Что значит твой браузер не поддерживается
Что вы делаете, если ваш браузер не поддерживается?
Что значит ваш браузер не поддерживается?
Если вы когда-либо видели это сообщение, это означает, что вы используете устаревшую версию своего веб-браузера или веб-сайт, который вы пытаетесь просмотреть, не был разработан для просмотра в используемом вами браузере.
Как мне перейти на поддерживаемый браузер?
Щелкните значок меню в правом верхнем углу, затем наведите указатель мыши на «Справка» и нажмите «О Google Chrome». Обновления будут загружаться автоматически, если они есть. Нажмите кнопку «Перезапустить», чтобы перезапустить Chrome.
Как мне исправить мой браузер?
Во-первых: попробуйте эти распространенные исправления сбоев Chrome
Как исправить неподдерживаемый браузер на Facebook?
Если вы хотите решить проблему с неподдерживаемым браузером Facebook, не удаляя расширение, способ есть. Все, что вам нужно сделать, это перейти в настройки расширения и отключить опцию «Вернуться к старому пользовательскому интерфейсу». Это должно решить проблему.
Что значит обновить ваш браузер?
Постоянное обновление вашего интернет-браузера позволит вам использовать новейшие функции браузера, а также поможет защитить вашу систему от любых недавних нарушений безопасности. По умолчанию ваш интернет-браузер обновляется автоматически; однако вы также можете проверить и установить обновления браузера вручную.
ПОЧЕМУ мой браузер не поддерживает масштабирование?
Нужно ли обновлять мой Chrome?
Ваше устройство работает под управлением Chrome OS, в которую уже встроен браузер Chrome. Не нужно вручную устанавливать или обновлять его — с автоматическими обновлениями вы всегда получите самую последнюю версию. Узнайте больше об автоматических обновлениях.
Какой браузер я использую на этом устройстве?
Как узнать, какую версию браузера я использую? На панели инструментов браузера нажмите «Справка» или значок «Настройки». Щелкните пункт меню, который начинается с «О программе», и вы увидите, какой тип и версию браузера вы используете.
Требуется ли обновление моего браузера?
Очень важно поддерживать ваш браузер в актуальном состоянии. … К счастью, большинство современных веб-браузеров автоматически обновляются, так что вы всегда используете самую последнюю версию. Вам больше не нужно самостоятельно «скачивать и устанавливать» последнюю версию; он сделает это за вас.
Как удалить и переустановить Chrome?
Если вы видите кнопку «Удалить», значит, вы можете удалить браузер. Чтобы переустановить Chrome, вам следует зайти в Play Store и найти Google Chrome. Просто нажмите «Установить» и подождите, пока браузер установится на вашем Android-устройстве.
Почему мой веб-браузер такой медленный?
Некоторые из наиболее распространенных причин проблемы с медленным просмотром веб-страниц или длительным запуском веб-браузера: Загроможденные временные файлы Интернета. Заражение вредоносным ПО. Нежелательные надстройки или расширения браузера.
Почему мой веб-браузер не работает?
Первое, что нужно попробовать, это очистить кеш и перезагрузить браузер. Перейдите в Панель управления> Свойства обозревателя> Дополнительно> Сбросить настройки / Очистить кеш. Вы потеряете свои закладки и файлы cookie, но это может исправить.
Почему Facebook сообщает мне, что мой браузер не поддерживается?
Facebook внезапно начал показывать упрощенную версию, заставляет браузер переходить на мобильный сайт и выводит сообщение о том, что вы используете неподдерживаемый браузер. … Причиной этой проблемы является расширение FB Purity Chrome, которое вы используете.
Как мне получить поддерживаемый браузер для Facebook?
Чтобы максимально использовать возможности, мы рекомендуем использовать самую последнюю версию одного из следующих браузеров:
Поддерживает ли Facebook браузер Safari?
На сайте Facebook есть сообщение для людей, использующих браузер Google Chrome или Apple Safari: вы используете веб-браузер, который мы не поддерживаем. … Браузеры Facebook поддерживает: Internet Explorer, Firefox и Opera.
Видео использует функции неподдерживаемые вашим браузером: убираем ошибку
Расскажем почему появляется ошибка при воспроизведении видео в браузере…
Если появляется сообщение видео использует функции неподдерживаемые вашим браузером скорее всего пользователь пытается посмотреть защищенный контент.
Если не удается просмотреть защищенный контент нужно проверить следующие факторы:
Блокировщики рекламы сами по себе являются конфликтным ПО — нередко они ограничивают функционал сайтов, а также — вызывают сбои браузера.
Ещё три фактора, которые вызывают ошибку «неподдерживаемых функций в браузере»:
Ошибка видео использует функции неподдерживаемые вашим браузером в основном свидетельствует о некорректных настройках браузера.
При работе с некоторыми браузерами необходимо вручную настроить доступ для просмотра защищённого контента. Для этого необходимо выполнить настройка браузера.
Яндекс.Браузер
В Яндекс.Браузере необходимо открыть панель настроек, выбрать пункт «Сайты» и затем «Расширенные настройки сайтов».
Открываем пункт «Защищенное содержимое» и отмечаем чекбокс азрешающий, воспроизведение защищённого/скрытого контента. Далее нужно дать разрешение на применение всех идентификаторов, отметив соответствующую чекбокс
Скорее всего ошибка видео использует функции неподдерживаемые вашим браузером больше не будет появляться.
Google Chrome
Для того, чтобы включить разрешение на показ скрытой информации/защищённого контента в нужно перейти в «Настройки».
Открываем настройки и выбираем пункт «Дополнительные», затем — «Конфиденциальность и безопасность». В разделе «Настройки контента» выбираем пункт «Защищенный контент». Здесь необходимо отметить чекбокс «Использовать идентификаторы для защищенного контента» и «Разрешить воспроизведение защищенного контента»
Если ошибка продолжает появляться необходимо поменять браузер или искать причину при помощи диагностику системы.
Mozilla Firefox
Нужные нам настройки находятся по следующему пути: «Настройки»→»Основные»→»Содержимое использующее технические средства для защиты авторских прав» →»Воспроизводить контролируемое DRM содержимое».
Opera
Открываем настройки и находим пункт Безопаность. Здесь необходимо активировать два параметра — пользователю необходимо разрешить воспроизведение скрытой информации. Для этого необходимо отметить чекбокс «Использовать идентификацию для защищенного содержимого».
После этих действий проблема видео использует функции неподдерживаемые вашим браузером с высокой долей вероятности будет решена.
Html5 не поддерживается вашим браузером
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
К счастью, существует веб-сайт www.caniuse.com, который может помочь вам справиться с этой задачей. В нем даются подробности поддержки HTML5 во всех основных браузерах. И, самое приятное, он позволит вам выделить именно те возможности, которые вам требуются. Веб-сайт работает следующим образом:
Сначала выберите вкладку Tables, а потом вкладку Compatibility tables и выберите на ней требуемую вам возможность (или группу возможностей), установив соответствующие флажки:
Можно выполнить поиск конкретной возможности, введя ее название в поле Search, расположенное по центру вверху страницы. Или же можно просмотреть целую категорию возможностей, установив соответствующий флажок в разделе Caterogy слева на странице. (В таком случае будет выведена таблица совместимости для каждой вложенной возможности.)
Например, чтобы проверить только возможности, которые считаются частью стандарта HTML5, сбросьте все флажки и установите только флажок HTML5. Чтобы проверить совместимость возможностей на основе JavaScript, которые сначала входили в HTML5, но потом были выделены в отдельную категорию, установите флажок JS API и т.д.
При желании, выберите другие опции, установив соответствующие флажки. Можно уточнить результаты поиска, удалив некоторые подробности. Например возможно, вас не интересует информация о совместимости с браузерами для мобильных устройств или с браузерами, которые находятся в стадии разработки и не были официально выпущены. Но обычно не стоит отказываться от этих подробностей, т.к. таблицы легко понимать даже с ними.
Прокрутите страницу вниз, чтобы просмотреть все результаты:
Для большого количества возможностей одновременно выводится только 20 таблиц результатов. Для просмотра следующих 20 таблиц результатов следует щелкнуть по ссылке Show next 20 внизу страницы.
В таблице для каждой возможности в заголовках столбцов указаны браузеры, в заголовках строк — их характеристики версий. Определенная версия браузера находится на пересечении соответствующего столбца и строки. Если возможность поддерживается данной версией браузера, соответствующая ячейка закрашена светло-зеленым цветом; частичная поддержка обозначается темно-зеленым, а отсутствие поддержки — розовым. Если неизвестно, поддерживается ли данная возможность, в ячейке не указывается номер версии браузера, а сама ячейка окрашена коричневым цветом.
Также приводится примерное количество браузеров, поддерживающих данную возможность, в процентах.
Статистика популярности браузеров
Последним важным пунктом проблемы поддержки возможностей браузерами является статистика популярности конкретных браузеров. Иными словами, информация о том, сколько посетителей Паутины пользуется браузером, поддерживающим возможности, которые вы намереваетесь использовать в своей разметке.
Одним из хороших источников этой информации является популярный сайт GlobalStats. На странице сайта в раскрывающемся списке Statistic выберите вариант Browser. А вариант Browser Version позволит просмотреть популярность не только конкретного браузера, но и каждой из его версий. Результаты можно сузить, выбрав конкретный регион или страну в раскрывающемся списке Country/Region:
Сайт GlobalStats собирает статистические данные ежедневно с помощью кода слежения, который установлен на миллионах веб-сайтов. Однако для вашего сайта цифры могут быть совершенно другими. Например вот статистика для этого сайта, полученная через Google Analytics за тот же период:
Как видите пользователей современных браузеров Google Chrome, Opera и Firefox гораздо больше чем в статистике от GlobalStats. При этом пользователей Internet Explorer всего 6%, что в три раза меньше чем в общемировой статистике. Эта статистика очень сильно зависит от тематики сайта. Данный сайт создан в основном для IT-специалистов, которые редко используют устаревшие браузеры. Если посмотреть статистику какой-нибудь популярной социальной сети, то количество счастливых обладателей браузеров IE тестируемой веб-страницы вставьте ссылку на файл сценария Modernizr. В следующем листинге показан пример вставки этой ссылки:
Теперь, всякий раз при загрузке этой страницы будет исполняться сценарий Modernizr. В считанные миллисекунды сценарий тестирует поддержку пары десятков новых возможностей, а потом создает объект JavaScript, называющийся, опять же, Modernizr и содержащий результаты тестирования. Чтобы проверить поддержку браузером определенной возможности, тестируются свойства этого объекта.
Полный список тестируемых с помощью Modernizr возможностей, а также код JavaScript для тестирования каждой из этих возможностей, смотрите в документации Modernizr.
Напишите сценарий, который тестирует требуемую возможность, а потом выполняет соответствующее действие. Пример возможного сценария для проверки поддерживается ли HTML5-возможность drag and drop, и вывода результатов в окне браузера показан в следующем листинге:
Хотя в этом примере показан правильный способ проверки поддержки возможности, применяемый в нем подход к обработке неподдерживаемой возможности не идеален. Вместо того чтобы просто проинформировать (пусть даже и самым вежливым образом) посетителя вашего веб-сайта о том, что его браузер не поддерживает определенную функциональность вашего сайта, намного лучше будет реализовать какое-либо обходное решение, даже если это решение и не будет таким изящным или обладать всеми способностями заменяемой возможности HTML5. Например, если неподдерживаемая возможность — всего лишь какая-то несущественная примочка, которая бесполезна для посетителя сайта, то эту проблему можно вообще игнорировать.

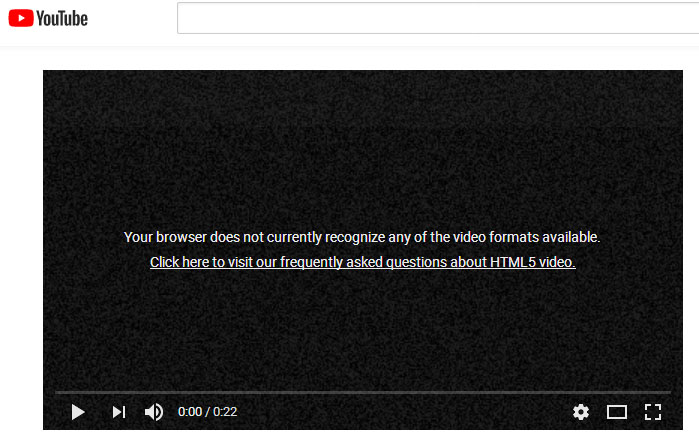
Почему возникает ошибка «В настоящее время ваш браузер не распознает ни один из видеоформатов»
Как известно, примерно с 2010 года идёт процесс постепенного отказа от технологии Flash в пользу HTML5 при просмотре видео. Стив Джобс ещё в 2010 году заявил о бесполезности Флэш в ближайшем будущем.
Указанные процессы коснулись и видеохостинга Youtube, который перевёл воспроизведение видео с Flash на HTML5 ещё в 2015 году. С тех пор технология стала базовой для воспроизведения роликов, использующейся на Ютуб по умолчанию.

На некоторых устаревших браузерах (или на архаичных системах уровня Виндовс XP) поддержка HTML5 не реализована должным образом, или работает некорректно. В последнем случае воспроизведению видео мешают различные браузерные расширения (типа «YouTube™ Flash® Player» и др.), которые по умолчанию активируют Flash и конфликтуют с настройками Ютуб.
Что делать, если не воспроизводятся видео в режиме онлайн
Комплекс решений, позволяющих избавиться от ошибки «Браузер не распознает ни один из видеоформатов» сводится к следующим вариантам.
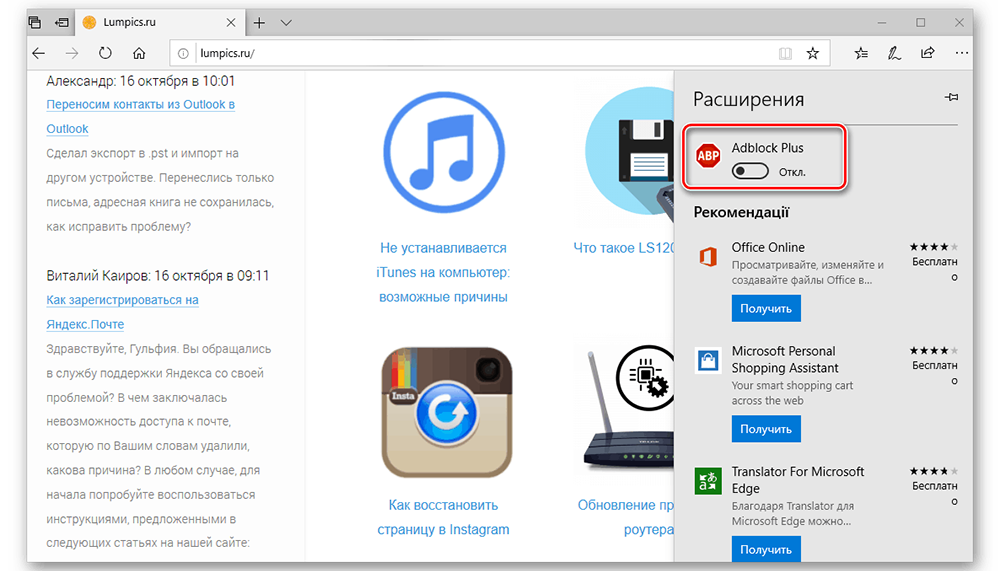
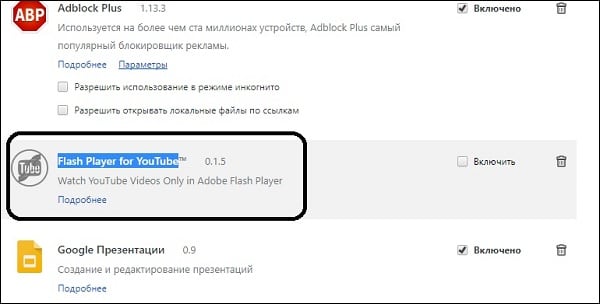
Отключите (удалите) лишние расширения для браузера
Одним из наиболее эффективных шагов в решении данной проблемы является отключение (удаление) лишних расширений (дополнений) для вашего браузера. Особенно обратите внимание на блокировку с упоминанием «Youtube» в их названии (к примеру, «Flash Player for YouTube»), что позволит нормализовать просмотр видео на основе HTML5.

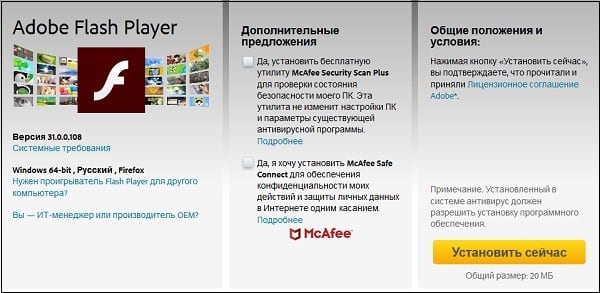
Обновите ваш Flash Player
Рекомендуется также обновить Флеш Плеер на вашем ПК. Для этого запустите get.adobe.com, снимите галочки с двух дополнительных предложений, скачайте и установите плеер на ваш PC.

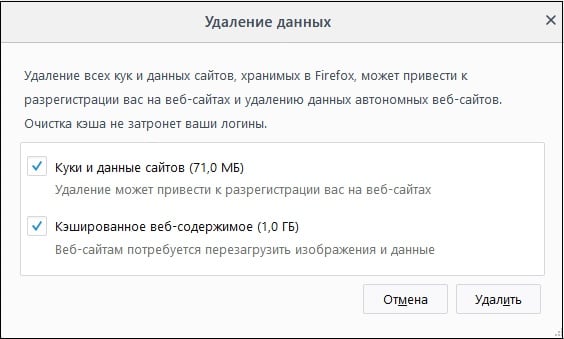
Очистите кэш и куки
Следующим шагом является очистка кэша и куков вашего браузера, что может помочь решить проблему с не распознаванием видеоформатов. К примеру, в Мозилле это делается переходом в «Настройки», выбором вкладки «Приватность и защита» и кликом на «Удалить данные» справа от опции «Куки и данные сайтов».

Внесите изменения в настройки браузера (для Mozilla под Windows XP)
Для пользователей, работающих с Мозилла на Виндовс XP, рецептом устранить ошибку с воспроизведением видеороликов выглядит следующим образом:
Проверьте правильность установки часового пояса, даты и времени
Также рекомендуется проверить правильность выбранного на ПК часового пояса, даты и времени. Выбор делается наведение курсора на дату и время справа панели задач, кликом ПКМ и выбором «Настройка даты и времени».
Обновите ваш браузер для распознавания видеоформатов
Если все вышеописанные способы не помогли, рекомендуется обновить ваш браузер до самой свежей версии. Это можно сделать перейдя в настройки вашего веб-навигатора и активировав обновления (к примеру, в хром это делается переходом в Настройки — Справка, и выбором опции «О браузере Chrome»).
Если это не помогло, можно попробовать полностью обновить ваш софт, перейдя на сайт его разработчика (Хром, Мозилла, Яндекс и др.), и скачав оттуда свежую версию веб-навигатора на ваш ПК. Останется установить его, после чего перейти на Ютуб, и попытаться запустить необходимый вам видеоролик.
Заключение
Появление сообщения «В настоящее время ваш браузер не распознает ни один из видеоформатов» в Youtube обычно сигнализирует о проблемах вашего софта при воспроизведении ролков с помощью HTML5. Наиболее эффективными вариантами решения данной проблемы являются отключение браузерных расширений и инсталляция на ПК свежей версии Flash Player, что позволит решить ошибку.
«К сожалению, Ваш браузер не поддерживаетсяʺ при входе
Для устранения данной ситуации нужно отключить режим совместимости:
1. На верхней панели браузера Internet Explorer выбрать пункт меню «Сервис».
2. Выбрать пункт «Параметры режима предоставления совместимости».
Откроется окно «Параметры режима предоставления совместимости».
3. Убедиться, что в поле «Веб-узлы, добавленные к просмотру в режиме совместимости» не прописаны узлы http://*.otc-tender.ru и https://*.otc-tender.ru (если прописаны, удалить).
4. Установить галочку в чек-бокс поля «Отображать узлы интрасети в режиме предоставления совместимости».
5. Убрать галочки в чек-боксах полей «Добавить обновленные списки веб-узлов с веб-узла «Майкрософт» и «Отображать все веб-узлы в режиме предоставления совместимости».
6. Нажать кнопку «Закрыть».
7. Перезагрузить страницу нажатием кнопки F5 на клавиатуре.
В случае, если пункт «Предоставление совместимости» не активен, необходимо запустить браузер Internet Explorer от имени администратора.
Ключевые слова: не поддерживается, совместимость, интрасети, в режиме