Что значит чистый цвет
Грязные и чистые цвета и их сочетание
Здравствуйте, дорогие друзья! Сегодня я расскажу вам об ещё одной распространённой ошибке при работе с цветом. Вообще одной из самых больших проблем при выборе цвета, с которой сталкиваются практически все домовладельцы (а иногда даже и дизайнеры интерьера), становится правильный выбор из всего многообразия оттенков. И очень распространённой ошибкой при сочетании цветов считается смешивание «чистых» и «грязных» оттенков цветов между собой.
Конечно, вы можете нарушить любое правило дизайна, но в подавляющем большинстве случаев, комбинация по отдельности чистого и грязного цветов на прекрасной плитке, или великолепной ткани, совместно будут выглядеть плохо.
А какие же цвета являются «чистыми», а какие «грязными», спросите вы? Чистые – это все основные цвета и их оттенки на цветовом круге. Грязные цвета – это все смешанные цвета, например, коричневые и земляные оттенки цветов.
Но вернёмся к сочетанию «чистых» и «грязных» оттенков цветов. Мне достаточно нелегко показать вам примеры комбинаций чистых и грязных цветов, потому что многим не понравится, что я буду критиковать их мнение. Так, на прошлой неделе я помогал одной из моих клиенток выбирать цвета для нового загородного дома. Она сказала, что я могу использовать в качестве примера её ванную комнату в классическом стиле, потому что она такая прекрасная в её представлении. Она принимает этот вариант в любом случае.
Но посмотрите на новый пол розово-бежевого цвета. Конечно, выглядит он достаточно грязным и, мягко говоря, старым в сочетании с плиткой чистого светло-зелёного цвета в этой ванной комнате. Пол мог бы выглядеть в десять раз лучше, если бы он был белого цвета или продолжением плитки тёмно-зелёного.
По этой же причине, совершенно новый, только что купленный диван может выглядеть старым и грязным, если выбрать неподходящий цвет стен для комнаты, который будет слишком чистым. И как мы только что видели на первом примере, как совершенно новая плитка плохо сочеталась, если скомбинировать чистые и грязные цвета вместе, то и цветовое решение гостиной будет негармоничным.
А теперь посмотрите на комбинацию свежей зелени с серо-зелёными стенами и серо-коричневыми стульями в столовой. Кажется, что вся зелень сочетается вместе, возможно потому, что все эти оттенки цветов встречаются в природе, и любая комната будет гармоничной со свежим зелёным, который встречается в растениях, листьях или даже изображениях растений, как на фотографии ниже, освежая комнату и приводя её в чувство. Это только единственная комбинация чистого и грязного цветов, которые работают по моему мнению.
И это также ещё одна причина, почему я так рад, что коричневая тенденция в дизайне интерьера закончена. Сколько людей укладывало тёмную земляного тона плитку от потолка до пола в своей ванной комнате, которая выглядела плохо в сочетании с кричащими белыми умывальниками и ванной в их мрачноватой коричневой ванной комнате.
Поэтому, уважаемые пользователи studyas.com, если вы не можете уснуть, потому что знаете, что что-то в вашем доме негармонично и не в порядке с цветовым решением и сочетанием цветов, то это может быть одной из причин. Пересмотрите все свои цветовые сочетания в интерьере.
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Что такое CMYK и как получить чистый цвет при печати
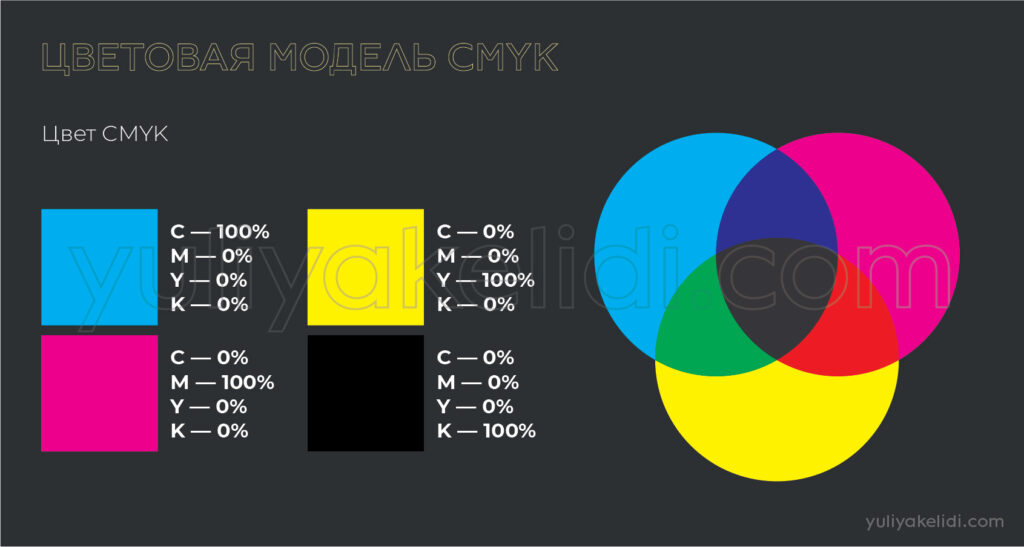
Цветовая модель состоит из 4 цветов — голубого (Cyan), мадженты (Magenta), желтого (Yellow) и черного (Key или Black).
Путем смешивания этих 4 цветов, можно получить любой оттенок при печати. В качестве белого цвета выступает бумага.
Есть множество способов нанести изображение на поверхность, и краски могут быть разные, в том числе Panton. Но многое печатное оборудование воспроизводит изображения на основе этик 4 красок.
Максимальное количество красок может быть 100%, а отсутствие какого-то из 4 цветов при печати обозначается как 0%.
У нас 4 краски, поэтому кроющая способность всех 4 цветов по 100% составит 400%. Это будет очень много, поэтому есть такое понятие как переувлажнение краской. В зависимости от того, сколько какой краски добавляется, некоторые участки изображения могут просыхать дольше, чем другие.
Как получаются цвета в цветовой модели CMYK
Здесь легче разобраться, чем со смешиванием цветов RGB, потому что в детстве все рисовали физическими красками и смешивали их.
У нас 3 цвета + 1 черный.
Чтоб получить чистый синий цвет, мы должны смешать 100% голубого со 100% мадженты.
Чтоб получить чистый зеленый цвет, мы должны смешать 100% голубого со 100% желтого.
Чтоб получить чистый красный цвет, мы должны смешать 100% мадженты со 100% желтого.
Если мы смешаем 100% голубого, 100% мадженты и 100% желтого, то мы не получим черный цвет, мы получим темно-серый.
Поэтому добавили отдельно черный цвет. Его обозначили как К, потому что первая буква В могла путаться с голубым цветом.
Когда мы смешиваем эти 4 цвета в разной пропорции, то мы получаем обширный спектр цветов. Да, он меньше, чем можно получить смешиванием лучей в RGB, поэтому дизайнеры не делают печатную продукцию в этом цветовом режиме. Работа должна делаться в цветовом режиме CMYK, чтоб монитор по возможности отражал приближенные цвета к реальности и чтоб ориентироваться не по картинке на экране, а по процентам цветов.
Почему цвета на экране отличаются от цветов при печати
Наш экран светится и передает цвета с помощью лучей света. А при печати цвета получаются за счет того, что физически объект отражает свет. Т.е. падающие лучи света поглощаются и отражаются объектом. Если мы видим желтый цвет, то это означает, что поверхность объекта поглотила все лучи спектра и отразила только лучи света с длиной волны, которую наш глаз и мозг воспринимает как желтый. И так работают все цвета в природе.
Так вот, цвета на мониторе светятся и передаются немного по-другому, ярче и насыщеннее. Поэтому в работе с цветовым режимом есть такое понятие как чистый цвет. Здесь надо понимать как работают цвета в CMYK, чтоб выстраивать проценты смешивания правильно.
Поэтому цвета при печати могут быть слишком темными или грязными, потому что при смешивании цветов был высокий процент черного, т.е. значения К.
Хотя можно подобрать такой же цвет, по крайней мере, монитор будет отображать почти одинаково, но при печати это будет выглядеть гораздо лучше.
Давайте разбираться что такое чистые цвета.
Чистые цвета в модели CMYK
Чистыми цветами принято считать те, которые получаются при разложении белого света на составляющие. Эти цвета составляют радугу. Их делят на основные, вторичные и третичные.
К чистым цветам относится красный, синий, желтый, зеленый, оранжевый и фиолетовый. В дизайне все обстоит гораздо сложнее с понятием чистый цвет.
Все дело в том, что цвета радуги отличаются от цветов, которые мы воспринимаем у предметов с точки зрения физики. Всё, что создает дизайнер отображается либо на мониторе, либо идёт в изготовление. Но перед изготовлением также отображается на мониторе. На мониторе цвет излучается, а на физическом объекте, например, бумаге, отражается. Как мы видим цвет и что такое RGB я писала в этой статье. Здесь речь пойдет о чистых цветах в модели CMYK.
Чистые цвета в модели CMYK работают также, как и обычное смешивание красок. Все те, кто рисует понимает этот процесс, а кто не рисует сейчас, может вспомнить детство. Когда мы смешиваем цвета, будь то масло или детская гуашь, мы получаем оттенки. В системе CMYK любой оттенок мы получаем смешиванием 4 цветов. В любой программе мы может задать количество краски от 0% до 100%, чтоб понимать сколько какого цвета мы смешали, чтоб получить определённый оттенок.
И вот тут самое главное. Если мы хотим сделать оттенок желтого темнее, каких красок нам надо добавить больше? Вспоминаем детство. Если начнем добавлять черный, то он однозначно будет уходить в болезненный, а то и вовсе блевотный. Цвет не будет красивым темно-желтым, он на дрысню какую-нибудь станет похож через черный. В системе CMYK работает всё также, уводя цвет в более насыщенный мы не должны увеличивать процент краски K-черной. И в целом, черную краску нужно добавлять очень осторожно, она любой цвет уводит в грязный и землянистый. Учитывая тот факт, что палитра в программах передаёт RGB, и монитор в целом ярче, потому что цвета, ещё раз повторюсь, светятся, то что происходит при печати? Мы видим цвет, который отражается от предмета, а остальные поглощаются. Цвет будет зависеть от самого материала и оборудования, на котором производили печать. И чаще всего цвета на бумаге выглядят темнее и менее насыщенно. Вот и прибавьте эти нюансы к вашему цвету на мониторе, с обилием черной краски. Если это ваша задумка и цвета должны быть такими, то тогда всё ок. А если нет, то избавляемся от краски К и уводим цвет в более чистый.
Также следует добавить, что более чистым при печати будут цвета, в которых значения красок в системе CMYK будут целыми, например 50% или 30%, а каких-то не будет вовсе. Самыми яркими и насыщенными будут цвета со значениями 100%.
Давайте рассмотрим на примерах какие сочетания по CMYK дают чистые цвета.
Цвета будут на белом фоне, а потом их раскладка в CMYK на темном фоне.
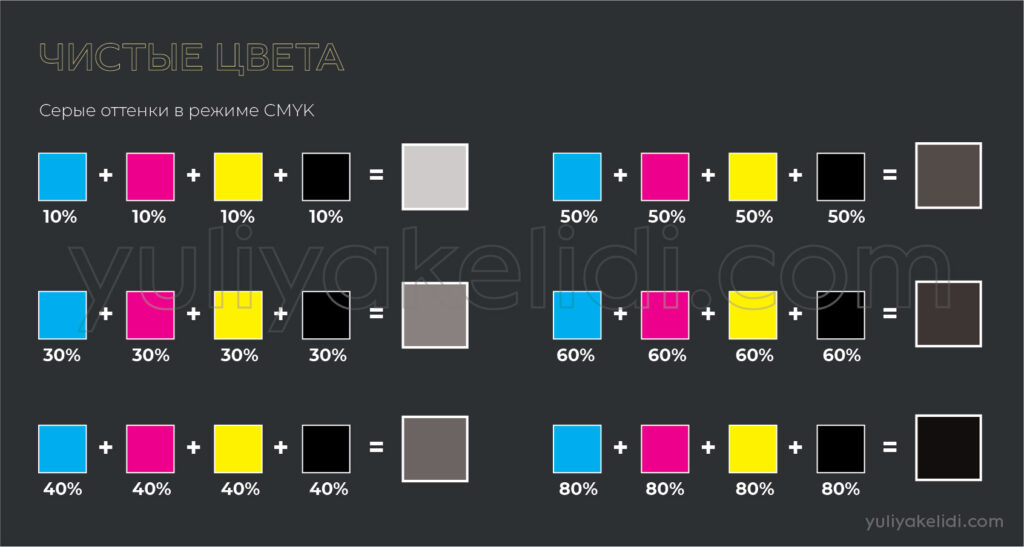
Серые оттенки в цветовой модели CMYK
Чтоб получить серый определенного процента, например 10% или 80%, мы должны все цвета взять в нужном проценте.
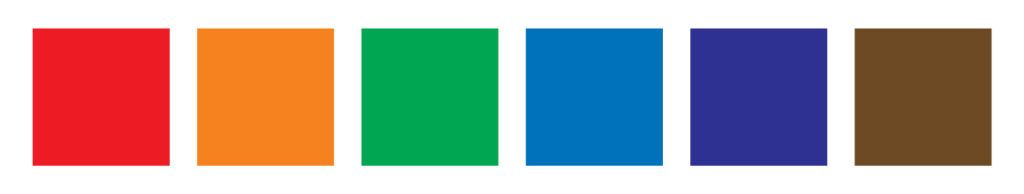
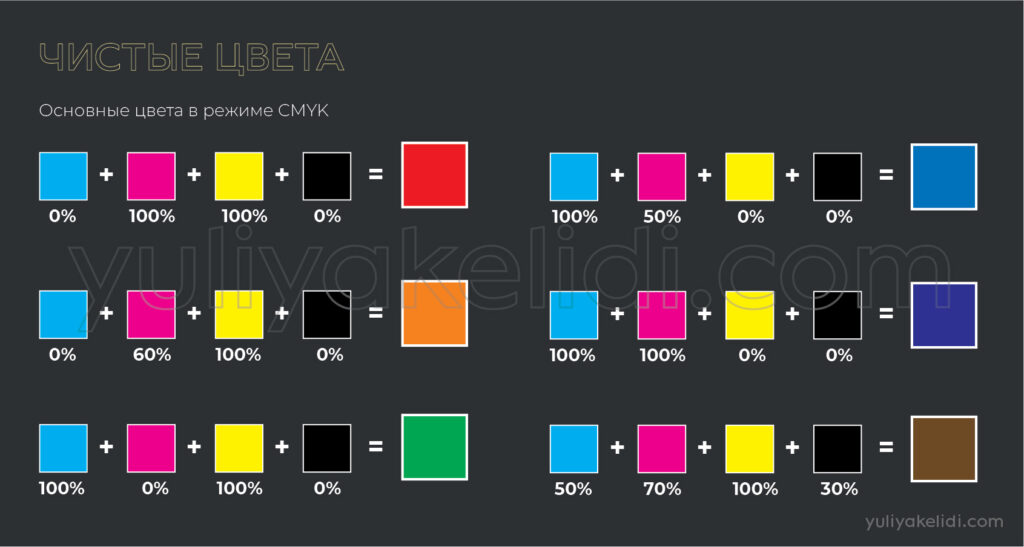
Основные смешанные оттенки в цветовой модели CMYK
Что получить основные чистые цвета — красный, оранжевый, зеленый, синий, фиолетовый и коричневый — мы какой-то цвет берем 100% для максимальной насыщенности, а черный не используем вообще, кроме коричневого цвета.
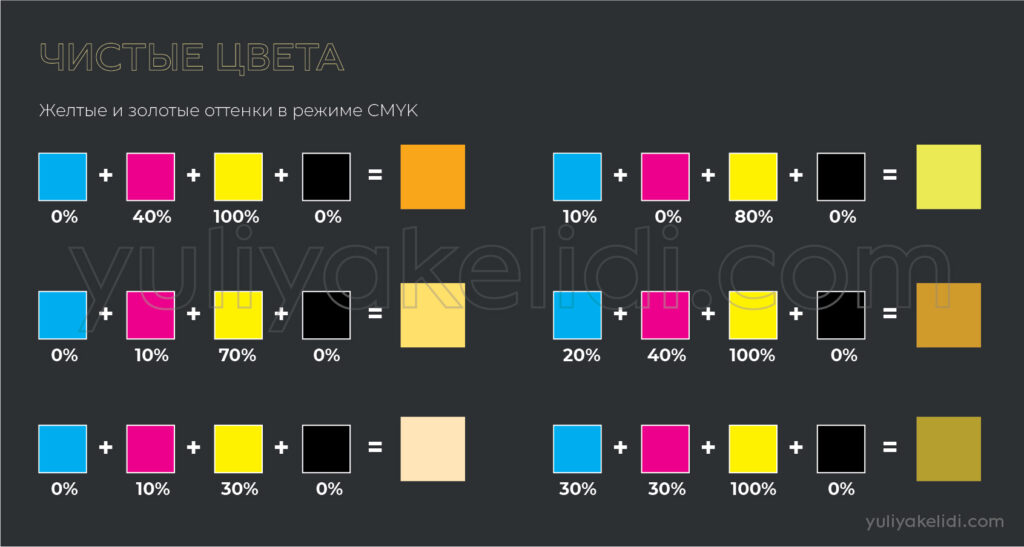
Желтые и золотые оттенки в цветовой модели CMYK
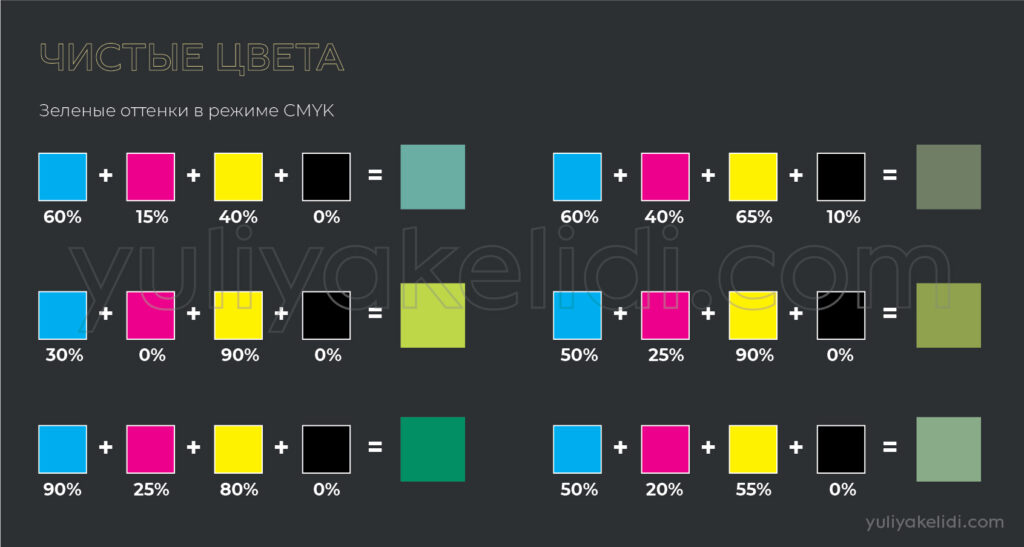
Зеленые оттенки в цветовой модели CMYK
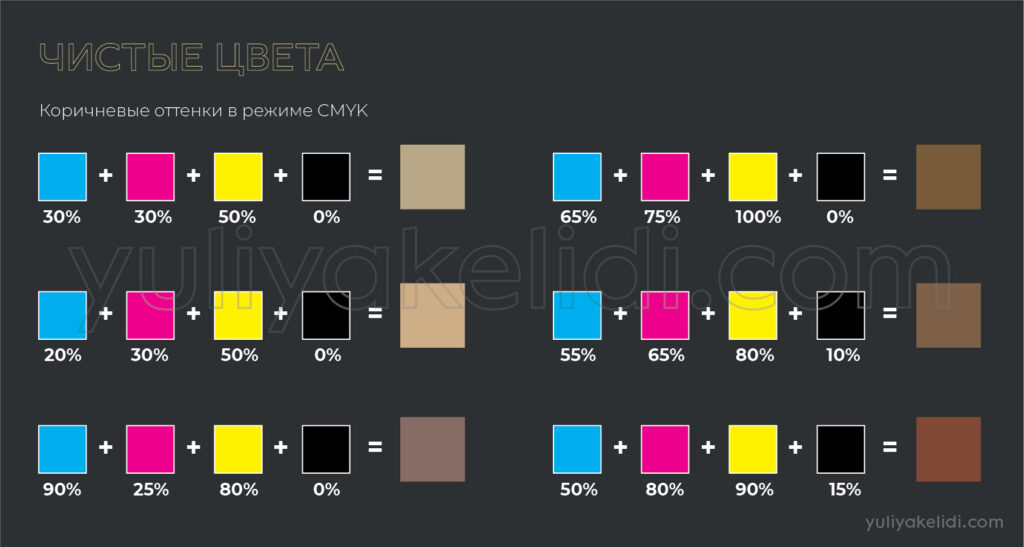
Коричневые оттенки в цветовой модели CMYK
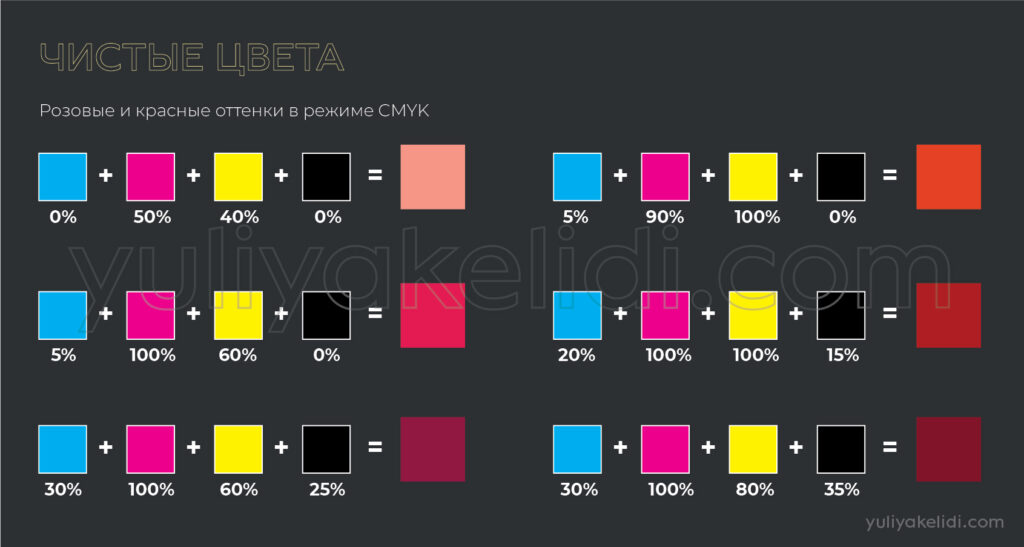
Красные и розовые оттенки в цветовой модели CMYK
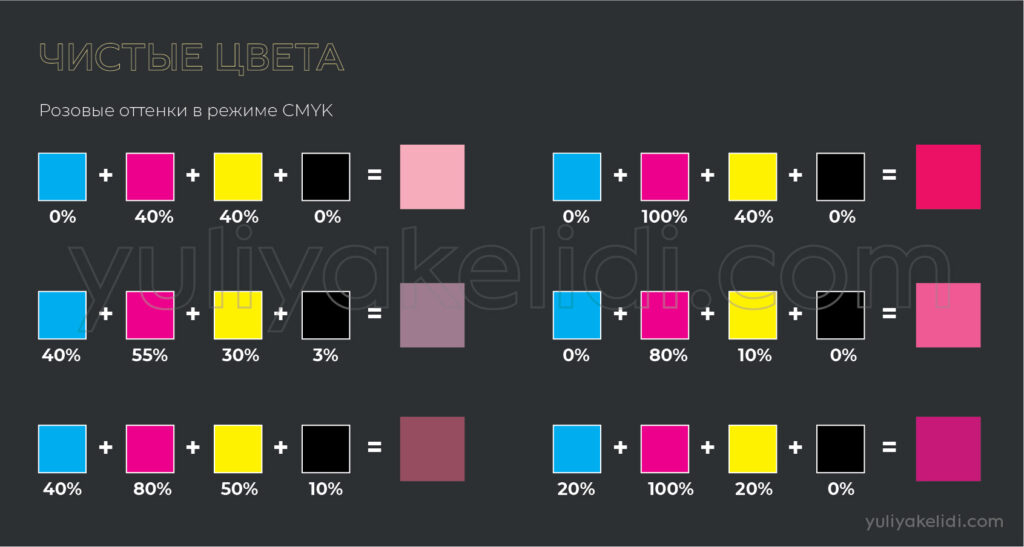
Розовые оттенки в цветовой модели CMYK
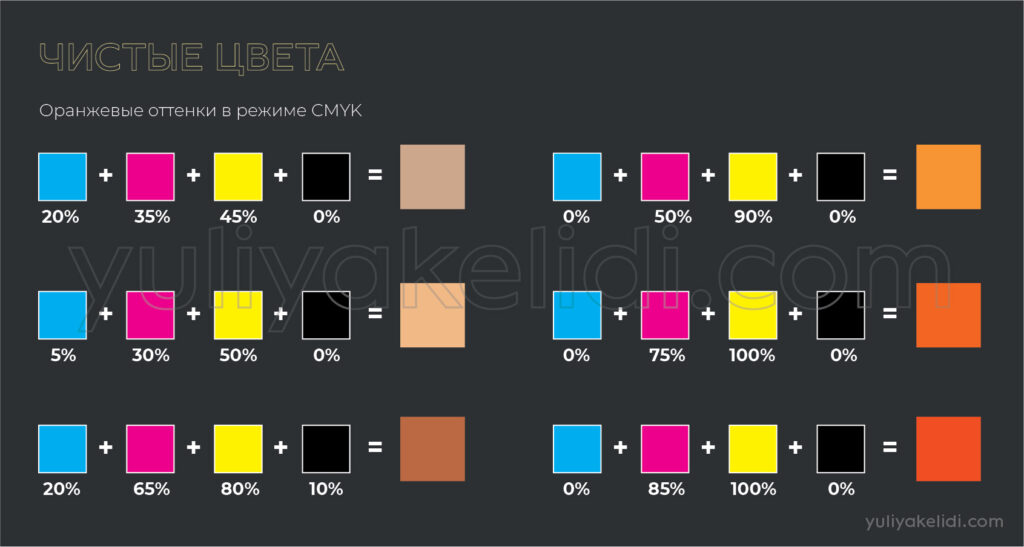
Оранжевые оттенки в цветовой модели CMYK
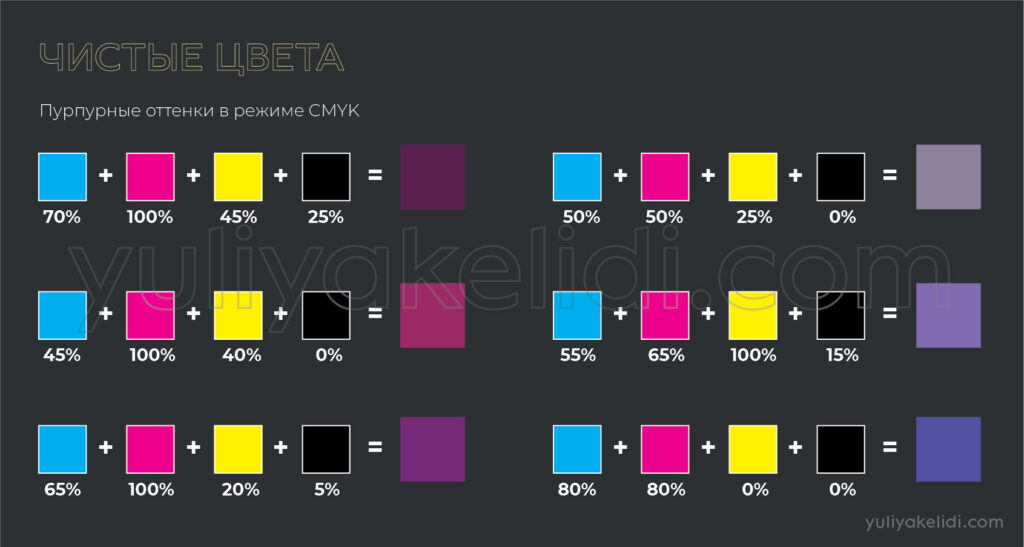
Пурпурные оттенки в цветовой модели CMYK
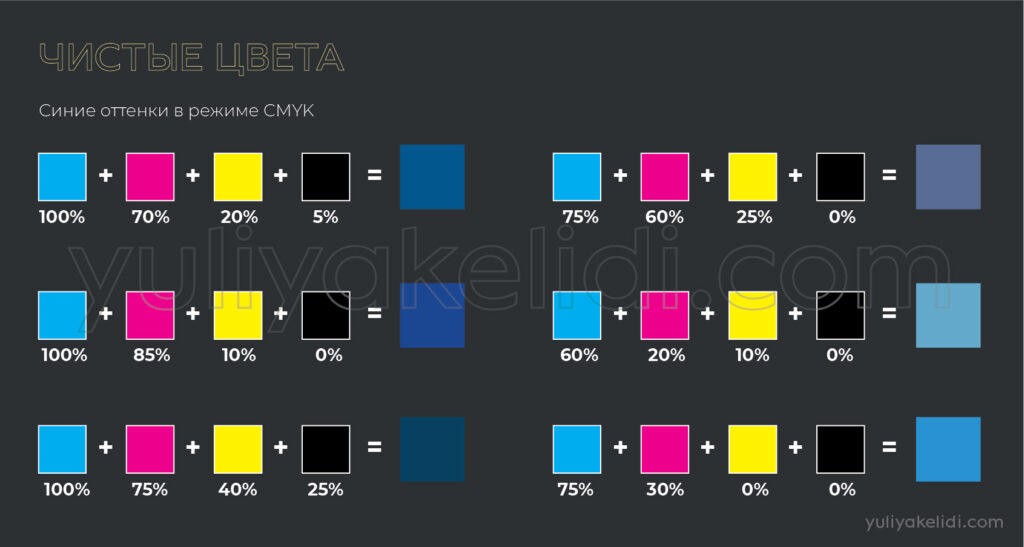
Синие оттенки в цветовой модели CMYK
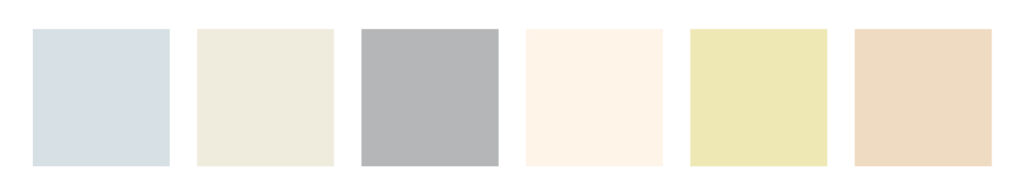
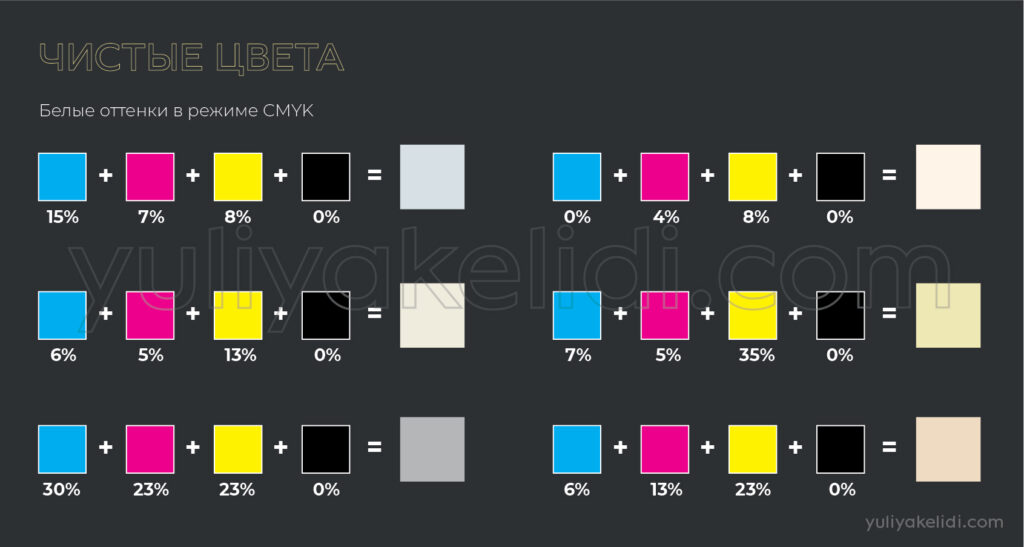
Белые оттенки в цветовой модели CMYK
Да, их можно назвать пастельными, но они все-таки относятся к разновидностям белого цвета. Возможно какие-то оттенки будут не видны на определенной поверхности. Поэтому вы всегда учитывайте материал и оборудование.
Черные оттенки в цветовой модели CMYK
Да, при печати данные цвета будут очень темными и относятся они к разновидностям черного. Можно сказать, темные с определенны отливом. Обратите внимание на количество черной краски. На мониторе эти цвета различимы, а вот при печати могут уйти вообще в черный. И это и есть оттенки черного. Если вам нужен просто глубокий синий или зеленый и у вашего CMYK очень высокий процент черной краски, то тогда подбирайте цвет, убирая её. В темно-синем или темно-зеленом не должно быть много K. Это получится просто оттенок черного с синим или зеленым подтоном.
Надеюсь данная статья помогла вам немного разобраться с цветами CMYK
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂
Теория цвета как основа для дизайна и иллюстрации
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики

Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.

Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.

Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.

Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.

Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.

Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.

Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.

Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.

Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.