Что значит плотность пикселей
[Инструкции] Плотность пикселей (PPI) и как она зависит от разрешения
1456243454_img_20160221_124907.jpg (924.05 KB, Downloads: 68)
2020-04-15 17:18:51 Upload
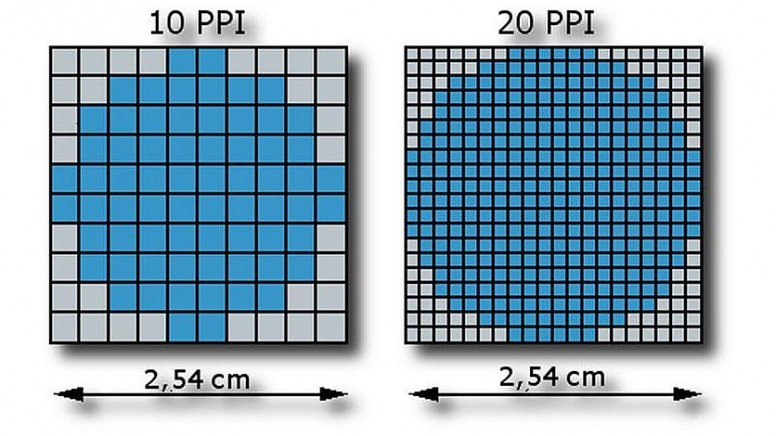
25b039b9-dd00-477e-af0e-f1f4ef86470e.jpg (74.96 KB, Downloads: 65)
2020-04-15 17:16:07 Upload
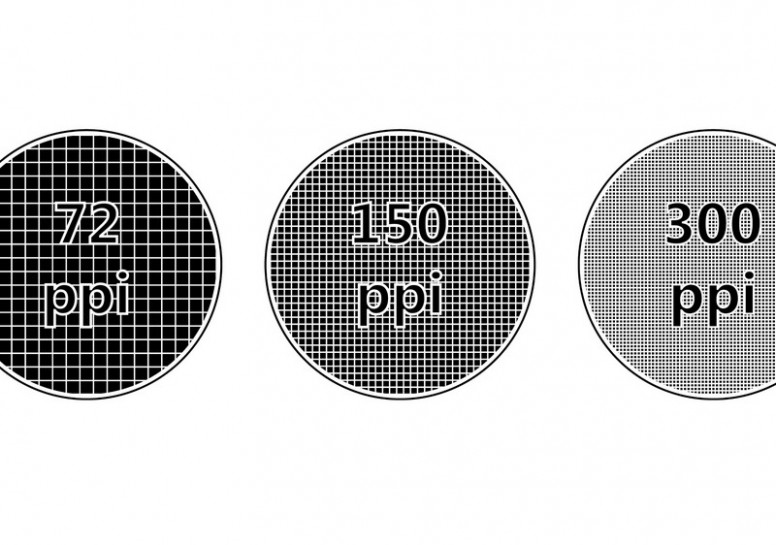
300-PPI.jpg (161.13 KB, Downloads: 72)
2020-04-15 17:16:07 Upload
bILkz2Af0XXr6HsHS8Tj1z2PyypAKP.jpg (336.16 KB, Downloads: 68)
2020-04-15 17:38:40 Upload
s1200.jpg (471.18 KB, Downloads: 73)
2020-04-15 17:18:51 Upload
formula.png (3.29 KB, Downloads: 66)
2020-04-15 17:59:48 Upload
Рейтинг
Xiaomi Comm APP
Получайте новости о Mi продукции и MIUI
Рекомендации
* Рекомендуется загружать изображения для обложки с разрешением 720*312
Изменения необратимы после отправки
Cookies Preference Center
We use cookies on this website. To learn in detail about how we use cookies, please read our full Cookies Notice. To reject all non-essential cookies simply click «Save and Close» below. To accept or reject cookies by category please simply click on the tabs to the left. You can revisit and change your settings at any time. read more
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
These cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services such as setting your privacy preferences, logging in or filling in formsYou can set your browser to block or alert you about these cookies, but some parts of thesite will not then work. These cookies do not store any personally identifiable information.
Что такое плотность пикселей и как её учитывать при проектировании мобильных интерфейсов
Дизайнер Питер Ноуэлл в своем блоге написал о плотности пикселей в дизайне мобильных приложений — объяснил, что это такое и рассказал о проблемах, с которыми сталкиваются дизайнеры, проектируя интерфейсы для разных устройств.
Редакция рубрики «Интерфейсы» публикует перевод материала, выполненный командой Sketchapp.
Плотность пикселей — это количество пикселей, вмещающееся в определенном физическом размере (обычно, в дюйме). На первом компьютере Mac было 72 пикселя на дюйм, — число кажется большим, но на самом деле это были огромные пиксели, под которые подходила не каждая графика.
С тех времен технологии экранов заметно продвинулись вперед, — сейчас даже самые простые дисплеи имеют разрешение между 115 и 160 пикселей на дюйм (PPI— pixel per inch). Но новая глава в этой истории началась в 2010 году, когда Apple представила iPhone с Retina-дисплеем — суперчетким экраном, удвоившим количество пикселей на дюйм. В результате графика стала четче, чем когда-либо.
Чтобы поддерживать те же физические размеры элементов пользовательского интерфейса, пришлось увеличить количество пикселей на дюйм. Кнопка, которая раньше занимала 44px, стала занимать 88px.
Для совместимости между разными устройствами дизайнеры должны выпускать графику для обычных дисплеев и для Retina-дисплеев. Но тут возникла еще одна проблема: теперь дизайнер не может сказать, что какой-то элемент должен быть, например, 44 пикселя в высоту, потому что на другом устройстве этот же элемент должен быть в два раза выше.
Решением стали пункты (points), или pt. Один пункт соответствует одному пикселю на экранах до поколения Retina и двум пикселям на экранах с Retina. Теперь, если дизайнеру говорят, что высота какого-либо элемента — 44 пикселя, он может адаптировать этот размер под любой коэффициент плотности пикселей — 1х, 2х или 3х в случае с iPhone 6 Plus.
PT и DP
Конечно, это все актуально не только для устройств Apple. Каждая операционная система — десктопная или мобильная — поддерживает экраны с высоким ppi/dpi. В Google придумали свою независимую от пикселей единицу измерения для Android, которая называется DIP — пиксель, не зависящий от плотности, сокращенно «dp». Это не эквивалент пунктам в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x ).
Возможно, вас интересует физический размер пункта. На самом деле, дизайнеры интерфейсов не должны об этом думать, так как у них нет контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке интерфейсов в 1x, 2x, 3x и так далее.
В устройствах Apple нет единой плотности пикселей, которая представляет один пункт — это зависит от конкретного устройства (см. «Восприятие масштаба» ниже). В iOS пункт варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Контролируемый хаос
На ранних порах развития мобильных устройств с высоким разрешением плотность пикселей была просто 1х или 2х. Но сейчас все иначе — есть масса пиксельных плотностей, которые должен поддерживать интерфейс. В Android есть отличный пример: на момент написания этого поста разные производители поддерживают шесть разных плотностей пикселей. Это означает, что иконка, которая имеет одинаковый размер на всех экранах, на самом деле должна быть выполнена в шести разных вариациях. Для Apple актуально два или три разных исходника.
Дизайн в векторе
Есть пара практических уроков, которые вам стоит извлечь из всего этого. Для начала, вы должны создавать дизайны в векторе. Это позволяет нашим интерфейсам, иконкам и прочей графике масштабироваться в любой нужный размер.
Второй урок: мы должны все рисовать в масштабе 1х. Другими словами, создавайте дизайн, используя точки для всех измерений, затем масштабируйте в различные более крупные пиксельные плотности при экспорте. Масштабирование 2x-графики на 150% для создания версии в 3х провоцирует появление размытых контуров, поэтому это не лучший вариант. А вот масштабирование графики 1х в 200% и 300% позволяет сохранить четкость.
Разрешение макетов приложений для iPhone должно быть не 750×1334, а 375×667 — это как раз то разрешение, в котором приложение будет отображаться. Большинство инструментов дизайнера не отличают пункты от пикселей, так что можно считать, что пункты и есть пиксели, а затем просто экспортировать исходники в двукратном и трехкратном размерах.
Притворяйся, пока это не станет правдой
Стоит упомянуть, что иногда устройства лгут. Они делают вид, что их коэффициент преобразования пикселей в пункты, например, 3х, а на самом деле, он 2,61х, а сам исходник масштабируется в 3х для удобства. Так поступает, например, iPhone Plus. Он сжимает интерфейс, сделанный в 1242×2208 до разрешения экрана в 1080×1920.
Так как графика лишь немного уменьшается (87%), результат по-прежнему выглядит достойно — линия толщиной в 1px на экране почти в 3x выглядит все равно невероятно четкой. И есть шанс, что в будущем Apple представит настоящий 3x iPhone Plus, так как нужные аппаратные возможности вполне могут быть доступны для продукта, выпускаемого в таких огромных количествах.
Приемлем ли такой подход нецелочисленного масштабирования? Все проверяется на практике. Достаточно ли незаметен результат от такого масштабирования? Многие устройства на Android также прибегают к масштабированию для подгонки под более стандартный коэффициент пиксель-в-точку, но, к сожалению, некоторые из них делают это не слишком качественно.
Такое масштабирование нежелательно, так как все, что вы хотите сделать четким, станет размытым из-за интерполяции. К сожалению, по мере того, как плотность пикселей доходит до 4x и выше, размытость, вызванная нецелочисленным масштабированием, становится гораздо менее уловимой, так что я прогнозирую, что производители устройств со временем будут все больше использовать этот подход. Мы можем только надеяться на то, что недостатки в производительности их сдержат.
Восприятие масштаба
Кнопка на экране телевизора должна быть размером с телефон — потому что иначе ее нельзя будет увидеть, сидя на диване.
Вот менее драматичный и очень правдивый пример: иконки приложений на планшете должны быть больше таких же иконок на телефоне. Это реализуется двумя способами: с помощью меньшей плотности пикселей или разных размеров иконок.
Низкая плотность пикселей
Крупные экраны, на которые мы смотрим на расстоянии, обычно располагают меньшей пиксельной плотностью. У телевизора может быть 40 пикселей на дюйм — и, как правило, этого хватает. Плотность пикселей Retina-дисплеев на iPad составляет около 264 ppi; на iPhone — 326 ppi. Так как пиксели на iPad больше (а плотность меньше), весь интерфейс становится немного больше. Это объясняется дополнительным расстоянием между глазами пользователя и экраном iPad.
Разные размеры
Иногда низкой плотности пикселей недостаточно — отдельные элементы дизайна должны быть еще больше. Это случилось с иконками на iPad. На iPhone их размер 60×60 пикселей, но экран на iPad больше, так что практичнее иконки размером 76×76 пикселей.
Изменение размера элементов интерфейса под разные устройства — дополнительная работа дизайнера.
Материалы по теме
Мы только что обсудили массу сложностей, с которыми сталкиваются дизайнеры. К счастью, в разработке интерфейсов используются единицы, которые не зависят от плотности (как pt или dp).
Список ресурсов по данной теме:
Есть еще некоторые ресурсы по пиксельной плотности для дизайнеров.
PPI — сколько действительно оптимально для смартфона, планшета, монитора, телевизора?
При работе с графикой возникает необходимость в понимании базовых параметров, характеризующих любое цифровое изображение. С появления первых дисплеев одной из таких мер остается PPI или попросту число пикселей, приходящихся на один дюйм.
PPI (pixels per inch) — это мера плотности пикселей, определяющая разрешающую способность изображения или дисплея, будь то монитора, телефона, телевизора или другого девайса с устройством вывода графической информации.
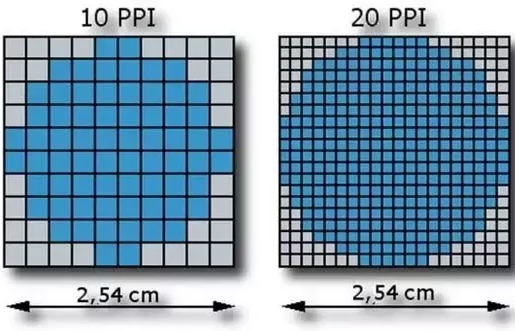
Под пикселем в свою очередь понимается наименьший элемент изображения — небольшой квадрат, окрашенный в определенный цвет. При расчете PPI используется дюйм — единица измерения длины, эквивалентная 2.54 сантиметрам.
Таким образом, чем больше пикселей умещается в одном дюйме, тем выше значение PPI, а соответственно, и четкость изображения, и разрешающая способность дисплея.
Оптимальное значение PPI
Поскольку средний человек пользуется телефоном на расстоянии до экрана всего 20-30 см, PPI — одна из ключевых технических характеристик, на которую следует обратить внимание при выборе смартфона, чтобы избежать зернистости экрана и снизить нагрузку на глаза.
PPI в Смартфоне
Сейчас на рынке мобильных телефонов наблюдается следующая корреляция между стоимостью девайса и плотностью пикселей:
Несмотря на то, что заметная невооруженным взглядом зернистость дисплеев практически исчезла вместе с эпохой первых кнопочных телефонов, в бюджетном сегменте еще можно встретить матрицы с низким PPI.
Обратная ситуация наблюдается с флагманами: появление смартфонов с PPI свыше 500 — не более, чем маркетинговый ход производителей, поскольку существенной разницы человеческий глаз уже не заметит.
Если для смартфонов оптимальным значением плотности пикселей принимается диапазон от 300 до 450 PPI, это однако не универсальное значение для дисплеев всех устройств.
PPI в Планшете
Такие устройства, как планшеты или электронные книги, мы держим на большем расстоянии от глаз — комфортным считается удаление в 40-60 см.
Достаточным для формирования четкого изображения на таком расстоянии считается плотность 200-250 пикселей на дюйм.
PPI в Ноутбуке
Золотой серединой для безопасной для глаз работы на ноутбуке считается удаление на расстояние вытянутой руки — в среднем это 65-85 см.
Соответствующее этой длине оптимальное значение PPI должно находится в диапазоне от 150 до 200.
PPI в Мониторе
Еще в 1980-х компания Apple ввела стандарт плотности пикселей у мониторов для Macintosh, равный 72 PPI. Этот стандарт, державшийся на протяжении десятков лет, подхватили и другие производители.
Сейчас с изменением технологий производства матриц «хорошим» значением PPI для мониторов и моноблоков считается диапазон от 100 до 150 пикселей на дюйм при условии удаления от монитора на расстояние одного метра.
PPI в Телевизоре
Экран телевизора, как правило, находится на максимальном удалении от глаз среди распространенных устройств. ТВ обычно размещается на другом конце комнаты, и расстояние до дисплея при просмотре может достигать 5 метров.
В этом случае PPI уходит на второй план, и неудивительно, что оптимальная плотность пикселей составляет уже всего 40-80 на дюйм.
Как измерить PPI?
Необходимость введения PPI как отдельной характеристики связана с невозможностью описания четкости изображения одним лишь разрешением экрана: чем больше диагональ дисплея при неизменном разрешении, тем более размытым будет изображение.
По определению PPI рассчитывается как отношение между количеством пикселей на диагональ экрана в дюймах. Чтобы определить этот показатель самостоятельно, воспользуемся формулой с применением теоремы Пифагора:
Например, у стандартного офисного 21.5-дюймового монитора с разрешением Full HD плотность пикселей составит 102.5 PPI, а телефон с диагональю 5 дюймов и HD-разрешением может похвастаться уже 293 PPI.
PPI и DPI — есть ли разница?
Схожесть терминов PPI и DPI может ввести в заблуждение — обе меры обозначают практически одно и тоже с небольшим отличием в области применения.
DPI (dots per inch) — мера, характеризующая количество точек на дюйм. Используется в полиграфии для указания разрешающей способности принтера. В большинстве случаев 1 DPI эквивалентен 1 PPI.
Возможно ли поменять значение PPI?
DPI, равно как и PPI — характеристика устройства, которую нельзя повысить или уменьшить программно. Однако, например, при создании изображений в графических редакторах или при сканировании можно задать любую плотность точек.
Стоит ли обращать внимание на PPI?
Согласно некоторым исследованиям, человеческий глаз не в состоянии различать детали изображений с плотностью пикселей на дюйм свыше 300-400, хотя предельное значение может и варьироваться в зависимости от остроты зрения человека и расстояния до изображения. Таким образом, особого смысла в сверхвысоких PPI нет — разницу между экранами с плотностью 350 и 800 PPI увидеть практически невозможно на любом расстоянии от экрана.
Сейчас большинство цифровых устройств, обладают достаточной плотностью пикселей для комфортной работы. За PPI сверх оптимальных значений имеет смысл гнаться, лишь когда этого требует специализация, — например, графическим дизайнерам.
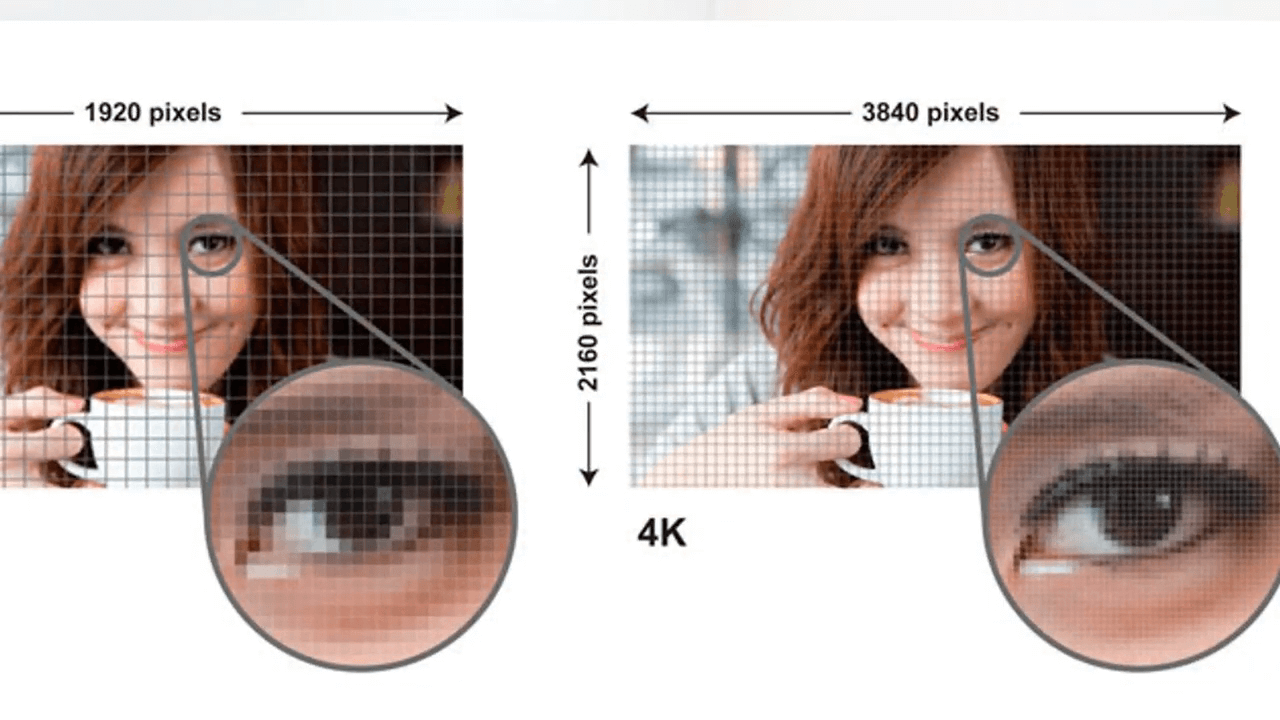
Что такое плотность пикселей (PPI) и как зависит от разрешения
PPI, или плотность пикселей (сокращение от английского pixels per inch — пикселей на дюйм) — это количество пикселей, вмещающееся в одном дюйме экрана устройства: смартфона, планшета, ноутбука. Чем больше пикселей может разместиться в одном дюйме, тем меньший размер имеет один пиксель и тем менее они видимы невооруженным глазом. Чем больше пикселей умещается на одном дюйме экрана (чем больше цифра ppi) — тем, соответственно, выше четкость и реалистичность изображения.
Сам пиксель — это единица измерения высоты и ширины изображения. Один пиксель можно представить в виде крохотного квадрата, окрашенного одним цветом.
Экран первого компьютера Mac обладал плотностью пикселей 72 ppi. Число кажется большим, но пиксели на самом деле были огромными, а качество картинки — низким. Все из-за того, что сам экран был большим.
Современные смартфоны ушли далеко вперед и оснащаются дисплеями с плотностью пикселей куда более большей. Даже простенькие бюджетные аппараты обладают экранами с 220 ppi и выше, а у флагманских моделей этот показатель достигает 458 ppi (Apple iPhone 11 Pro Max), 522 ppi (Samsung Galaxy S10+) и 642 точек на дюйм (Sony Xperia 1). Смартфон Sony Xperia XZ Premium DS отличается рекордным показателем плотности пикселей — 806 ppi при разрешении экрана 3840×2160 пикселей.
Почему плотность пикселей важна?
PPI – один из важнейших показателей качества экрана! Если вы покупаете смартфон с размером экрана, скажем, 6 дюймов. А разрешение у него всего 720×1280… То экран такого телефона будет зернистым из-за того, что в одном дюйме (2,54 см) будет меньше точек и они будут более крупными. Качество картинки из-за этого будет отличаться в худшую сторону. Производитель в гонке за размером экрана, не позаботился сделать его качественным.
Поэтому при выборе смартфона, смотрите не только на его диагональ, но обязательно посмотрите на PPI.
Зачем экран хорошего смартфона должен иметь плотность пикселей больше 300 точек на дюйм
Человеческий глаз в состоянии различить отдельные пиксели при значении 300-350 ppi. Считается, если плотность пикселей выше, среднестатистический человек невооруженным глазом их уже не сможет разглядеть. Некоторые люди с идеальным зрением могут различать пиксели вплоть до уровня плотности 600 ppi. Но это редкость.
Кажется, слишком большое количество пикселей не всегда идет в плюс. Во-первых, потому что растет энергопотребление. Так как процессору смартфона приходится обрабатывать больше информации. Во-вторых, зачем вам много пикселей, если вы вы все равно не отличите экран с 350 точек на дюйм от экрана с 500 точек в дюйме? Это чисто маркетинговый ход, за который вы переплачиваете производителям.
Хотите смартфон с качественным экраном и максимально четкой картинкой — выбирайте модели с плотностью пикселей около и немного выше 300-350 ppi.
Чем pp i отличается от dpi и почему не стоит путать
D pi (сокращение от английского dots per inch — точек на дюйм) — это разрешение печатающего устройства. Dpi — говоря простым языком, это величина, показывающая, насколько маленькую точку может нарисовать печатающее устройство. Термин d pi применяется в полиграфии.
Ppi — это разрешение файла изображения, выражающееся в количестве пикселей на дюйм. Увеличив на экране картинку, можно увидеть квадратики — те самые пиксели, из которых она состоит.
Для рядового пользователя какой-либо разницы между dpi и ppi нет. И то и другое — единицы измерения, которые применяются для определения разрешения изображения, отображенного на экране или распечатанного на бумаге (dpi).
Как рассчитать плотность пикселей экрана самостоятельно
Для этого нужно знать величину диагонали экрана в дюймах и его разрешение в пикселях по ширине и высоте. Далее нужно извлечь квадратный корень от суммы квадратов количества пикселей по ширине и высоте и затем разделить полученный результат на диагональ экрана в дюймах. Формула будет такой:
Плотность пикселей PPI — что это такое и как влияет на изображение
Содержание
Содержание
Четкость изображения — первое, что требуется от экрана любого электронного устройства. Плотность пикселей или PPI как раз характеризует этот показатель. Что такое PPI, как этим параметром пользоваться и каким он должен быть для различных устройств — расскажем в этой статье.
Что такое PPI
Большинство владельцев электронных устройств знает, что экран состоит из множества квадратиков, способных менять цвет — пикселей. Пока мы не пытаемся изобразить на экране ничего сложнее «черного квадрата», проблем нет. Но как только появляются диагональные линии, на экране становятся заметны зубцы.
Очевидно, что чем меньше размер пикселей, тем менее они заметны. Однако с уменьшением размера пикселя неизбежно вырастет их количество (мы же не хотим, чтобы экран тоже уменьшался). О количестве пикселей говорит такой параметр, как разрешение экрана. Например, разрешение 2400х1080 означает, что на экране умещается 2400 пикселей по горизонтали и 1080 по вертикали. Много это или мало?
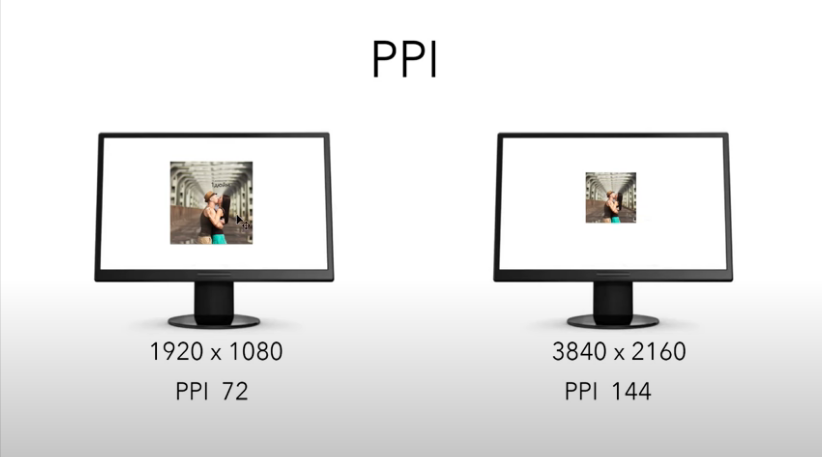
Чтобы ответить на этот вопрос, одного разрешения недостаточно, ведь неизвестна величина экрана. А вот если поделить количество пикселей по горизонтали на ширину экрана (или по вертикали – на высоту), то получится PPI — количество пикселей на дюйм длины (по-английски PPI так и расшифровывается — «Pixel Per Inch», в переводе на русский — «Пикселей На Дюйм»). Так, 200 PPI означает, что на дюйм экрана приходится 200 пикселей.
PPI, разрешение и размер экрана
Легко понять, что эти три параметра связаны между собой. Но связь не настолько однозначна, насколько может показаться с первого взгляда. Дело в том, что разрешение говорит о количестве пикселей по горизонтали и вертикали, а размер обычно указывается по диагонали. Поэтому для подсчета PPI по разрешению и диагонали экрана следует воспользоваться теоремой Пифагора:
Так, для смартфона Samsung Galaxy S21+ с 6.7-дюймовым экраном, имеющим разрешение 2400 на 1080, плотность пикселей будет составлять
Сколько PPI нужно на самом деле
Установлено, что большинство людей с остротой зрения 10/10 способны различить объекты размером 1 угловую минуту. Это проистекает из устройства нашего глаза, точнее, из количества колбочек, воспринимающих свет.
Чем ближе объект к глазу, тем более мелкие детали мы можем распознать. Но только до определенного предела. Наша «оптическая система» также имеет пределы по подстройке фокусного расстояния. На объекты, расположенные ближе 25 см, глаз фокусируется с трудом, и чем ближе — тем хуже. На расстоянии наилучшего зрения (250 мм) линейный размер одной угловой минуты составляет
Значение плотности пикселей, соответствующее этому размеру, равно 358 PPI. Таким образом, для большинства людей более высокая плотность пикселей смысла просто не имеет.
PPI и тип устройства
Теперь для сравнения возьмем другое устройство. Например, 65-дюймовый телевизор Sony KD65A8BR2.
При разрешении в 3840х2160 плотность пикселей составляет всего 67! Почему так мало? Потому что телевизор мы смотрим на расстоянии 2-5 метров, а не 25 сантиметров. А та же 1 угловая минута на 2 метрах соответствует 0,5 мм. Т.е. максимальный PPI на таком расстоянии составит всего 50.
Выходит, что для каждого типа устройств имеется свой «хороший» показатель PPI. Ведь смартфон мы держим чуть ли не вплотную к лицу, планшет — подальше, монитор компьютера — уже почти в метре от глаз, а дальше всего — телевизор. Так какой же должна быть плотность пикселей экрана для каждого устройства?
С учетом всего вышеизложенного, на сегодняшний день оптимальные значения PPI для различной техники следующие: