Что значит основные элементы
Основной элемент
Основной элемент (узла) – часть узла, оказывающая влияние на одно или более его конструктивных свойств.
Полезное
Смотреть что такое «Основной элемент» в других словарях:
основной элемент — Элемент объекта, необходимый для выполнения требуемых функций без использования резерва. [ГОСТ 27.002 89] Тематики надежность, основные понятия EN major element … Справочник технического переводчика
Основной элемент — 7.3. Основной элемент Major element Элемент объекта, необходимый для выполнения требуемых функций без использования резерва Источник: ГОСТ 27.002 89: Надежность в технике. Основные понятия. Термины и определения … Словарь-справочник терминов нормативно-технической документации
основной элемент — pagrindinis elementas statusas T sritis Standartizacija ir metrologija apibrėžtis Objekto elementas, būtinas reikalaujamoms funkcijoms vykdyti nenaudojant rezervinio elemento. atitikmenys: angl. major element vok. Grundelement, n rus. основной… … Penkiakalbis aiškinamasis metrologijos terminų žodynas
ОСНОВНОЙ ЭЛЕМЕНТ — элемент является основным в том случае, когда стоимость его замены составляет 35% общей цены системы, к которой относится элемент. Ценой элемента считается цена, выплачиваемая за него производителем системы или сборщиком системы. Общая цена… … Словарь понятий и терминов, сформулированных в нормативных документах российского законодательства
Основной элемент — 1. Элемент структуры объекта, необходимый для выполнения объектом требуемых функций при отказе одного или нескольких его элементов. Употребляется в документе: Утверждены ПриказомГоскомсвязи Россииот 19 октября 1998 г. № 187 … Телекоммуникационный словарь
основной элемент (в системе с резервированием) — — [http://slovarionline.ru/anglo russkiy slovar neftegazovoy promyishlennosti/] Тематики нефтегазовая промышленность EN main elementbasic elementbasic unitmajor unitprimary elementprimary part … Справочник технического переводчика
основной элемент (схемы) — — [А.С.Гольдберг. Англо русский энергетический словарь. 2006 г.] Тематики энергетика в целом EN master elementME … Справочник технического переводчика
Основной элемент системы — 101) основной элемент элемент, стоимость замены которого составляет 35% от общей цены системы, к которой относится элемент. Ценой элемента считается цена, выплачиваемая за него производителем системы или сборщиком системы. Общая цена является… … Официальная терминология
элемент — а, м. élément m., нем. Element <лат. elementum стихия, первоначальное вещество. 1. У древнегреческих философов материалистов одна из составных частей природы (огонь, вода, воздух, земля), лежащих в основе всех вещей, явлений; стихия. БАС 1.… … Исторический словарь галлицизмов русского языка
Основной (первый) рубеж охраны ГГ — полоса (участок) местности в пределах охраняемого участка, оборудованная в инженерном отношении, на которой создается наибольшая плотность сил и средств, основной элемент построения охраны ГГ. В пограничном отряде основной (первый) рубеж включает … Пограничный словарь
Как вы понимаете, что значит- Основные элементы НЭПа? Какие это элементы? Что в них входит, что можно написать об этом?
В промышленности были ликвидированы Главки, вместо них были созданы Тресты, объединявшие однородные или взаимосвязанные между собой предприятия, получившие полную хозяйственную и финансовую независимость.
В 22-м году была проведена денежная реформа. Начали выпускать новые денежные единицы — червонцы. Червонцы имели золотое содержание и курс в золоте. Один новый червонец равнялся 10 золотым дореволюционным рублям. В течение 1922-25-х годов были созданы специальные банки, пайщиками которых были Госбанк, синдикаты, кооперативы и частные лица, а в 22-24-х годах даже иностранцы. Эти банки финансировали народное хозяйство.
Самым важным итогом НЭПа стало то, что бурно росла именно социальная экономика. В промышленности ключевые позиции государственные тресты, кредитование, государственные и кооперативные банки. В сельском хозяйстве — мелкие крестьянские хозяйства, охваченные простыми видами кооперации, связанные между собой рынком и регулируемые государством, эти ячейки экономики России обнаружили высокие способности к согласному взаимодействию и сбалансированному стабильному развитию. Была доказана возможность успешного экономического прогресса общества, построенного на коллективных началах и успешного государственного механизма рыночной настройки.
НЭП принес ощутимые результаты – восстановление разрушенного хозяйства, налаживание производства и торговли. Но противоречия, непоследовательность в проведении новой политики привели к ее преждевременному свертыванию.
Основные и важные элементы для любого сайта, без которых никак
Здравствуйте, уважаемые коллеги, гости WordPress-book.ru. В этой статье мы рассмотрим как основные, так и в них входящие, менее значимые, но не менее важные элементы (блоки, вставки), своего рода катализаторы в раскрутке проекта, которые должны присутствовать на всех современных веб-сайтах. Тематика площадки при этом не имеет значения, так как описанные здесь компоненты являются универсальными и обязательными для всех типов проектов.
Каждый верстальщик веб-шаблонов знает, что основные элементы сайта это так называемые блоки с определенным содержимым, составляющие структуру сайта. По назначению они делятся на дизайнерские, навигационные и информационные, всего пять блоков.
Основные элементы
С основными элементами, составляющими структуру сайта, разобрались. А теперь, как я и обещал, рассмотрим более мелкие, входящие в состав основных и настоятельно рекомендуемые к применению. Работа этих компонентов, о которых пойдет речь далее, направлена на взаимодействие с целевой аудиторией и рассчитана на активность пользователей. Присутствие подобных вставок формирует положительное отношение к ресурсу, повышает поведенческие показатели, обеспечивает живое общение с аудиторией ресурса.
Важные элементы
1 Контакты
Специальный блок с контактными данными (юридический адрес и адрес электронной почты, номер телефона, схема проезда, …) необходим даже для некоммерческих проектов.
Чаще всего, этот блок уместнее размещать на отдельной странице, на которую также встраивается форма обратной связи. Иногда, достаточно контактные данные (если их немного) расположить небольшим блоком в шапке сайта.
Посетитель всегда должен иметь хоть один способ связи с администрацией проекта. Такой площадке всегда больше доверия.
2 Кнопка добавления в закладки
Присутствие этой кнопки подтолкнет посетителей добавить сайт в закладки браузера. Если информационный материал действительно интересен и полезен, люди будут заходить на сайт повторно с закладок.
Положительная роль данного элемента очевидна. Важно только учесть, чтобы кнопка была кроссбраузерной, т.е. работоспособной во всех браузерах (включая их мобильные версии).
Для встраивания кнопки, необязательно задействовать тяжеловесные скрипты, можно использовать следующий код:
3 Кнопки «Поделиться» в социальных сетях
В эпоху социальных сетей, когда особенно важны социальные сигналы и активность пользователей, без данных кнопок не обойтись.
Оформление этого компонента желательно сделать максимально стандартизированным, чтобы блок не скрывался за стилями дизайна, не «прятался» и не путал пользователей.
Я использую блок кнопок «поделиться» от сервиса uptolike.ru.
4 Форма подписки
Форму подписки следует отнести не столько к важному, сколько к обязательному элементу. Иначе, как вы будете извещать свою постоянную аудиторию об обновлениях, последних новостях, акциях и т.п.?
5 Представительства в социальных сетях
Значимый социальный элемент, включающий виджет социального сообщества. В нынешнее время пользователям проще отслеживать новые публикации в любимых социальных сетях и веб-мастер должен обеспечить такую возможность.
Социальные сообщества в популярных сетях создаются для живого общения с читателями, для публикации анонсов, для повышения трафика и поведенческих показателей. Во многих случаях этот способ взаимосвязи является лучшим дополнением к RSS и почтовым рассылкам.
Практическая реализация
Вышеописанные блоки могут быть созданы любым способом, удобным для владельца web-ресурса. С их внешним видом лучше не экспериментировать, а использовать типичные и классические варианты.
Сайт не должен становиться ребусом для посетителей, так как это оттолкнет часть аудитории. Чем более привычными будут блоки и функции, тем выше окажется их популярность, тем большей будет конверсия.
Если по вышеописанным элементам возникают какие-либо вопросы, всегда можно посмотреть, как они используются на конкурентных площадках. За частной и индивидуальной помощью также можно обратиться к специалистам со стороны, например ко мне ).
Элементы страницы сайта: разбираемся в терминах и значении
Приведем примеры элементов, которые сделают ваш сайт лучшим
Из этого материала вы узнаете:
Мало сделать веб-ресурс в конструкторе, важно понимать, какие элементы страницы сайта наиболее значимы и как они должны быть оформлены. Не всегда слепое копирование приведет к положительным результатам, хотя и существуют правила, которые должны соблюдаться при создании любого сайта.
Указанные выше элементы могут быть как технической частью, так и дизайнерским или маркетинговым инструментом. В нашей статье мы расскажем, какие требования выдвигаются к тем или иным составляющим страницы, и приведем пример элементов, которые сделают ваш сайт лучшим.
Основные элементы страницы сайта
Итак, давайте перечислим главные элементы страницы сайта, разберем, что они собой представляют и каким обладают функционалом.
Шапка (header) – это верхняя часть страницы. Как правило, без нее не обходятся, создавая интернет-ресурс. Хотя иногда шапку и не используют.
В этой части страницы находится информация о компании, иногда здесь также размещается суббренд или перечисляются теги. Место логотипа, как правило, в углу слева, хотя такое расположение не является обязательным – просто к этому привыкло большинство интернет-пользователей.
В основном система навигации привязана к шапке сайта. Отсюда можно добраться до всех его разделов. Если ресурс не имеет множества страниц, вполне нормально разместить в шапке выпадающее меню, в котором будет полная навигация.
Довольно часто на сайтах имеется еще одна система навигации, она включает элементы, которые не играют большой роли в процессе продаж. К ним могут относиться разделы «О нас» и «Контакты».
Специальное поле для поисковых запросов обычно тоже помещают в шапке, что является вполне закономерным решением, учитывая соседство с системой навигации.
В шапке обычно размещается и поле для регистрации/авторизации, если на сайте в принципе имеется возможность создать безопасный личный кабинет.
Выше уже упоминалось о системе навигации как части шапки сайта. Однако такая система по себе является самостоятельным элементом страницы. Главным образом есть три основные системы навигации на основе меню. Другие существующие варианты вторичны.
Вкладки нужны, чтобы перемещаться по разделам сайта. Своей системы навигации во вкладках нет, перенаправление происходит средствами связанных с вкладками страниц.
Подобное меню бывает вертикальным и горизонтальным, обычно используется второй вариант. Довольно часто выпадающее меню используется на различных сайтах. Интуитивно оно понятно пользователям из-за своего широкого распространения и удобства. Этот вариант меню позволяет быстро оказаться в нужном разделе сайта, не проделывая длительный путь. Иногда разработчики конструируют настраиваемые выпадающие меню, так как сайт содержит большое количество параметров.
Древовидное меню, как правило, является вертикальным и помещается сбоку страницы. Оно может содержать ссылки на все разделы сайта либо на подразделы текущих страниц. Такое меню бывает статичным или разворачивается при клике/наведении курсора на него.
Пожалуй, стандартные способы отображения контента – самые простые, понятные и доступные новичкам.
Нижние колонтитулы (footers) в основном используют либо как полезную площадь сайта, куда помещают инструменты навигации, имеющие реальные функции, либо как место для информации, которая должна быть на сайте, но при этом не имеет большого значения для пользователей. Зачастую нижний колонтитул особенно не используется, и постепенно туда «сбрасывается» все ненужное. Это нормальное явление, и не имеет смысла переживать об этом.
Однако часто нижний колонтитул становится местом, где размещаются элементы навигационной системы. И в этом есть смысл: если пользователь заинтересован предложениями компании и прокрутил весь сайт вниз, разумно будет показать ему путь к нужному контенту.
Что можно найти в нижнем колонтитуле:
Нередко в этой области располагают карту сайта, которая дает пользователям возможность без труда ориентироваться на площадке. Предоставление подобной информации куда полезнее пустых колонтитулов. Зачастую нижняя часть сайта становится довольно объемной за счет большого количества данных. Кроме того, в нижний колонтитул можно поместить динамический контент (последние комментарии или отзывы клиентов). Это оживляет интернет-площадку, располагает к тому, чтобы задержаться на ней.
Более мелкие, но не менее важные элементы страницы сайта
Итак, теперь нам понятно, каковы основные элементы страницы сайта. Далее поговорим о более мелких его частях – тех, что включены в состав главных. Их тоже желательно использовать при создании интернет-площадки.
Элементы, о которых мы расскажем ниже, важны для поддержания связи с пользователями сайта и рассчитаны на их активность. Их наличие очень важно с точки зрения увеличения лояльности аудитории, улучшения поведенческих показателей, обеспечения взаимодействия с потенциальными клиентами.
Контакты
Контактная информация присутствует практически на любом сайте, даже если он не имеет отношения к коммерции. Как правило, это адрес компании (фактический и юридический), телефон, электронная почта, карта и схема проезда.
Логичнее всего контакты помещать на персональную страницу, где также должна иметься форма обратной связи. Однако если они достаточно компактны, вполне возможно расположить их в шапке сайта. Оставлять площадку совсем без контактных данных не рекомендуется, особенно это касается коммерческих сайтов – отсутствие этой информации оказывает сильное негативное влияние на пользователя, способствует снижению лояльности и в целом выглядит подозрительно.
Кнопка добавления в закладки
Данный элемент имеет важную роль для продвижения сайта. Если такая кнопка есть, это дает лишний повод человеку добавить сайт в закладки, а следовательно, и посетить его потом вновь. Разумеется, чтобы это произошло, контент площадки должен заинтересовать пользователя.
Создавая кнопку, важно не забыть сделать ее кроссбраузерной, то есть работающей во всех браузерах (включая их мобильные версии).
Включая элемент в структуру сайта, совсем не обязательно использовать тяжеловесные скрипты, можно выбрать такой код:
Кнопки «Поделиться в социальных сетях»
Сегодня эти элементы страницы сайта должны являться одной из его неотъемлемых частей, учитывая популярность социальных сетей разного формата. Оформлять кнопки лучше в спокойной и единой стилистике, чтобы не создавать большое количество визуального мусора и не отвлекать пользователя от главного.
Форма подписки
Форма подписки по сути является одним из важных элементов сайта, благодаря ей можно поддерживать связь со своей аудиторией, сообщать ей о поступлении новых товаров, начале акций и скидках.
Представительства в социальных сетях
Очень важно иметь на сайте элемент, обеспечивающий связь с аккаунтами компании в различных социальных сетях, обычно он содержит соответствующий виджет. Все-таки большинство пользователей много времени проводит во Вконтакте, Инстаграме, Фейсбуке, и им порой удобнее получать интересующую их информацию именно оттуда.
Аккаунты в социальных сетях компании иногда создают не столько для продаж, сколько для поддержания связи с клиентами, их информирования, увеличения трафика и улучшения поведенческих показателей аудитории. И этот способ продвижения хорошо работает, прекрасно дополняя RSS и рассылки по почте.
Дизайнерские элементы страницы сайта
Свободное пространство
Пространство сайта, свободное от текста и графических элементов, имеет такую же важность как, например, система навигации или шапка. Общее восприятие интернет-площадки очень сильно зависит от расположения элементов на ней, их читабельности. Сегодня дизайнеры уделяют большое внимание созданию точки фокусировки для аудитории, и именно в этом вопросе наличие свободного пространства имеет огромное значение. Это связано с тем, что поле, не занятое контентом, делает соседствующий с ним текст или картинку визуально больше, они лучше воспринимаются человеческим глазом. Важно соблюдать и одинаковые интервалы между однотипными элементами.
Призыв к действию
Призыв к действию имеется практически на любом сайте, особенно если он создан для продаж. Аудиторию побуждают к покупке какой-то вещи, скачиванию кинофильма или книги, подписке на рассылку компании. Этот призыв должен быть заметным и четким, важно, чтобы пользователь без проблем считал его.
То есть, разрабатывая дизайн интернет-площадки, нужно стремиться к тому, чтобы все элементы, размещаемые на странице сайта, служили общей цели – призывали к определенному действию и способствовали его совершению пользователями. Каковы дизайнерские приемы, помогающие добиться этого? Это прежде всего использование определенных цветов, грамотно выстроенное пространство, контрастные тона.
Большие фотографии
Наличие больших изображений хорошего качества всегда идет на пользу сайту. Люди гораздо лучше воспринимают визуальную информацию. Поэтому дизайнерам важно ориентироваться на этот аспект при создании интернет-площадки. Изображения большого формата привлекательны и создают определенную атмосферу.
Продавая товар, важно представить его в выгодном свете с разных ракурсов. Чем больше фотографий будут иллюстрировать продукт, тем лучше. Причем важно использовать оригинальные изображения, созданные конкретно под запрос, а не фото со стоков, в которых зачастую отсутствует индивидуальность, столь необходимая в продажах.
Веб-шрифты
На данный момент дизайнерам доступно огромное количество шрифтов, которые можно использовать при создании сайта. Раньше приходилось довольствоваться очень ограниченным их числом, поскольку во всех браузерах без проблем читались только несколько. При этом важно разбираться в вопросах совместимости шрифтов и их лицензирования. Если использовать сервисы веб-шрифтов, не придется решать проблему поисковой оптимизации.
3 элемента страницы сайта, которые увеличат продажи
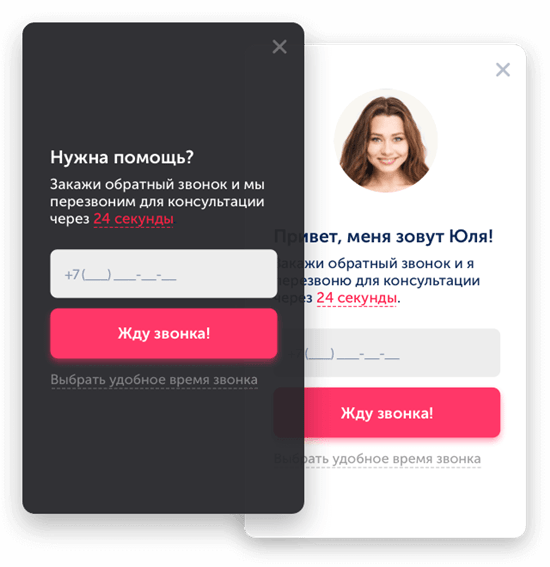
Каковы плюсы обратного звонка?
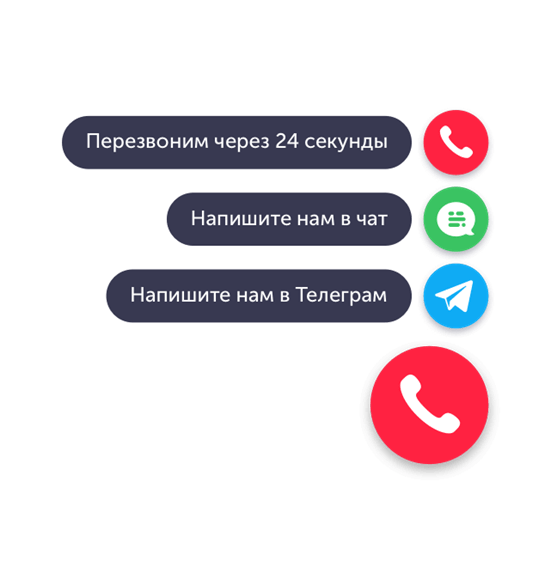
Чем полезна Мультикнопка:
Мультикнопку можно настроить под конкретные нужды, сделать ее подходящей сайту по дизайну, использовать определенную картинку. Программист поможет настроить ее таким образом, чтобы при нажатии на кнопку происходило что-то конкретное. Например, будут появляться всплывающие окна или открываться сторонние виджеты.
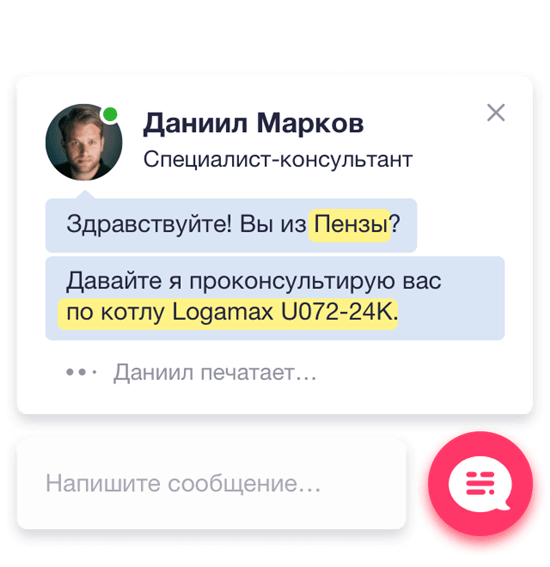
Рассмотрим плюсы онлайн-чата.
Автоприглашения могут имитировать реального сотрудника компании. Благодаря этому повысится активность онлайн-чата. Полезно настроить персонализацию, которая даст возможность системе собрать информацию о клиенте (город, в котором он находится, поисковый запрос, источник перехода на сайт) и пригласить его в чат в более релевантной форме.
К такому чату может присоединиться любой сотрудник компании, чтобы помочь коллегам.
Очень удачная и удобная настройка, благодаря которой можно создавать несколько виджетов на одном сайте. Кроме того, они легко настраиваются под определенные условия:
Онлайн-чат должен работать всегда. Если менеджер вдруг остался без связи в процессе общения с клиентом, он может потерять его. Важно настроить все таким образом, чтобы чат работал в любых условиях и не мог стать причиной срыва сделки.
Важно, чтобы система работала корректно на любой платформе и была доступна для скачивания. Это способствует оперативной работе менеджеров и их эффективному взаимодействию с клиентами.
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью « Конструктора сайтов RU-CENTER ». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».