Что определяет местоположение ресурсов в интернете
Что определяет местоположение ресурсов в интернете
Содержание
История
URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN ) в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете. Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине. Сейчас URL применяется для обозначения адресов почти всех ресурсов Интернета. Стандарт URL закреплён в документе RFC 1738, прежняя версия была определена в RFC 1630. Сейчас URL позиционируется как часть более общей системы идентификации ресурсов URI, сам термин URL постепенно уступает место более широкому термину URI. Стандарт URL регулируется организацией IETF и её подразделениями.
Структура URL
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор ASCII‐символов (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
схема схема обращения к ресурсу; в большинстве случаев имеется в виду сетевой протокол логин имя пользователя, используемое для доступа к ресурсу пароль пароль указанного пользователя хост полностью прописанное доменное имя хоста в системе DNS или IP-адрес хоста в форме четырёх групп десятичных чисел, разделённых точками; числа — целые в интервале от 0 до 255. порт порт хоста для подключения URL-путь уточняющая информация о месте нахождения ресурса; зависит от протокола. параметры строка запроса с передаваемыми на сервер (методом GET) параметрами. Разделитель параметров — знак &.
Схемы (протоколы) URL
Общепринятые схемы (протоколы) URL включают:
Экзотические схемы URL:
Кодирование URL
Появление адресов URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
В русскоязычной Википедии ежедневно приходится видеть пример кодирования URL, поскольку русский язык использует символы кириллицы. Например, строка вида:
кодируется в URL как:
Такое преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в Юникоде (UTF-8) в последовательность из двух байтов, а затем каждый байт этой последовательности записывается в шестнадцатеричном представлении:
Иные распространённые, но недопустимые в URL символы кодируются в таком соответствии:
| ! | « | # [4] | % | & [4] | ‘ | * | , [4] | : [4] | ; [4] | [4] | > | ? [4] | [ | ] | ^ | ` | < | | | > | ||
| %21 | %22 | %23 | %25 | %26 | %27 | %2a | %2c | %3a | %3b | %3c | %3d | %3e | %3f | %5b | %5d | %5e | %60 | %7b | %7c | %7d | %20 [5] |
Поскольку такому преобразованию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами на подавляющем большинстве языков (кроме английского, итальянского, латинского) может утратить способность восприниматься людьми.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и ISOC. Эту проблему призван решить стандарт IRI (англ. International Resource Identifier ) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы IRI заменить столь широко используемые URL (и URI в целом).
Инициатива PURL
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы PURL (англ. Persistent Uniform Resource Locator ). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
Что такое URL и каким он должен быть. Как узнать URL, его структура
URL адрес — что это такое?
URL – это адрес документа или файла. Аббревиатура URL составлена из начальных букв исходного сочетания Uniform Resource Locator, что в переводе с английского языка означает понятие Единый указатель ресурсов.
Другими словами, он определяет местонахождение ресурса либо документа в сети, его сетевой локатор, ссылка на него.
URL в структуре интернет
Каждая интернет-страница расположена на собственном уникальном адресе, который пользователь может видеть в специальном поле – адресной строке браузера – он и указывает, где хранятся эти файлы в сети. И урл есть не что иное, как общепринятая стандартная форма записи этого местонахождения во Всемирной паутине.
Чтобы осуществлять взаимодействие в глобальной сети, обмениваться данными, иметь доступ к искомому URL веб-ресурса, используют протоколы – так называется свод правил и очередности действий, который позволяет устанавливать соединение устройств в Интернете.
Практически мгновенная предоставление информации посредством Всемирной паутины обеспечивается благодаря поддержке протоколами TCP/IP, ATM, MPLS и прочими.
Самым распространенным среди них является набор протоколов передачи данных TCP/IP.
В их числе наибольшей популярностью в сети пользуются:
Хостинг для сайта — выберите подходящий Вам тариф!
Пример — из каких частей состоит URL адрес и как выглядит?
Каждый URL состоит из определенной последовательности символов. Это не хаотичный набор знаков, а определенная структура, которая составляется по четкой схеме.
По задумке создателей, сетевой локатор необходимо максимально упростить, чтобы тот включал в себя небольшое число символов. Вот так может выглядеть URL:
Его составляющие в ниже представленной последовательности могут быть следующими:
Такая последовательность указывает компьютерной системе, где конкретно хранится необходимый пользователю ресурс и путь к нему.
Если на заре создания URL служил для определения пути к определенным файлам, то в настоящее время посредством ссылок обозначается расположение любого типа информации:
Например, чтобы просмотреть видео на сайте, компьютер обращается к точному адресу места хранения документа. Если файл удалятся правообладателем или URL изменяют, просмотреть данное видео пользователь не сможет.
Применение идентификатора URL дает возможность создавать комфортные, понятные для восприятия пользователя конструкции символов. Благодаря чему в этом случае исчезает необходимость использовать программные коды.
Какие символы допустимы в URL?
Вместе с тем помимо этих достоинств существуют некоторые ограничения. В URL разрешается пользоваться определенным набором знаков:
Перекодировка URL
Символы языков других алфавитов подвергаются перекодировке или применяются частично (не используются немецкая лигатура «ß» или испанская надстрочная тильда в «ñ»).
Когда возникает необходимость вписать в URL кириллицу, пробел, специальные символы типа «[», «
ИТ База знаний
Полезно
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Разве это не одно и то же?
В чем разница между URI и URL? Мы все используем много URL-адресов ежедневно. Иногда мы их набираем, иногда мы просто переходим на один URL из другого.
Для начала давайте расшифруем аббревиатуры:
Почему? Как это работает?
Вернемся в интернет:
Как вы видите – первые две сточки в вашем браузере отобразились как ссылки и по ним можно перейти, однако по третьей сточке нельзя, потому что непонятно как и куда.
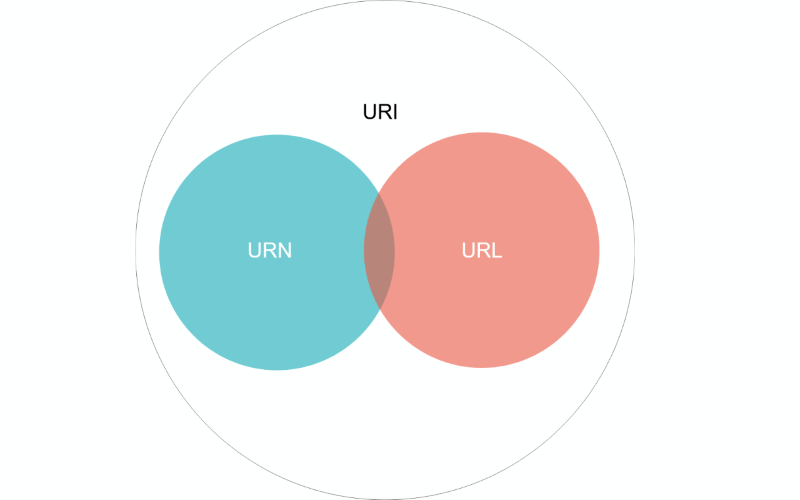
Как это можно показать наглядно:
Что такое URI?
URI обозначает Uniform Resource Identifier и по сути является последовательностью символов, которая идентифицирует какой-то ресурс. URI может содержать URL и URN.
URI содержит в себе следующие части:
Общий синтаксис URI выглядит так:
URI = scheme «:» hier-part [ «?» query ] [ «#» fragment ]
Что такое URL?
URL содержит следующую информацию:
[protocol]://www.[domain_name]:[port 80]/[path or exaction resource location]?[query]#[fragment]
Так как определить, является ли что-то URI или URL?
Что ж, если вы хотите знать, является ли это «что-то» URI или URL, вы всегда должны считать его как URI, потому что все URL являются URI.
Сравнение лицом к лицу: URI против URL
Давайте сделаем некоторое параллельное сравнение, чтобы все, что мы обсуждали до сих пор, было подкреплено, и вы никогда не запутаетесь в неправильном использовании URI и URL.
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
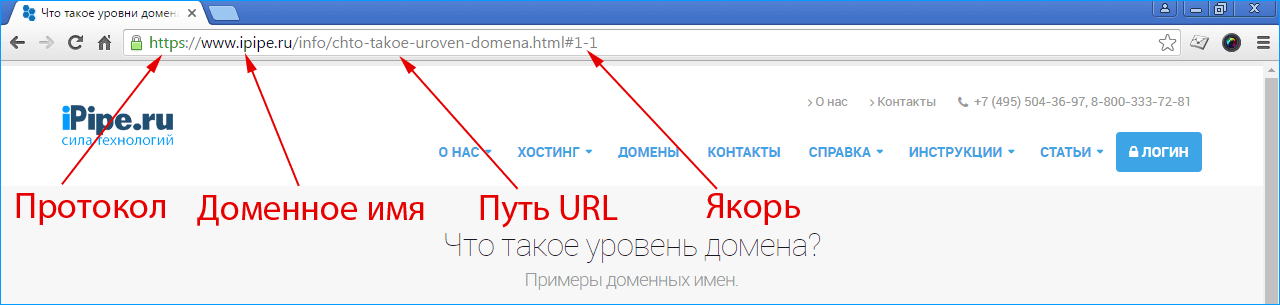
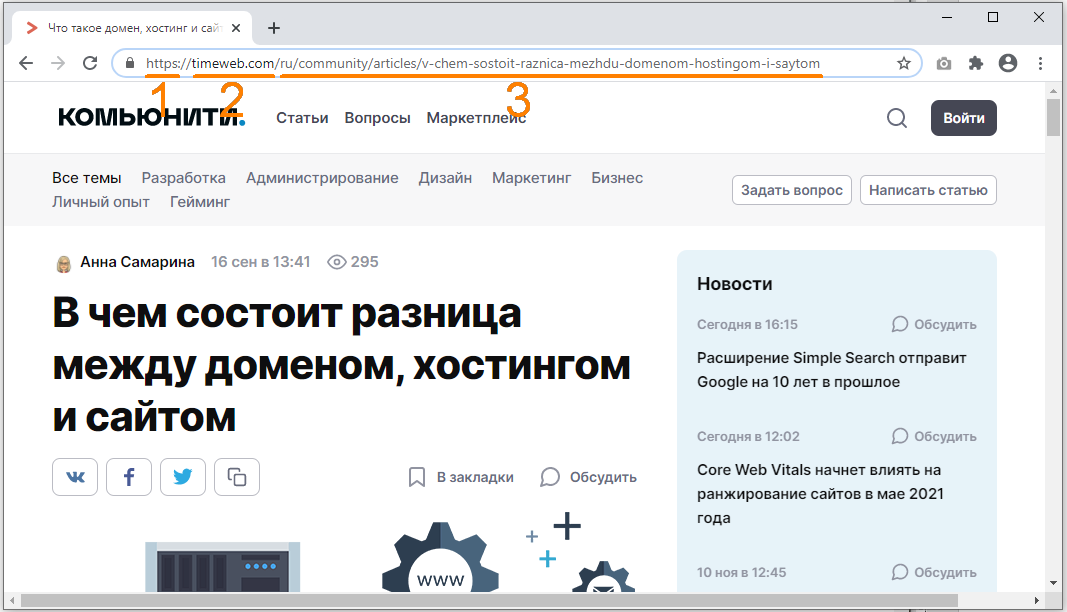
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
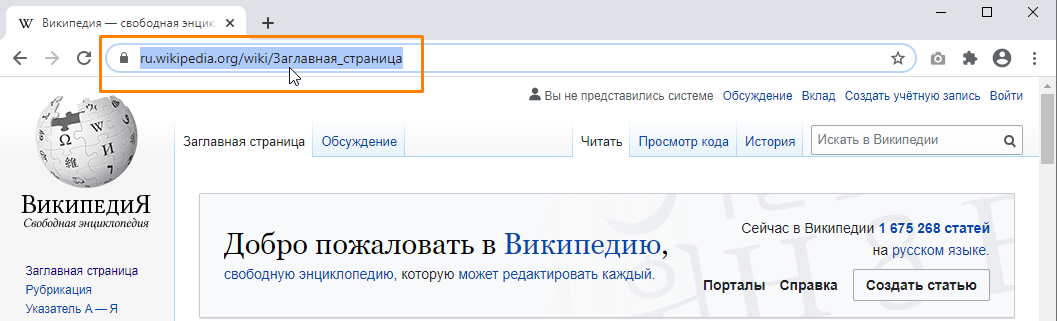
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Что такое URL-адрес?
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Введение
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активное обучение
Подробная информация
Основы: анатомия URL
Вот несколько примеров URL:
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для: