Что означает ссылка на страницу
Ссылки на страницы в интернете. Какие бывают и как устроены
Здравствуйте, мои постоянные и новые читатели! Возможно, для кого-то сделаю открытие, а кто-то скажет, что это очевидно – веб-страницы в сети Интернет связываются между собой. Сегодня я хочу рассказать об этой связи, без которой сложно представить Всемирную паутину.
Итак, из данной статьи вы узнаете, что такое ссылка на страницу, как ее создать на сайте, как из картинки сделать гиперссылку, чтобы при клике по изображению происходило перемещение на нужную web-страницу.
Что такое ссылка и ее виды?
Связь между страницами в сети Интернет осуществляется посредством веб-ссылок. Они представляют собой некую команду, которая отсылает пользователя на другую веб-страницу, сайт или просто перемещает к нужной части читаемого текста.
Следовательно, различают два вида web-ссылок: внутренние и внешние.
Первые – связывают контент в рамках одного сайта, просто перемещая на другую страницу, а вторые – перенаправляют пользователя на иной ресурс сети.
Таким образом, они облегчают переход от одной страницы к другой во Всемирной паутине и являются своего рода паутинками, которые плетут Глобальную сеть.
Выявить гиперссылку очень легко, она на веб-странице обозначается по-особому, как правило, подчеркнутым шрифтом синего цвета (если по ней еще не переходили, или иным цветом, если переход уже осуществлялся ранее).
Различают прямые и анкорные веб-ссылки. Первые представляют собой url-адрес страницы, на которую попадет пользователь после нажатия на нее. А вторые подразумевают использование анкоров (якорей). В них урл-адрес веб-ресурса явно не отображается, вместо него пользователь видит обычный текст (анкор), который выделен особым образом, но об этом позже.
Как создать?
Для того, чтобы создать любой элемент сайта используется язык html (Hypertext Markup Language), в нем предусмотрены различные теги (команды), с помощью которых можно создавать и веб-ссылки. Для их создания используют тег «a» с атрибутом «href», в котором прописывается адрес, куда необходимо перенаправиться.
Реализуется это следующим образом:
Где «url» – адрес в Интернете, к которому ведет гиперссылка, а «анкорная часть» – это текст (фрагмент статьи), прописанный в браузере по-особому (цветом, шрифтом).
Как уже говорилось, при использовании анкорной ссылки пользователь не видит адрес ресурса (url), на который он будет перенаправлен при нажатии на нее, а видит только текст анкора. Для создания прямой web-ссылки вместо анкорной части прописывают урл.
Есть еще ссылки с относительным адресом, они считаются сокращенными и ведут на веб-страницу относительно точки отправления. Приведу пример:
Если такая web-ссылка будет прописана на странице http://мой_блог.ru/2015/новый_пример.html, то она приведет на http://мой_блог.ru/2015/пример.html.
Таким образом можно прописывать все внутренние ссылки.
Каждая веб-ссылка может открываться как в текущей вкладке браузера, так и в новом окне. Для того, чтобы осуществить второй вариант, к коду нужно добавить атрибут target=»_blank». Тогда код будет выглядеть так:
Уже было сказано, что чаще всего веб-ссылки выделяют синим цветом, но можно задать и любой другой. Чтобы вручную прописать нужные параметры с помощью html-кода, вам понадобятся следующие атрибуты:
Они указываются в теге :
Как видно из примера, цвета задаются в шифрованном виде (16-ричный код). Для того, чтобы узнать какой числовой шифр соответствует выбранному вами цвету, можно воспользоваться редакторами изображений (например, фотошопом) или же специальными программами для определения цветового кода.
Как сделать из картинки гиперссылку?
Язык HTML позволяет любое изображение в статическом (фото, рисунок и пр.) или динамическом (видео или анимация) формате превратить в web-ссылку, чтобы при нажатии на него пользователь перенаправлялся туда, куда нужно.
Итак, чтобы добиться желаемого результата, нужно перед тегом изображения прописать тег гиперссылки. То есть используется картинка вместо анкора. Выглядит это таким образом:
Если заинтересовались командами html языка, то рекомендую к прочтению еще одну статью «как создать простую web-страничку».
Надеюсь, что данная статья вам принесла пользу и знания, и отныне вы наверняка знаете, как сделать ссылку на любую web-страницу сети на своем ресурсе. Делитесь полученной на блоге информацией с друзьями в социальных сетях, думаю, им тоже будет интересен изложенный материал. Подписывайтесь на обновления, до встречи!
5 способов сделать текст ссылкой во ВКонтакте
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
Зачем нужны текстовые ссылки или гиперссылки
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Как сделать ссылку на профиль пользователя
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
Стандартный способ
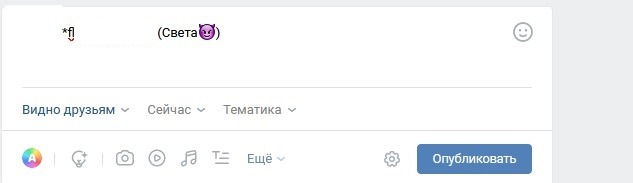
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Как создать ссылку-приглашение в беседу в ВКонтакте
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
Как создать ссылку на сообщество
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
Как создать ссылку на внешний сайт
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Заключение
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
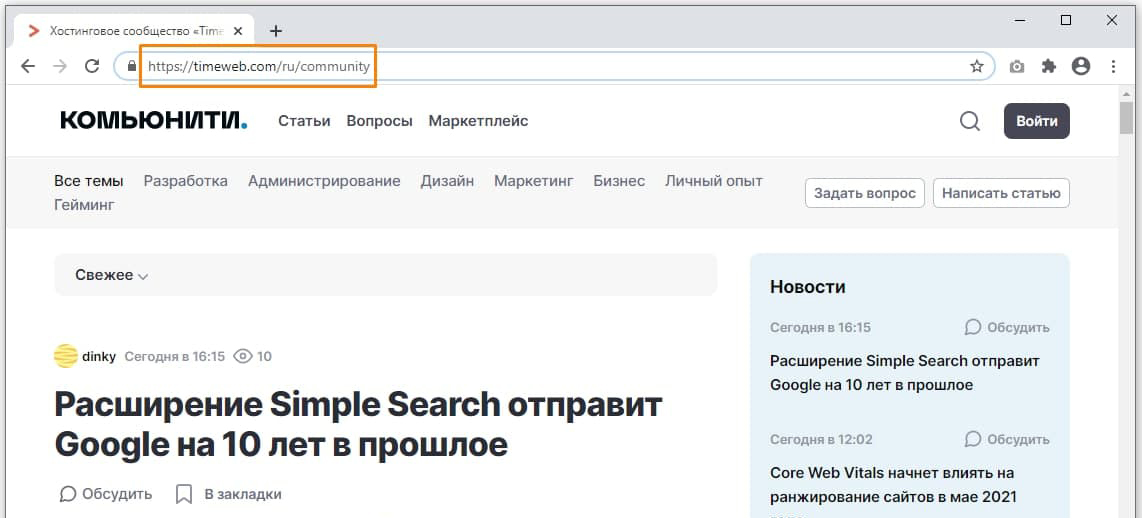
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
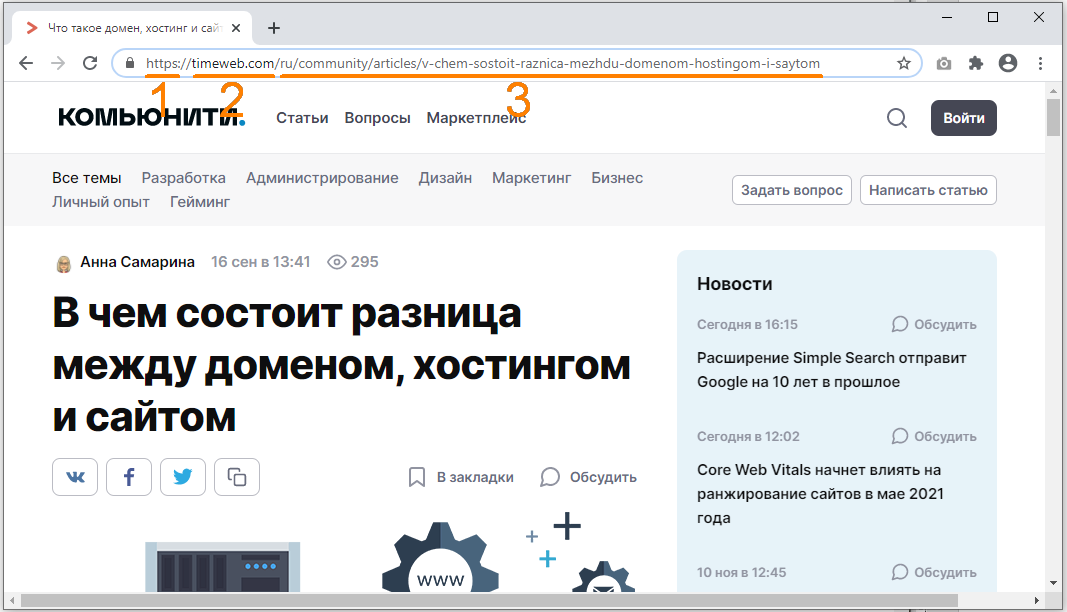
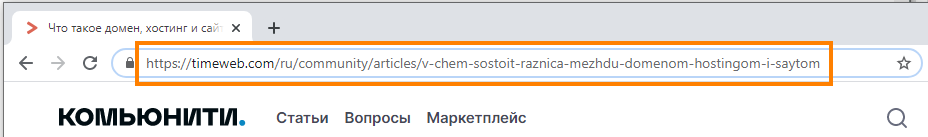
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
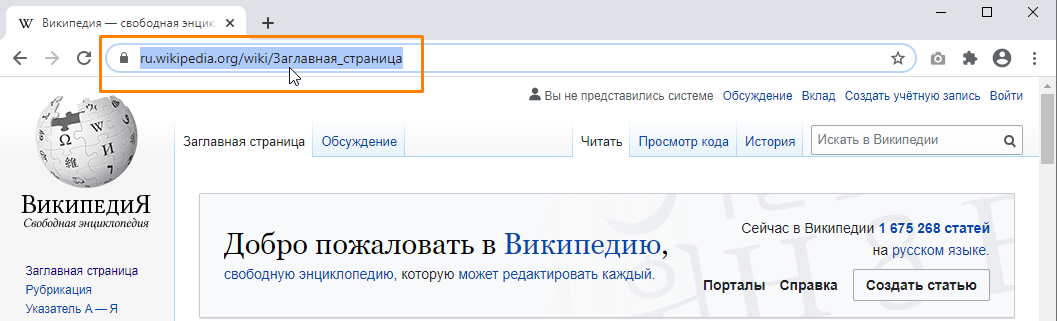
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Что такое ссылка на страницу и где ее брать
В статье мы расскажем:
Довольно часто при регистрации в каком либо сервисе, при восстановлении доступа к аккаунту, при запуске рекламы и в других случаях просят указать ссылку на страницу ВК, других соцсетей или отдельной записи сайта.
Вопрос вроде простой, если знаешь, о чем речь. Рассмотрим его на примерах для тех, кто здесь испытывает трудности.
Что такое ссылка Вашу на страницу.
Чаще всего требуется указать ссылку на:
Социальные сети
Пример моего профиля (у Вас в URL после vk.com будет числовой идентификатор, если Вы его не поменяли в настройках аккаунта на что-то поинтереснее).
Сообщества и сайты
Посты в соцсетях
Видеохостинги
На скриншоте показано, как при размещении видеоролика требуется указать его адрес.
В Youtube это делается в три клика:
Под окном просмотра кликаем «Поделиться».
Копируем конструкцию во всплывшем окне.
Из адресной строки копируйте URL открывающихся страниц.
Cсылка на страницу в ВК 🔗 как её посмотреть переименовать и сделать
Каждый пользователь интернета знает, что такое гиперссылки. Обычно они представляют собой надписи, при клике на которые мы переходим на другой ресурс для получения нужной нам информации. В этой статье Вы узнаете, что такое ссылка на страницу ВК, как её узнать, сделать и какая она бывает в 2021 году.
Как выглядит ссылка на страницу в Контакте
Разобраться с этим достаточно просто. Все гиперссылки Вконтакте можно разделить на два варианта:
Как посмотреть ссылку на страницу в ВК и как её отправить
Сделать это сможет любой. Ниже приведены две инструкции – одна предназначена для персонального компьютера, а вторая для мобильных телефонов.
Как посмотреть на ПК
Ссылка станет кликабельной автоматически. Также Вы сможете оставить её и в других местах – комментариях, внешних ресурсах и отправить по email.
Эта же инструкция работает и для сообществ. Достаточно лишь перейти на главную страницу группы и посмотреть адресную строку интернет обозревателя, а после выполнить шаги представленные выше.
Как посмотреть на телефоне
Посмотреть URL-адрес страницы в ВК можно и через смартфон, используя интернет обозреватель. Чтобы её найти надо:
Эта же инструкция работает и для сообществ и профайлов других людей. Достаточно найти нужную группу или профиль человека в списке и зажать на нем тап.
Примечание! Иногда на смартфонах копируется служебная информация. Все что находится в ссылке, после знака вопроса, можно удалить вместе с ним. Пример показан на скриншоте ниже или оставить в таком же виде.
Как сделать (переименовать) ссылку в Контакте
Числовое значение профиля – ID Вы переименовать не сможете, так как он обозначает, каким по счету номером Вы зарегистрировались. Зато можно установить свой короткий адрес профиля. Для этого:
На компьютере
При помощи официального клиента для смартфона
Как сделать ссылку словом в VK
Сделать линк текстом очень просто, если Вы знаете числовой айди, то используйте конструкции следующего вида:
Важно! пробелов между | быть не должно. Можете копировать и вставлять шаблон прям с этого поста.
Где ******** является id человека, группы или сообщества. Ниже на скриншотах приведены примеры.
В надпись можно даже вставлять символы Emoji. Где их взять? Взять их можно ЗДЕСЬ. Выберите из них тот, который приходится вам по вкусу.
Если Вы знаете короткий адрес, то все становится еще легче. Вам подойдет следующий способ:
[nick| ваше описание] – здесь nick является коротким адресом.
Такие конструкции можно без проблем прикрепить к своей записи и оставить её на чьей-нибудь стене.
Видео
Заключение
Теперь Вы в курсе, что такое ссылка в ВК и можете без проблем её посмотреть и оставить. Это очень просто и получится даже у пользователя начального уровня.