Что необходимо иметь для создания домашней страницы web сервера
Как сделать свой сервер для сайта
Наверное, я бы не стал писать на эту тему ни одной статьи, если бы не слишком частые просьбы рассказать, как сделать свой сервер для сайта. То есть превратить обычный домашний компьютер в сервер, на котором можно размещать свои сайты и на которые смогут зайти люди из любой точки мира. Задача это очень сложная, но постараюсь кратко описать порядок действий.
Прежде чем задумываться о своём сервере, нужно понять, удовлевторяет ли Ваш компьютер минимальным требованиям? Вот их список:
Из этих двух требования становится понятно, что дешевле и проще будет арендовать физический сервер. О чём я всегда и пишу всем тем, кто хочет создать свой сервер для сайта.
Но для тех, кто не хочет доверять обслуживание сервера другим лицам и у кого выполняются оба требования, для тех я напишу, что необходимо сделать:
Если Вы хотите, чтобы сайт был доступен не только по IP, но и по домену, то тогда нужно поднимать DNS.
Также можно установить ещё PHP и MySQL, а также PHPMyAdmin. Если планируете иметь доступ с другого компьютера, то потребуется и FTP-сервер.
И, напоследок, не забудьте, что компьютер должен быть всегда включённым, иначе Ваши сайты будут недоступны.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 23 ):
добрый вечер. на самом деле ничего сложного в этом нет. но вот если у сервера не дай бог что нибудь испортиться и у вас не будет возможности починить, вы потеряете всех своих клиентов. лучше хостинг покупайте. свой сервер не самый лучший вариант
На хостинге тоже могут быть проблемы. Надо просто делать резервную копию и всё
Я бы с большим удовольствием себе сделал, но я ума не приложу как я буду пользоватся юниксом, один раз порылся и комп завис с ошибкой перегрузки ОС. Не дай бог кому нибудь иметь с ней дело
Да, выделенный сервер нужен для больших нагрузок.
А ваш сайт на каком сервере?Сколько посетителей выдержит
Сегодня ночью переехал на другой сервер, но пока ничего говорить не буду, расскажу о результатах через пару недель. А сколько выдержит посетителей, зависит от множества факторов.
Не пишите теги заглавными буквами. И используйте такой doctype:
А после установки apache, можно воспользоваться компьютерам в других целях. (У меня просто Windows 10)
Здраствуйте, Михаил! Как можно сделать постраничную навигацию, чтобы на экране появились название, картинки видеороликов, и потом внутри картинки были код видеороликов.Как это реализовать, какой запрос нужно написать?
Совершенно не ясен вопрос.
Я хотель сказать как в сайте ютубе или других видеохостингах есть же внизу сайта постраничная навигация, они как это делают, если много видео на сайте.
Все данные видео хранятся в базе данных, а дальше вот это: http://myrusakov.ru/php-page-navigation.html
Вы обещали кинуть видео где расскажете о вашем новом сервере.
Здравствуйте Кирилл, если и обещалось, то сделано будет, времени на все не хватает, ожидайте.
Случайно нашел эту статью, по-этому могу не в тему написать и неверно поставить вопрос, но все же) У меня такой вопрос, может кто-то подсказать (вопрос может быть не корректным с профессиональной точки зрения) Цель: обеспечить комфортное нахождение на сайте 50 тыс пользователей единовременно Вопрос: как организавать серверное оборудование и какое оно должно быть, сколько, чтобы обеспечить данную цель? P.S. Серверы мы будем покупать собственные, и размещать в дата центре
Здравствуйте. Такая вот проблема. Если я сделал свой веб сервер, как создать свой домен DNS?
Решила создать свой сайт, но не была уверена, на какой платформе лучше всего его делать. Думала сначала про разные конструкторы, но наткнулась на эту статью https://ifish2.ru/sozdat-rabochij-sajt/ и поняла, почему все-таки лучше сделать это сразу на WordPress. В статье в принципе описаны оба способа, и каждый может решить для себя сам, какой ему подходит больше)
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Домашний веб сервер за 5 минут!
На днях мне один человек написал комментарий, что у него не получает установить веб сервер LAMP, как я описывал это в своей статье, пишет: невозможно загрузить веб страницу так как не поступили данные от сервера.
Тогда я не смог ему ничего ответить, так как на тот момент у меня web сервер не был установлен.
Но из его слов я тогда уже догадался, что сервер apache2 что-то изменил в своей конфигурации, так как конфигурационные файлы, которые он мне присылал, сильно изменились.
Но вот я вчера решил установить сервер на домашнем компьютере, чтобы тестировать и дорабатывать свой сайт. (Если вы хотите поставить веб сервер прямо на windows, то читайте эту статью)
Но не тут то было, моя инструкция и вправду не работала, и мне так и не удалось с ходу настроить сервер apache. Я подумал и решил установить сервер nginx, который все нахваливают. Но его настройка оказалось ещё более сложной, и с ходу мне настроить сервер nginx не удалось.
Я решил не тратить время впустую, а подойти к проблеме с другого боку: установить сервер на своем компьютере на виртуальной машине. У этого подхода есть много преимуществ, да и делается все не так сложно, даже не нужно заканчивать курсы для системного администратора.
Как сделать свой Веб-сервер с сайтом и доступом в интернет?
Хотя пройти онлайн курсы Cisco, для общего развития, было бы не плохо:)
1. После переустановки системы все настройки, сайты, базы данных сохранятся без дополнительных резервных копий.
2. Локальный web сервер можно будет запускать только по необходимости, и домашний сервер не будет постоянно забирать ресурсы компьютера.
3. Виртуальный web сервер можно легко перенести на другой компьютер.
Но как вы понимаете, устанавливать полноценный Linux для этого нет смысла, так как он будет забирать тоже много ресурсов. Лучше установить серверную версию Linux, например, Ubuntu Server. Но в этом случае все придётся долго устанавливать (сам сервер в том числе) и потом настраивать. А для неопытных это вообще не тот, что нужно.
Но есть более простой и удобный вариант: установить специальный mini linux дистрибутив, на котором уже всё установлено и настроено. И такие есть.
Домашний веб сервер за 5 минут!
Как видите, файл весит всего 220 мегабайт, так как там нет ничего лишнего, так что можно установить и на слабом компьютере. Я запустил эту виртуальную машину и вот что я увидел.
Ну вот, теперь другое дело, сервер запустился, и вот что первое он мне выдал после начальной загрузки:
Устанавливаю свой пароль, его вводить придётся много раз: на сервер, на базу данных, на wordpress и всё по два раза. Так что поставьте везде один не сложный пароль, чтобы потом не запутаться.
У меня по умолчанию на этой виртуальной машине сетевая карта стоит в режиме Bridged. Это значит, что виртуальная машина, а значит и сервер, будут использовать диапазон адресов, который использует ваша сетевая карта на компьютере. Как узнать, какие адреса нужно писать? Наберите в терминале команду:
Теперь посмотрите адрес вашей сетевой карты. У меня ноутбук, работающий по wifi, поэтому моя сетевая карта обзывается wlan0 и имеет адрес 192.168.1.4
Поэтому я настраиваю сервер так:
Напомню, что логин admin и пароль тот, который вы придумали при установке. Вот и всё.
Хотя нет, ещё не всё. Если вы наберёте в браузере такой адрес _https://192.168.1.30:12321/, то попадете в WEBMIN, панель управления сервером. Там много интересного, и вы можете почувствовать настоящим системным администратором.
Ещё очень полезно настроит FTP сервер, без этого вы не сможете обновлять систему и плагины. Чтобы FTP заработал, нужно вписать не 127.0.0.1, как в статье, а адрес сервера.
Но можно подключиться к серверу через SSH, который тут точно должен работать. Открываем наш файловый менеджер и в адресную строку вписываем:
После этого вас попросят ввести пароль, и если всё хорошо, то вы увидите все фалы вашего сервера, с которыми вы можете работать, как с «родными».
Наверное, что я сделаю, так это русифицирую WordPress:) Но это уже отдельная тема.
Как создать свой первый безопасный веб-сервер, готовый к продуктиву
В этом руководстве мы рассмотрим некоторые из лучших методик создания своего первого безопасного сервера. Мы пошагово разберём весь процесс, и в результате получим сервер, полностью готовый к использованию в продуктиве для вашего приложения. Конечно, это не исчерпывающее руководство. Безопасный сервер — это постоянный поиск новых ресурсов и бесконечные улучшения. Но с этим материалом вы можете начать создавать собственную инфраструктуру.
Для прогона тестов мы будем использовать Amazon EC2, но можно взять и Amazon LightSail, Digital Ocean, Vultr или другой сервис. Все они конфигурируются одинаково, так что выбирайте тот, который вам по душе.
Создаём публичный и приватный SSH-ключи
Сначала создадим пару ключей, которые понадобятся некоторым хостам при установке сервера. Этот и некоторые другие шаги можно пропустить, если вы решите создать свою пару ключей при запуске сервера на Amazon.
SSH-ключи мы будем создавать с помощью ssh-keygen.
В результате получим два файла: id_rsa и id_rsa.pub (приватный и публичный ключи). Никогда и никому не передавайте свой приватный ключ.
Подробную инструкцию по созданию ключей вы найдёте здесь.
Импорт публичного ключа в Amazon
Импортируем только что созданный публичный ключ в платформу Amazon.
Создаём свою виртуальную машину
Установим в Amazon EC2 виртуальную машину под управлением Ubuntu. Настройка подробно описана здесь:
Подключаемся к новому серверу
Обращаемся к виртуальной машине по SSH.
: это можно пропустить, если вы добавили ключ в свой SSH-агент.
Даём доступ новому пользователю
Создадим новый аккаунт пользователя по имени “wizard”:
Дадим “wizard” разрешение выполнять sudo. Откроем файл:
И зададим содержимое:
Скопируем публичный ключ (PATH-TO-PUBLIC-KEY) и вставим в удалённый экземпляр /home/wizard/.ssh/authorized_keys. Настроим разрешения:
Обеспечиваем безопасность
Обновляем все установленные пакеты.
Меняем SSH-порт с 22 на 2201. Для конфигурирования файрвола (ufw, Uncomplicated Firewall, незатейливый файрвол) открываем файл /etc/ssh/sshd_config:
и меняем эти данные:
Конфигурируем Uncomplicated Firewall (UFW) так, чтобы пропускались только входящие подключения SSH (порт 2201), HTTP (порт 80) и NTP (порт 123).
Конфигурируем серверные часы
Устанавливаем в качестве локального часового пояса UTC:
Выбираем опцию ‘None of the Above’ и снова UTC.
Отключаемся и добавляем наш ключ в SSH-агент
Для отключения вводим:
а потом добавляем ключ.
Добавляем в Amazon разрешения по порту
Это необходимо сделать в Amazon. Зададим SSH-порт, который будем использовать также на Amazon.
Подключаемся с новыми данными
Теперь вы можете подключиться к серверу по новому порту как новый пользователь:
Теперь у вас есть сервер, готовый обслуживать ваше приложение.
Записки IT специалиста
Технический блог специалистов ООО»Интерфейс»
Создаем свой сайт. Как устроен и работает веб-сервер
Если не знаешь с чего начать, то начинать надо сначала. Чтобы не запутаться во всем многообразии современных веб-технологий нужно обратиться к истории, чтобы понять, с чего начинался современный интернет и как развивались и совершенствовались технологии.
HTTP-сервер
На заре развития интернета сайты представляли собой простое хранилище специальным образом размеченных документов и некоторых связанных с ними данных: файлов, изображений и т.п. Для того, чтобы документы могли ссылаться друг на друга и связанные данные был предложен специальный язык гипертекстовой разметки HTML, а для доступа к таким документам посредством сети интернет протокол HTTP. И язык, и протокол, развиваясь и совершенствуясь, дожили до наших дней без существенных изменений. И только начавший приходить на смену принятому в 1999 году протоколу HTTP/1.1 протокол HTTP/2 несет кардинальные изменения с учетом требований современной сети.
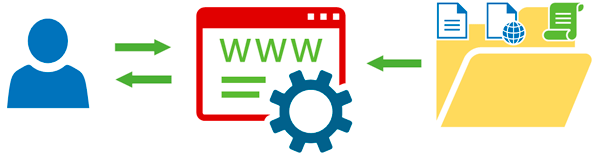
Задача HTTP-сервера обработать запрос клиента и либо выдать ему требуемый ресурс, либо сообщить о невозможности это сделать. Рассмотрим следующую схему:
Пользователь посредством HTTP-клиента, чаще всего это браузер, запрашивает у HTTP-сервера некий URL, сервер проверяет и отдает соответствующий этому URL-файл, обычно это HTML-страница. Полученный документ может содержать ссылки на связанные ресурсы, например, изображения. Если их нужно отображать на странице, то клиент последовательно запрашивает их у сервера, кроме изображений также могут быть запрошены таблицы стилей, скрипты, исполняемые на стороне клиента и т.д. Получив все необходимые ресурсы браузер обработает их согласно кода HTML-документа и выдаст пользователю готовую страницу.
Долгое время одного веб-сервера было достаточно для реализации полноценного сайта. Но по мере роста сети интернет возможностей статического HTML стало остро не хватать. Простой пример: каждая статическая страница самодостаточна и должна содержать ссылки на все связанные с ней ресурсы, при добавлении новых страниц ссылки на них потребуется добавить на уже существующие страницы, иначе пользователь никогда не сможет попасть на них.
Сайты того времени вообще мало походили на современные, например, ниже показан вид одного из пионеров русскоязычного интернета, сайт компании Rambler:



Стоит отметить, что SSI активно применяется и сегодня, там, где в код страницы нужно вставить некий статический контент, прежде всего благодаря простоте и нетребовательности к ресурсам.
Для передачи данных используются стандартные потоки ввода-вывода, от веб-сервера к СGI-приложению данные передаются через stdin, принимаются назад через stdout, для передачи сообщений об ошибках используется stderr.
Рассмотрим процесс работы такой системы подробнее. Получив запрос от браузера пользователя веб-сервер определяет, что запрошено динамическое содержимое и формирует специальный запрос, которой через интерфейс CGI направляет веб-приложению. При его получении приложение запускается и выполняет запрос, результатом которого служит HTML-код динамически сформированной страницы, который передается назад веб-серверу, после чего приложение завершает свою работу.
Получив запрос веб-приложение извлекает данные из БД и заполняет ими указанный в запросе шаблон. Результат отдается веб-серверу, который дополняет сформированную таким образом страницу статическим содержимым (изображения, скрипты, стили) и отдает ее браузеру пользователя. Сама страница при этом нигде не сохраняется, разве что в кэше, и при получении нового запроса произойдет повторная генерация страницы.
К достоинствам CGI можно отнести языковую и архитектурную независимость: CGI-приложение может быть написано на любом языке и одинаково хорошо работать с любым веб-сервером. Учитывая простоту и открытость стандарта это привело к бурному развитию веб-приложений.
На текущий момент CGI практически не применяется, так как ему на смену пришли более совершенные технологии.
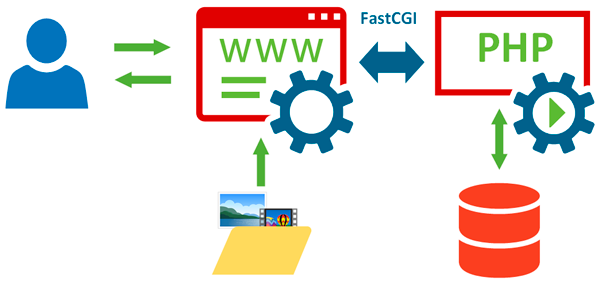
FastCGI
Как следует из названия, основной целью разработки данной технологии было повышение производительности CGI. Являясь ее дальнейшим развитием FastCGI представляет собой клиент-серверный протокол для взаимодействия веб-сервера и сервера приложений, обеспечивающий высокую производительность и безопасность.

