Что означает термин конструктор сайтов
Что такое конструктор сайтов и как им пользоваться: подробный обзор
Принято считать, что для разработки сайтов требуются большие знания программирования, или как принято выражаться более современно — WEB-дизайна. Но это далеко не так.
Профессиональный проект, действительно, может создать только опытный разработчик. Но когда идет речь о простом и небольшом сайте, достаточно иметь базовые знания. А помогут в этом конструкторы сайтов, о которых мы расскажем в данном материале.
Что такое конструктор сайтов и для чего он нужен
Конструктор сайтов — это специальная утилита или сервис, который позволяет быстро создать собственный сайт. Он представлен готовым решением для начинающих и не требует никаких специальных знаний. Также с помощью него можно быстро создать сайт-визитку, практически не затрачивая время.
Конструктор сайтов включает весь необходимый набор инструментов, с помощью которого можно получить готовый сайт, а именно:
Задаваясь вопросом, как работает конструктор сайтов, некоторые пользователи сравнивают его с CMS. Это ошибочно, т.к. CMS является только ядром, «движком» с набором опций для конкретных задач, и пользователь лишь получает рабочую область с интерфейсом. А конструктор — это уже готовое решение, с помощью которого создается полноценный сайт.
Какие бывают конструкторы
На сегодняшний день доступно большое количество конструкторов сайтов, каждый из которых имеет свой интерфейс и набор возможностей. По своим техническим опциям и набору функций их принято разделять между собой.
Как уже сообщалось выше, существует два типа конструкторов. Онлайн-сервисы не требуют больших аппаратных ресурсов и позволяют создать сайт в удаленном режиме. С десктопными утилитами все файлы сайта находятся на локальном диске пользователя, однако возможности создания сайта зависят от мощности ПК или ноутбука.
Онлайн-сервисы
Наиболее просты и популярны онлайн-конструкторы сайтов. Чтобы воспользоваться таким сервисом, достаточно иметь обычный смартфон и безлимитный интернет-трафик. С помощью него можно создавать простые и небольшие сайты:
Преимущественно, это все информационные и графические проекты, однако для таких целей существует богатый выбор сервисов.
С помощью онлайн-конструктора можно создать даже такой проект, как форум или интернет-магазин.
К достоинствам онлайн-коснтруктора можно отнести:
Примером такого онлайн-конструктора служит ресурс simpla.ru. Он позволяет очень быстро создать интернет-магазин, а также предоставляет бесплатный период использования сроком 14 дней, после чего следует внести оплату за использование CMS (единоразово).
Оффлайн утилиты
Все файлы, а также документы для сайта находятся на локальном диске пользователя. Интернет-соединение требуется только для выгрузки файлов на хостинг. По сравнению с онлайн-конструктором, такой режим работы имеет некоторые недостатки:
Также стоит отметить, что некоторые утилиты могут включать только ограниченное пособие по использованию, недостающую информацию требуется искать на тематических форумах.
Несмотря на такие ограничения, оффлайн конструкторы сайтов обладают значимыми преимуществами:
Важно отметить, что такие программы обновляются разработчиком и выходят новые версии. Если продукт приобретен платно, за обновление платить не приходится.
Специализация
Некоторые сервисы и утилиты выпускаются специально для конкретных проектов. Например, ресурс wix.com рассчитан специально для создания сайтов-визиток.
У него отсутствуют инструменты для верстки функционального проекта, при этом характеризуется следующими достоинствами:
Благодаря этим возможностям пользователь может создать эффективный и конкурентоспособный сайт, который будет визитной карточкой для клиентов компании.
Рассмотренный выше проект Simpla специализируется именно на интернет-магазинах и прочих проектах, которые связаны с продажей товаров. У него малый набор графических инструментов, но внушительный функционал:
В целом, данный проект предлагает пользователям именно коммерческие решения для своего бизнеса.
Платные и бесплатные
Как правило, большинство конструкторов сайтов платные ресурсы. Некоторые проекты могут предлагать варианты без оплаты, например, размещение собственной рекламы на созданных сайтах пользователей (с возможностью платного отключения).
Большинство конструкторов сайтов также дают возможность пользователям ознакомиться с возможностями сервиса (или продукта) и предоставляют бесплатный доступ. Он может быть реализован двумя способами:
Об условиях бесплатного использования и функционале (или периоде) всегда можно узнать в пробной версии программы или на сайте онлайн-сервиса.
Совет! Если нет никаких предпочтений по конкретному продукту, и планируется только узнать, как работает конструктор сайтов, рекомендуется выбирать именно вариант с полным функционалом, т.к. он даст возможность лучше познакомиться с возможностями конструктора.
В каких случаях нужен конструктор
Конструктор сайтов — это универсальное решение, но не на все случаи. У пользователя обязательно будет стоять выбор — или использовать простой конструктор с ограниченным набором опций, или хорошо заплатить за серьезный проект.
Поэтому конструктор лучше использовать, когда требуется небольшой и простой сайт, и при этом нет специальных знаний и опыта создания сайтов. С помощью такого решения можно:
При этом следует обратить внимания на условия работы с конструктором и необходимости в сайте. Если имеется больше свободного времени, лучше воспользоваться локальной утилитой и с помощью нее самостоятельно сверстать дизайн сайта. Когда же нет времени и WEB-ресурс требуется срочно — выручит только онлайн конструктор сайтов. У него уже есть готовые модули и графические решения, с помощью которых создать свой проект можно буквально за 5 минут.
Что такое конструктор сайтов? — Основные характеристики и отличия от CMS

Давайте начнем разбираться на конкретных примерах и конкретных фактах. Сначала разберем конструкторы сайтов общего назначения, затем посмотрим примеры специализированных конструкторов интернет-магазинов.
Рассмотрим самый известных Российский конструктора сайтов uKit
Давайте внимательно рассмотрим этот яркий представитель конструкторов сайтов. Мы узнаем что что он позволяет сделать и это поможет нам получить представление о конструкторах.
uKit — это современный конструктор — он появился в 2015 году, это значит, что он вобрал в себя все самые актуальные тренды. Он так же популярен зарубежом. Давайте посмотрим что он умеет.
А умеет он делать красивые и современные сайты. Например если вам нужен сайт для вашего бизнеса или небольшой интернет магазин, но вы совершенно не разбираетесь в IT, то uKit вам очень поможет.
Ведь все что вам, чтобы получить сайт уже через 30 мин это:
И перед вами открывается uKit-Wizard это панель управления вашим сайтом, который теперь на 14 дней у вас уже есть!
Страница выбора шаблона будущего сайта uKit
Дальнейшие ваши шаги в uKit-Wizard тоже очень просты:
Редактор страниц в конструкторе uKit
Как видите вы затратили даже не 30 мин, а буквально 5 мин и получили нормальный современный сайт.
Главная особенность конструкторов сайтов
Приведенный выше 5-минутный практикум показал вам самую главную отличительную черту конструкторов сайтов: легкость старта и гарантировано хороший результат в короткие сроки даже если вы не IT специалист.
Давайте теперь подробно:
1. Легкость старта. Это самое главное требование к которому стремятся все конструкторы. Практически у всех конструкторов бывает достаточно ввести свой e-mail и вы получаете доступ ко всему функционалу на тестовоый период. Заметьте вам ну нужно платить денег. В большинстве случаев в течении тестового периода, но есть много и полностью бесплатных конструкторов: Wix, Ecwid, Nethouse.
2. Гарантировано хороший результат. Это еще один признак конструктора. Все инструменты создания сайта делаются таким образом, что бы вы не смогл напортачить. Это даже интересно выходит. Можете сами поиграться и попробовать сделать ужасный, некрасивый и не удобный сайт например в uKit или в SITE123 — у вас просто ничего не получится.
3. Результат в короткие сроки. Вы видели что действительно конструктор uKit позволяет получить сайт даже за 5 мин. Все это благодаря огромной библеотеке всго готового: у нихесть готовые шаблоны, готовые блоки из которых делается шаблон, готовые картинки идаже тексты для блоков.
4. Доступность не IT специалистам. Это значит что вам не нужно быть программистом, т.к. программировать ничего не нужно и даже негде. Вам не нужно делать сложных настроек и манипуляций. Вам не нужно разбираться в таких сложностях как Хостинг, доступ по FTP, прописать DNS сервера для домена.
Сравнение конструктора сайтов и CMS
Теперь мы подошли к самому интересному. Сейчас мы сравним консруктор сайтов и CMS.
Простота?
Для начала конечно же скажем вкраце что такое CMS.
CMS — это программа, обычно на языке PHP, которая позволяет создать сайт. Но ее нужно всегда устанавливать на Хостинг. Для этого вам нужно выбрать подходящий хостинг, зарегистрироваться, скачать дистрибутив CMS, залить его через файловый менеджер или FTP доступ на хостинг, создать базу данных MySQL, уставновить CMS, указав в процессе установки путь к базе данных. Затем не забывать ежемесячно обновлять и смотреть что бы ничего не слетело.
Ну что вогнал вас в ступор? Звучит действительно страшно для обычных людей не связанных со сферой IT. Обычно наличие этих трудностей и заставляет людей выбирать конструкторы.
Итак мы увидели первое отличие конструкторов сайтов от CMS: технология создания сайта на конструкторе гораздо понятнее обычным людям чем CMS.
Drag-and-drop редактор?
