Что означает термин html
Что такое HTML (и почему это важно)
Изучаем основы веба на простом примере.
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
Как это работает
HTML — это язык гипертекстовой разметки документов (HyperText Markup Language). По-русски: это набор команд, которые говорят нашим браузерам, как рисовать сайты. Например:
Слова внутри угловых скобок называются тегами:
и т. д. Теги говорят браузеру, как именно нужно отобразить тот или иной текст, где разместить картинку или какую сделать кнопку.
Сохраним наш фрагмент как текстовый файл и откроем его в браузере. Браузер прочитает каждый тег и покажет нам страницу уже без них, но будет помнить, что они означают. Браузеры на компьютерах и смартфонах понимают эти команды примерно одинаково, поэтому в большинстве браузеров страница тоже будет смотреться одинаково. Например, написанный выше код будет выглядеть как-то так:
Это заголовок
Это абзац текста с гиперссылкой.
В мире есть много подобных языков: текстовые редакторы Microsoft Word и Apple Pages тоже используют собственные языки разметки, чтобы сохранить информацию об оформлении документа. Даже когда вы в них пишете простой текст, эти редакторы добавляют в документ невидимую информацию о внешнем виде текста.
Зачем нужен HTML
HTML — главный язык в интернете, на котором написано большинство документов. Каждый абзац текста в интернете, скорее всего, завёрнут в теги
Если бы не было HTML, нам бы пришлось придумать какой-то другой формат для обмена документами в Сети, поэтому в любом случае мы бы получили тот же HTML.
— Но я не обмениваюсь документами!
Тут есть терминологическая тонкость. Каждый раз, когда вы ходите по интернету через Chrome, может показаться, что вы переходите с одной страницы на другую. Но на самом деле вы их скачиваете. Вот как это работает:
По-простому, в интернете вы никуда не «ходите». Скорее вы скачиваете документы, которые для вас формируют серверы разных компаний. Эти документы написаны на HTML.
Зачем знать HTML
Если вы знаете основные HTML-теги, то вы можете:
Основные теги
Вот основные теги, которые используются в HTML:
. — служебная область на странице, которая не показывается в браузере, но влияет на страницу в целом.
Основы HTML
Что такое HTML на самом деле?
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
Вложенные элементы
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент
. Приведённое ниже неверно:
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Анатомия HTML документа
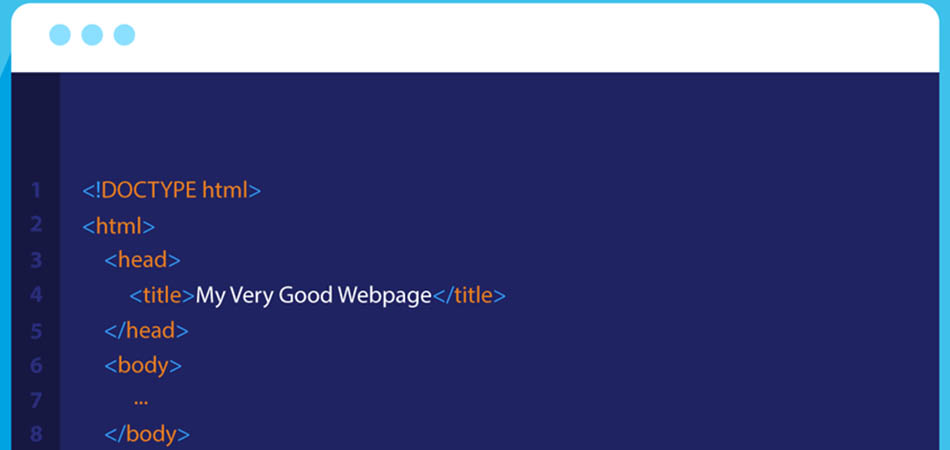
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
Что означает термин html
HTML — это язык разметки гипертекстовых документов. Он нужен, чтобы отображать в браузере специальным образом отформатированный документ с множеством вложенных элементов: заголовками, абзацами, списками, гиперссылками, медиаисточниками, расположением изображений, видео и аудио.
Возможности HTML
HTML-документ можно составлять в любом редакторе, который есть в операционной системе: Notepad на MS Windows, TextEdit в Mac, Pico на Linux. Браузер для работы HTML–документа желателен, но необязателен. Он нужен для того, чтобы показать отформатированный документ.
Просматривать HTML-страницы можно и без выхода в интернет. Для этого нужно создать несколько HTML-файлов в одной папке, расположить в них гиперссылки и переходить по ним от одного документа к другому.
Что такое теги
Тег выглядит как набор символов, заключенный в угловые скобки. Символы в скобках обозначают имя тега, которое описывает его функции. Вот несколько примеров:
Тег – это составной элемент, определяющий разметку структурных блоков. Он открывается, и этим начинает свое действие; и закрывается, обозначая завершение команды. Закрытые и открытые теги различаются только слешем перед именем тега. Эти теги создают оболочку, в которую помещается текст.
Именно незакрытые теги приводят к частым ошибкам и некорректным отображениям страницы. Для наглядности представим, что теги – это матрешки, из которых можно собрать набор. Складывая в большую матрешку все фигурки важно не забывать закрывать все половинки (ставить закрывающие теги), иначе игрушка не получится.
Внутри тега могут быть атрибуты – дополнительная информация, которую нужно скрыть из основного текста. Они ставятся только в открывающий тег, между ним и именем тега должен быть пробел, а после него идет знак равенства. Значение атрибута заключается в кавычки. С их помощью можно расширить возможности тегов и обратиться к ним, чтобы узнать подробную информацию.
Помимо атрибутов в тег можно добавлять вложения, эти элементы могут менять стиль текста. Например, можно выделить какое-то слово жирным шрифтом.
Что такое HTML и почему его должен знать каждый веб-разработчик
Что такое HTML и для чего он используется? Это язык программирования? Как долго его учить?
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать браузеру понять, как нужно отображать загруженный сайт.
Возможности HTML
Язык состоит из тегов — это своеобразные команды, которые преобразовываются в визуальные объекты в браузере пользователя. Например, тег используется для размещения изображений на странице. У него есть обязательный атрибут src, в котором указывается ссылка на файл.
Вот как будет выглядеть код:
А вот как этот код выглядит в браузере:
Еще вы могли заметить тег
. Он используется для создания абзацев. Этот тег парный, то есть на конце абзаца должен стоять закрывающий
. Парные теги применяются для разметки блоков:
В них могут находиться другие блоки или отдельные элементы, такие как изображения.
Вот, например, что будет, если поместить код в блок :
Принцип работы разметки следующий:
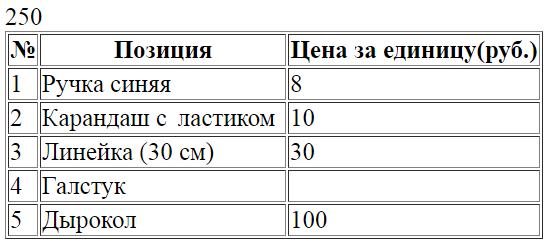
При этом браузер следует правилам преобразования, которые немного отличаются в зависимости от системы, версии и типа обозревателя. Если в коде допущена ошибка, то на странице может появиться что-то неожиданное. Допустим, мы написали таблицу:
— это таблица, — это ряд, а и — столбцы. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица, но обратите внимание, что в 4 ряду цена галстука находится не в столбце, где она должна быть, а прямо в ряду. Вот как это будет выглядеть:
Что нельзя сделать на HTML
Простыми словами, HTML — это каркас сайта. В нем могут быть прописаны:
Также есть ограниченные возможности по изменению внешнего вида:
На данный момент выпущено пять версий языка. Первая версия была разработана между 1986 и 1991 годами, а последняя (5.2) — в 2017. Изначально он должен был стать независимым от каких-либо платформ — отображаться везде одинаково. Но этого не случилось, потому что у пользователей росли требования к мультимедиа.
Как итог, код интерпретируется по-разному не только на разных устройствах, но и в разных браузерах. Это не плохо, потому что требования отличаются: пользователь, заходящий на сайт с телефона, готов к ограниченному функционалу и минималистичному дизайну, а владелец ПК зачастую хочет большего.
В пятой редакции HTML стал чуть независимее от других языков. Раньше проверка правильного заполнения форм была исключительно на JS, а теперь часть задач можно переложить на HTML.
Например, можно указать тип данных, которые должны вводиться в поле. Если пользователь попробует ввести что-то не то, у него не получится. Сами же поля стали более дружелюбными: пользователь может выбрать дату, время и даже цвет, может указать число из интервала, корректный адрес электронной почты или ссылку на сайте.
Появился встроенный плеер — теперь не нужно подключать Adobe Flash Player или другие плагины. Визуальная часть перетаскивания элементов теперь реализуется на HTML и CSS, если добавить атрибут draggable.
Для создания полноценной страницы все еще нужно подключить таблицу стилей CSS и язык скриптов JavaScript. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Можно даже указать стили для разных состояний элемента — например, поменять фон кнопки при наведении.
Работа с действиями пользователей пока в основном реализуется на JS. Атрибут draggable хоть и создает видимость перетаскивания, но на самом деле событие должно обрабатываться на JavaScript. HTML позволяет обмениваться данными с другими страницами, но чтобы их обработать, пригодится PHP.
Пока HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер, но без других языков ему пока не обойтись, как и им без него.
Является ли HTML языком программирования
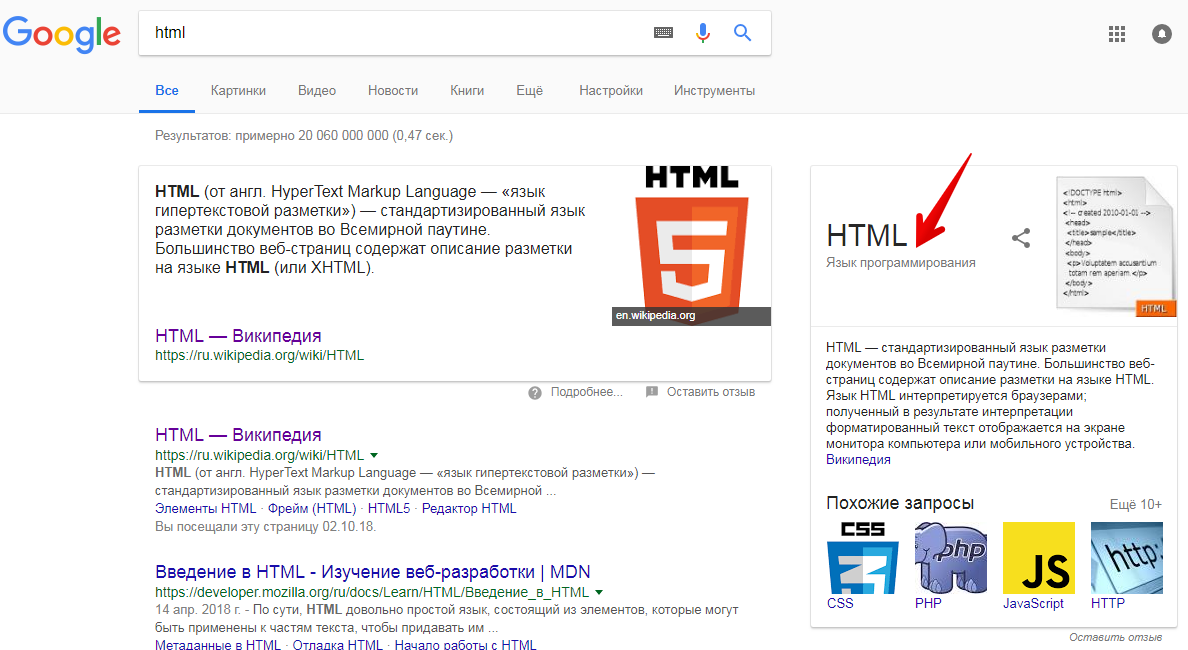
Нет. Такие языки используются для написания программ и веб-приложений, в них есть условия, функции, переменные, операторы и так далее. В HTML есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
При этом во многих источниках говорится, что HTML все-таки относится к языкам программирования. Часть из них сомнительные, но встречаются и вполне авторитетные:
Как долго учить HTML
Основы, которых хватит на создание простых сайтов, можно изучить за час. То есть быстрее, чем была написана эта статья. Но, как и в любом деле, мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он правильно отображается везде.
С последним у многих проблемы, поэтому верстальщики, которые могут написать адаптивный сайт, высоко ценятся у работодателей.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Обзор языка разметки HTML для новичков
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Основные элементы HTML:
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
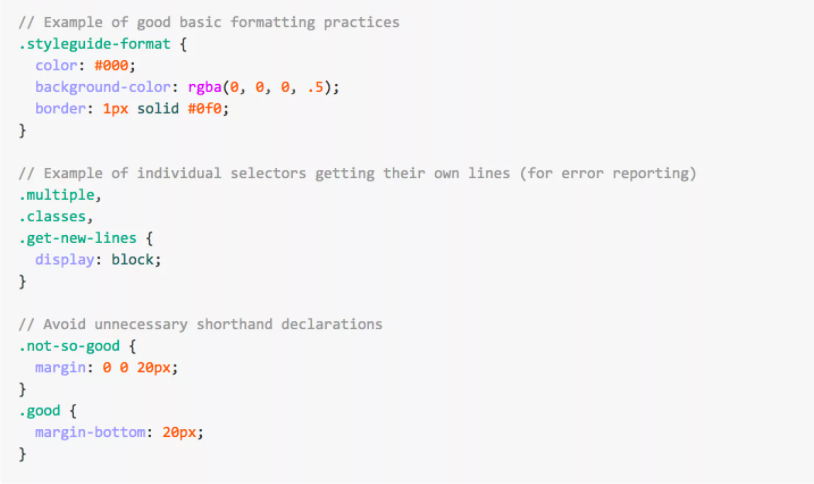
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
Стили компенсируют недостатки технологии:
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
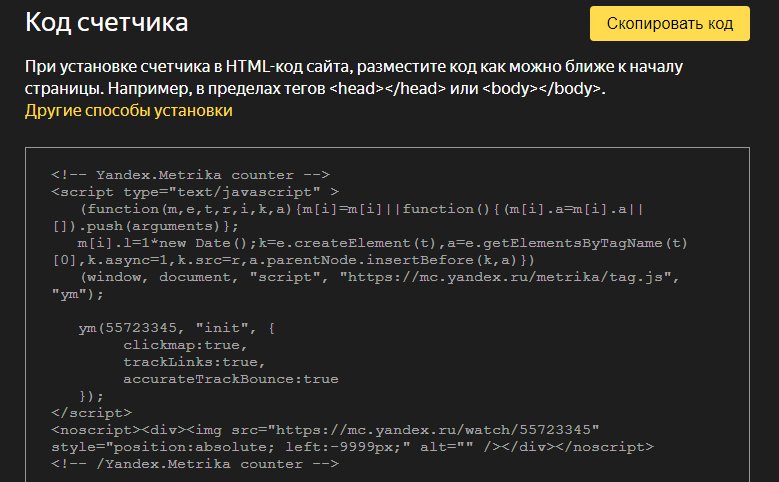
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics. То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.
Наиболее востребованные интеграции:
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.