Что значит формат jpeg
Что такое jpg формат, его характеристики и как с ним работать
Пользователи часто задают вопрос в Интернете, что такое jpg формат. В этой статье, мы рассмотрим, что это за формат и как с ним работать. Разберем вопрос, как отрывать jpg формат программами и без них, как преобразовывать его в другие форматы и запускать поврежденные jpeg файлы на компьютере.
Что такое jpg формат

Важно одно, при использовании картинок, пользователи сталкиваются с тем, что не совсем понятно, какой формат картинки выгодно использовать.
Поэтому, ответим на вопрос, что такое jpg формат. Итак, jpg – это формат картинки, который сохраняет в себе запись графического изображения. Правильное произношение этого слова – «Джейпег». Данный формат был создан в 2010 году компанией разработчика – «Joint Photographic Experts Group».
Он имеет хорошее качество сжатия для просмотра картинок. Далее, мы будем работать с форматом jpg и рассмотрим все его основные характеристики.
Достоинства и недостатки формата jpg
У каждого формата картинок есть свои достоинства и недостатки. Разберёмся по порядку с каждым из них и выделим основные преимущества:
У этого формата есть недостатки, их немного:
Несмотря на недостатки формата, его считают наиболее популярным форматом картинок в Интернете и люди им пользуются.
Программы для работы с jpg
Рассмотрим ряд бесплатных программ для работы с jpg форматом. Список лучших утилит:
Существует множество других программ, при необходимости Вы сможете найти их в Интернете.
Чем открыть jpg, программы
Итак, мы разобрались с тем, что такое jpg формат, узнали о его преимуществах и недостатках, рассмотрели программы, которые открывают такие форматы. Теперь, рассмотрим вопрос, чем открыть jpg.
Как правило, jpg это обычная картинка, которая открывается простым инструментом от Windows или с помощью программ. Разберём оба варианта.
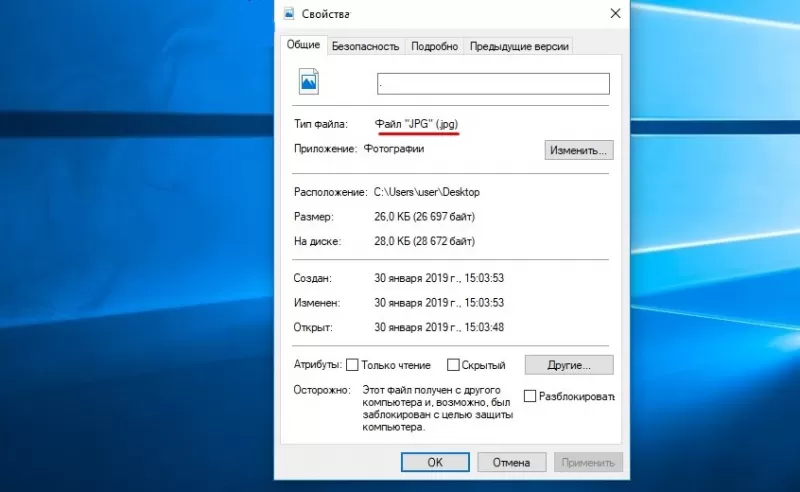
Например, Вы нашли в Яндексе картинку по нужным параметрам и скачали ее на компьютер в формате jpg (Скрин 1).
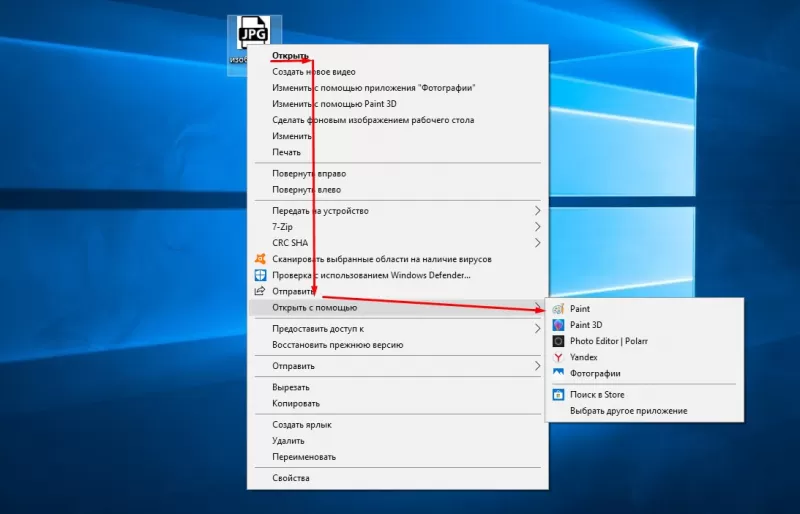
Чтобы её открыть, кликните по ней правой кнопкой мыши и выберите из меню мыши кнопку «Просмотр» (Скрин 2).
Тогда Ваш jpg формат откроется в специальном средстве для просмотра изображений (Скрин 3).
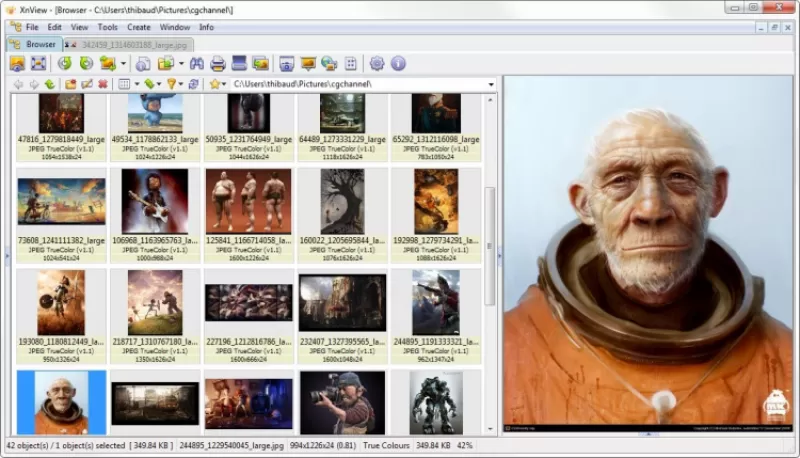
Возьмём для практического примера, одну из программ, которая была в списке выше. Она называется «FastPictureViewer». Скачиваете её бесплатную версию в Интернете на компьютер и устанавливаете программу.
Далее, запускаете на компьютере эту программу двойным щелчком компьютерной мыши. После чего она откроется (Скрин 4).
Её использование довольно простое. В самом низу утилиты нажмите кнопку «Меню» и кликните один раз на кнопку «Открыть изображение», чтобы выбрать картинку jpg с компьютера (Скрин 5).
Когда выберите нужный файл этого формата, кликните «Открыть», чтобы его загрузить для просмотра в этой программе (Скрин 6).
Как видите, она открыла файл jpg без проблем, который можно посмотреть.
Есть ещё программы, которые так же открывают jpg файлы:
Думаю, этих программ Вам хватит, чтобы успешно открывать jpg формат.
Программы для работы с jpg файлами
Например, Вам нужно сжать jpg файл, или его восстановить если он раньше был повреждён. С этими проблемами отлично справляются специальные программы:
Здесь, были выбраны самые лучшие программы для работы jpg. В Интернете есть ещё больше таких утилит.
Как преобразовать jpg в другие форматы
Во время работы с jpg-картинками, возникает необходимость преобразовывать их в другие форматы. В этом Вам смогут помочь специальные сервисы. Чтобы их использовать, зайдите в любой браузер на компьютере и введите в его поиске – «преобразовать jpg», после чего нажмите «Найти».
В результатах поиска Вам будут доступны сервисы-конвертеры. Выбираете например, первый конвертер изображений jpg и заходите на сайт – «convert-my-image.com/ImageConverter_Ru». Далее, нажимаете на нём кнопку «Выбрать файл» и добавляете в сервис картинку формата jpg.
Затем, выбираем другой формат в которой мы хотим конвертировать это изображение. Например, в Gif. И нажимаете кнопку «Конвертировать», чтобы файл jpg преобразовался и загрузился на компьютер в другом формате.
Как открыть поврежденный файл jpg
Иногда при открытии файла jpg появляется системная ошибка – «Невозможно открыть этот файл» и так далее. Для того чтобы избежать этой проблемы, рекомендуется использовать специальные сервис или программы, которых в Интернете много.
Для начинающих пользователей компьютера, подойдёт такой сервис– «online.officerecovery.com/ru/pixrecovery/» (Скрин 7).
На нём схема работы простая. Выбираете повреждённый файл jpg с компьютера кнопкой «Выбрать файл». Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Заключение
Мы разобрались с вопросом, что такое jpg формат, узнали, как с ним нужно работать. Этот формат для картинок рекомендуют использовать многие блоггеры и обычные пользователи и так же те, кто зарабатывает в Интернете на картинках или размещает их на своих ресурсах. Удачи Вам!
Файл формата jpg: чем открыть, описание, особенности
JPG – часто используемый графический формат сжатого изображения, разработанный компанией Joint Photo.
JPG – часто используемый графический формат сжатого изображения, разработанный компанией Joint Photographic Experts Group (JPEG). Файлы имеют высокий уровень сжатия и поддерживают глубину цвета в 24 бит. Благодаря этим характеристикам файлы с расширениями JPG/JPEG применяются в цифровых фотоаппаратах, смартфонах, видеокамерах. Несмотря на распространенность формата, у некоторых пользователей возникает вопрос – чем открыть JPG? Рассмотрим различные варианты и возможные сложности.
Область применения и свойства формата jpg
Формат JPG чаще применяется для хранения, обработки и передачи картинок с цветовыми и контрастными переходами. Подходит для размещения в интернете. В смартфонах, цифровых фотоаппаратах и видеокамерах изображения хранятся в этом формате, это обусловлено минимальным заполнением объема памяти и качеством на выходе.
Положительные и отрицательные характеристики файла формата jpg
К плюсам формата относятся:
Благодаря этим характеристикам, формат завоевал популярность, как у пользователей, так и у продвинутых программистов.
Чем и как открывать файлы jpg
Изображения JPG используются повсеместно, поэтому программа для просмотра JPG входит в набор для стандартных опций Windows. В случае, если программа для просмотра фотографий JPG не встроена в операционную систему, файл можно открыть в Microsoft Paint, который есть в списке стандартных программ для Windows.
Открываем на компьютере
У рядового пользователя обычно не возникает проблем с вопросом, как открыть файл JPG на компьютере. Большое распространение получили программы для jpg/jpeg файлов. Вот некоторые из них:
Скачать программу для просмотра jpg можно в сети интернет, если она есть в свободном доступе, либо купить лицензионную версию у разработчика. Каждая из них имеет особенности работы с jpg/jpeg файлами.
Открыть формат через Windows 10
Программа для просмотра JPG для Windows 10 отсутствует в базовом ПО. Однако в случае смены ОС с Windows 7 или 8.1, средство просмотра фотографий может присутствовать на ПК. Существует способ удостовериться, что программы для открытия jpg файлов установлены. Для этого кликните на изображение правой кнопкой мыши и найдите пункт «Открыть с помощью». Далее просмотрите список предложенных средств для просмотра.
Воспользуйтесь программой для открытия JPG WinAero Tweaker. После запуска утилиты, перейдите в раздел «Windows Accessories» и выберите пункт «Activate Windows Photo Viewer».
Просмотреть с помощью Windows 7
В Windows 7 сразу установлено ПО, которое открывает разноформатные файлы, в том числе и JPG. Если же установлено больше 2-х программ для просмотра и открытия файлов JPG, при двойном щелчке мышки на изображении, откроется программа, установленная по умолчанию. Чтобы открыть формат JPG другой программой из меню «Проводника», выбрать и нажать на кнопку «Открыть с помощью. ».
Онлайн-просмотр
Открыть файл JPG онлайн и просмотреть фото можно популярными программами:
Как открыть поврежденный файл jpg?
Как определить, что файл JPG поврежден? При попытке запуска появляется ошибка (диалоговое окно с сообщением «файл поврежден») или же не открывается вовсе. Тогда используют программы RS File Repair, PixRecovery, JPEGfix для восстановления файлов. Большинство таких программ можно бесплатно скачать в интернете.
JPEG или JPG. Чем различаются форматы изображений
Что такое формат изображения
Формат изображения – это всего лишь способ записи графической информации или спецификация структуры данных, записанных в компьютерный файл. На сегодняшний день существует большое количество форматов изображений. Все они делятся на растровые, векторные и комплексные (PDF, DjVu )
Чем различаются растровая и векторная графика
Разглядывая на экране растровое изображение, мы в действительности видим перед собой тысячи маленьких квадратных точек – пикселей. Каждый такой пиксель в компьютере описан определенной последовательностью цифр и символов. Сливаясь вместе, эти точки и образуют картинку. Изображение на экране тем реалистичней, чем больше содержит в себе таких пикселей и чем пиксели меньше по размеру. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Например производители популярных экранов с разрешением «Ретина», утверждают, что пиксели на таком экране не больше чем аналогичные точки в нашем глазу, а значит наше зрение просто не способно заметить их на экранах «Ретина».
Векторная графика, в отличие от растровой, не состоит полностью из точек. Она состоит из линий, а точки лишь используются как опоры для этих векторных линий. Позиции таких опорных точек указаны в файле в виде математических формул.
Если увеличить векторное изображение, то можно заметить, что пиксели практически незаметны, то есть качество осталось на прежнем уровне.
Поэтому векторные изображения удобно использовать там, где требуется увеличение без потери качества, например в полиграфии.
Подводя итог, можно сказать, что растровая графика – это множество точек, а векторная графика множество геометрических фигур.
Виды растровой графики
Наиболее популярные графические форматы на сегодня это JPEG, GIF, PNG,RAW, TIFF, DDS. Остановимся на каждом из них чуть подробнее.
Что такое формат JPEG
Формат JPEG–это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность.
Этот формат обычно используется в цифровой фотографии и не подходит для сжатия чертежей и текстовой графики, где резкий контраст между соседними пикселями приводит к появлению заметных искажений.
Также JPEG имеет встроенную поддержку метаданных (EXIF) таких как: модель использованной камеры, выдержка, диафрагма и светочувствительность, разрешение кадра и многие другие.
Что такое формат GIF
GIF — формат способен хранить сжатые данные без потери качества в формате не более 256 цветов. Формат GIF поддерживает анимационные изображения, которые представляют собой последовательность из нескольких статичных кадров, а также время, в течение которого каждый кадр должен быть показан на экране.
Поддерживаемой возможностью является сохранение большего количества цветов с помощью анимированного GIF с нулевой задержкой между кадрами. При этом преодолевается ограничение в 256 цветов: каждый кадр содержит свою палитру.
Что такое формат PNG
Формат PNG хранит информацию об изображении в сжатом виде, но сжатие, в отличие от JPEG, производится без потерь, поэтому зачастую PNG всегда больше JPEG по размеру.
PNG также известен как отличный формат для редактирования изображений. Он был спроектирован в качестве замены устаревшему на тот момент формату ГИФ, но в отличие от него лишен анимации.
В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы или TIFF.
Долгое время PNG не имел встроенную поддержку метаданных, но в 2017 году эта функция была реализована, а также PNG в отличие от JPEG поддерживает так называемый «прозрачный» цвет.
Что такое формат RAW
RAW ( от англ. Raw — сырой) это формат, содержащий необработанные данные об изображении напрямую с матрицы камеры. Такие файлы еще иногда называют «цифровым негативом», поскольку они играют роль, похожую на роль негатива в пленочной фотографии, поэтому они непригодны для просмотра на компьютере.
Обычно в таком формате снимают профессиональные фотографы, так как при сохранении снимка в этом формате не вносятся искажения и преобразования, а значит есть возможность многократной коррекции любых настроек без изменения исходных файлов. При конвертации «сырые» файлы никак не модифицируются, а готовые фотографии могут быть многократно переделаны в случае неудовлетворительной точности настроек конвертера. Из значительных недостатков RAW стоит отметить большой размер готовых файлов.
Что такое формат TIFF
Можно сказать что формат TIFF это что то среднее между RAW и JPEG.
Этот формат позволяет сохранять изображения как со сжатием, так и без него. Зачастую размер такого изображения намного превышает формат JPEG, но в отличие от TIFF каждое повторное сохранение JPEG файла неизбежно приводит к потере качества. Поэтому любое повторное сохранение лучше делать в формат TIFF. Также этот вид файлов желательно использовать когда изображение нуждается в дополнительной обработке, а JPG лучше всего подходит для готовых изображений.
Что такое формат DDS
DDS формат был создан для 3D-структур, которые могут быть сжаты посредством технологии DirectX Texture Compression. Он способствует сохранению высокого качества текстур для игровых персонажей, поэтому получил распространение преимущественно в компьютерной игровой сфере.
Формат JPEG (JPG)
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Содержание
Создание JPEG-изображений
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
Откроется контекстное меню.
Откроется модальное окно выбора папки и названия для файла.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
Программа поддерживает изображения в самых разных графических форматах.
Откроется контекстное меню.
Откроется модальное окно сохранения.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие). Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
Откроется модальное окно выбора папки и названия для файла.
Сжатие файлов в формате JPG
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
Недостатки JPEG
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.
Если потеря данных недопустима — используйте формат PNG.
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Рекомендации по применению
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть. (клавиши Ctrl + O ). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
Меню Пуск → Стандартные — Windows → Paint или иным способом.
С помощью клавиши PrtSc или иным способом.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg.com.
Чем отличаются форматы JPEG и JPG?
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
Как устроен формат JPEG
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!
Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.
Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.

Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов. А сейчас мы заставляем его интерпретировать их как текст, поскольку именно этого ожидает текстовый редактор.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.
Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!
Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.
Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения. Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
На самом деле, это изображение можно сжать гораздо сильнее. Снизу приведены два изображения рядом – фотка справа была ужата до 16 Кб, то есть в 57 раз меньше, чем несжатая версия!
Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.

(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок. 300 Кб в таком уменьшенном размере). Догадаетесь, почему?
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).
Это потому, что эти байты обозначают Y (яркость),
Cb (относительная голубизна),
и Cr (относительная краснота) картинки.
Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.
Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ. Short — коротковолновый спектр), M-типа — в зелено-желтой (M от англ. Medium — средневолновый), и L-типа — в желто-красной (L от англ. Long — длинноволновый) частях спектра. Наличие этих трёх видов колбочек (и палочек, чувствительных в изумрудно-зелёной части спектра) даёт человеку цветное зрение. / прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.

(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.

(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:

8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.

(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:
С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.
Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.
Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:
Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:
Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями. Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя. Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.
Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.