Что относится к графическому виду информации
Технология. 5 класс
Конспект урока
Технология, 5 класс
Урок 30. Формы графического представления информации
Перечень вопросов, рассматриваемых на уроке:
1. Органы чувств и виды информации
2. Формы графического представления информации
Визуальная информация — информация в наглядной форме.
Эскиз это плоское изображение детали от руки.
Основная и дополнительная литература по теме урока:
1. Технология. 5 класс: учеб. пособие для общеобразовательных организаций / [В.М. Казакевич, Г.В. Пичугина, Г.Ю. Семенова и др.]; под ред. В.М. Казакевича. — М.: Просвещение, 2017.
Теоретический материал для самостоятельного изучения
Для человека каналами восприятия являются его органы чувств. Это глаза, уши, рот, нос, кожа. В соответствии с каналами восприятия информации её можно разделить на пять видов:
— визуальная информация воспринимается органами зрения,
— аудиальная информация воспринимается органами слуха,
— обонятельная информация, воспринимаемая чувствительными нервными окончаниями в полости носа – рецепторами,
— вкусовая информация воспринимается вкусовыми рецепторами языка,
— тактильная информация воспринимается нервными окончаниями в коже и мышцах.
Наибольшее разнообразие имеют разные формы представления визуальной информации. Прежде всего информацию могут нести натуральные объекты, их материальные макеты и модели. Она может быть представлена в разной форме – в виде реального объекта, макета, картины, рисунка, схемы, условного знака, текста, жеста.
В науке в виде специальных знаков, символов и обозначений
Детальную информацию об окружающих предметах дают фотографии или живописные полотна. Фотография очень широко используется в научных исследованиях. Она позволяет зафиксировать то, что не способен уловить человеческий глаз.
Динамичным вариантом представления информации являются кино- и видеоизображения
Точные характеристики объекта дают другие формы представления информации – чертежи, эскизы и схемы
Иногда, чтобы точно и качественно передать информацию, используют символы и знаки. Знаком может быть какая-то материальная вещь, фигура, образ, которые для людей обозначают определённый предмет, действие или свойство.
Самыми важными знаками являются слова. Для слов, в свою очередь, были придуманы знаки, чтобы их записывать – буквы.
Для проведения расчётов так же существуют специальные знаки. Это римские и арабские цифры, знаки умножения, деления, сложения, вычитания, равенства и неравенства.
Очевидно, что есть масса различий между тем как компьютером и человеком воспринимается графическая и звуковая информация. Для человека каждое изображение, которое может быть далеким от реалистической фотографии, представляет собой содержательную структуру, ведь каждый человек может отличить, к примеру, пейзаж от портрета. Это становится возможным по той причине, что зрительное восприятие представляет собой не результат работы одних только органов зрения, но еще и является результатом обработки информации при помощи мощного интеллекта, имеющего поразительные способности распознавания.
Примеры и разбор решения заданий тренировочного модуля
Задание 1. множественный выбор
Что относится к графической информации
рисунок, чертеж, фотография, картинка в книге, изображение на экране телевизора, книга, цветок, дождь
Правильный вариант ответа:
рисунок, чертеж, фотография, картинка в книге, изображение на экране телевизора
Что относится к графическому виду информации
Под графической информацией подразумевают всю совокупность информации, которая нанесена на самые различные носители — бумагу, пленку, кальку, картон, холст, оргалит, стекло, стену и т. д. В определенной степени графической информацией можно считать и объективную реальность, на которую направлен объектив фотоаппарата или цифровой камеры.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
История компьютерной графики
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей. С помощью символьной печати программисты умудрялись получать даже художественные изображения (Рис. 1). В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Рис. 1 Символьная печать.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и прочее. Для управления работо графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Представление графической информации в компьютере
Создавать и хранить графические объекты в компьютере можно двумя способами: как растровое или как векторное изображение. Для каждого типа изображения используется свой способ кодирования.
Растровое изображение представляет собой совокупность точек, используемых для его отображения на экране монитора.
Объём растрового изображения определяется как произведение количества точек и информационного объёма одной точки, который зависит от количества возможных цветов. Для черно-белого изображения информационный объём одной точки равен 1 биту, так как точка может быть либо чёрной, либо белой, что можно закодировать одной из двух цифр — 0 или 1.
Информационный объём растрового изображения (V) определяется как произведение числа входящих в изображение точек (N) на информационный объём одной точки (q), который зависит от количества возможных цветов, т. е. V=N ⋅ q.
При чёрно-белом изображении q = 1 бит (например, 1 — точка подсвечивается и 0 — точка не подсвечивается). Поэтому для хранения чёрно-белого (без оттенков) изображения размером 100×100 точек требуется 10000 бит.
Если между чёрным и белым цветами имеется ещё шесть оттенков серого (всего 8), то информационный объём точки равен 3 бита (log28 = 3).
Информационный объём такого изображения увеличивается в три раза: V = 30000бит.
Рассмотрим, сколько потребуется бит для отображения цветной точки: для 8 цветов необходимо 3 бита; для 16 цветов — 4 бита; для 256 цветов — 8 битов (1 байт).
Разные цвета и их оттенки получаются за счёт наличия или отсутствия трёх основных цветов (красного, синего, зеленого) и степени их яркости. Каждая точка на экране кодируется с помощью 4 битов.
Цветные изображения могут отображаться в различных режимах, соответственно изменяется и информационный объём точки (Рис. 4).
Описание цвета пикселя является кодом цвета.
Количество бит, отводимое на каждый пиксель для представления цвета, называют глубиной цвета (англ. color depth). От количества выделяемых бит зависит разнообразие палитры.
Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Чем больше глубина цвета, тем больше объем графического файла.
Для хранения растрового изображения размером 32×32 пикселя отвели 512 байтов памяти.
Каково максимально возможное число цветов в палитре изображения?
Цвет на Web-страницах кодируется в виде RGB-кода в шестнадцатеричной системе: #RRGGBB, где RR, GGи BB — яркости красного, зеленого и синего, записанные в виде двух шестнадцатеричных цифр; это позволяет закодировать 256 значений от 0 (0016) до 255 (FF16) для каждой составляющей.
При обозначении цветов в HTML-документах вначале ставят знак номера #.
В HTML: #FF0000 —интенсивно красный цвет, #00FF00 — зелёный цвет, #0000FF — синий цвет. Отсутствие цветов (#000000) даёт чёрный цвет, а самое интенсивное сочетание всех трёх каналов (#FFFFFF) даёт белый цвет.
FF — наибольшая яркость цветовой компоненты, для получения различных оттенков одного и того же цвета изменяют яркость.
Чтобы получить светлый оттенок какого-то «чистого» цвета, нужно одинаково увеличить нулевые составляющие; например, чтобы получить светло-красный цвет, нужно сделать максимальной красную составляющую и, кроме этого, одинаково увеличить остальные — синюю и зелёную: #FF9999 (сравните с красным: #FF0000).
Чтобы получить тёмный оттенок чистого цвета, нужно одинаково уменьшить все составляющие, например, #660066 — это тёмно-фиолетовый цвет (сравните с фиолетовым #FF00FF).
Заметим, что если старший бит в коде (первая, третья или пятая цифра) находится в диапазоне от 0 до 3, то можно считать, что эта цветовая компонента отсутствует в цвете, то есть #0F0F0F — это чёрный цвет.
Также следует отметить, что равное или почти равное сочетание цветовых компонент обозначает серый цвет разной интенсивности.
Векторное изображение представляет собой совокупность графических примитивов. Каждый примитив состоит из элементарных отрезков кривых, параметры которых (координаты узловых точек, радиус кривизны и пр.) описываются математическими формулами.
Для каждой линии указываются её тип (сплошная, пунктирная, штрих-пунктирная), толщина и цвет, а замкнутые фигуры дополнительно характеризуются типом заливки.
Рассмотрим, например, такой графический примитив, как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
— координаты центра окружности;
— значение радиуса r;
— цвет заполнения (если окружность не прозрачная);
— цвет и толщина контура (в случае наличия контура).
Информация о векторном рисунке кодируется обычным способом, как хранятся тексты, формулы, числа, т. е. хранится не графическое изображение, а только координаты и характеристики изображения его деталей. Поэтому для хранения векторных изображений требуется существенно меньше памяти, чем растровых изображений.
Кодирование графической информации
Графическую информацию можно представлять в двух формах: аналоговой и цифровой.
Живописное полотно, цвет которого изменяется непрерывно — это пример аналогового представления.
Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета — это цифровое или еще именуют как дискретное представление.
Путем разбиения графического изображения (дискретизации) происходит преобразование графической информации из аналоговой формы в цифровую. Этот процесс называется «кодирование», поскольку каждому элементу назначается конкретное значение в форме двоичного кода. При кодировании изображения происходит его пространственная дискретизация. Ее можно сравнить с построением изображения из большого количества цветных фрагментов (метод мозаики).
Графическая информация в аналоговой форме представляется в виде рисунка, картинки, а также слайда на фотопленке и полученную по нему аналоговую фотографию.
Изображение кодируется в цифровую форму с использованием элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники или матрицы фиксированного размера, состоящей из точек (пикселей) со своими геометрическими параметрам.
Современная компьютерная графика
Научная графика. Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (Рис. 6).
Рис. 6 График комплексной функции в четырехмерном (4D) пространстве.
Деловая графика. Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений.
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Рис. 7 Графики, круговые и столбчатые диаграммы.
Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц).
Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (Рис. 7).
Конструкторская графика. Она используется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (Рис. 8).
Рис. 8. Графика в САПР.
Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные, изображения.
Иллюстративная графика. Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности. Поэтому они относятся к прикладному программному обеспечению общего назначения.
Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Это сравнительно новая отрасль, но уже ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации и многое другое.
Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этого класса графических пакетов является возможность создания реалистических (очень близких к естественным) изображений, а также «движущихся картинок» (рис. 9).
Для создания реалистических изображений в графических пакетах этой категории используется сложный математический аппарат.
Рис. 9 Художественная графика.
Компьютерная анимация. Получение движущихся изображений на дисплее ЭВМ называется компьютерной анимацией. Слово «анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Система компьютерной анимации берет значительную часть рутинной работы на себя. Например, художник может создать на экране рисунки лишь начального и конечного состояний движущегося объекта, а все промежуточные состояния рассчитает и изобразит компьютер. Такая работа также связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Объекты называются самоподобными когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Рис.10 Фрактальная фигура.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранятся и изображение строится исключительно по уравнениям.
Объекты называются самоподобными, когда увеличенные части объекта походят на сам объект. Небольшая часть фрактала содержит информацию обо всем фрактале.
Графическая информация
Графическая информация – это сведения, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
Графическая информация является разновидностью визуальной (зрительной) информации. К ней относятся: рисунки, гравюры, плакаты, схемы, географические карты, развертки, эскизы и т.д. Она состоит из точек, штрихов, линий, которые выполнены карандашом, тушью, мелом, фломастером на бумаге, картоне, классной доске и т.д.
Стоит сказать, что графическая информация сопровождает человека с момента его появления и развивается с ним одновременно. К самой ранней графической информации относятся изображения, нарисованные углем, сажей, или же процарапанные на стенах пещер и камнях. В современном мире для создания графической информации человеку на помощь пришла цифровая техника.
В настоящее время на экране монитора стало возможным получать рисунки, чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов. Такого рода графическая информация называется цифровой (цифровая графика). Кроме того, рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Сегодня существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Современную компьютерную графику можно разделить на:
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
В зависимости от способа формирования изображений различают следующие виды компьютерной графики:
К программам для работы с растровой графикой относятся:
Для работы с векторной графикой используются:
Таким образом, в растровой графике кодирование изображения происходит путем деления изображения на маленькие точки или пиксели. Каждому пикселю присваивается код его цвета вместе. Информация о каждой такой точке содержит компьютерная видеопамять.
В создании векторной графики участвуют примитивные объекты – линия, кривая, точка, прямоугольник, треугольник, окружность. Данные элементы и их объемы описываются при помощи математических формул.
Графическая информация может быть представлена по-разному. Способы представления графической информации зависят от назначения данной информации и типа устройств, для которых она предназначена. Представление графической информации осуществляется:
Графическая информация
Графическая информация – это сведения, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
Графическая информация является разновидностью визуальной (зрительной) информации. К ней относятся: рисунки, гравюры, плакаты, схемы, географические карты, развертки, эскизы и т.д. Она состоит из точек, штрихов, линий, которые выполнены карандашом, тушью, мелом, фломастером на бумаге, картоне, классной доске и т.д.
Стоит сказать, что графическая информация сопровождает человека с момента его появления и развивается с ним одновременно. К самой ранней графической информации относятся изображения, нарисованные углем, сажей, или же процарапанные на стенах пещер и камнях. В современном мире для создания графической информации человеку на помощь пришла цифровая техника.
В настоящее время на экране монитора стало возможным получать рисунки, чер тежи в таком же виде, как на бумаге с помощью каранда шей, красок, чертежных инструментов. Такого рода графическая информация называется цифровой (цифровая графика). Кроме того, рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Сегодня су ществуют принтеры цветной печати, дающие качество ри сунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими програм мами, или графическими пакетами.
Таким образом, в растровой графике кодирование изображения происходит путем деления изображения на маленькие точки или пиксели. Каждому пикселю присваивается код его цвета вместе. Информация о каждой такой точке содержит компьютерная видеопамять.
В создании векторной графики участвуют примитивные объекты – линия, кривая, точка, прямоугольник, треугольник, окружность. Данные элементы и их объемы описываются при помощи математических формул.
Графическая информация может быть представлена по-разному. Способы представления графической информации зависят от назначения данной информации и типа устройств, для которых она предназначена.
Виды информации по форме представления

Всего получено оценок: 141.
Всего получено оценок: 141.
Любое сообщение можно представить по-разному. Можно написать письмо, нарисовать рисунок, сделать фотографию или снять видеофильм. Информация может быть различных видов в зависимости от того, какой способ выбран для ее представления.
Виды информации по форме представления
Ежедневно люди узнают что-то новое – получают новую информацию. Информация – это знания об окружающем мире. Новые сведения можно получить: из телевизионных передач, из книг, из объяснений учителя на школьных уроках.
Человек может получить знания о любом предмете по-разному: услышать о нем рассказ, увидеть собственными глазами, потрогать и даже понюхать. Поэтому сообщение, которое мы хотим передать кому-либо, можно представить в различном выражении.
Различают следующие виды информации по форме представления:
Расскажем кратко о видах информации по форме представления.
Текстовая информация
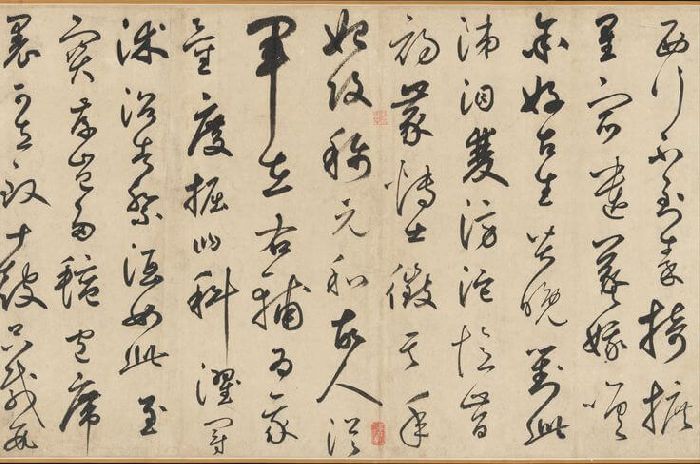
Текстовая информация – это информация, представленная в форме текстового сообщения, которое написано или напечатано. Здесь кодирование речи выполняется с помощью специальных символов – букв. Закодировать информацию, представив ее в виде текста, можно с помощью алфавитов всех существующих естественных языков, на которых общаются между собой люди.
В каждом языке свой набор букв или специальных знаков – иероглифов. Сначала тексты писали от руки, затем с изобретением книгопечатания, появились печатные тексты.
Рис. 1. Китайская каллиграфия.
Числовая информация
Числовая информация – это количественное отображение свойств объектов окружающего мира. Все характеристики объекта, которые можно представить в виде чисел: масса, высота, скорость передвижения – это числовая информация. Существуют различные системы цифр, с помощью которых выражаются количественные характеристики: арабские, римские, клинопись – система знаков в виде клиньев. В памяти компьютера данные также представляются в числовом формате – в виде двоичного кода, который представляет собой набор нулей и единиц. Большое значение числовая форма представления информации приобрела с возникновением товарно-денежных отношений.
Любой текст можно закодировать цифрами, используя специальные системы кодирования, когда каждой букве соответствует определенный набор чисел. Такой способ шифрования называется шифром простой подстановки. Здесь каждой букве ставится в соответствие ее порядковый номер в алфавите языка. Например, А – первая буква алфавита имеет номер 1, Б – 2.
Рис. 2. Двоичный код.
Графическая информация
Графическая информация — это информация, представленная в виде картин, чертежей, рисунков, фотографий. Графическая форма дала возможность хранить сведения об окружающем мире. Первые наскальные рисунки древности являются примером такого вида информации. Пещерная живопись является источником ценных сведений для множества научных дисциплин, связанных с изучением древности. На них переданы в виде картинок подробности об истории изучаемой местности.
Известно, что человек воспринимает 80 % информации с помощью органов зрения. Поэтому графическая форма представления так популярна. Как говорится, лучше один раз увидеть, чем сто раз услышать.
По мнению американских ученых, лучше всего запоминается информация, находящаяся в правом верхнем углу области печати и меньше всего схватывается информация из левого нижнего угла.
Звуковая информация
Звуковая информация — это все что можно услышать: музыка, речь человека, шум машин за окном. С древних времен песни и музыкальные произведения передавались из уст в уста, от музыканта к музыканту. Позже придумали способ кодирования музыки с помощью специальных символов – нот.
С появление звукозаписывающих устройств появилась возможность хранения и распространения звуковой информации. Теперь достаточно купить музыкальный диск любимого исполнителя или найти в Интернете понравившуюся композицию.
Видеоинформация
Видеоинформация — это информация, представленная в виде движущихся изображений – фильмов. С появлением в конце 19 века кинематографа появилась возможность сохранения «живых» картин окружающего мира. Кинематограф стал важной частью современной культуры.
Что мы узнали?
Информация – это сведения об окружающем мире, которые могут быть представлены в разном виде. В зависимости от формы представления различают текстовую, числовую, графическую, звуковую и видеоинформацию.