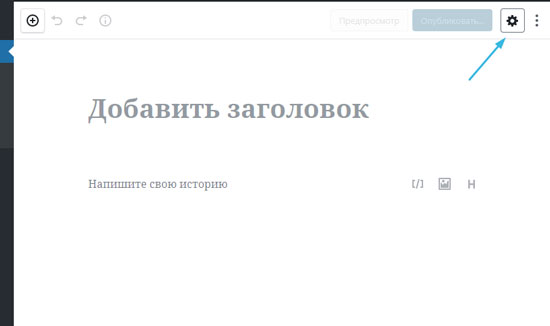
В новом редакторе вы можете нажать колесико «Настройки публикации», чтобы удалить правую боковую панель.
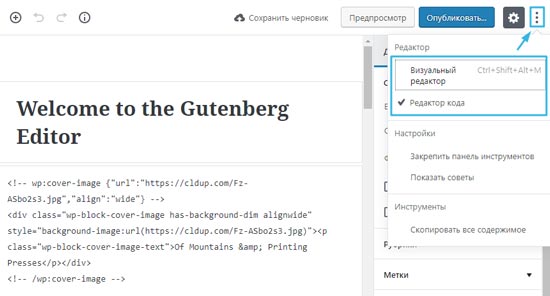
Чтобы переключиться между режимом визуального редактора и текстовым редактором (кодом), в верхнем правом углу можно нажать иконку с 3-мя точками — появится выпадающее меню.
Это позволяет создавать блоки непосредственно из режима текстового редактора.
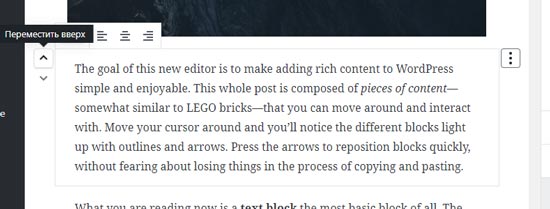
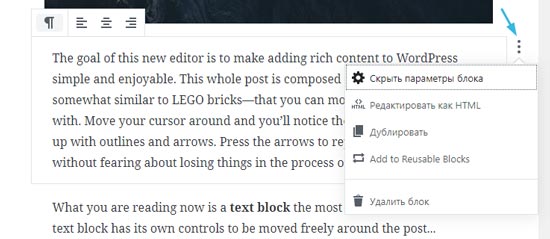
Если вы наведете курсор на текстовый блок, то слева появятся стрелки, с помощью которых можно будет переместить текстовый блок вверх или вниз.
А справа появится иконка с 3-мя точками и выпадающее меню со следующими возможностями:
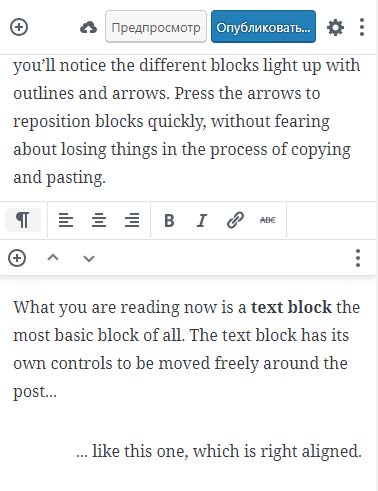
Gutenberg также круто выглядит с мобильного — теперь добавление текста или изображения стало еще удобнее.
Еще один важный момент.
Похоже, Gutenberg избавился от тесной интеграции с плагином TinyMCE, который увеличивал возможности родного визуального редактора.
Теперь привычную панель инструментов заменили на одну кнопку Вставить (иконка Плюс в левом углу).
Вот что говорит об этом Мэтт Мулленвег.
«Сейчас, чтобы работать с разными областями WordPress, вам нужно изучить шорткоды, виджеты, да тот же TinyMCE.. И пользователи задаются вопросом, почему они не могут использовать единые элементы везде и не тратить лишнее время. То, что мы пытаемся сделать — это чтобы вам было достаточно одного раза узнать, как, например, работает блок изображения. Как только вы узнали, вы сможете добавлять блок изображения по одному и тому же принципу везде: на странице, в записи, в сайдбаре».
И вот мнение Эндрю Робертса, руководителя команды TinyMCE.
«С самого начала я был в команде Gutenberg WordPress. Это совместные усилия. Поскольку TinyMCE управляет большинством блоков, например, Таблицей, скорее всего, мы оставим его для дальнейшего использования.
Кроме того, блок Classic Text по существу является редактором TinyMCE… Но все, конечно, зависит от фидбэка пользователей..»
Вернемся к блокам Gutenberg.
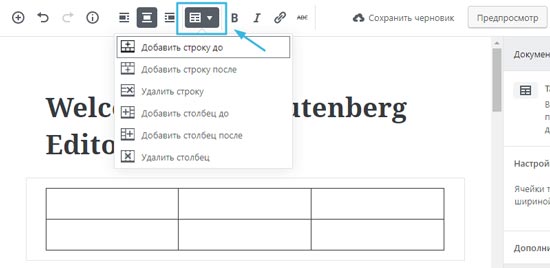
Блок таблицы и блок текстовых столбцов
Теперь создавать простые таблицы стало намного проще — вы можете вставлять их с помощью блоков и редактировать как угодно.
А раньше это можно было делать с помощью стороннего плагина или HTML кода.
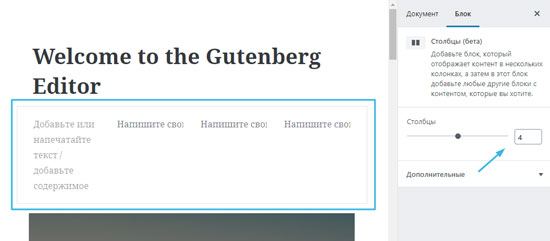
Разработчики также реализовали возможность добавлять адаптивные текстовые колонки. Вы можете выбирать количество, передвигая курсор в правой боковой панели.
Но пока сам элемент помечен Beta.
Я вообще не сразу додумалась, как менять количество колонок:)
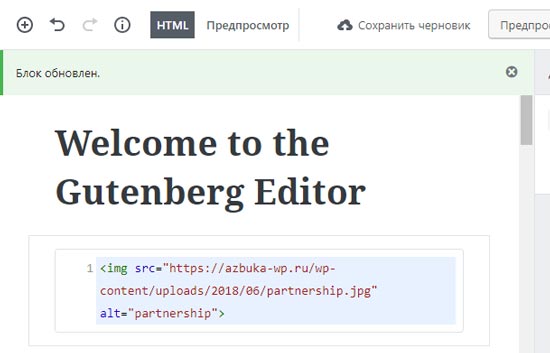
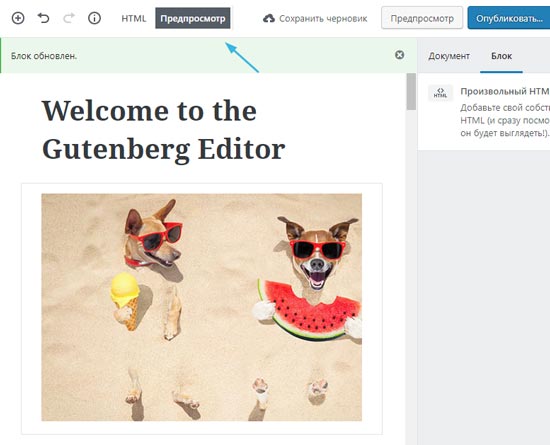
Блок HTML с функцией предпросмотра
Вы можете вставить код и сразу посмотреть результат.
Вставка изображений
Вы можете перетаскивать изображения без переходов и нажатия кнопки Добавить изображение, как это происходит в визуальном редакторе.
И, конечно, можно добавлять CSS стили.
Недавние блоки
Чтобы ускорить процесс создания сайта, разработчики добавили функцию Недавние блоки.
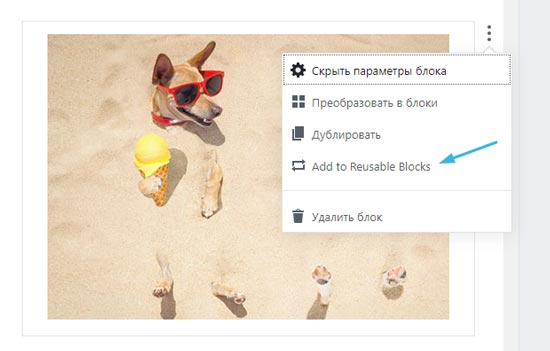
Помните, чуть выше мы разбирали элемент Иконку с 3-мя точками, где был параметр Reusable Blocks?
Вы можете включить любой элемент в Недавние блоки. Удобно.
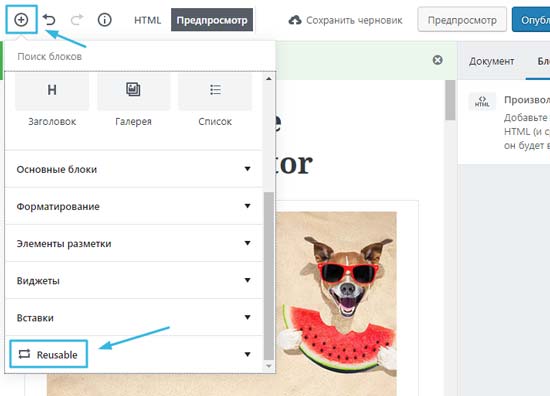
И при добавлении нового блока через кнопку Вставить появится раздел Reusable blocks.
Форматирование текста
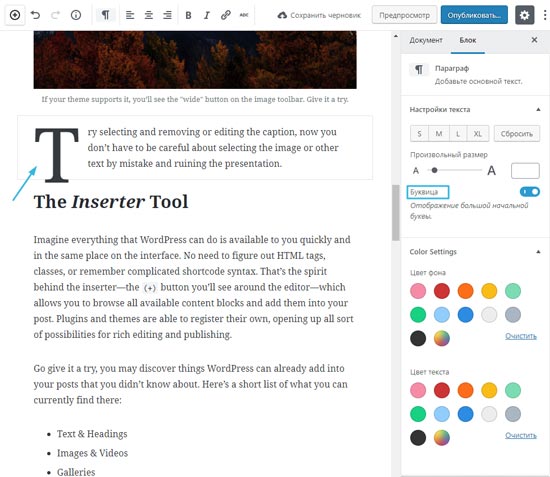
Вы можете настраивать размер шрифта, цвет шрифта и фона, делать заглавную букву большой.
Появилась даже размерная сетка текста:) S, M, L, XL=14, 16, 36, 48.
Структура текста и количество слов и блоков
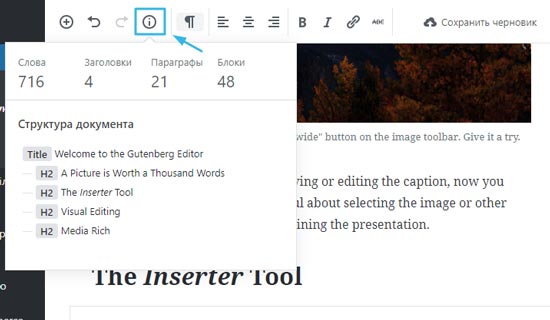
Разработчики также добавили быстрый доступ к просмотру структуры текста.
На панели сверху нажмите иконку Информация — перед вами появится структура документа: количество слов, заголовков, параграфов и пр.
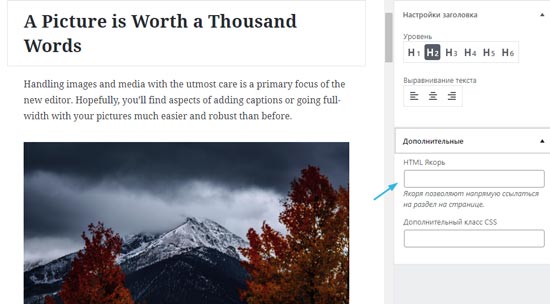
Поддержка анкоров
Еще одна функция, которую вы теперь можете использовать в новом редакторе — это якори. То, чего нет в визуальном редакторе. Добавление якорей позволяет вам напрямую ссылаться на определенный раздел или заголовок в статье.
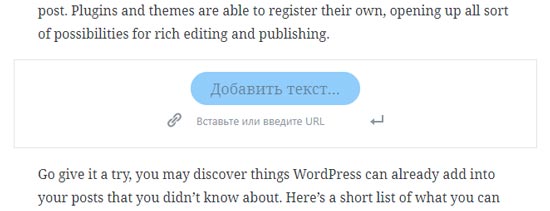
Кнопки
В редакторе также есть возможность добавления кнопки. Теперь призыв к действию можно будет делать без использования HTML, плагина, шорткода.
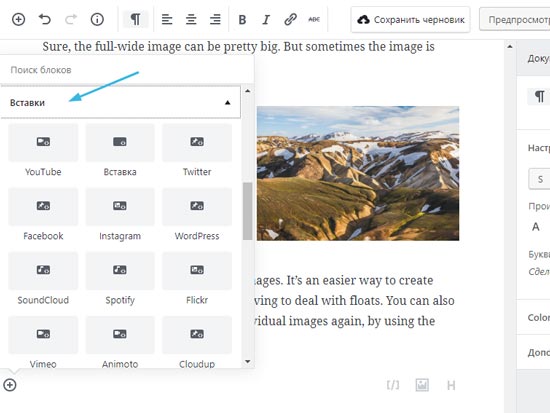
Параметры вставки
Gutenberg упростил вставку медиаконтента с YouTube, SoundCloud, Flickr, Twitter и пр.
В визуальном редакторе для многих новичков это было весьма проблематично, потому что об этом нигде не упоминалось.
А теперь давайте посмотрим, что думают о редакторе пользователи.
Мнения о Gutenberg WordPress
Плюсы редактора Gutenberg
Минусы редактора Gutenberg
И вот несколько минусов. Хотя редактор до сих пор находится на стадии тестирования, поэтому многие из этих вещей, вероятно, будут исправлены или добавлены.
Личное мнение, если вам интересно.
Ехали мы как-то летом на поезде Санкт-Петербург-Киев. Поездка оказалась спонтанной, билеты были в плацкарт.
Ладно, чего там, потерпим.
Но, как оказалось, терпения хватило совсем на чуток. Уже в поезде договорились с проводником и перешли в купе. Ночь прошла в купе.
Так вот, с утреца, на остановке Гомель, я встречаю мужичка, бывшего соседа по плацкарту. Спрашиваю:
– Та там п…..ц, – отвечает мужичок.
В целом, очень похоже на Gutenberg WordPress.
Но, как известно, все приходит с опытом. Может через полгода мы уже и забудем о нашем привычном и простом редакторе.
Вы уже попробовали Gutenberg? Интересно услышать ваше мнение:) Пишите в комментариях.
Вам может понравиться:
Инструкция по оптимизации статьи с плагином Yoast SEO: объяснение всех подсказок плагина + весь процесс оптимизации на примере!
Я очень надеюсь, что статья была для вас полезной.
Если есть вопросы, пишите в комментариях.
Если вам понравилась статья, пожалуйста, сделайте репост:)
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Gutenberg – новый блочный редактор WordPress. За и Против
Вступление
Редактор WordPress, предназначенный для создания и редактирования записей и страниц, поставляемый вместе с ним уже давно существует, возможно пришло время для обновлений?
Что такое Gutenberg?
Основная особенность редактора Gutenberg – это преставление всего контента в виде блоков и определение макета записи прямо в редакторе. Текущий редактор WordPress free-flow как любая другая программа для обработки текста, а макет страницы и стили определяются в файлах HTML и CSS.
Используя редактор Gutenberg, вам больше не понадобится знание HTML или CSS для размещение двух блоков контента друг возле друга, создание сложных макетов станет более доступным для большинства пользователей. Вы можете просто нажать Выровнять по левому краю в одном блоке и Выровнять по правому краю в другом, или вы можете вставить подготовленный блок с разделением до 4 колонок. Вы также можете легко двигать блоки вверх и вниз по своему документу.

Они также хотят раскрыть некоторые скрытые от пользователей WordPress моменты. Ссылаясь на то, что WordPress фактически поддерживает встраивание с более 30 ресурсов и, если вы посмотрите на редактор WordPress по умолчанию, вы заметите, что нет кнопок для их удобного включения в контент. Единственный путь добавить их — это метод экспериментирования. Но редактор Gutenberg уже поддерживает 34 встраиваемых ресурса. И все из них легко доступны. Всё, что вам нужно это ввести URL, который вы хотите добавить и редактор Gutenberg сделает всё остальное.
Gutenberg всё ещё на стадии бета версии и поэтому есть много нерешённых задач. Он даже идёт с предупреждением, что он не готов для использования на реальных сайтах. Тем не менее, он поставляется с переводом на 15 языков (включая английский), что делает его очень доступным, если вы решите испробовать его на ранней стадии разработки и помочь найти ошибки.
Установка редактора Gutenberg
Несмотря на то, что редактор Gutenberg всё ещё в бета версии, он уже доступен в репозитории плагинов WordPress для ручной установки. Как и любой другой плагин он также может быть установлен из панели управления админской части сайта.
Текущая версия 1.6.1 и требует версию WordPress 4.8+. Мы проверяли на версии 4.8.2.
Тестирование редактора Gutenberg
После установки и активации плагина редактора Gutenberg, нажимаем на Добавить новую в разделе Записи в консоли и попадаем на страницу с новым редактором (в более ранних версиях здесь был старый привычный редактор WordPress). Кроме того в админ меню есть отдельная ссылка для нового редактора. Как уже отмечалось редактор Gutenberg находится на стадии ранней разработки и разработчики WordPress не замещают полностью текущий редактор новым, пока Gutenberg не будет готов, функционал тщательно проверяется большой базой пользователей, все ошибки устраняются.
Разработчики Gutenberg недавно пересмотрели сроки перехода от плагина к редактору по умолчанию. Следующий важный выпуск плагина запланирован на ноябрь, чтобы совпасть с выпуском обновления WordPress до 4.9. Прежде чем встроить его в ядро WordPress, разработчики выпустят предложение о слиянии в декабре 2017 года, где редактор будет тщательно изучен. Предполагается, что окончательный переход на новый редактор будет частью обновления WordPress 5.0, возможно, в 2018 году.
Внизу админ меню в консоли расположен пункт Gutenberg с тремя выпадающими подпунктами-ссылками внутри. Одна из ссылок называется Demo, по нажатию открывается страница с примером записи в новом редакторе со всеми доступными вам функциями – текст, картинки, таблицы, различные примеры выравнивания блоков, а также некоторый встраиваемый контент.
Редактор Gutenberg открывается при выборе Добавить новую в меню Записи, но потом в списке Все записи меню Записи вы можете переключиться на Классический редактор, к которому все уже привыкли.
Одна важная особенность, если вы открываете в Gutenberg для редактирования запись или страницу, которые были созданы в классическом редакторе, весь контент будет представлен в блоках, но блоки могут быть не отвечать своему правильному назначению. Нажимая на текст вы увидите серые границы вокруг него, отделяющие блок, но в боковой панели не предлагается никаких настроек абзаца, вместо этого полный редактор TinyMCE появляется вверху над блоком.
Панели настроек или страницы с параметрами для предпочтительных установок для записи по умолчанию нет. Если ваша предпочтительная схема поведения для новых записей — это сохранить для рассмотрения прежде публикации, нужно нажать на Pending review перед сохранением любой публикации, о чём легко можно забыть.
Новый редактор
Внешне, новый редактор WordPress очень чист и слегка непонятен на первый взгляд, так как всё скрыто до тех пор пока оно вам не понадобится. В Gutenberg нету панели значков TinyMCE и сам контент записи занимает большую часть экрана. Этот прозрачный вид даёт лучшее представление окончательного вида записи, чем в классическом редакторе. Весь контент в окне редактора обрамляется при помощи большого количества свободного места со всех сторон. Контент в редакторе выглядит практически также как и опубликованный.
В правой боковой панели есть вкладка под названием Block, в которой собраны все возможные настройки для выбранного на данный момент блока. Настройки для блока параграфа включают выделение заглавной буквы, поле настройки размера шрифта, где вы можете ввести любое число (в текущем редакторе только выбор из выпадающего списка), цвет фона для блока параграфа (который применяет HTML оформление для тегов p автоматически), цвет шрифта и выравнивание блока.
Когда вы используете редактор WordPress по умолчанию на маленькой экране, все настройки документа, такие как видимость записи и выбор категории смещается в нижнюю часть, приходится долго прокручивать страницу вниз в некоторых случаях.
В редакторе Gutenberg, настройки meta и блока (боковая панель справа) изначально спрятаны и могут быть отображены вверху рабочей области по нажатию на кнопку настроек. После некоторого времени использования нового редактора контекстная панель инструментов начинает нравиться всё больше.
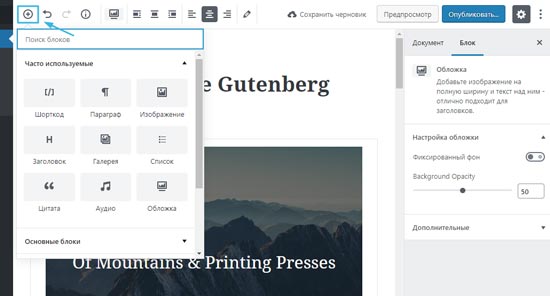
Добавление новых блоков
Чтобы добавить новый блок или встроить контент, есть иконка + под всеми существующими блоками. Вверху страницы также есть кнопка вставки. Верхнее меню прикреплено к верхней части редактора, таким образов кнопка вставки всегда видимая. Нажатие мышью на символ + отображает меню с наиболее часто используемыми блоками.
Новое меню имеет навигацию по вкладкам: Recent (недавно использованные), Blocks (блоки) и Embeds (встраиваемый контент). В этом меню также всегда доступна строка поиска. Усилия разработчиков по улучшению рабочего процесса хорошо видны на примере контекстно-зависимых меню.
Передвигание и выравнивание блоков
Для передвижения блоков верх/вниз документа, можно воспользоваться кнопками стрелок, расположенных у каждого блока с левой стороны и появляются, когда навести мышью на блок.
Настройки для выравнивая блока по левому краю, по центру или по правому краю внизу боковой панели на вкладке Block. Как вы можете заметить на скриншоте ниже, выравнивание работает не так хорошо, как при использовании своего HTML и CSS. Если длина текста в одном блоке столбце больше, чем в другом он может быть расположен с обтеканием следующего блока текста.
Визуальный редактор против Текстового редактора
Как и в случае с редактором по умолчанию, у вас есть возможность выбирать между редактированием в режиме Visual Mode и Text Mode, используя ссылку в правом верхнем углу редактора. Визуальный редактор предлагает упрощенные панели инструментов, которые показывают только те функции, которые относятся к текущему блоку. Переключение в текстовый редактор показывает в виде кода элементы, используемый для создания эффектов.
Каждый блок, созданный Gutenberg, состоит из комментариев HTML, как правило, используя открывающие и закрывающие теги, используя синтаксис, созданный разработчиками Gutenberg. Это довольно просто понятно и легко для понимания, если вы предпочитаете использовать текстовый редактор WordPress и просто хотите использовать функции стилей Gutenberg.
Особые функции редактора Gutenberg
Gutenberg добавляет ряд новых средств для ваших записей, включая целые новые блоки и дополнительные опции для существующих инструментов WordPress.
Оглавление
Gutenberg определяет все заголовочные теги (
и др.) в вашей записи и отображает оглавление в боковой панели перечисляя их все. Выглядит это, как дерево документа, улучшающее визуализацию текста вашей записи.
Мы можете нажать на любой заголовок и перейти в раздел документа, чтобы быстро начать его редактировать. Это особенно полезно для мобильных устройств и больших статей, потому как не нужно много прокручивать.
Якоря
Теги якорей (аnchor) позволяют вам сделать ссылку на определённую часть документа. Подобно тому, как вы можете использовать оглавление в редакторе, вы можете создать список своих заголовков, дать каждому заголовку якорь и позволить пользователям перейти в этот раздел записи.
Когда выбран блок заголовка, на странице параметров блока Block можно увидеть раздел HTML Anchor с текстовым полем под ним. При вводе имени для ссылки в текстовом поле, появляется кнопка Copy link для копирования ссылки, которую вы потом можете вставить в любое нужное место.
Это эквивалентно предоставлению любому элементу HTML идентификатора ID и привязке к нему, добавив #name-of-id к URL-адресу.
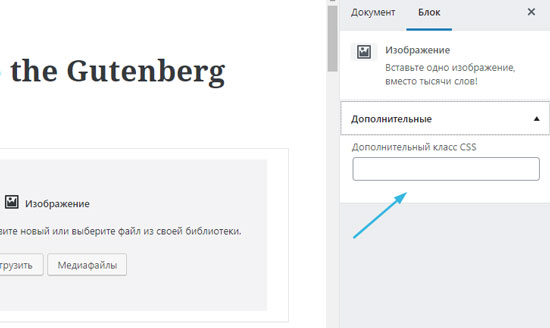
Дополнительные CSS стили
В большинстве блоков есть возможность добавить к нему дополнительные стили CSS.
Это позволяет вам назначать классы, определенные в файле stylesheet.css вашей темы.
Используя это, вы можете переопределить или улучшить любой стиль по умолчанию для блоков Gutenberg, таких как кнопки, в которых опция изменения цвета шрифта отсутствует в редакторе.
Галерея
Вы можете легко добавлять группы изображений, создав удобную галерею, в свои записи и размещать их между других блоков. Добавление блока Галерея даёт вам ссылки для загрузки изображений или выбора изображений из библиотеки медиа WordPress.
Параметры этого блока позволяют установить количество колонок для отображения в зависимости от того, сколько изображений вы добавили в галерею. Размер изображения автоматически изменяется при изменении количества колонок.
Нечетное количество колонок делает последние несколько изображений больше, чем остальные, что выделяет их из остальных.
В опции блока для галереи также есть переключатель crop images, включая который редактор WordPress пытается сделать эскизы всех изображений одинакового размера. То, что вы видите в редакторе, может выглядеть не совсем так в реальной записи, поэтому перед загрузкой вам придется делать изображения одинакового размера.
Изображение записи (Cover Image / Hero Image)
Изображение записи — это большой заголовок, часто с текстом поверх него.
Gutenberg добавляет изображения записи с полем для текста отцентрированным по горизонтали и по вертикали, облегчая, тем самым сложную задачу.
Настройки блока позволяют приглушить изображение, делая текст более легко читаемым и сделать изображение закреплённым, что значит оно не будет двигаться при прокручивании страницы.
Также как и с галереей, вид отображения изображения в записи может слегка отличаться от вида в редакторе. Это происходит по причине адаптивной природы блоков – они иногда имеют разную ширину в редакторе и на готовой странице.
Цитаты и Блок цитат (Pull Quotes & Block Quotes)
Цитата — это отрывок текста статьи. Она применяется для выделения важного фрагмента текста или как чьё-то изречение и располагается обычно перед текстом статьи.
Вы часто видите их в статьях газет и журналов с сокращенными отрывками интересного текста, которые заставляют читателя заинтересоваться.
У блока цитат на данный момент есть дополнительные стили и способы выравнивания текста. Вы можете быстро переключаться между двумя стилями отображения по нажатию кнопки на панели инструментов.
После того, как вы выбрали стиль, вы можете выбрать способ выравнивания текста цитаты.
Пользовательский HTML (Custom HTML)
Блок пользовательского HTML позволяет вам добавлять любой HTML, который вы обычно пишете в текстовом редакторе или в файле шаблонов, непосредственно в визуальном редакторе.
Основное преимущество этого блока, что HTML находится внутри самого блока, позволяя вам просто переместить содержащийся внутри код HTML куда угодно, как любой другой блок.
У этого блока тоже есть кнопка предпросмотра, которая показывает любые изменения без необходимости их сабмита в записи или нажатия на кнопку предпросмотра WordPress.
Эти изменения значительно улучшают рабочий процесс для продвинутых пользователей и дают почти такой же уровень управления стилями, который у вас есть при редактировании шаблонов.
Традиционный текст (Classic text)
Блок Classic text имитирует редактор WordPress по умолчанию и показывает полную панель инструментов TinyMCE вместо каких-либо кнопок Gutenberg. Единственным отличием от TinyMCE является опция ‘Additional CSS Class’ (дополнительный класс CSS) в меню настроек блока.
Classic Text существует как общий блок, который присваивается, когда Gutenberg не может автоматически определить тип блока (при вставке текста в редактор) и помогает в переходе между старым и новым редактором.
Блок можно перемещать и удалять с помощью элементов управления Gutenberg. При переключении в Текстовый режим отображения этот блок выглядит как чистый HTML и не заключен в комментарии HTML, как другие блоки.
Строфа (Verse)
Блоки Verse предназначены для поэтических или литературных отрывков и в основном используются для строгого определения разрывов строк и интервала между символами. В левой части текста также имеется небольшой отступ.
Когда вы нажимаете enter в блоке абзаца, редактор WordPress добавляет новый абзац. В блокеVerse курсор просто перемещается вниз на одну строчку.
В редакторе блок выглядит как обычный белый блок с небольшим отступом, очень похож на параграф. Параметры редактирования текста ограничены жирным шрифтом, курсивом и зачёркиванием.
В выбранной строке текст в блоке Verse отображается с серым фоном и отличный от блоков параграфа (Paragraph) шрифтом. Надеемся, что это будет усовершенствованно в будущих обновлениях редактора.
Текстовые колонки
Текстовые колонки позволяют добавлять любое количество встроенных текстовых блоков в ряд. Иным способом реализации могло бы было быть написание HTML и CSS с помощью текстового редактора или блока HTML.
Вы можете легко увеличить или уменьшить количество колонок с помощью ползунка в меню настроек блока. Ползунок увеличивается до 4, но вы можете ввести любое число в текстовое поле рядом с ним.
Параметры форматирования текста ограничены жирным шрифтом, курсивом, зачеркиванием и ссылкой.
Кнопки
Вы можете быстро добавить стильные кнопки, которые ссылаются на другие страницы, и отцентрированные текстовые надписи. Можно изменить текст надписи на полужирный, курсив или зачеркнутый. Кнопку можно выравнивать по левому краю, по правому или по центру.
Настройки блока для кнопки позволяют определить цвет фона с помощью списка общих цветов или выбирая цвет в палитре, который также имеет текстовую запись в кодах HEX, RGB или HSL. Палитра цветов автоматически преобразует ваше значение в hex и не поддерживает непрозрачность.
В настоящее время вы не можете изменить цвет текста с белого, однако в блочных вариантах есть текстовое поле ‘Additional CSS Class’ (дополнительный CSS-класс), поэтому вы можете создать простой стиль CSS, который определяет цвет.
Виджеты
Список блоков также содержит 3 очень полезных виджета для отображения списка последних сообщений, всех ваших категорий и пользовательский шорткодов, которые в противном случае не работают в блоках Gutenberg.
Недавние записи
Виджет Недавние записи имеет несколько настроек для отображения списка.
Вы можете переключаться между видом стандартного списка и отображения в виде сетки. При отображении в виде сетки можно задать количество колонок, на которое будут разбиты записи.
Вы может также установить количество отображаемых записей и выбрать показывать ли дату публикации с каждым заголовком.
Категории
Категории могут отображаться в виде списка или выпадающего списка.
Можно выбрать количество отображаемых записей для каждого имени категории, вложенные категории, у которых есть родительские отображаются под своей родительской.
Этот блок поддерживает выравнивание, поэтому вы можете перемещать их левее, правее или по центру.
Шорткоды
Это очень полезно для плагинов, которые предоставляют дополнительные шорткоды. Просто вставляете шоркод, как обычно и в предпросмотре или просмотре публикуемой записи будет отображён результат. Для этого блока нету настроек.
Тестирование производительности Gutenberg
Настольный компьютер
Во время обычно использования редактора он очень отзывчивый и быстрый. Нету заметной задержки, когда вводите текст или добавляете новый блок, даже сложный, такой как галерея или изображение. Некоторые блоки позволяют вам установить количество отображаемых колонок – это тоже тут же отображается в рабочей области.
Хотя новый редактор WordPress не имеет потоковой обработки текста, вы всё так же можете копировать и вставлять текст из документа Word и Gutenberg сделает необходимую работу по определению, где контент должен быть разделён. Протестировав редактор по умолчанию и Gutenberg путём вставки текста из документа Microsoft Word 2016 было выявлено, что оба редактора определили фрагмент одинаково и применили одно и то же форматирование. Было два различия в том, как вставленный текст обрабатывался:
Также был проведён тест копирования текста из WordPress и вставка в Word. В Gutenberg, выделение ведёт себя плохо. Выделение более одного блока приводит к выделению и верхнего меню блока, хотя потом оно не было вставлено в Word. Страница начинает хуже откликаться и была обнаружена задержка, при нажатии настроек и прокрутке.
Время от времени, переключение типов блоков приводило к дублированию блока в том же месте и один приходилось удалять.
Мобильное устройство
Также было протестировано удобство и производительность на смартфоне Android. Хотя разработчики не намереваются сделать Gutenberg фокусированным на мобильных устройствах, это было весьма привлекательно.
Прежде всего, производительность отличная и каждая кнопка откликается сразу же. Была выбрана демонстрационная запись, создаваемая Gutenberg так как она достаточно длинная (881 слов), к тому же несколько изображений, встроенный контент и блоки. Контент загрузился моментально, в то время как редактор WordPress по умолчанию заметно зависал, когда первый раз загружал первую страницу для редактирования. Можно было спокойно прокручивать вверх и вниз, спокойно проходя встроенный контент из YouTube и Tweets на странице.
Так как экран маленький, боковая панель настроек автоматически была спрятана, чтобы предоставить полный экран для редактирования. Поскольку панели инструментов так же зависят от контекста, они появляются, когда вы выбираете блок, делая легче восприятие всего контента.
Для передвижения блоков вверх или вниз документа, вначале выберите блок, потом нажмите в меню кнопку ‘extra options’, чтобы получить кнопки для перемещения. Все блоки перемещаются моментально. Это большое усовершенствование по сравнению с редактором по умолчанию, где вначале нужно выделить, затем вырезать, прокрутить до нового места положения, установить курсор и только потом вставить.
Переключаясь в меню для параграфа вы можете изменить цвет шрифта или фона моментально, но нет предпросмотра, так как настройки меню занимают целый экран.
Изменения размера шрифта используя слайдер даёт ощутимую задержку и очень неточный результат. Ввод своего значения размера тоже даёт задержку, так как слайдер перемещается на ту позицию, которая соответствует введённому вами в поле. И снова, предпросмотра нету и нужно закрыть меню, чтобы проверить подходит ли вам выбранный размер шрифта.
Удаление блока мгновенное, так же как и перемещение их вверх/вниз и не вызывает никаких проблем с общим внешним видом.
Отзывы
Пока что у Gutenberg различные отзывы и он получил скромные 2.4/5 звезды на WordPress.org. На момент написания было 74 отзыва с одной звёздочкой, и многие из них выражают одинаковые проблемы. Главная проблема заключается не в том, что далеко не каждому нужны блоки. Текущий редактор WordPress чрезвычайно гибкий и позволяет создавать сайты различных стилей, которые прекрасно соответствуют идее WordPress.
Заключение, За и Против
| За | Против |
| Упрощение процесса написания | Beta версия / не подходит для реальных сайтов |
| Помогает представить контент в виде блоков | Плохие отзывы |
| Позволяет создавать сложные макеты без опыта и знаний | Постоянные ошибки |
| Отображает актуальные инструменты, которыми можно воспользоваться | |
| Позволяет быстрое встраивание контента с разных ресурсов |
Gutenberg интересен для написания и редактирования записей WordPress, а решение применять ли его на ранней стадии разработки сводится к вопросам, какой контент вы будете создавать и над чем вы будете работать. Поскольку основное внимание в проекте уделяется медиаконтенту, может быть стоит проверить, часто ли вам придётся использовать встраиваемый контент или создавать галереи в записях.
Редактор по умолчанию имеет собственные особенности, которые исчезают, когда текст помещается в блок. Например, при написании заголовков и сразу под ними параграфов редактор по умолчанию будет неправильно определять, где заголовок заканчивается и начинается абзац, заставляя вас переключиться на редактор на основе текста, чтобы исправить размещение тегов HTML. Наличие заголовка в одном блоке и абзаца в другом блоке устраняет путаницу.
Если вы привыкли пользоваться веб конструкторами сайтов, вы также может больше понравится работать с Gutenberg в сравнении с редактором по умолчанию.
Если вы в основном работаете на телефоне или планшете, мы бы рекомендовали использовать Gutenberg или, по крайней мере следить за его разработкой. Вышеупомянутые проблемы должны быть полностью устранены разработчиками, которые уделяют много времени тому, чтобы этот проект заработал.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.