Что значит топ и боттом
Функция top + bottom + fan в кухонных плитах Zanussi
Кухонные плиты Zanussi оснащаются многофункциональными духовками. Электрические модели оснащаются несколькими режимами нагрева, которые дают возможность применять разные кулинарные техники. Самым полезным для хозяек будет режим top + bottom + fan, предусматривающий одновременное использование верхнего и нижнего нагревательных элементов, а также встроенного вентилятора – конвектора.
Top + bottom + fan – экономия вашего времени
Если расшифровать обозначение производителя, несложно догадаться, что режим top + bottom + fan – это приготовление с использованием конвекции. Кроме конвектора включаются также верхние и нижние нагревательные элементы духовки. Эту функцию без преуменьшения можно назвать самой полезной в кухонных плитах Занусси.
Для чего может использоваться данный режим? Как известно, в камеру духового шкафа можно поставить не один, а несколько противней. Это могло бы сэкономить время хозяйки, однако, есть один минус. Несмотря на размещение нагревательных элементов в верхней и нижней части камеры, нагрев на всех уровнях будет неравномерным. Блюдо на противне, стоящем внизу, быстрее поджарится снизу, а содержимое верхнего дека подрумянится, оставаясь при этом сырым внутри.
Поэтому хозяйки, которые все же решаются готовить на нескольких уровнях, вынуждены постоянно менять противни местами, чтобы обеспечить равномерное приготовление их содержимого. Экономия времени получается довольно сомнительная, так как приходится постоянно контролировать процесс готовки.
Режим top + bottom + fan, который задействует встроенный конвектор, позволит вам готовить несколько блюд одновременно, не меняя противни местами. Встроенный вентилятор, работающий вместе с верхним и нижним нагревательными элементами, обеспечивает циркуляцию нагретого воздуха по всему объему внутренней камеры. На каком бы уровне не готовилось блюдо, оно полностью пропечется и не пригорит. Более того, запахи еды не смешиваются. Поэтому одновременно можно готовить первые блюда, закуски и десерты. Если предстоит семейный праздник, на его подготовку вы потратите намного меньше времени.
Рекомендации по использованию режима top + bottom + fan в плитах Zanussi вы найдете в инструкции к технике. Чтобы сделать работу более комфортной, можно воспользоваться функцией таймера.
Если хотите узнать больше о функционале кухонных плит итальянской компании Zanussi, переходите в наш каталог. Заказ можно оформить любым удобным для вас способом – онлайн или в телефонном режиме.
Padding, Margin и Border — задаем в CSS внутренние и внешние отступы, а так же рамки для все сторон (top, bottom, left, right)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу продолжить тему изучения CSS (каскадных таблиц стилей) и рассмотреть те стилевые правила, которые позволяют задать отступы и границы для Html элементов: border, margin и padding.
До этого мы успели изучить довольно-таки простые свойства, которые управляли шрифтами (Font Weight, Family, Size, Style), текстом (text-decoration, vertical-align, text-align) и рассмотрели модель формирования фона в CSS через background.
Да, еще мы и принципы использования селекторов успели рассмотреть во всех подробностях (растянувшихся на несколько статей). Теперь пора переходить к правилам, которые составляют основу построения документов (вебстраниц), и начнем мы именно с блочной модели (взаимоотношения Html элементов).
В общих чертах я уже писал про блочную Div верстку и современную верстку сайта, ну, а сегодня будет уже чистая конкретика. Если вы захотите ознакомиться с предыдущими публикациями по теме, то милости прошу в справочник.
Блочная модель в CSS — padding, margin и border
Для браузера Firefox есть замечательный плагин под названием Фаербаг, о котором я уже довольно давно и подробно писал.
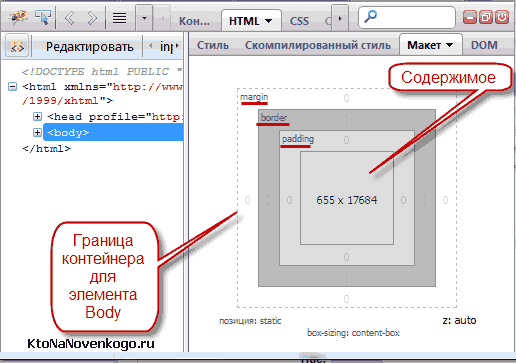
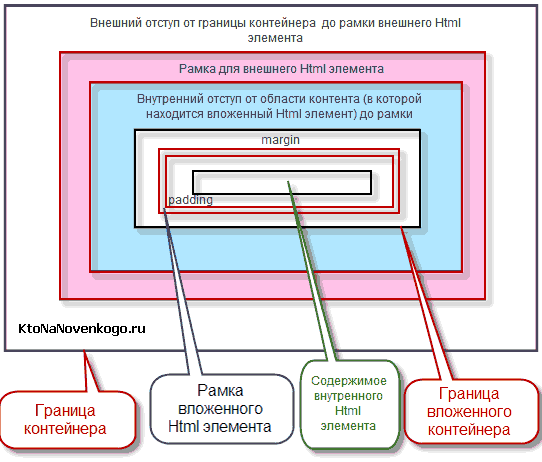
При просмотре информации о любом Html теге веб страницы, этот плагин на вкладке «Макет» позволяет увидеть очень наглядное представление отступов и границ данного элемента относительно родительского и тех тегов (или же содержимого), которые заключены внутри оного (матрешка такая получается):
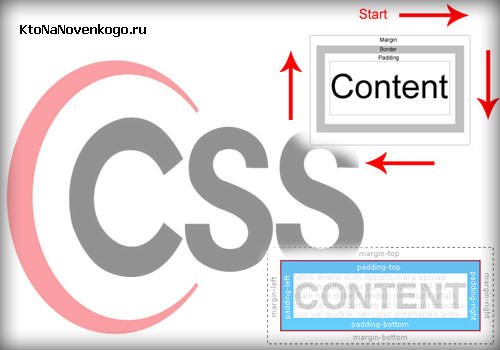
На этой схеме четко видно, что для любого Html элемента в CSS можно четко задать размеры четырех прямоугольных областей. Внутри всей конструкции лежит, собственно, содержимое этого тега (например, текст или изображение), которое может в свою очередь включать в себя и другие вложенные элементы (например, таблица с ячейками и их содержимым).
Если начинать рассматривать эту матрешку изнутри, начиная с содержимого, то дальше идет область внутреннего отступа от этого содержимого до рамки этого тега. Размер области задается с помощью CSS правила Padding, а ширину рамки можно задать с помощью Border.
Следуя из центра к периферии, мы после рамки должны будем задать область внешнего отступа с помощью Margin. Оно позволяет регулировать взаимоотношения с границами других блоками. Например, с помощью задания отрицательных отступов в CSS правиле мерджин, можно добиваться наложения одних блоков веб страницы на другие соседние блоки этой же страницы.
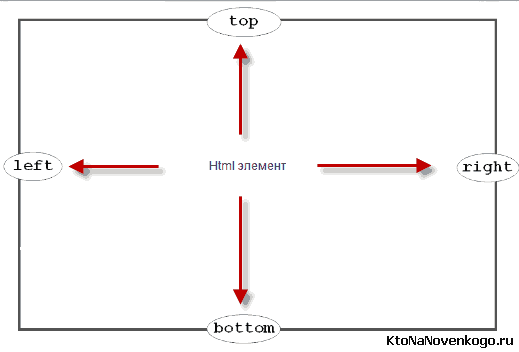
Сразу оговорюсь, что вы можете задавать Padding и Margin, а также размеры рамки Border отдельно для каждой из сторон блока (прямоугольной области), которые определяются как:
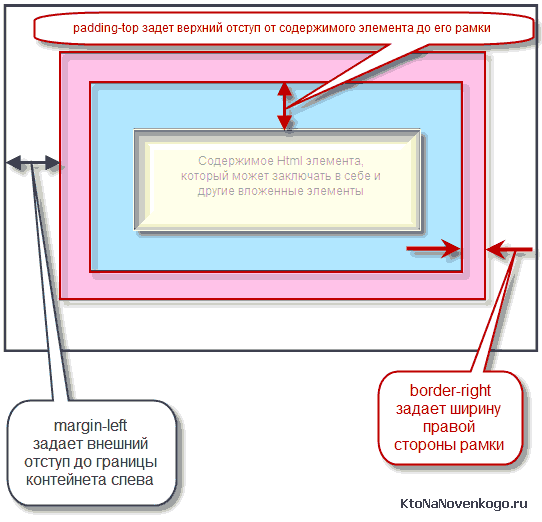
Ну и для примера посмотрим, что именно будут обозначать border, margin и padding применительно к каким-то конкретным сторонам блочной модели:
Вообще для ее понимания нужно прежде всего понять, что любой Html элемент лежит внутри какой-то области. Эту область в CSS принято называть контейнер, и обычно контейнером для блока является область контента его родительского элемента.
На приведенном чуть выше скриншоте граница внешнего контейнера обозначена черной внешней рамочкой, ну а для заключенных внутри этого родительского элемента тегов (если таковые имеют место быть) контейнером уже будет являться внутренняя область, окрашенная в желтоватый цвет. Поясняющий скриншот:
Получилось слегка запутано, но так оно всегда бывает поначалу. Со временем у вас все в голове устаканится и блочная модель примет ясные и стройные очертания. Иначе и быть не может.
Margin (top, bottom, left, right) — внешние отступы в CSS
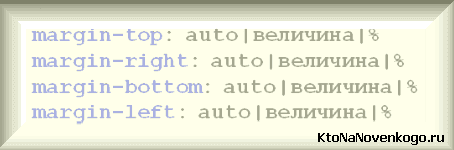
Давайте начнем рассмотрение CSS свойств для задания отступов и границ с Margin. Понятно, что это правило может быть написано отдельно для каждой из сторон блочной модели и в нем допустимо использовать следующие значения:
Наш элемент, для которого мы прописывает данное правило, взаимодействует с границами своего контейнера и с границами соседних блоков, которые в коде расположены рядом с ним. Соответственно, существуют четыре CSS правила для каждой из имеющихся границ: margin-top,right, bottom и left. Что можно использовать в качестве значений для них?
Ну, во-первых, это волшебное Auto, которое отдает на откуп браузеру расчет этих самых внешних отступов. Понятно, что браузеры для расчетов используют какие-то значения, и тут все далеко не тривиально. Пока отметим для себя, что margin Auto предполагает самостоятельный расчет этих значений браузером.
Во-вторых, в качестве значений для margin-top, right, bottom и left можно использовать размерные величины Em, Ex или Px.
В-третьих, могут использоваться проценты. От чего же они считаются? Оказывается, что от ширины контейнера (то есть от области контента родительского элемента). Причем, это относится не только к margin-right и left, что было бы логично, но и для margin-top и bottom проценты будут рассчитываться именно от ширины (а не высоты) контейнера.