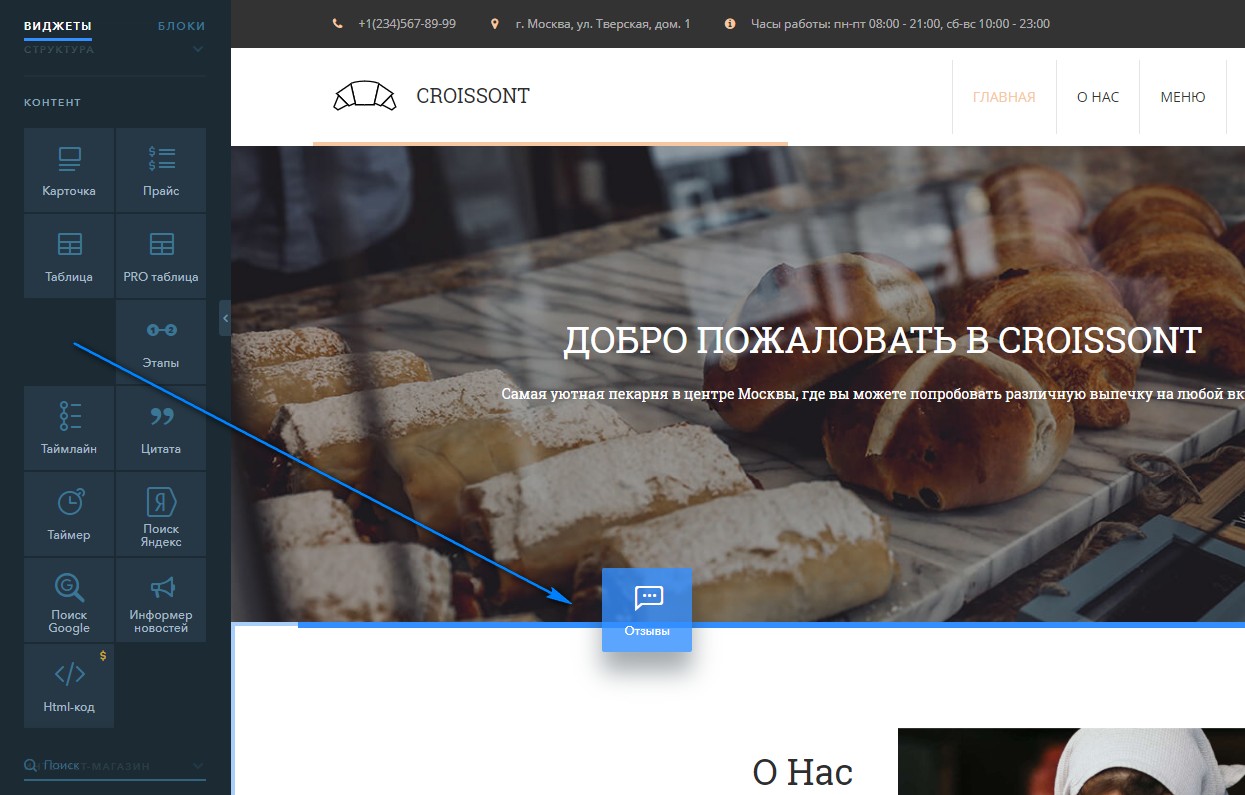
Давайте сравнивать дальше. Сразу приходит на ум самая важная составляющая конструкторов drag-and-drop редактор. В нашем 5-минутном практикуме мы перетащили мышкой блок с отзывами на наш сайт. Это мы использовали этот drag-and-drop редактор. если по русски, то «Тащи и бросай» редактор. Суть в том что ваш сайт состоит из блоков, как дом из шлакоблоков и вы можете их добавлять и перемещать мышкой.
Как видите CMS тоже обзавелись мощным конструктором страниц. По этому Конструктор страниц или drag-and-drop редактор уже нельзя назвать отличительной чертой конструкторов сайтов.
Возможность доработки?
А давайте теперь представим что вы выбрали конструктор, сделали сайт на нем и вам срочно потребовался довольно специфичный функционал: например какой нибудь сложный калькулятор расхода пиломатериалов. Высмотрите функционал заложенный в конструкторе а такого функционала нет. Еще не все потеряно — можно поискать в маркетплейсе конструктора и найти бесплатный или платный плагин. Хорошо если плагин будет, а если нет? Вот тут и главная засада конструкторов — вы не можете его дорабатывать как вам вздумается. Вы не сможете нанять программиста и дать ему задание. Ведь конструктор вам не принадлежит — вы его только арендуете.
В случае же с CMS вы вольны дорабатывать функционал так как вам вздумается: вы можете нанять программиста, можете даже сами что нибудь попрбобовать доработать.
Вот мы нашли второе отличие конструктора от CMS — конструктор нельзя дорабатывать руками программиста, а CMS можно.
Наверное уже пора поговорить о деньгах: что дороже конструктор или CMS? Бывают ли бесплатные конструкторы и CMS? Что бы найти ответ на эти вопросы нужно осознать, что CMS — это всего лишь программа, а конструктор это целый комплекс: хостинг+программа+служба поддержки.
И как вы думете что легче найти дешевле или бесплатно? конечно же просто программу, т.е. CMS. А конструкторы стоят дорого, по этому их и продают практически всегда не единоразовым платежом, а ежемесячным. Т.е. конструкторы дают вам в аренду.
Теперь о бесплатности. И конструкторы и CMS могут быть бесплатными. Бесплатные CMS встречаются гораздо чаще, чем конструкторы. Вот вам примеры:
Самые известные бесплатные CMS:
Вот самые известные бесплатные конструкторы сайтов:
Но, когда мы используем бесплатный конструктор, то всегда замечаем некоторые ограничения. Обычно это невозможность прикрепить свое доменное имя, так же бывает не доступен какой то функционал.
Мы нашли еще одно отличие констркторов от CMS: конструкторы всегда продаются с помесячной оплатой и практически невозможно получить бесплатный конструктор.
Лучшие конструкторы сайтов
Что бы выбрать хороший конструктор сайтов предлагаем вам ознакомиться с нашим рейтингом ТОП 10 лучших конструкторов сайтов: top10sitebuilders.ru. В этот рейтинг мы добавили десять самых лучших на сегодняшний день (лето 2019 года) конструкторов сайтов. Что бы вам выбрать лучших вы можете изучить детальные обзоры каждого из десяти конструкторов, а так же посмотреть сравнительную таблицу и наш рейтинг.
[Робот подобрал для вас похожие посты:]
Конструктор сайта
Конструктор сайта — это программное обеспечение для создания сайта в визуальном редакторе без специальных знаний программирования. Как правило, конструктор сайта это отдельная самостоятельная услуга, но может предоставляться в качестве дополнительной хостинговыми компаниями. В рамках бесплатной услуги обычно предоставляется хостинг с базовыми характеристиками, а также поддомен (например, если говорить о конструкторе wix.com, ваш сайт будет размещен по имени yourname.wix.com).
Конструктор сайтов может быть основан на базе CMS (системы управления контентом), например, редактировать сайт на WordPress в режиме конструктора можно с помощью специальных плагинов — Visual Composer, Page Builder и т.д.
Чаще всего работа конструктора базируется на основе SaaS (англ. software as a service — программное обеспечение как услуга). SaaS — это модель работы с программным обеспечением, при которой разработку и техническое обслуживание программной части берет на себя поставщик услуги, предоставляя пользователю доступ и возможность использовать ПО, но не возможность управлять им. Примерами таких ресурсов являются uCoz, Weebly, Jimdo.
Поскольку пользователь не покупает программу, а только арендует ее ресурсы, это позволяет работать с ней с меньшими затратами, что позволяет сэкономить. Но при такой схеме пользователь не имеет доступа к контенту, поэтому не имеет возможности загрузить сайт или перенести его на другой хостинг. Как следствие, использование конструктора сайтов на базе SaaS можно рассматривать как аренду сайта, но не владение им. Для полноценного владения веб-сайтом и использования широких возможностей его настройки, вам необходимо будет купить хостинг для сайта.
Преимущества
Недостатки
Хотите установить зашифрованное соединение для вашего веб-сайта? Интересует, сколько стоит SSL-сертификат? Смотрите наши предложения от Центров Сертификации: SSL Comodo, SSL GeoTrust и SSL Symantec.
Конструкторы сайтов.Что это такое и как их выбирать
Автор: Кинзябулатов Рамиль Все статьи автора
21.02.2017 21 минут чтения
Представить себе современный бизнес без сайта – очень сложно. Да, фраза эта уже избитая, но от этого она не теряет актуальности. Сегодня даже частные мастера и фрилансеры стараются создать и раскрутить свой сайт. А современный малый бизнес часто вообще не имеет офиса или магазина вне сети интернет. В общем, вопрос о том, нужен ли сайт, редко у кого возникает. Чаще приходится сталкиваться с вопросом, как сделать сайт и что лучше использовать. Крупный, а часто и средний бизнес такие вопросы решает традиционным путем. Обращаются к специалистам, которые создают им полноценный сайт, помогают его наполнить и раскрутить. А что делать малому бизнесу, если средств на оплату профессиональных услуг нет? Большинство приходит к варианту – создание сайта своими силами при помощи конструктора. При этом у человека нет практически никаких знаний веб-программирования, но есть желание что-то сделать, изучение сайтов конкурентов, и понимание того, каким бы он хотел сделать свой сайт. Я считаю, что при грамотном подходе этот вариант можно и нужно использовать. Я лично вначале своей деятельности также пользовался сайтом, созданным на конструкторе. При этом изучил разные варианты:
Я и сейчас, если хочется сделать что-то полностью самому или просто попробовать какой-то вариант и посмотреть, как это будет выглядеть, использую конструкторы сайтов. Также не единожды сталкивался с подобными сайтами у клиентов, а потому изучил много разных вариантов конструкторов, с их достоинствами, недостатками, сильными и слабыми сторонами. Как известно, сайты бывают разных видов:
И здесь я буду рассказывать преимущественно о последнем типе сайтов. Большая часть конструкторов ориентирована именно на них. Кроме того, знание общих принципов работы поможет также и в создании специализированных проектов.
Что такое конструктор сайтов
В общем случае конструктором сайтов можно назвать любой инструмент, который позволит создать сайт без написания кода. В идеале, для работы с конструктором сайтов вообще не нужно знать ни html-код, ни языки программирования, все должно быть просто и максимально наглядно. По исполнению конструкторы сайтов делятся на два типа:
Решения Standalon обычно сложнее для пользователей, так как вам понадобится скачать специальную программу для создания сайтов на свой компьютер, потом самостоятельно выбрать и купить хостинг, разобраться, что такое ftp, какие пароли и настройки потребуются для отправки сайта с компьютера на сервер и т.д. А потому начинающие пользователи преимущественно выбирают решения “облачные”, о них мы и поговорим. Кроме того некоторые CMS тоже предлагают компоненты для создания сайтов, что называется без “строк кода”, но все равно, важно понимать что для того чтобы использовать их необходимо установить платформу, выбрать хостинг, установить плагины, то есть неподготовленному человеку такой конструктор использовать сложно.
Оплата SAAS-конструкторов
Оплата за сайт, созданный при помощи конструктора, производится по подписке. Вы можете оплатить на несколько месяцев, можете оплатить сразу за год или продлевать пакет ежемесячно. Разработчики конструкторов обычно оставляют это решение за вами, но при оплате на 6-12 месяцев или больше одним платежом, обычно предлагаются какие-то скидки и бонусы. Важно понимать: пока длится оплаченный вами период, пользователи смогут увидеть ваш сайт. Как только подписка окончилась, ваш сайт исчезает из публичного доступа. А через время в случае неоплаты удаляется безвозвратно. В некоторых случаях конструкторы предлагают также и бесплатное пользование сайтами. Но такие сайты получают далеко не самые красивые и удобные домены третьего или даже четвертого уровня. А срок бесплатного доступа к сайту либо ограничен небольшим тестовым периодом, либо на вашем сайте будет размещаться много чужой рекламы. Понятно, что такой вариант для коммерческих целей точно не подходит. А потому очень важно выбрать оптимальный по цене вариант конструктора и помнить о своевременной оплате.
Выбираем конструктор: шаблоны и возможности
Первое, на что я рекомендую обращать внимание при выборе конструктора сайтов, это количество готовых шаблонов. Крайне редко пользователи конструкторов сайтов способны создать собственный уникальный шаблон, да и не везде сервис позволяет загружать свои заготовки. А потому очень важно понять – сумеете ли вы найти решение под ваши нужды. Шаблон – это дизайн вашего будущего сайта, основа его внешнего вида. В шаблон входят – цветовая гамма и основные шрифты, которые будут использоваться при наполнении, расположение меню и контента (текста и картинок на сайте), будет ли у вас меню выпадающим или статичным, будет ли ваш сайт «резиновым» (подстраиваться под ширину экрана) или статичным (занимать заданную ширину по центру, а по краям экрана будет просто фон) и другие особенности внешнего вида. В определенных разработчиками пределах шаблоны настраиваются. Где-то вам будет позволено только разместить свой логотип в шапке сайта и название компании красивым шрифтом там же, другие шаблоны оказываются более гибкими, и позволяют перемещать элементы по экрану, менять цвет и шрифт в меню и т.д. И все же, чем больше шаблонов предлагает конструктор, тем выше вероятность того, что вы сумеете найти тот вариант оформления, который вам подойдет для создания сайта. Также обратите внимание на наличие бесплатных и платных шаблонов, и на условия их использования. В некоторых конструкторах все шаблоны бесплатны и доступны для любого пользователя. В других – какие-то шаблоны бесплатные, а какие-то предлагают на платной основе. Причем, шаблон вы покупаете, т.е. оплачивать его придется только один раз. На всякий случай при покупке также стоит обратить внимание на такой параметр – иногда разработчики ограничивают использование шаблона после покупки только тем сайтом, для которого вы его купили, а иногда позволяют после оплаты пользоваться им столько раз, сколько вам нужно.
Выбор шрифтов: важные нюансы
При выборе шаблона сайта нужно очень аккуратно относиться к решениям, в которых используются нестандартные красивые шрифты латиницей. Дело в том, что под кириллицу разработано намного меньшее число шрифтов, и существует вероятность, что в выбранном вами шаблоне русские буквы будут отображаться либо вообще некорректно (странными символами), т.е. кириллица вообще не поддерживается шаблоном, либо для кириллических символов в выбранном шаблоне окажется выбран какой-то совсем другой шрифт, при котором сайт выглядит намного менее эстетично. Часть конструкторов позволяют подключать также собственные шрифты или пользоваться любыми шрифтами из Google Fonts. В этом случае у вас появляется широкий выбор шрифтов, но все равно нет гарантии, что вы сумеете подобрать кириллический шрифт именно такой, каким был написан текст латиницей в демо-версии шаблона. Проверяйте этот момент перед покупкой шаблона, убедитесь, что с русским текстом вам сайт также понравится. Это поможет избежать разочарований.
Плагины и модули
Плагины, модули и расширения – это разные названия всевозможных надстроек, которые можно подключать к основному ядру сайта. По сути, это различные дополнительные возможности, которые могут понадобиться в различных случаях. Само собой, чем больше плагинов имеется в конструкторе сайта, тем лучше. Так как большое количество плагинов повышает шансы на то, что вы сможете реализовать на своем сайте все необходимые вам возможности. Важно понимать: добавить сторонний плагин или надстройку в сайт, выполненный на конструкторе, в большинстве случаев невозможно. Разработчики запрещают использование стороннего программного кода. Исключения делаются только для определенных случаев, например, для подключения онлайн-чата поддержки, подключения платежных систем и других подобных решений. И в этом случае возможности выбора часто очень ограничены. Но самое главное, это наличие возможностей, без которых ваш сайт не сможет полноценно работать. Например, если вы предлагаете услуги парикмахера, юриста, другие варианты услуг, при которых критически необходима организация предварительной записи клиентов, но в конструкторе не предусмотрен такой модуль, ваш сайт на этой площадке не сможет функционировать полноценно. Конечно, всегда можно попробовать найти какой-нибудь выход, но лучше не создавать неудобства себе и будущим клиентам, и при отсутствии необходимых расширений просто отказаться от площадки. Плагины бывают очень разными, по сути, это любые возможности, сверх базового минимума – статичный сайт с картинками и текстом. Например, при помощи расширений реализуются:
Даже интернет-магазин часто предлагают добавить к сайту при помощи расширений в конструкторе. А потому обязательно смотрите, найдутся ли все необходимые для вас расширения. Особенно это важно для западных сервисов, так как здесь часто оказывается не реализована возможность подключения Яндекс Кассы и других российских сервисов оплаты и поддержки. Да и российские конструкторы часто работают только с отдельными внешними сервисами чата, телефонии, онлайн-платежей, которые могут вам не понравиться по той или иной причине.
Сетка на сайте: уникализируем шаблон
Сетка на сайте – это определенная разметка, которая появляется при редактировании страниц в конструкторе. С ее помощью вы можете аккуратно размещать различные блоки точно по центру сайта, точно друг под другом, соблюдать одинаковые отступы от края сайта или от других элементов. С одной стороны, сетка на сайте помогает работать аккуратнее, наполнять сайт контентом быстро, но при этом красиво. В общем, наличие сетки во многих случаях становится прекрасным помощником. С другой стороны, сетка на сайте – это ограничение. Без сетки вы можете двигать элементы как вам угодно, применять необычные решения, удивлять своих посетителей оригинальностью и отсутствием строгих линий. А потому – нужна ли вам сетка на сайте, решайте сами. Просто учтите, что в одних конструкторах она есть в обязательном порядке, где-то отключается по желанию пользователя, а где-то ее нет вообще. Кроме того, важно понимать, что ваши возможности также зависят от конструктора. Где-то вы можете создавать неограниченное количество колонок (сайтбаров), где-то у вас есть максимум (например, не более 3 колонок), в некоторые шаблоны вообще не работают с сайт-барами, так как в них реализовано строго заданное число секций, и элементы по секциям не пересекаются. Существует 3 вида такой сетки:
Наличие CMS
Термин CMS расшифровывается как «Content Management Software», что в переводе означает программа для управления содержимым. В России часто последнюю букву расшифровывают как «System», и тогда расшифровка термина звучит как «Система управления контентом». Термин этот объемный, но для нас в разрезе работы с конструктором сайтов важно одно: CMS позволяет работать с оформлением сайта – отдельно, а с контентом – отдельно. Так при отсутствии CMS в конструкторе вам нужно каждую страницу создавать в визуальном виде отдельно, формировать для нее информационные блоки и сайтбары, определять особенности оформления любых элементов и так далее. В чем-то это даже может быть удобно, так как вы ничем не ограничены и работаете в визуальном конструкторе. А основные базовые элементы – «шапка», «подвал», «меню» и т.д. при переходе к работе над новой страницей обычно копируются. С другой стороны, CMS позволяет быстро и с комфортом работать с большим количеством однотипных информационных блоков. Так, вы один раз создаете шаблон для раздела «Статьи», где определяете, например, размещение текста в 2 колонки для каждой страницы статьи. После чего вам достаточно добавлять текст (с минимальным форматированием), а оформление всех статей в едином стиле будет формироваться автоматически. Причем, если вам захочется изменить этот вариант оформления, например, перейти к размещению статей в одну колонку или наоборот, сделать 2 сайтбара, вам достаточно будет один раз внести правки в шаблон, а контент будет переформатирован автоматически. Если вы планируете работать с сайтом постоянно, добавлять на него какие-то записи и статьи, то наличие CMS для вас будет важным. А если вы создаете сайт-визитку, где информация новая будет появляться в редких случаях, то отсутствие CMS не будет для вас особо критичным. Есть и смешанные варианты, т.е. CMS может применяться только для каких-то типов страниц, а все остальные нужно заполнять в визуальном виде без использования общего шаблона. Например, в конструкторе Wix можно создать шаблон для раздела Блог. И для него будет работать CMS, можно будет добавлять однотипные записи быстро и просто. Любые другие страницы вы будете создавать в обычном режиме. А конструктор Нетхаус с самого начала сам предлагает для любого типа страниц создать шаблон и работать через CMS. Здесь вы можете решать сами, где и какой подход будет удобнее.
Работа с картинками
Загружать ваши изображения на сайт, иллюстрировать страницы и создавать фотогалереи позволяет любой из существующих конструкторов сайтов. Разница между ними в двух нюансах:
Адаптивность сайта
Адаптивность (адаптивный дизайн, адаптивная верстка) – это особенность сайта изменять пропорции и расположение отдельных элементов в зависимости от того, на каком устройстве его будут просматривать. Если вы откроете на небольшом экране смартфона сайт, не имеющий адаптивного дизайна, он будет просто уменьшен пропорционально размеру экрана, а в остальном будет выглядеть точно так же, как и на большом компьютерном экране. Пользоваться в таком варианте сайтами крайне неудобно, а зачастую даже невозможно. Адаптивная верстка позволяет сайту в зависимости от размера экрана менять расположение блоков, управляющие элементы становятся пропорционально больше, чтобы на них можно было нажать, некоторые блоки, не содержащие важной информации, перемещаются вниз страницы и т.д. Здесь выбор зависит от того, заинтересованы вы в посетителях сайта с планшетов и мобильных устройств или нет. Кроме того, поисковые системы сегодня к сайтам с адаптивной версткой относятся значительно благожелательнее, чем к проектам без адаптивного дизайна. И в отличие от многих других аспектов поискового продвижения, об этом и Google, и Яндекс заявили сами вполне открыто. А потому в любом случае, адаптивная верстка – важный плюс. Адаптивность достигается, как было написано выше, изменением пропорций и перемещением блоков на небольшом экране вертикально. Например, если на сайте было 3 колонки слева направо, в мобильном варианте все три колонки могут выстроиться друг за другом. Аналогично по-разному сдвигаются управляющие элементы, так чтобы было удобно читать и пользоваться сайтом. В конструкторах сайтов, которые предлагают адаптивный дизайн, вы всегда можете заранее посмотреть, как будет выглядеть мобильная версия вашего сайта. И если вас не устраивает порядок, в котором выстраиваются блоки на маленьких экранах, почти все конструкторы дают возможность в специальном окне редактора изменить их порядок отображения, что также удобно.
Продвижение сайта (сео)
Практически все конструкторы сайтов обещают идеальное продвижение в поисковых системах и быструю раскрутку. На самом деле, успех или неуспех вашего продвижения от конструктора практически не зависит. Его определит качество вашего контента, грамотность подхода к потребностям и запросам вашей целевой аудитории, другие факторы, никак не связанные с особенностями работы конструктора. На самом деле, как бы ни пытались разработчики конструктора рассказать об уникальном коде или уникальном алгоритме работы, все сайты, которые создаются в конструкторах, являются точно таким же набором файлов, которые хранятся на хостинге, как и вообще любые сайты. Конструктор просто помогает выполнить часть работы над сайтом без помощи верстальщика и программиста. А результат принципиально ничем не отличается. Да и не может отличаться, иначе бы ни поисковые системы не увидели эти сайты, ни даже браузеры не смогли бы их прочитать и показать посетителям в корректном виде, т.е. именно такими, как вы их сделали. От разработчиков конструкторов сайта зависят два фактора – это наличие карты сайта (по умолчанию или в виде плагина), а также аккуратность и отсутствие ошибок в работе самого конструктора, которое и обеспечит качество работы сайта в целом, отсутствие дублей страниц и т.д. Здесь нужно понимать, что на уровне пользователя определить качество работы программистов вы все равно не сможете. Но с учетом того факта, что владельцы конструктора сайта постоянно работают над его улучшением, любая платформа, кроме совсем новых и никому не известных, будет работать достаточно качественно для того, чтобы не мешать раскрутке сайта. С другой стороны, сео-оптимизация сайта – это процесс объемный, в некоторых случаях специалисты рекомендуют заменить автоматически генерируемые ссылки страниц сайта на ЧПУ (человеко-понятные урлы). И далеко не все конструкторы, особенно, англоязычные, смогут предоставить подходящий инструментарий для таких нюансов. Также, какие-то конструкторы позволяют прописывать сео-данные для всего сайта в целом, а для страниц теги заполняются автоматически, что также далеко не всегда хорошо. Другие системы позволяют работать с каждой страницей, но и здесь могут возникнуть какие-то другие нюансы. Например, вы далеко не всегда сможете добавить на сайт счетчик от нужной вам системы или вручную изменить файл robot.txt и пр. Конструктор позволяет без знаний программирования создавать крупные проекты, но при этом далеко не ко всем возможностям, которые могут потребоваться при оптимизации и раскрутке сайта, у вас будет доступ. В большинстве случаев ограничения оказываются не столь важными, как может показаться, но понимать все эти нюансы необходимо.
Взаимодействие с социальными сетями
Если вы планируете продвигать свой сайт и свой бизнес, в том числе, при помощи социальных сетей, а сегодня это – очень популярное решение практически в любой сфере деятельности, обязательно убедитесь, что в выбранном вами конструкторе предусмотрены возможности взаимодействия с интересующими вас социальными сетями. Например, в зарубежных конструкторах будет, скорей всего, организована работа с Фейсбук и Инстаграмм, но может не оказаться Одноклассников и ВКонтакте. Кроме того, посмотрите, как работает кнопка “поделиться” и другие инструменты на практике. Иногда при перепосте заинтересовавшей статьи в социальную сеть отправляется слишком мало или слишком много текста, еще более частая проблема – это масштабирование картинки (будет ли она в записи выглядеть красиво, или окажется, например, слишком маленькой). Где-то эти настройки работают сразу так, как вам нужно, где-то – настраиваются. А иногда разработчики конструкторов уделяют недостаточное внимание социальным сетям. И тогда стоит хорошо подумать, насколько важны для вас социальные сети и, может быть, поискать другой конструктор.
Простота и удобство работы с конструктором
Этот момент очень важен, в первую очередь, для неопытных пользователей. Система должна быть для вас простой и понятной, чтобы вы смогли заниматься созданием сайта, а не долгим и часто мало результативным изучением конструктора. Сегодня очень многие сервисы предлагают «визуальные конструкторы сайтов», в которых вы сможете в режиме «что вижу, то и будет на сайте» при помощи мышки и клавиатуры расставить на страницах различные блоки. Посмотреть, что получается, поправить в таком же удобном и понятном интуитивно визуальном режиме. Более опытным пользователям часто более по душе режим работы со структурой сайта, как на движке CMS. Т.е. они готовы создать один или несколько шаблонов для формирования страниц, и дальше работать с контентом не прямо на странице в визуальном режиме, а добавлять при помощи более простого визуального редактора, в котором не отображается дизайн страницы.
Скорость работы сайта
Этот параметр разработчики конструкторов также часто указывают среди своих преимуществ. На самом деле, на этот параметр имеет смысл обратить внимание только в том случае, если все очень плохо, т.е. вы смотрите на сайты, созданные в этом конструкторе, и понимаете, что страницы действительно еле-еле грузятся. Но это в наше время – исключение из правил или признак серьезных технических проблем (аварийной ситуации) на сервисе. Чаще всего, все сайты на конструкторах загружают страницы достаточно быстро, чтобы пользователи дождались полной загрузки. Этот параметр был важен при медленном интернете лет 10 назад для компьютеров, и при «черепашьих» скоростях 2G на таких же медлительных устаревших мобильных телефонах. Сейчас все это перестало быть актуальным. Кроме того, низкая скорость загрузки сайта не самым лучшим образом влияет на индексацию страниц поисковыми системами и, как следствие, на поисковое продвижение. Но здесь также: если сайт зрительно загружается достаточно быстро, что при современном интернете можно сказать практически о любом конструкторе, то и с поисковыми системами проблем возникать не должно.
Нестандартные варианты работы с конструкторами
Нестандартные методы использования конструкторов сайтов ввели в обиход веб-разработчики для облегчения своей работы. Дело в том, что любой конструктор сайтов создает в визуальном виде html-страницы. И если исполняемые модули разработчики защищают, то скачать готовый html-код вместе с картинками можно в любом браузере. Более того, многие конструкторы сами добавляют возможность скачать сайт в формате html. Таким образом, вы получаете статичный сайт без CMS и каких-то интерактивных возможностей. Но при этом на таком сайте у вас есть готовый дизайн, наполнение контентом с удобным расположением блоков и графических элементов. Например, если вам нужен одностраничник, то применение конструктора значительно ускорит работу над сайтом. В конструкторе вы сможете создать практически все, что нужно. После этого останется добавить в скачанный html-сайт вставки исполняемого кода для подписки или обратной связи (а больше ничего обычно на таких сайтах и нет), и – ваш лендинг готов. С учетом того факта, что скачать готовые модули для таких простых действий также не проблема, этот путь создания лендинга доступен любому более-менее опытному пользователю. И такое применение конструкторов также имеет право на существование.
Заключение
Выше мы разобрались с основными параметрами, которые могут повлиять на выбор конструктора сайта. А в заключении давайте определим правильный порядок действий для успешного создания сайта на конструкторе.
В конце я бы хотел подчеркнуть, что статья эта носит исключительно информационный характер. И в конкретных случаях при возникновении вопросов или сложностей, я рекомендую обращаться к профессионалам – разработчикам сайтов. Также хотелось бы подчеркнуть, что с одной стороны – сайт на конструкторе является решением дешевым и практичным. Но с другой стороны, обилие сайтов на том же самом конструкторе лишает вас части индивидуальности, так как тем же самым шаблоном, скорей всего, пользуется еще очень много людей, и часть из них – ваши конкуренты. Да и финансово это решение перестает быть выгодным через 2-3 года. Стоимость пакетов в конструкторе сайта намного выше, чем обычная оплата хостинга. И за этот период вы как раз приближаетесь к выплате суммы, которая потребовалась бы на создание подобного сайта специалистами с последующей оплатой только хостинга и домена. Именно потому сайты на конструкторах очень популярны для рекламы товаров и услуг в течение небольшого периода времени, например, для продажи участия в семинаре или продажи книги ограниченным тиражом, а также для небольших визиток начинающих бизнесменов. А при первой же возможности практически все стараются сделать собственный полноценный сайт.