Что значит полужирный шрифт
Полужирный шрифт
ПОЛУЖИРНЫЙ ШРИФТ — то же, что Полужирное начертание шрифта.
Смотреть что такое «Полужирный шрифт» в других словарях:
полужирный шрифт — Одно из основных начертаний шрифта. Является более насыщенным и ярким по сравнению с нормальным начертанием. При таком начертании основные штрихи букв и цифр примерно равны по толщине внутрибуквенному просвету. [http://www.morepc.ru/dict/]… … Справочник технического переводчика
Полужирный шрифт — см. Полужирное начертание шрифта … Издательский словарь-справочник
шрифт — Набор знаков, имеющий единую базовую конфигурацию (дизайн). Пример 9 пунктовый шрифт «Курьер». Примечание Единый шрифт может иметь разные размеры. [ГОСТ Р ИСО/МЭК 2382 23 2004] шрифт 1. Набор символов, имеющих единый дизайн. Примеры… … Справочник технического переводчика
шрифт — а; мн. шрифты и шрифты; м. [нем. Schrift] 1. Комплект типографских литер (букв, знаков препинания, математических и других знаков), необходимых при наборе какого л. текста. Типографский ш. В пишущей машинке сбит ш. Купить шрифты для типографии.… … Энциклопедический словарь
Шрифт — набор символов алфавита характеризующихся одинаковыми: характером рисунка; формой: прямой, наклонный, курсив; насыщенностью: светлый, полужирный, жирный; и размером в пунктах. Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
ШРИФТ — (немецкое Shrift) (полиграфическая), комплект литер, воспроизводящий какой либо алфавит (например, латинский, русский), а также цифры и знаки. Шрифты различаются гарнитурой, наклоном (прямой, курсив, наклонный), насыщенностью (светлый, полужирный … Современная энциклопедия
ШРИФТ — (нем. Schrift) в полиграфии комплект литер, воспроизводящий какой либо алфавит (латинский, русский, арабский, греческий и др.), а также цифры и знаки. Шрифты различаются характером рисунка (см. Гарнитура), наклоном (прямой, курсив, наклонный),… … Большой Энциклопедический словарь
шрифт — графическая форма знаков определённой системы письма; в узком смысле слова – комплект типографских литер, предназначенный для набора. При наборе текстов используют шрифты разного рисунка (печатный, рисованный), различных начертаний (курсивный,… … Энциклопедия техники
Шрифт — (от нем. schrift) 1) графическая форма знаков определенной системы письма; 2) комплект литер, воспроизводящий к. л. алфавит, а также цифры и знаки. Ш. различаются по характеру рисунка (гарнитуре), наклону (прямой, курсивный), насыщенности… … Реклама и полиграфия
Шрифт — (немецкое Shrift) (полиграфическая), комплект литер, воспроизводящий какой либо алфавит (например, латинский, русский), а также цифры и знаки. Шрифты различаются гарнитурой, наклоном (прямой, курсив, наклонный), насыщенностью (светлый, полужирный … Иллюстрированный энциклопедический словарь
Как сделать полужирное начертание текста в Word
Способ 1: Панель инструментов
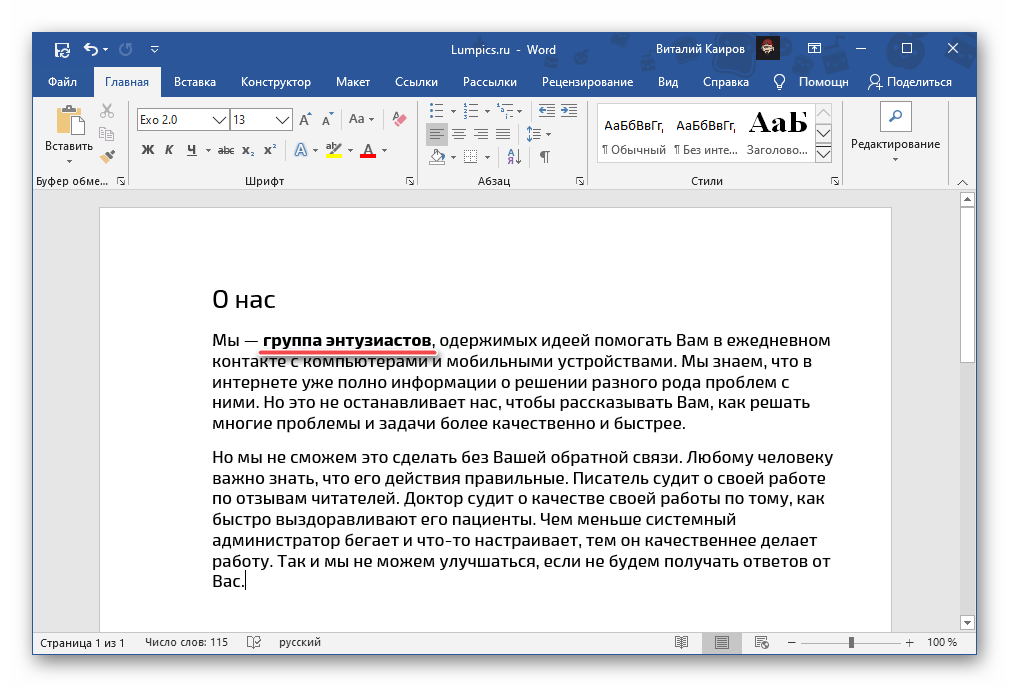
Тип начертания текста, который большинство пользователей привыкли называть жирным, на деле является полужирным. Сделать его в Ворд можно следующим образом:
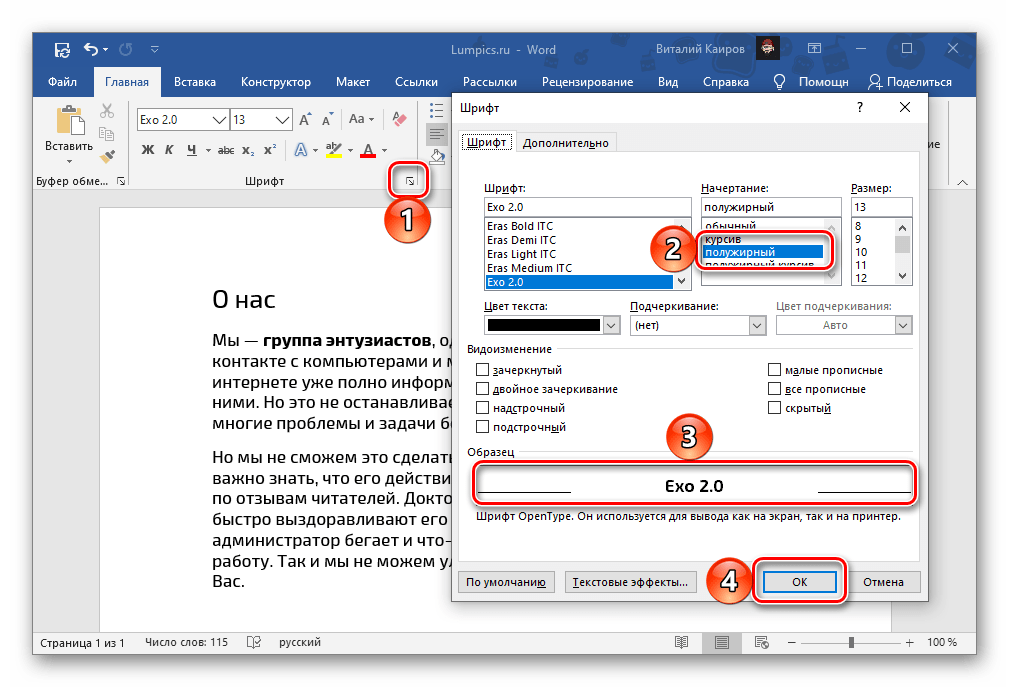
При желании для выбранного типа начертания можно задать дополнительные параметры — для этого нужно вызвать меню группы инструментов «Шрифт» (1). В открывшемся окне вы можете выбрать шрифт, начертание текста, его размер, цвет и другие опции. Все изменения отображаются в окне предварительного просмотра (3), а для их подтверждения нужно просто нажать «ОК».
Способ 2: Горячие клавиши
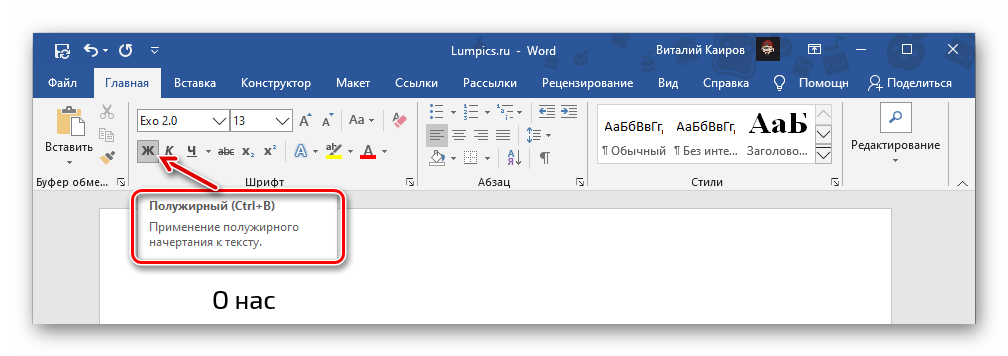
Значительно более простой метод, посредством которого можно сделать полужирное начертание или преобразовать в него уже написанный текст, заключается в использовании комбинации клавиш. Она отобразится, если навести указатель курсора на уже знакомую нам по предыдущему способу кнопку «Ж», расположенную в группе инструментов «Шрифт» на ленте Microsoft Word.
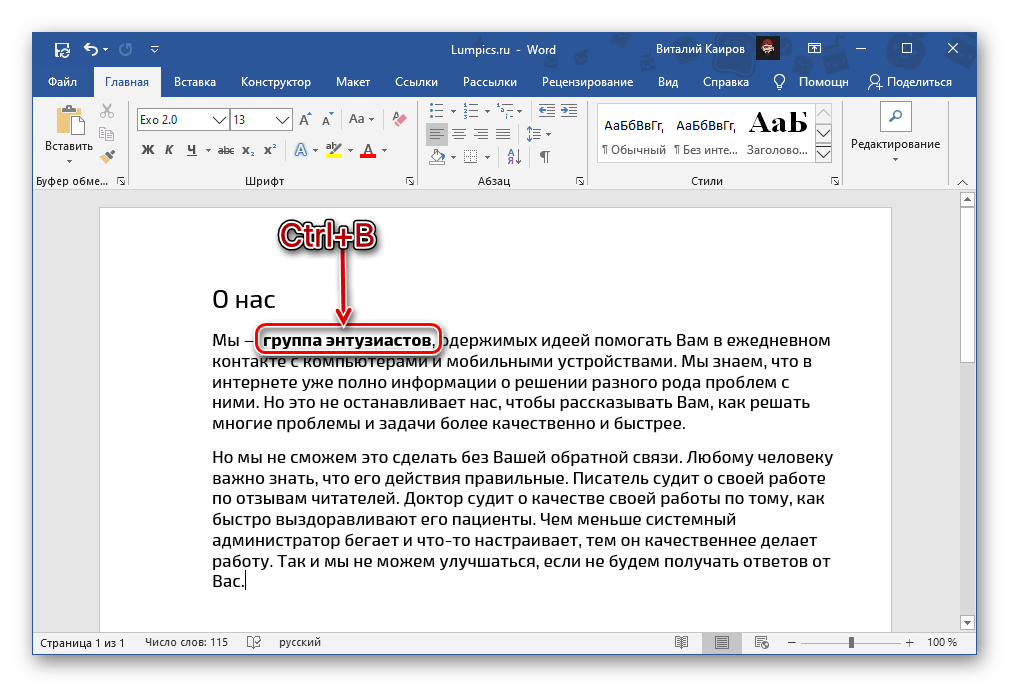
Установите каретку в том месте документа, где планируете вводить текст в полужирном начертании, или выделите необходимый фрагмент, после чего нажмите обозначенные выше клавиши. К слову, эта комбинация работает практически во всех программах, где есть возможность хотя бы базового форматирования текста.
Отмена полужирного начертания
Если вы по ошибке включили полужирное начертания или сделали таковым не тот фрагмент текста, просто выделите его повторно и нажмите кнопку «Ж» на панели инструментов или «Ctrl+B» на клавиатуре.
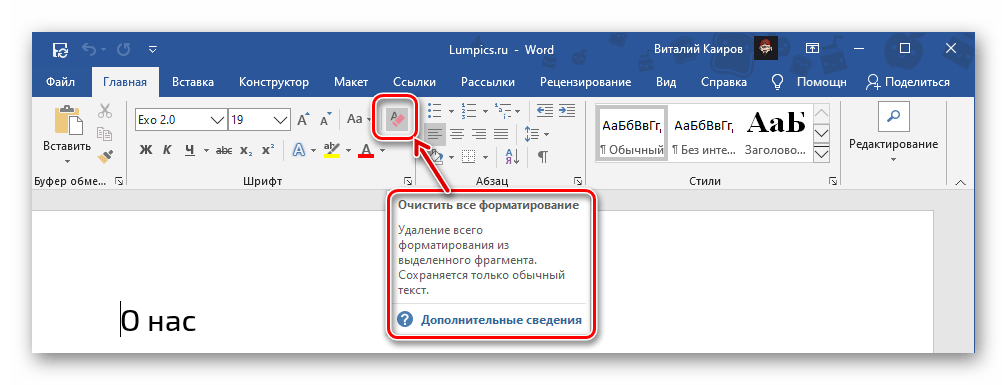
В качестве более жесткой альтернативы, убирающей не только обозначенный вариант написания, но и форматирование текста (тип шрифта, его размер, стиль), можно использовать обозначенную на изображении ниже кнопку «Очистить все форматирование» — буква «А» с ластиком.
Помимо этой статьи, на сайте еще 12501 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Полужирный, курсив, подчеркнутый
Бывает так, что в напечатанном тексте есть определенная часть или одно понятие, на которое нужно обратить внимание. То есть нужно сделать так, чтобы какая-то часть бросалась в глаза, и читатель смог заострить на ней внимание. Для этих целей используют различное отображение текста.
Ниже представлен пример того, как могут быть написаны буквы и слова.
Для того, чтобы изменить начертание, в программе Microsoft Word есть специальные кнопки.
Как изменить начертание
Сначала нужно выделить слово, которое хотите изменить. Чтобы это сделать, наведите курсор в самое его начало. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в конец слова. Когда оно закрасится другим цветом (обычно серым или синим), значит, слово выделилось.
Затем нажмите на иконку с нужным начертанием. Находятся они в верхней части программы, в разделе «Главная».
Можно назначить сразу несколько видов.
Чтобы вернуть измененную часть текста (слово) в первоначальный вид, нужно выделить ее и щелкнуть по иконке с назначенным начертанием. Скорее всего, она будет другого цвета — темно-серого или оранжевого.
Есть и другие способы видоизменения текста. Например, его можно сделать цветным при помощи кнопки 


В каких случаях используется
Полужирное начертание используется для выделения заголовков, а также некоторых частей документа. Курсивное используется редко, обычно для уточняющей информации. Подчеркнутое — еще реже — для обозначения адреса в интернете (урла).
Но это что касается рабочих и учебных документов: договоров, счет-фактур, актов, курсовых, дипломов. А вот буклет или объявление можно оформить как-угодно. Главное, чтобы это мешало восприятию информации — не отвлекало от сути.
полужирный шрифт
полужирный шрифт
Одно из основных начертаний шрифта. Является более насыщенным и ярким по сравнению с нормальным начертанием. При таком начертании основные штрихи букв и цифр примерно равны по толщине внутрибуквенному просвету.
[http://www.morepc.ru/dict/]
Тематики
Смотреть что такое «полужирный шрифт» в других словарях:
Полужирный шрифт — см. Полужирное начертание шрифта … Издательский словарь-справочник
Полужирный шрифт — то же, что Полужирное начертание шрифта … Реклама и полиграфия
шрифт — Набор знаков, имеющий единую базовую конфигурацию (дизайн). Пример 9 пунктовый шрифт «Курьер». Примечание Единый шрифт может иметь разные размеры. [ГОСТ Р ИСО/МЭК 2382 23 2004] шрифт 1. Набор символов, имеющих единый дизайн. Примеры… … Справочник технического переводчика
шрифт — а; мн. шрифты и шрифты; м. [нем. Schrift] 1. Комплект типографских литер (букв, знаков препинания, математических и других знаков), необходимых при наборе какого л. текста. Типографский ш. В пишущей машинке сбит ш. Купить шрифты для типографии.… … Энциклопедический словарь
Шрифт — набор символов алфавита характеризующихся одинаковыми: характером рисунка; формой: прямой, наклонный, курсив; насыщенностью: светлый, полужирный, жирный; и размером в пунктах. Шрифт предназначен для восприятия информации людьми и устройствами.… … Финансовый словарь
ШРИФТ — (немецкое Shrift) (полиграфическая), комплект литер, воспроизводящий какой либо алфавит (например, латинский, русский), а также цифры и знаки. Шрифты различаются гарнитурой, наклоном (прямой, курсив, наклонный), насыщенностью (светлый, полужирный … Современная энциклопедия
ШРИФТ — (нем. Schrift) в полиграфии комплект литер, воспроизводящий какой либо алфавит (латинский, русский, арабский, греческий и др.), а также цифры и знаки. Шрифты различаются характером рисунка (см. Гарнитура), наклоном (прямой, курсив, наклонный),… … Большой Энциклопедический словарь
шрифт — графическая форма знаков определённой системы письма; в узком смысле слова – комплект типографских литер, предназначенный для набора. При наборе текстов используют шрифты разного рисунка (печатный, рисованный), различных начертаний (курсивный,… … Энциклопедия техники
Шрифт — (от нем. schrift) 1) графическая форма знаков определенной системы письма; 2) комплект литер, воспроизводящий к. л. алфавит, а также цифры и знаки. Ш. различаются по характеру рисунка (гарнитуре), наклону (прямой, курсивный), насыщенности… … Реклама и полиграфия
Шрифт — (немецкое Shrift) (полиграфическая), комплект литер, воспроизводящий какой либо алфавит (например, латинский, русский), а также цифры и знаки. Шрифты различаются гарнитурой, наклоном (прямой, курсив, наклонный), насыщенностью (светлый, полужирный … Иллюстрированный энциклопедический словарь
Что значит полужирный шрифт
Все термины типографики — полный гайд
Аудио перевод статьи
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует.)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Обратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг
создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги
в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.