Надо отметить, говоря про задание размерных значений, что Margin может быть еще и отрицательным. Т.е. при задании положительного значения для внешнего отступа мы отодвигаем соседний элемент на указанное расстояние, а в случае указания отрицательного — соседний блок просто-напросто заедет на тот, для которого мы этот отрицательный отступ задали. И это очень часто используется в CSS.
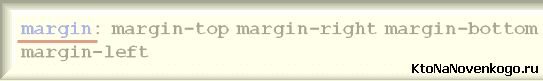
Ну и само собой разумеется, что существует сборное CSS правило Margin, которое во многих случаях позволяет сократить размер кода используемого для задания требуемых внешних отступов. Порядок следования значений в нем строго регламентируется (они прописываются через пробельный символ) и должно соответствовать образцу:
Т.е. перечисление начинается с верхнего (top) и продолжается по часовой стрелке вплоть до завершения круга правым отступом (right). Выглядеть это может примерно так:
И это будет означать, что браузер сверху от нашего блока должен сделать отступ в 20 пикселей, справа — в 10, снизу — в 40, а слева — в 30. Т.е. эта запись будет эквивалентна такой:
Сокращение CSS кода видно невооруженным глазом. Но и это еще не предел. Вполне допустимо использовать в сборном правиле не только четыре, но и три, два и даже всего одно значение. Что еще больше поможет уменьшить размер кода. Однако, уменьшать количество значений можно будет только в определенных случаях:
То последнее можно будет опустить:
Эти две записи сборного правила делают одно и то же. Поэтому, если вы видите запись с тремя величинами в Margin, то величину четвертого (справа) можно будет подсмотреть во втором (слева).
В случае равенства отступов сверху и снизу такой фокус уже не пройдет, ибо по логике можно уменьшать структуру записи сборного правила, лишь отсекая дублирующее значения с ее конца (а значение нижнего отступа будет стоять предпоследним).
или, что то же самое (в силу пункта 1):
То такое сборное правило можно записать всего с двумя значениями, отбросив последнее, которое совпадает с первым:
или, что то же самое (в силу пункта 2):
То можно будет использовать максимально сокращенный тип записи (отбросив последнее значение совпадающее с первым):
Что будет означать одинаковый внешний отступ со всех сторон от нашего Html элемента.
Говоря про внешние отступы, стоит упомянуть про такую схему как «Margin-colloapse» или, по другому, «схлопывание марджинов». В двух словах суть этого явления заключается в следующем.
Если у нас есть два блока расположенные друг под другом (схлопывание марджинов может происходить только по вертикали) и для них обоих заданы встречные внешние отступы (например, нижний для верхнего элемента и верхний отступ для нижнего), то большее значение Margin поглотит в себе меньшее.
Например, если для верхнего блока задано следующее:
То нижний марджин верхнего блока (200px) поглотит в себе верхний марджин нижнего (100px, да и даже если он станет равен 199px ничего не изменится) и результирующий внешний отступ между этими двумя блоками все равно будет равен 200px. Т.е. в расчет принимается только лишь больший по модулю Margin, и он никак не складывается со встречным значением соседнего по вертикали элемента.
Такая вот заковыка, которая работает исключительно по вертикали, а по горизонтали встречные размеры Margin будут просто плюсоваться друг к дружке. Но это только касаемо марджинов с одинаковым знаком, а вот если они будут с разными знаками, то их числа просто сложатся и блоки будут отстоять друг от друга на результирующую величину.
Например, в этом случае:
Еще одной особенностью использования правила Margin в CSS является то, что прописанное значение по вертикали для строчных элементов игнорируется. Задав:
Например, для гиперссылки, которая является строчным элементом, мы реально увидим только отступы по горизонтали, а по вертикали никаких изменений не произойдет.
Забегая чуть вперед скажу, что Padding у строчных тегов по вертикали сработает, но увеличившийся внутренний отступ никак не скажется на его общем положении относительно других соседних элементов.
В случае блочного тега (заголовки, абзацы) увеличившийся по вертикали Padding подвинул бы этот элемент относительно других соседних блоков.
Ну и рамка (Border), а точнее ее ширина, тоже не сможет отодвинуть по вертикали от строчного тега другие соседние блоки. Для строчных элементов движуха возможна только в одном направлении — по горизонтали и все.
Padding и border — внутренние отступы и рамки
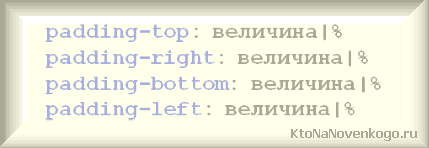
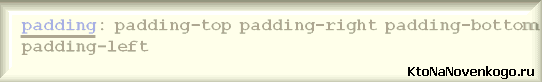
Давайте теперь перейдем к заданию внутренних отступов с помощью правила Padding и посмотрим, какие именно значения оно может принимать:
Как вы можете видеть, тут нет упоминания Auto, а также это CSS правило не допускает использование отрицательных значений (они могут быть только положительными — от нуля и выше). Т.е. с помощью Padding контент за пределы рамки выдвинуть никак не получится. Максимум что можно сделать, это контент вплотную приблизить к рамке.
Проценты в нем считаются точно так же, как в Margin — относительно ширины контейнера (области контента родительского элемента), в котором заключен наш элемент. Сборное правило Padding в Css формируется и подчиняется тем же законам, что и рассмотренное чуть выше:
В этом правиле мы, начиная с верха, описываем все четыре стороны. Если в нем нужно будет чего-то сократить (до трех, двух или даже одного значения), то использовать нужно будет описанные чуть выше принципы сокращения для внешних отступов, которые ровно с таким же успехом будут работать и для внутренних.
И последнее, что сегодня я хотел бы рассмотреть — это рамки, которые задаются с помощью Border. У них есть три типа параметров:
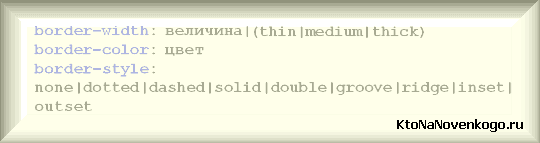
У всех этих трех CSS правил имеется допустимый набор значений:
Ширина линии для рамки (Border-width) может задаваться как с помощью цифр в Em, Ex или Px, так и словами:
В качестве значения для цвета рамки (Border-color) можно использовать принятые для цветов в Html способы их задания (шестнадцатеричный код, слова и т.д.):
По умолчанию, если цвет для рамки явно не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
CSS свойство Border-style позволяет задать словами тип рамки:
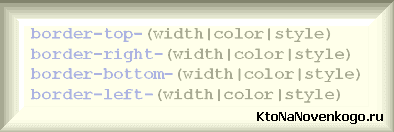
Естественно, что раз есть четыре стороны любого блока, то можно использовать как общие правила, так и отдельные для каждой из сторон:
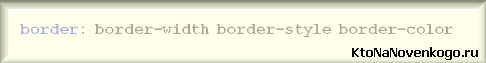
Тоже самое будет касаться и сборного правила Border — оно может быть прописано как для всех сторон одновременно (Border), так и для каждой из сторон в отдельности (Border-top, left, bottom и right). Порядок следования значений не важен:
Если что-то пропустить, то вместо него будет использоваться значение по умолчанию.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (5)
Спасибо за Вашу работу по обучению нас — ламеров бложного и форумного дела. Не так давно начал читать Ваш ПРОЕКТ и применять многие Ваши советы на деле. Результат — видимый (внешний) Вы сами можете увидеть 🙂 Скрытый — рост посетителей моего проекта, медленный, но верный рост.
Теперь по теме. Установил на блоге WordPress в виджетах справа контактную форму Contact Form 7. Всё хорошо. Всё работает. Но! Полазив по интернету нашел как изменить ширину полей, таких как имя, мейл и тема, так, чтобы они вписывались в мою тему. Но никак не могу заставить поле для текста стать нужной ширины. Я так понимаю этот вопрос как раз где-то в поле этого поста?! Адрес блога http://ProjectorMan.ru. Если забаните комментарий за ссылку, ответьте, если можно в почту.
Зураб Проверь все ли файлы ушли на сервер при загрузки по FTP. Возможно просто некий *.css просто не передался. 🙂
Замучилась я с этими свойствами, пока писала статью. Вроде такие простые, а сколько таят сюрпризов и исключений. Взять хотя бы знакомый
располагает элемент по середине, а
margin: 20px 20px 20px auto;
На вашем сайте всегда самые полезные и понятные статьи. Но очень мелкий шрифт! Сделайте, плиз, покрупнее. Приходится менять масштаб браузера и двигать ползунок, неудобно.
Поскажите пожалуйста как прописать код для отступа сверху в joomla 3.0/
В модуле html! Тоесть у меня есть ссылки на какой либо материал но при этом именно в этом модуле отступа нету! Заранее спасибо
боттом
Смотреть что такое «боттом» в других словарях:
Боттом — Город Боттом The Bottom … Википедия
БОТТОМ ЛАЙН — [англ. bottom line самая нижняя строчка] фин. 1) последняя, итоговая строка текста ведомости по расходам и доходам, указывающая на чистую прибыль и расход в годовой деятельности фирмы (ФИРМА) или предприятия; 2) последняя, итоговая строка… … Словарь иностранных слов русского языка
боттом-рецессив — боттом рецессив. См. полный рецессив. (Источник: «Англо русский толковый словарь генетических терминов». Арефьев В.А., Лисовенко Л.А., Москва: Изд во ВНИРО, 1995 г.) … Молекулярная биология и генетика. Толковый словарь.
боттом-кросс — Скрещивание между инбредной линией (самка) и аутбредной (самец). [Арефьев В.А., Лисовенко Л.А. Англо русский толковый словарь генетических терминов 1995 407с.] Тематики генетика EN bottom crossing … Справочник технического переводчика
боттом-рецессив — полный рецессив Особь, являющаяся рециссивной гомозиготой по всем рассматриваемым генам. [Арефьев В.А., Лисовенко Л.А. Англо русский толковый словарь генетических терминов 1995 407с.] Тематики генетика Синонимы полный рецессив EN bottom recessive … Справочник технического переводчика
Боттом-кроссинг — * ботам кросінг * bottom crossing 1. Скрещивание самки из инбредной линии с самцом из аутбредной линии (ср. ). 2. Скрещивание популяции или сорта с инбредной линией. Обратное скрещивание топ кросс … Генетика. Энциклопедический словарь
Боттом-рецессив полный р — Боттом рецессив, полный р. * ботамрэцэсіў, поўны р. * bottom recessive особь, являющаяся рецессивной гомозиготой по всем рассматриваемым генам, т. е. полный рецессив (см. ) … Генетика. Энциклопедический словарь
боттом-кросс — bottom crossing боттом кросс. Cкрещивание между инбредной линией (самка) и аутбредной (самец). (Источник: «Англо русский толковый словарь генетических терминов». Арефьев В.А., Лисовенко Л.А., Москва: Изд во ВНИРО, 1995 г.) … Молекулярная биология и генетика. Толковый словарь.
Боттом, Осип Иванович — (Bottom Джозеф), резчик из цветн. камн., главн. мастер Петергофск. гранильной фабрики при Екатерине II; р. 1720, † 15 февр. 1778 г. <Половцов>… Большая биографическая энциклопедия
Бикини Боттом — (англ. «Bikini Bottom») вымышленный город в мультипликационном сериале «Губка Боб Квадратные Штаны». В эпизоде Who Bob What Pants на таблице «Добро пожаловать в Бикини Боттом» было замечено население города 538 жителей. Бикини Боттом… … Википедия
Что значит бот в интернет-сленге?
Слово «бот» в интернет-сленге сродни ругательству: так могут назвать собеседника, который чересчур активно доказывает свою точку зрения. Такие пользователи назойливы, упрямы, а иногда – нелогичны. Их поведение объясняется просто: бот — это компьютерная программа, имитирующая общение с реальным человеком.
Кто придумал термин
Слово бот — сокращенная версия термина робот, придуманного чешским фантастом Карелом Чапеком. В его пьесе “Р.У.Р” (1920) фигурировали “искусственные рабочие” — машины, выполняющие рутинные операции вместо человека. Брат писателя, Йозеф Чапек, предложил использовать слово robot как измененное labor (работник).
Боты — это люди, машины или программы
У ботов нет физической оболочки: они существуют только внутри приложения или социальной сети. Это мини-программы, которые активно общаются, генерируя до 60% всего интернет-трафика.
Они выполняют простые рутинные задачи:
Боты могут приносить не только пользу, но и вред. Их часто используют мошенники на сайтах знакомств или популярных ресурсах. Собеседник сначала входит в доверие к пользователю, а затем приглашает его в онлайн-чат или на сайт с веб-камерой.

Чтобы контролировать активность ботов, сисадмин (или другой пользователь, ответственный за работу сервиса) прописывает ряд ограничений в файле robots.txt. Он может блокировать их и вручную, по заявкам от других пользователей.
Боты в Вк — это еще и страницы в социальной сети, наполненные заведомо лживой информацией. Они создаются с целью активно рассылать спам, накручивать подписчиков, лайки и репосты.
Говоря о том, что же такое бот, стоит упомянуть и живых людей, оставляющих пропагандистские комментарии в соцсетях. Боты-люди часто встречаются в пабликах, посвященных политике, что привело к появлению нового термина — кремлебот.
Примеры и выводы
Чтобы понять, кто такие эти многоликие боты, достаточно взглянуть на примеры. Один из самых известных представителей семейства — офисный помощник для ОС Windows Скрепыш (версии с ’97 по 2003). Он появлялся при первом запуске программы, давал полезные советы, при этом порядком надоедая и замедляя работу системы.

Современные боты более сложны и даже могут поддерживать связную беседу. Но полностью заменить человека они неспособны. Если же когда-либо случится восстание машин, его идейными вдохновителями станут именно боты.
Киберспорт для новичков: словарь Dota 2
Для тех, кто хочет наслаждаться киберспортом, но не понимает ни слова в речах комментаторов.
30 апреля завершился The Kiev Major — турнир по Dota 2 в СНГ от Valve. Событие поставило новый рекорд по количеству активных зрителей для русскоязычной киберспортивной трансляции — почти 400 тысяч человек. Огромное количество людей, среди которых наверняка была пара сотен тех, кто только решился пристраститься к киберспорту.
Если вы вдруг один из них и хотите стать частью киберспортивной тусовки, но ни разу не играли в Dota и не разговариваете на «киберспортивном», то этот текст поможет разобраться, что к чему.
Мы расскажем об основных терминах и понятиях в Dota 2, изучив которые, вы сможете без проблем наблюдать за играми наших команд на мировых турнирах и понимать, о чём говорят комментаторы и аналитики.
Мид, топ, бот — они же средняя линия, верхняя линия и нижняя линия. Три дороги, идущие через всю карту и соединяющие собой базы двух противоборствующих сторон – сил Света и сил Тьмы. По этим линиям в начале игры разбредаются герои и крипы, здесь же, как правило, происходят основные события игры.
Крипы — мобы под управлением компьютера, проще говоря, ваши маленькие солдаты, которые идут вперед и дерутся, несмотря ни на что. Крипы идут прямо по трём линиям (отклоняются от курса только в особых случаях из-за действий игроков), где встречаются с вражескими крипами.
Эншент — самое важное здание в Dota, которое изначально и дало название этой игре (Defence of the Ancients). Чаще всего зовётся просто «троном». У каждой команды есть свой эншент, а цель игры — уничтожить эншент противника. Он располагается на базе в углу карты, где появляются герои игроков, и защищён другими зданиями поменьше.
Вышки (иногда «башни») — защитные сооружения, которые стоят по всем трём линиям, а также на базе возле эншента, которые атакуют вражеских персонажей. Важно знать: чтобы добраться до эншента придётся уничтожить все вышки хотя бы на одной из линий. На каждой линии по три вышки, как у сил Света, так и у сил Тьмы.
Вышки являются важной стратегической точкой, за которую игроки часто сталкиваются в битве. Союзным персонажам вышка дает дополнительную защиту в виде ауры брони, а агрессивным противникам она наносит большой урон, особенно в начале игры. Сломаешь вышку противника — заработаешь золото для всей команды и продвинешься ближе к главной цели.
Вышки принято делить на: Т1 – самая дальняя от вашей базы вышка, стоит почти на середине каждой линии; Т2 – вышка второй линии обороны, уже ближе к базе; Т3 – вышка, стоящая на краю базы и охраняющая вход на базу и бараки; Т4 – две вышки прямо перед эншентом.
Бараки — вторые по значимости здания на карте после эншента. Именно эти здания ответственны за появление крипов на карте. На каждой базе их по шесть — по два у каждого выхода на линию. Один барак создает крипов ближнего боя, второй — крипов дальнего боя.
Если разрушить все бараки противника, вражеские крипы не перестанут появляться, зато союзные крипы станут на порядок сильнее, превратившись в мегакрипов. Разрушение всех бараков противника и получение мегакрипов в большинстве случаев гарантирует победу.
Святыни — появились в Dota 2 не так давно, с выходом патча 7.00. Использовав свою святыню, команда значительно восполняет здоровье и ману, поэтому сражаться команды предпочитают поближе к своим святыням, чтобы можно было в нужный момент подлечиться. Находятся святыни на базе и в лесах.
Лес — территория между линиями, где растут деревья и живут нейтральные крипы. Здесь же находятся по одной святыне и появляются руны богатства (баунти руны), взяв которую, игрок получает немного денег и опыта.
Нейтральные (лесные) крипы — мобы, которые живут в лесу и являются источником дополнительного дохода для игроков. Появляются лесные крипы регулярно в конкретных местах, которые называются лагерями или спотами.
В отличие от обычных крипов, которые бегут по линиям, лесные крипы бывают разного вида, силы и с разными способностями. Если в League of Legends за убийство лесных крипов игрок получает в награду золото и бафф, то в Dota 2 он получает только золото и опыт. Зато каждого из лесных крипов можно приручить (делается это различными способами) и использовать его как полноценного героя с уникальными способностями.
Древние крипы (эншенты) — не путать с эншентом, который «трон». Это наиболее сильные лесные крипы, они же самые дорогие. В отличие от других лесных крипов, эти имеют иммунитет к магическим заклинаниям.
Река протекает по середине карты перпендикулярно средней линии. Здесь периодически появляются руны и находится логово Рошана.
После смерти Рошан появляется вновь через некоторое время, готовый отдать ещё один аегис. После третьей смерти Рошана из него также выпадает сыр– предмет, при использовании которого восполняется огромное количество здоровья и маны.
Сикрет шоп — дополнительный магазин, который, в отличие от основного, находится не на базе, а в лесу возле боковых линий. Там продаются дорогие предметы, которых нет в стандартном магазине.
Чтобы грамотно взаимодействовать друг с другом в игре и успешно реализовывать стратегии, игроки делятся на пять ролей.
Как правило, керри — это герой, который слаб в начале игры, но силён в середине или на поздней стадии. Герой часто нуждается в опеке, что ему обеспечивает саппорт. В большинстве случаев игрок на керри начинает игру на лёгкой линии: там, где удобней стоять под своей вышкой и добивать крипов, и где ближе к большому массиву леса. Для сил Света лёгкой линией будет бот, для сил Тьмы — топ.
Мидер — игрок второй позиции, стоящий на средней линии. Считается наиболее ответственной и сложной ролью, поэтому мидеры часто становятся любимчиками публики за свою красивую игру. На позиции мидера игрок обязан быть максимально внимательным, аккуратно управлять своим героем и следить за ситуацией на карте в целом.
Герои на этой роли должны быть полезны уже в начальной стадии игры. Если у игрока всё хорошо: он удачно добивает крипов, защищает вышку на средней линии, по-всякому мешает своему противнику — то уже к 10 минуте он активно перемещается по карте и убивает соперников.
Хардлейнер — игрок третьей позиции. Его задача — стоять на сложной линии: для сил света — топ, для сил тьмы — бот. Сложная эта линия потому, что крипы уходят далеко от союзной вышки, к тому же приходится стоять одному против вражеского керри и одного, а то и двух вражеских саппортов. Задача хардлейнера — пытаться мешать вражескому керри, отвлекать на себя внимание саппортов, сдерживать натиск и не дать врагу разрушить ближайшую вышку. При этом желательно постараться и получить как можно больше опыта и золота.
Саппорты — четвёртая и пятая позиции в команде. Эти двое обязаны во всём помогать своим корам (так принято называть предыдущие три роли), разведывать ситуацию на карте и всячески мешать противнику.
Различия между саппортами четвёртой и пятой позиций не слишком большие. Четвёрка, как правило, более активен, перемещается по карте, создаёт давление на противника и участвует в убийствах. Пятёрка — более спокоен, следит за безопасностью керри и мидера, закупает предметы на команду (варды, свитки телепорта, смоуки и т.д.), поэтому часто он самый бедный герой в команде.
Курьер — управляемый моб, почти шестой игрок в команде, который с удовольствием доставит игроку нужные вещи. Как правило, курьера в начале игры покупает саппорт, а после его апгрейдит. У курьера есть два стадии: первая — пеший курьер — медленный и слабый, умирает с одного-двух ударов, вторая — летающий курьер — быстрый и живучий, получить такого можно за деньги и только после третьей минуты игры.
Важно помнить, что курьер — это всегда цель охоты. Убийство вражеского курьера даёт деньги вашей команде. К тому же противник на несколько минут останется без возможности доставлять себе предметы. Если во время смерти курьер нёс в себе какой-то предмет, то этот предмет пропадает вместе с курьером и появляется только после его возрождения.
Мета — набор стратегий и связок героев, популярный в конкретный период времени. Чаще всего мета меняется с приходом в Dota 2 нового крупного обновления, меняющего некоторые механики, характеристики персонажей и предметов или работу скилов. Последним серьёзным обновлением, слегка поменявшим мету, было 7.05.
Бывает, что мета формируется по ходу какого-либо турнира: команды следят за друг другом, смотрят, какие стратегии у кого работают, а у кого нет. Иногда мета, обретя свои черты, продолжает оставаться актуальной долгое время, а порой забывается вместе с окончанием турнира.
Пик или драфт — набор героев для исполнения стратегии. Этими словами также обозначают процесс выбора героев перед стартом игры.
Бан — запрет выбора героя для вражеской команды. Происходит во время стадии выбора героев. Команды запрещают героев, которые могут помешать исполнению задуманной стратегии, или просто сильных героев противника.
Лейтгейм — условия игры, когда матч затягивается и переходит в позднюю стадию, когда керри команды, набрав высокий уровень и достаточное количество предметов, раскрывает свою силу в полной мере.
Стратегия выхода в лейтгейм является, пожалуй, самой древней в Dota и крайне актуальна в сегодняшней мете. Даже если команда собирается играть быструю игру, нельзя исключать случая, что противник сможет держать оборону, и матч может затянуться. Поэтому сегодня команды всегда стараются обеспечить себя хорошим лейтовым керри-героем, иногда даже двумя.
Пуш — стратегия, в которой расчёт идёт на снос вышек в ранней стадии игры, сильное давление на противника и быстрое окончание матча. В такой ситуации команда ещё до десятой минуты собирается впятером и идёт по одной из линий до самой базы противника. Для этой стратегии нужно иметь героев, которые уже на первых уровнях могут наносить большой урон вышкам и другим зданиям противника.
Стратегия пуша не очень популярна на текущих турнирах. Последние обновления изменили механику защиты вышек так, что атаковать их впятером становится сложнее, чем одному. К тому же, если брать пик для пуша, то скорее всего в команде может не оказаться сильного лейт керри, что противоречит устоявшейся мете.
Сплитпуш — обманчивая стратегия, цель которой — растянуть силы противника по карте и уничтожить здания противника, пока тот отвлечён. Сплитпушем, уничтожением вышек, как правило, занимается один герой, пока другие союзники пытаются всячески занять команду противников.
Текущая мета всё ближе подходит к возвращению в профессиональные игры этой тактики. В последних обновлениях заметно улучшили способности героев, которые отлично занимаются сплитпушем. К тому же, уже было сказано, про то, что сносить вышки становится легче в одиночку.
Тимфайт — проще говоря, массовые командные сражения пять на пять. В таких встречах полезно иметь заклинания, действующие по области, чтобы можно было разом накрыть всю вражескую команду. В текущей мете тимфайты очень популярны, киберспортивные команды стараются брать именно героев с массовыми заклинаниями. Победа или поражение даже в одном тимфайте в середине матча может резко изменить ход игры.
Роуминг — активное перемещение по карте со старта игры с целью разведки территории и периодических атак на вражеских персонажей. Обычно этим занимается саппорт четвёртой позиции. Хороший роумер всегда задаёт темп игры. Его грамотное перемещение от одной линии к другой и постоянные нападения на героев противника заставят врага постоянно чувствовать угрозу, осторожнее передвигаться и в целом совершать меньше полезных действий. Ваша команда в это время, наоборот, может действовать более свободно.
Ганк — засада, неожиданное нападение на героя. Одна из главных тактик убийств героя в начальной стадии игры. Как пример: роумер, прибежав на среднюю линию, заходит за спину к врагу, в это время его союзник нападает спереди. Противнику некуда бежать, он умирает, ганк удался.
Фарм — продолжительное добивание крипов на линии и в лесу с целью заработать как можно больше денег. Этим занимаются преимущественно керри. Во многих случаях, керри предпочтёт продолжить фармить на линии, нежели вместе с командой идти атаковать противника. Иногда излишняя пассивность становится причиной поражения, поэтому стоит грамотно оценивать ситуацию и продолжительность своего фарма.
Несколько терминов, которые тяжело отнести к той или иной категории, но знать их нужно обязательно.
Ультимейт — наиболее сильная способность персонажа. Это может быть как активное заклинание, так и пассивный скилл. Грамотное использование ультимейта может решить исход драки.
Прокаст — быстрое использование нескольких заклинаний, чтобы нанести цели большой урон в кратчайший промежуток времени. Прокаст актуален для героев с большим количеством заклинаний, как правило, это маги-интовики.
Стренджевик, агильщик, интовик — классы героев, основным показателем для которых являются сила, ловкость и интеллект соответственно. Стренджевики обладают большим количеством здоровья, агильщики — количеством брони и скоростью атаки, интовики — количеством маны и мощностью заклинаний.
Варды — предмет, который можно поставить на землю или возвышенность, и он будет давать видимость на конкретной территории. Различают обсервер варды — просто дают видимость, и сентри варды — позволяют обнаружить невидимых врагов.
Смоук — предмет, который позволяет скрыть в невидимости всю свою команду. В смоуке немного возрастает скорость передвижения, а противник не видит вас на карте, но если подойти к врагу достаточно близко, то смоук прекращает своё действие.
Даст — пыльца, использовав которую, можно обнаружить невидимых врагов, бегающих поблизости. Варды, смоук и даст имеют крайне важное значение в стратегиях киберспортивных команд.
Баш — эффект оглушения, от которого персонаж не может ни двигаться, ни драться, ни кастовать заклинания.
Сайленс — эффект немоты, из-за которого герой не сможет использовать заклинания. И баш, и сайленс могут накладываться либо определёнными предметами, либо способностями персонажей.
Хекс — магия, превращающая героя ненадолго в маленькое животное (лягушку, курицу, свинью или рыбку). Наложить такой эффект можно с помощью артефакта Scythe of Vyse, в народе его зовут просто «хексом». Врождённая способность хекса есть только у двух персонажей: Lion и Shadow Shaman.
Хайграунд — возвышенность. Ландшафт на карте в Dota 2 имеет несколько уровней высоты, например, дно реки ниже, чем земля на линиях и в лесу, а базы игроков — выше, чем линии и лес. Территорию базы и принято называть хайграундом. Герои, стоящие на хайграунде, имею преимущество: персонажи, находящиеся внизу, имеют шанс промахнуться при ударе тех, кто стоит выше них.
КДА — показатель успешности игрока, отношение убийств, помощи при убийстве или смертей. При большом количестве убийств и маленьком количестве смертей ваш КДА будет высоким и наоборот.
Нэтворс — показатель заработанного игроком золота за всю игру. Является очень важным, так как именно по нему можно оценить количество и качество собранных артефактов и текущую силу героя в целом.
Байбэк — возможность героя возродиться после смерти за деньги. Умерев, герой может тут же выкупиться и вернуться на поле боя, но постоянно это делать нельзя: байбэк имеет большое время отката. Чем дольше длится игра и чем выше уровень персонажа, тем дороже байбэк. Профессиональные игроки используют байбэк только в важных и критических ситуациях.
В Dota 2 есть ещё огромное количество слов и понятий, незнакомых обыденному зрителю, в частности, имена героев, названия скилов и артефактов. Всех их мы, конечно, здесь описывать не будем. Но тех понятий, о которых мы вам рассказали, будет достаточно, чтобы начать разбираться в киберспортивной Dota и постепенно изучать игру всё глубже и глубже.
Думаю, что более правильно было писать, что та же «Башня» это «Tower», только с английского, чтобы часть игроков/читателей совсем не знающая языка (такие скорее всего есть) понимала откуда это идет, а не так, словно слова эти взяли из воздуха. Просто статья в основном объясняет термины с английского, а не конкретно доты. Зная язык больше половины и так понятно. Ну это я так, без придирки.
Чтобы меня правильно поняли, то я не говорю, что статья бесполезная, наоборот, ибо под доту слова можно понять по-разному, а здесь их объясняют с учётом механики игры. Я к тому, что многие (которые имеют скудные познание в языке) бы хотели знать почему именно хайграунд, а не что-нибудь другое.
Я так понимаю смысл в том, чтобы ты пошел на твитч, включил матч и понимал что там тебе говорят. Слово «башня» комментаторы практически не используют, говорят либо «вышка», либо «тауэр».
Собственно, для кого эта статья? Тем, кому интересна дота, уже либо давно знают эти понятия, либо легко могли их нагуглить. Кому на доту плевать, даже статью читать не будут. Подобные словари были нужны в 2006-2008, когда даже любители доты из компьютерных клубов (вроде меня) только выбрались в интернет на гарены, айсикапы, батлнеты и проч, и банально не знали многих общих определений.
Необязательно. Например, мне плевать на доту, да и вообще жанр МОВА как таковой. Но статью я прочёл, т.к. хочу ориентироваться в терминах и поддерживать диалог при случае. И вообще любопытен. Ну и как таких, как я, классифицировать?
В 2006–2008 годах киберспорт не был настолько популярным.
котл дай маны
зевс ульти
гг вп
А почему вот у БКБ нет своего достойного места в словаре, например с Хексом?)
У найкса рейдж тот же самый БКБ.
Словарь говорит нам, что это не так. Пункт «Роуминг».
Интересно, зачем становиться частью кибеспортивной тусовки, если не играешь в игры, но то такое. Словарь, конечно, знатный)
>>Крипы — мобы
Ну сразу всё понятно стало, ёпте!
В отличие от других лесных крипов, эти [древние нейтралы] имеют иммунитет к магическим заклинаниям.
Патч ноты не читаем. Теперь они имеют 80% резиста к магии. Плюс стрела Мираны наносит обычный урон, а не ваншотает, как обычных крипов.
«Собственно, для кого эта статья? »
у меня подруга заинтересовалсь кибер-спортом, я ей скину. думаю, ей будет интересно))
Курьера чаще всего называют «Кура»
При чем тут аналитика и не игровая ситуация, если сленг создан, прежде всего, для игры, и этот словарь поможет новичку разобраться в игре, а не просмотре трансляций?
Хайграунд и правда чаще на русских серверах называют ХГ, потому что это быстрее.
В случае с Энигмой обычно говорят «ульти», а не «дай Блек Холл». Пока будешь произносить, момент будет упущен.
Слово «кастуй» не используется конкретно на ченнелинг-заклинания («которые длятся какое-то время»), по сути, так вообще мало кто говорит, если только не играет с новичком, да и то маловероятно. Дота — сложная игра, где счет идет на милисекунды, и подразумевает достаточное количество знаний у игроков, чтобы не тратить время на длинные фразы типа «кастуй в него Dragon Slave», «юзай на него Fiend’s Grip». Обычно это просто «начинай», «давай», «развлекай», «харась» и чаще всего «го».
И прокаст — это не «несколько заклинаний подряд», а максимум заклинаний, который есть у героя. «У меня есть мана на прокаст», — говорит Лина. Это значит, что у нее хватит маны и на Dragon Slave, и на Light Strike Array, и на Laguna Blade — то есть на все активные в данный момент абилки.