Для управления FastCGI процессами и распределением нагрузки служат менеджеры процессов, они могут быть как частью веб-сервера, так и отдельными приложениями. Популярные веб-сервера Apache и Lighttpd имеют встроенные менеджеры FastCGI процессов, в то время как Nginx требует для своей работы c FastCGI внешний менеджер.
PHP-FPM и spawn-fcgi
Из внешних менеджеров для FastCGI процессов применяются PHP-FPM и spawn-fcgi. PHP-FPM первоначально был набором патчей к PHP от Андрея Нигматулина, решавший ряд вопросов управления FastCGI процессами, начиная с версии 5.3 является частью проекта и входит в поставку PHP. PHP-FPM умеет динамически управлять количеством процессов PHP в зависимости от нагрузки, перезагружать пулы без потери запросов, аварийный перезапуск сбойных процессов и представляет собой достаточно продвинутый менеджер.
Spawn-fcgi является частью проекта Lighttpd, но в состав одноименного веб-сервера не входит, по умолчанию Lighttpd использует собственный, более простой, менеджер процессов. Разработчики рекомендуют использовать его в случаях, когда вам нужно управлять FastCGI процессами расположенными на другом хосте, либо требуются расширенные настройки безопасности.
Внешние менеджеры позволяют изолировать каждый FastCGI процесс в своем chroot (смена корневого каталога приложения без возможности доступа за его пределы), отличном как от chroot иных процессов, так и от chroot веб-сервера. И, как мы уже говорили, позволяют работать с FastCGI приложениями расположенными на других серверах через TCP/IP, в случае локального доступа следует выбирать доступ через UNIX-сокет, как быстрый тип соединения.
На практике, выбирая между встроенным менеджером и внешним здраво оцените ситуацию и выбирайте именно тот инструмент, который наиболее подходит вашим запросам. Например, создавая простой сервер для нескольких сайтов на типовых движках применение внешнего менеджера будет явно излишним. Хотя никто не навязывает вам своей точки зрения. Linux тем и хорош, что каждый может, как из конструктора, собрать именно то, что ему надо.
SCGI, PCGI, PSGI, WSGI и прочие
Погружаясь в тему веб-разработки, вы непременно будете встречаться с упоминанием различных CGI-технологий, наиболее популярные из которых мы перечислили в заголовке. От такого многообразия можно и растеряться, но если вы внимательно прочитали начало нашей статьи, то знаете, как работает CGI и FastCGI, а, следовательно, разобраться с любой из этих технологий не составит для вас труда.
Несмотря на различия в реализациях того или иного решения базовые принципы остаются общими. Все эти технологии предоставляют интерфейс шлюза (Gateway Interface) для взаимодействия веб-сервера с сервером приложений. Шлюзы позволяют развязать между собой среды веб-сервера и веб-приложения, позволяя использовать любые сочетания без оглядки на возможную несовместимость. Проще говоря, неважно, поддерживает ли ваш веб-сервер конкретную технологию или скриптовый язык, главное, чтобы он умел работать с нужным типом шлюза.
И раз уж мы перечислили в заголовке целую пачку аббревиатур, то пройдем по ним более подробно.
Как несложно заметить, все перечисленные нами технологии являются в той или иной степени аналогами CGI/FastCGI, но для специфичных областей применения. Приведенных нами данных будет вполне достаточно для общего понимания принципа и механизмов их работы, а более глубокое их изучение имеет смысл только при серьезной работе с указанными технологиями и языками.
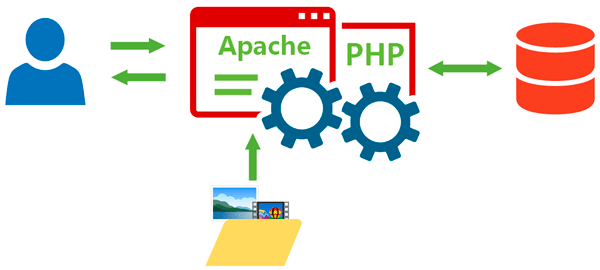
Сервер приложений как модуль Apache
Если раньше мы говорили о неком абстрактном веб-сервере, то теперь речь пойдет о конкретном решении и дело здесь не в наших предпочтениях. Среди веб-серверов Apache занимает особое место, в большинстве случаев, когда говорят о веб-сервере на платформе Linux, да и о веб-сервере вообще, то подразумеваться будет именно Apache.
Здесь нас могут упрекнуть, что Apache уже давно неактуален, все «реальные пацаны» уже поставили Nginx и т.д. и т.п., поэтому поясним данный момент более подробно. Все популярные CMS из коробки сконфигурированы для использования совместно с Apache, это позволяет сосредоточить все внимание на работу именно с веб-приложением, исключив из возможного источника проблем веб-сервер.
Все популярные среди новичков форумы тоже подразумевают в качестве веб-сервера Apache и большинство советов и рекомендаций будут относиться именно к нему. В тоже время альтернативные веб-сервера как правило требуют более тонкой и тщательной настройки, как со стороны веб-сервера, так и со стороны веб-приложения. При этом пользователи данных продуктов обычно гораздо более опытны и типовые проблемы новичков в их среде не обсуждаются. В итоге может сложиться ситуация, когда ничего не работает и спросить не у кого. С Apache такого гарантированно не произойдет.
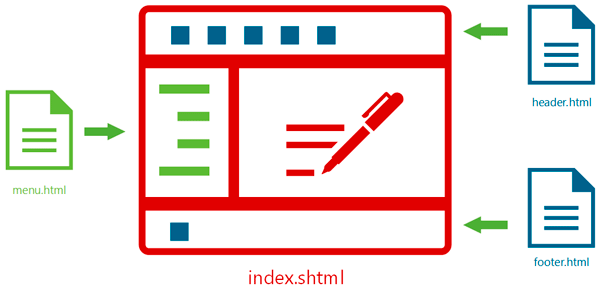
Действительно, если запустить сервер приложений как модуль веб-сервера в общем адресном пространстве, то мы получим гораздо более простую схему:

Развитие интернета привело к тому, что количество возможных веб-приложений (CMS, скриптов, фреймворков и т.п.) стало очень велико, а низкий порог вхождения привлек к сайтостроению большое количество людей без специальных технических знаний. В тоже время разные веб-приложения могли требовать различной настройки сервера приложений. Как быть? Каждый раз обращаться в поддержку?
Решение нашлось довольно просто. Так как сервер-приложений теперь часть веб-сервера, то можно поручить последнему управлять его настройками. Традиционно для управления настройками Apache помимо конфигурационных файлов применялись файлы httaccess, которые позволяли пользователям писать туда свои директивы и применять их к той директории, где расположен данный файл и ниже, если там настройки не перекрываются своим файлом httaccess. В режиме mod_php данные файлы позволяют также изменять многие опции PHP для отдельного сайта или директории.
Для принятия изменений не требуется перезапуск веб-сервера и в случае ошибки перестанет работать только этот сайт (или его часть). Кроме того, внести изменения в простой текстовый файл и положить его в папку на сайте под силу даже неподготовленным пользователям и безопасно для сервера в целом.
Сочетание всех этих преимуществ и обеспечило Apache столь широкое применение и статус универсального веб-сервера. Другие решения могут быть быстрее, экономичнее, лучше, но они всегда требуют настройки под задачу, поэтому применяются в основном в целевых проектах, в массовом сегменте безальтернативно доминирует Apache.
Заключение
Охватить в одной статье весь спектр современных технологий невозможно, поэтому мы сосредоточились только на основных из них, некоторые вещи умышленно оставив за кадром, а также прибегли к существенным упрощениям. Несомненно, начав работать в этой области вам потребуется более глубокое изучение темы, но для того, чтобы воспринимать новые знания нужен определенный теоретический фундамент, который мы постарались заложить данным материалом.
Помогла статья? Поддержи автора и новые статьи будут выходить чаще:
Или подпишись на наш Телеграм-канал: