Что необходимо создать чтобы произошло видоизменение одного кадра
Создание покадровой анимации в Photoshop
Теперь попробуйте сами
1. Скачайте материалы к уроку. Вы увидите одиннадцать файлов с изображением арбуза. Не нужно открывать их по очереди. Вместо этого загрузите все файлы сразу в виде слоев: в Photoshop выберите Файл > Сценарии > Загрузить файлы в стек.
2. Откроется окно Загрузить слои. Нажмите на Обзор, чтобы выбрать изображения на компьютере и загрузить их в Photoshop. Когда в списке отобразятся все необходимые файлы, нажмите OK.
Примечание. Photoshop загружает изображения и создает отдельные слои для каждой фотографии. Этот этап может занять некоторое время.
Создание кадров из слоев
3. Теперь откройте шкалу времени. Выберите Окно > Шкала времени. Photoshop добавляет первый кадр по умолчанию на панель Шкала времени.
4. Нажмите на значок Меню в правом верхнем углу панели Шкала времени и выберите во всплывающем меню пункт Создать кадры из слоев.
5. Теперь все слои отображаются на шкале времени в обратном порядке. Чтобы исправить это, сделайте следующее: нажмите на первый кадр, и, удерживая клавишу Shift, нажмите на последний кадр. Выбрав все кадры, выберите в меню Обратный порядок кадров.
6. Для непрерывного воспроизведения анимации нажмите на значок +, чтобы дублировать слои.
7. Не отменяя выбор дублированных кадров, выберите в меню Обратный порядок кадров.
8. В кадрах с 1-го по 11-й арбуз становится меньше, а в кадрах с 12-го по 22-й — снова увеличивается. Поскольку кадры 11 и 12 совпадают, удалите дублированный кадр в середине анимации. Нажмите на 12-й кадр и выберите в меню Удалить кадр.
9. Нажмите на пробел для предварительного просмотра анимации.
Настройка синхронизации
10. Нажмите на первый кадр снизу, где указано 0 секунд и есть миниатюрная стрелка. Измените продолжительность на 0,5 секунды.
11. Выполните то же самое с 11-м кадром. Нажмите на пробел, чтобы проверить настройку: между увеличением и уменьшением арбуза анимация будет ненадолго замирать.
Предоставление доступа к проекту
12. Сохраните анимацию как видео для Instagram. Выберите Файл > Экспорт > Рендеринг видео.
13. В окне Рендеринг видео присвойте файлу имя и выберите местоположение файла.
Установите размеры 1080 x 1080. Это оптимальный размер для Instagram. Сохраните настройки по умолчанию для остальных параметров и нажмите Рендеринг.
Совет. В Instagram не предусмотрено бесконечное воспроизведение видео, поэтому если анимация короткая, то перед экспортом вы можете добавить кадры.
Вот и всё! Теперь ваша очередь. Создайте покадровую анимацию в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация уже давно превратилась в инструмент улучшения юзабилити. Она помогает взаимодействовать с интерфейсом и привлекает внимание к самому важному.
Анимация — это последовательное отображение кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Чтобы создать простой веб-баннер или презентацию, необязательно разбираться с многочисленным софтом. Для этого подойдут и встроенные средства Photoshop. Это лишь небольшая доля возможностей программы, а раскрыть их все на практике поможет курс «Photoshop с нуля до PRO».
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
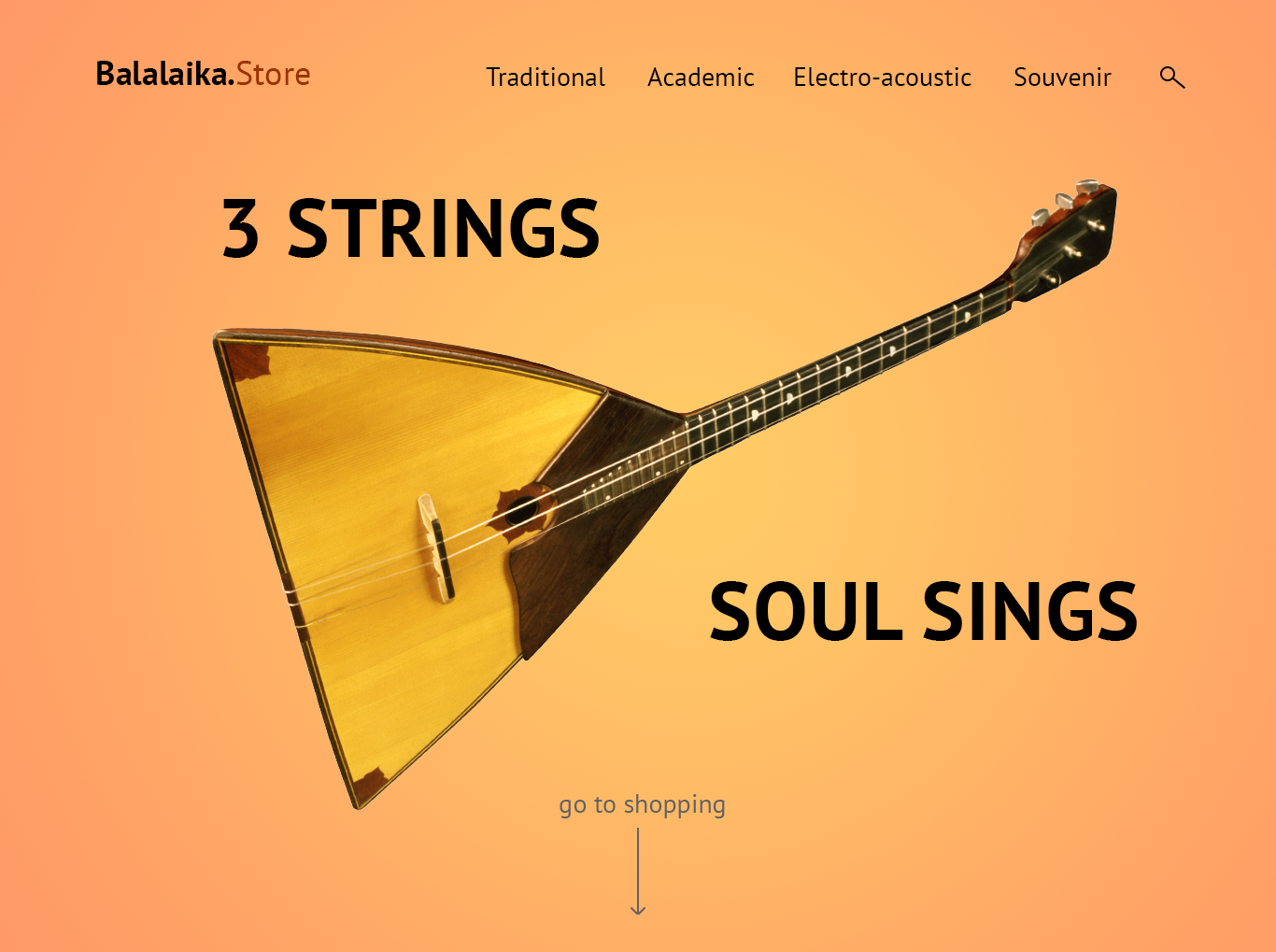
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировал.
«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
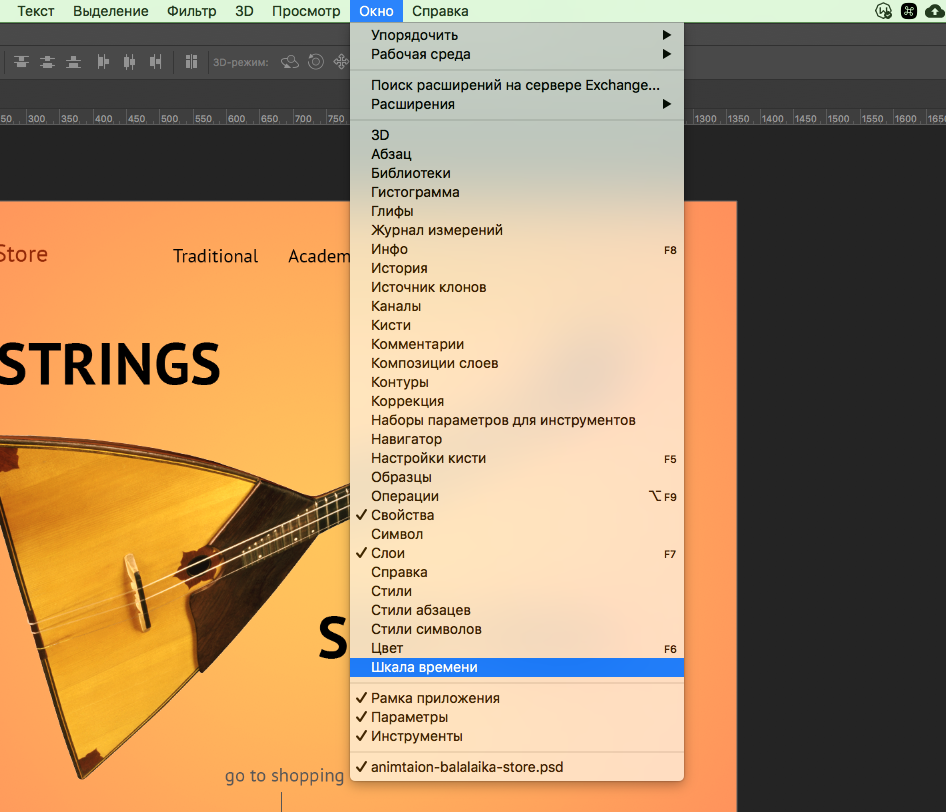
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
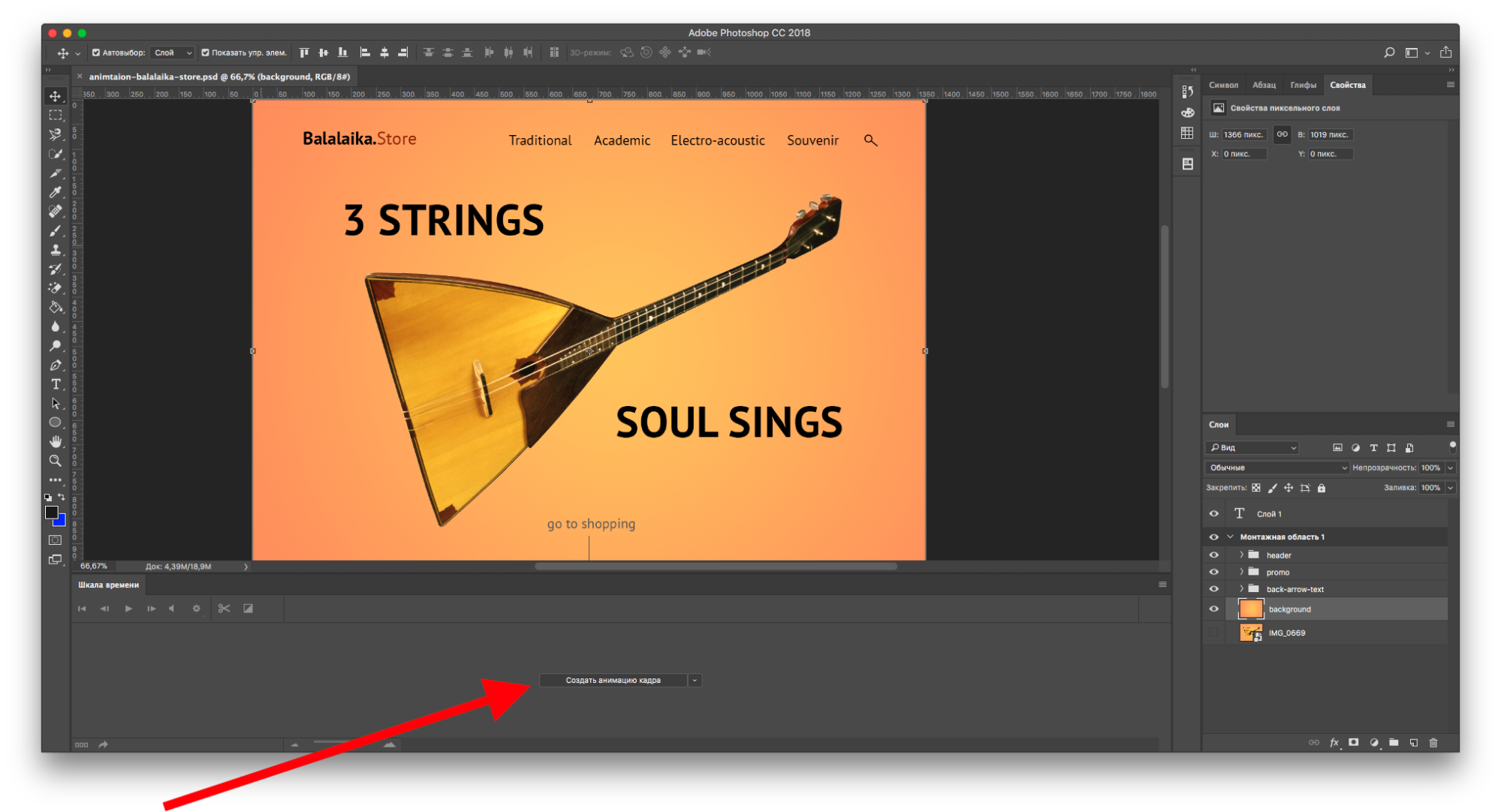
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».
Как первый кадр появится, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
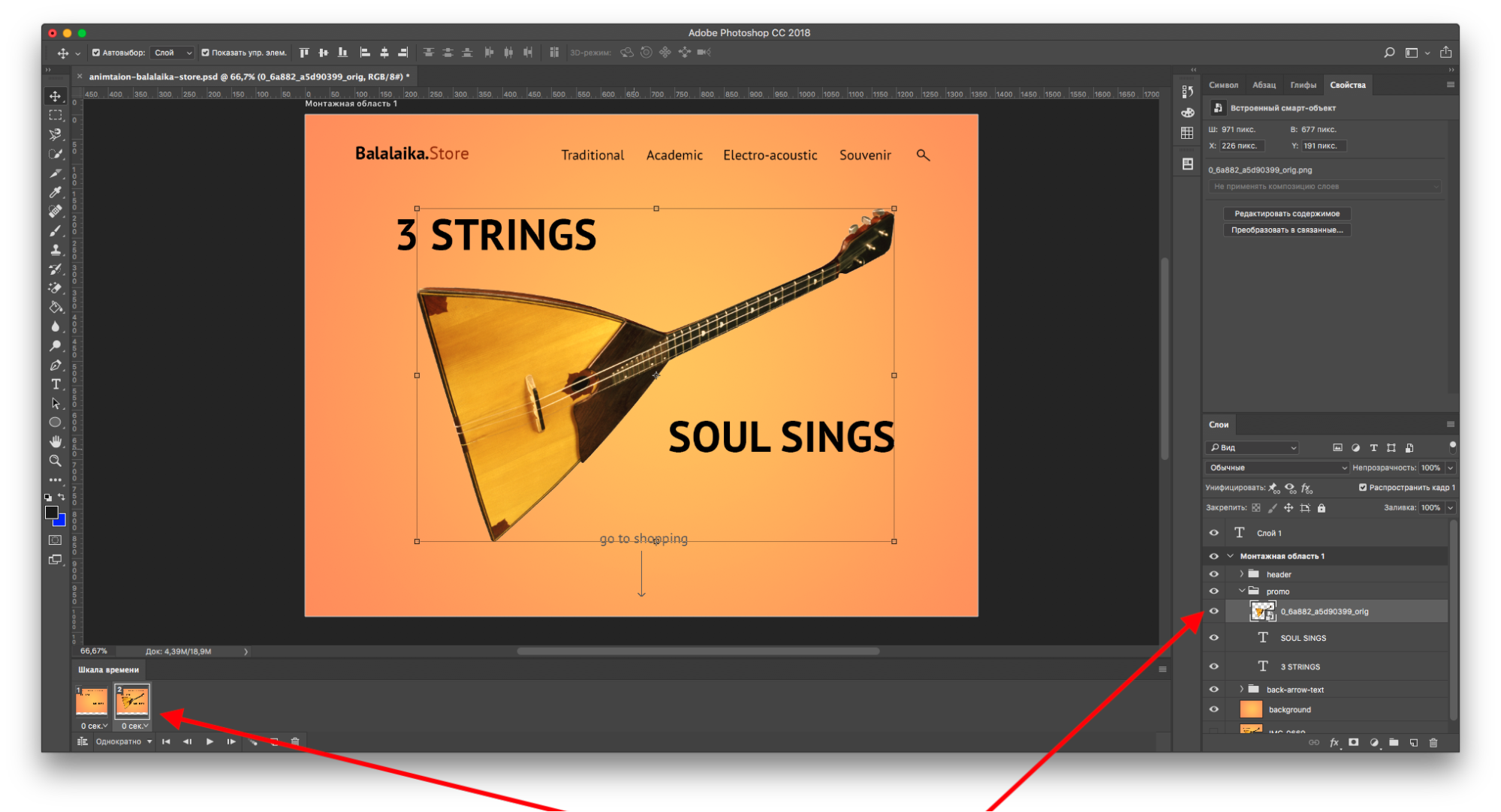
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
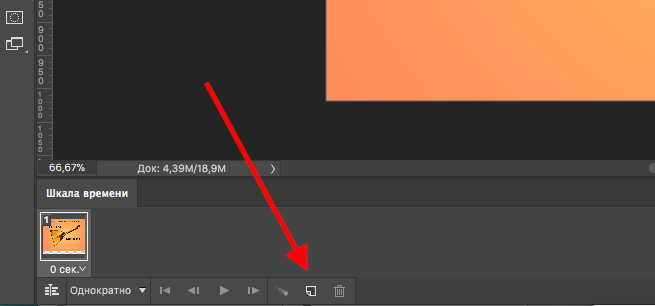
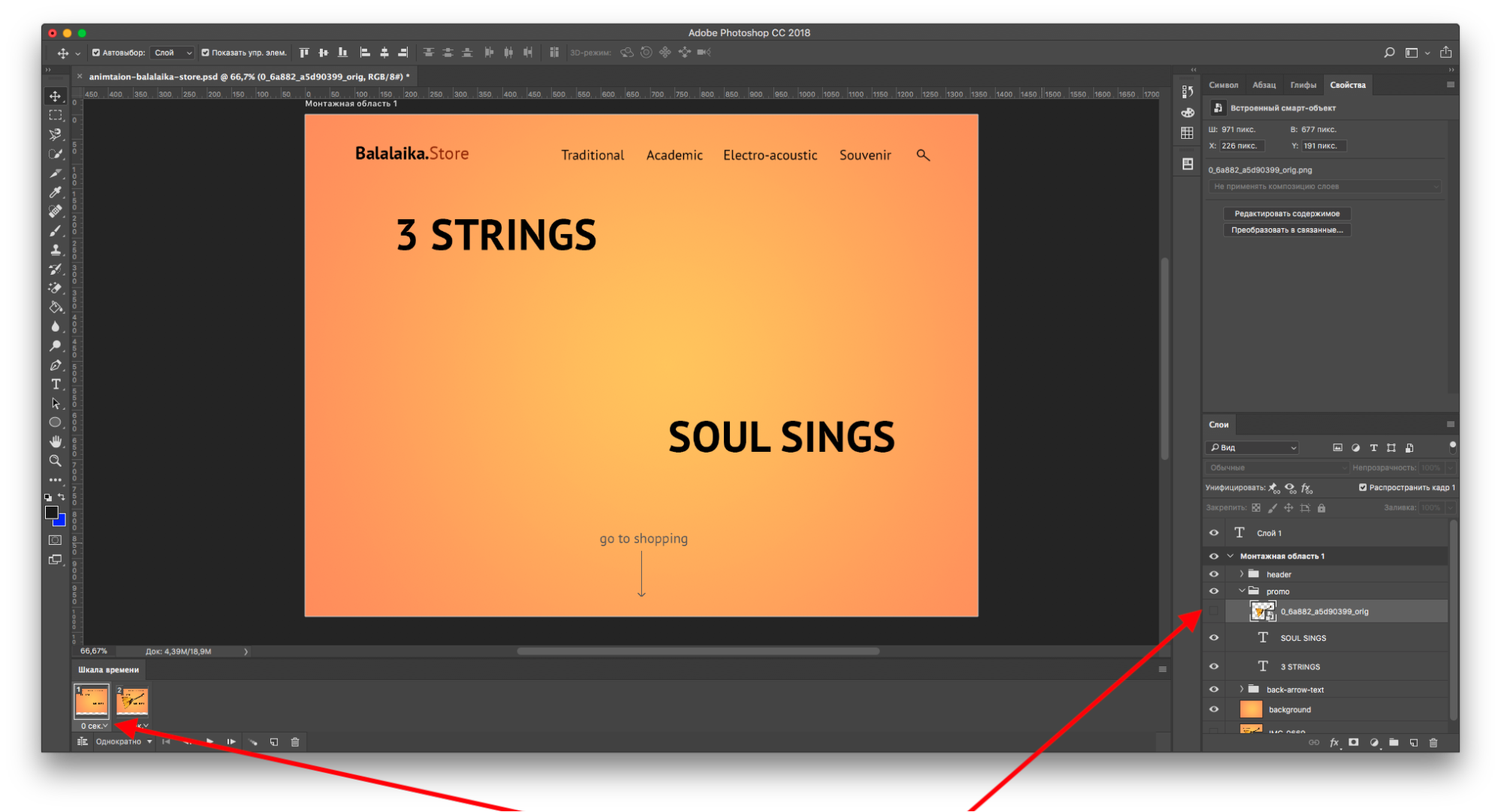
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
Рассказываем о двух простых способах создания GIF-анимации.
Большинство пользователей воспринимают Adobe Photoshop как программу, в которой редактируют изображения или рисуют статичные картинки. Но здесь можно делать и анимацию — это направление дизайна приносит хорошие деньги при том, что профессионалов в России не так много.
А если хотите шагнуть дальше Photoshop и пойти навстречу востребованной профессии, посмотрите курс «Motion Design с нуля до PRO» от Skillbox.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Покадровая анимация
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
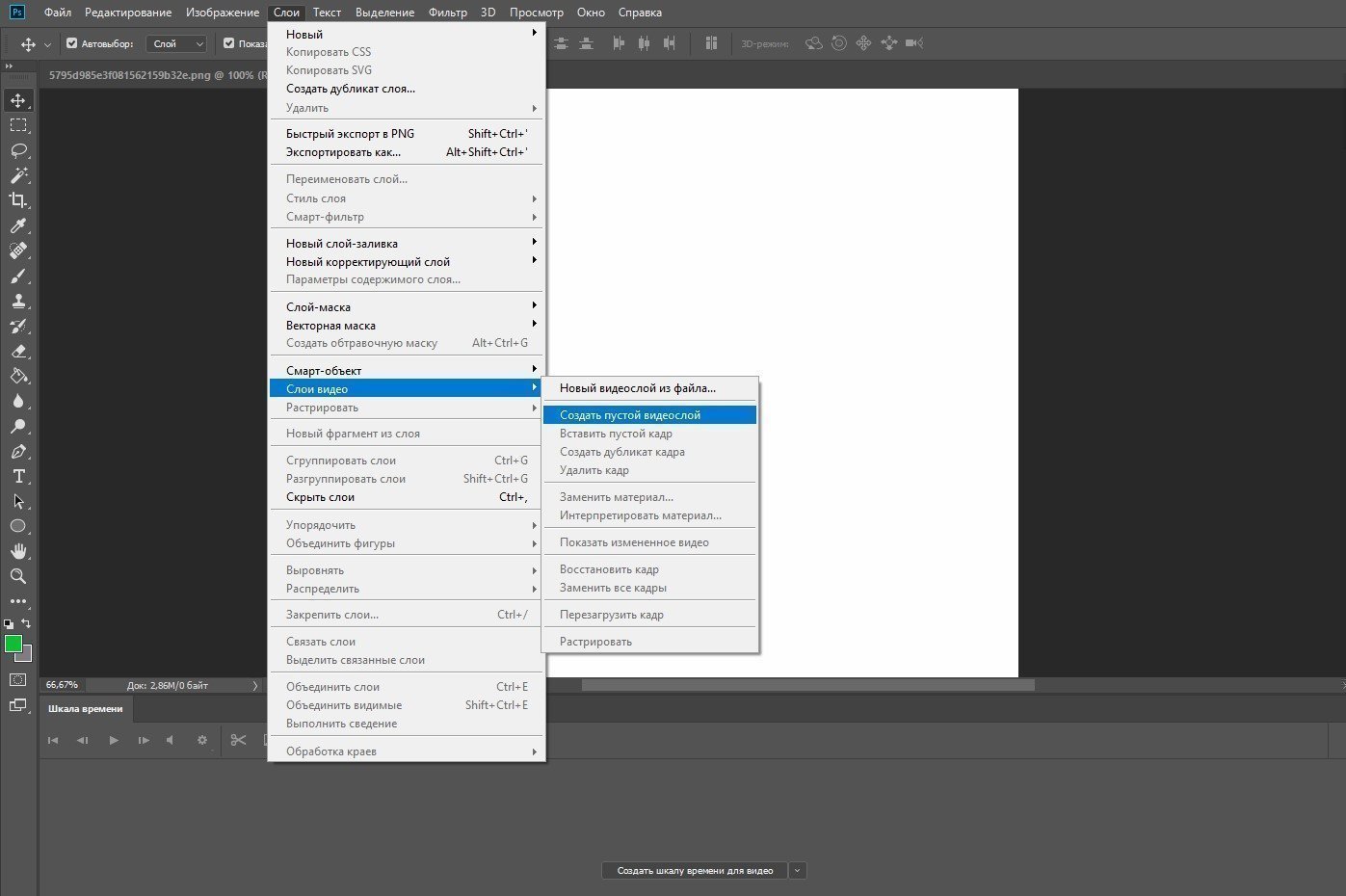
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
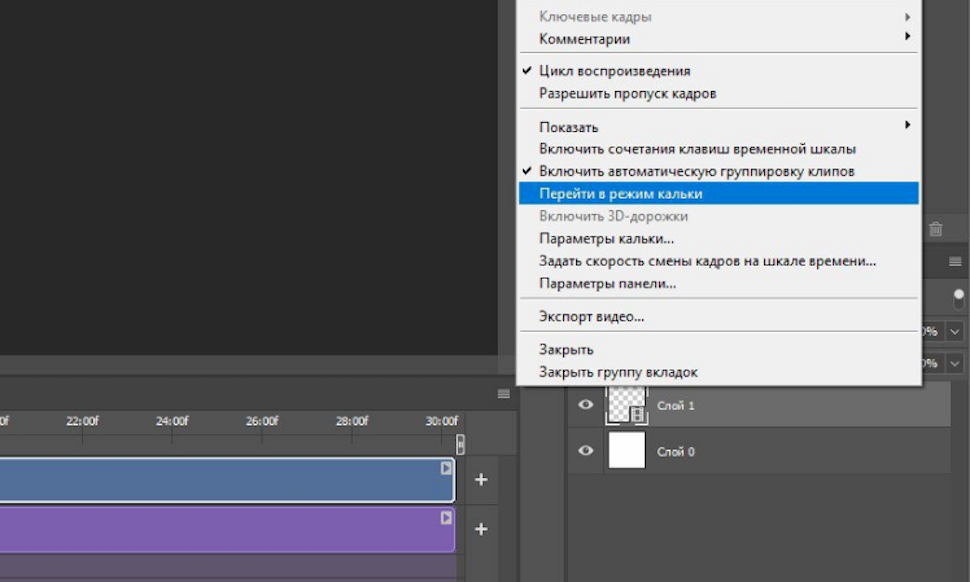
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).
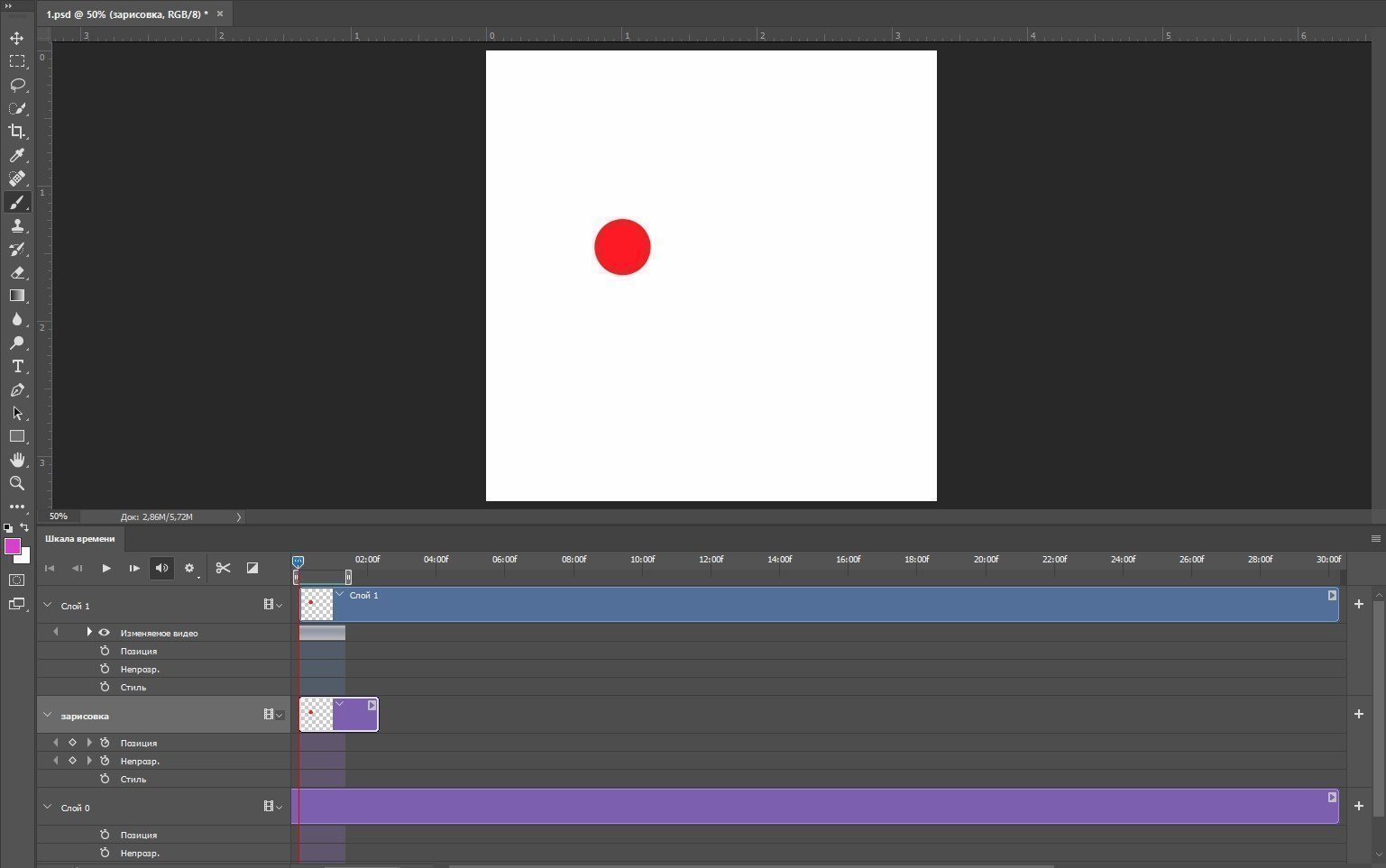
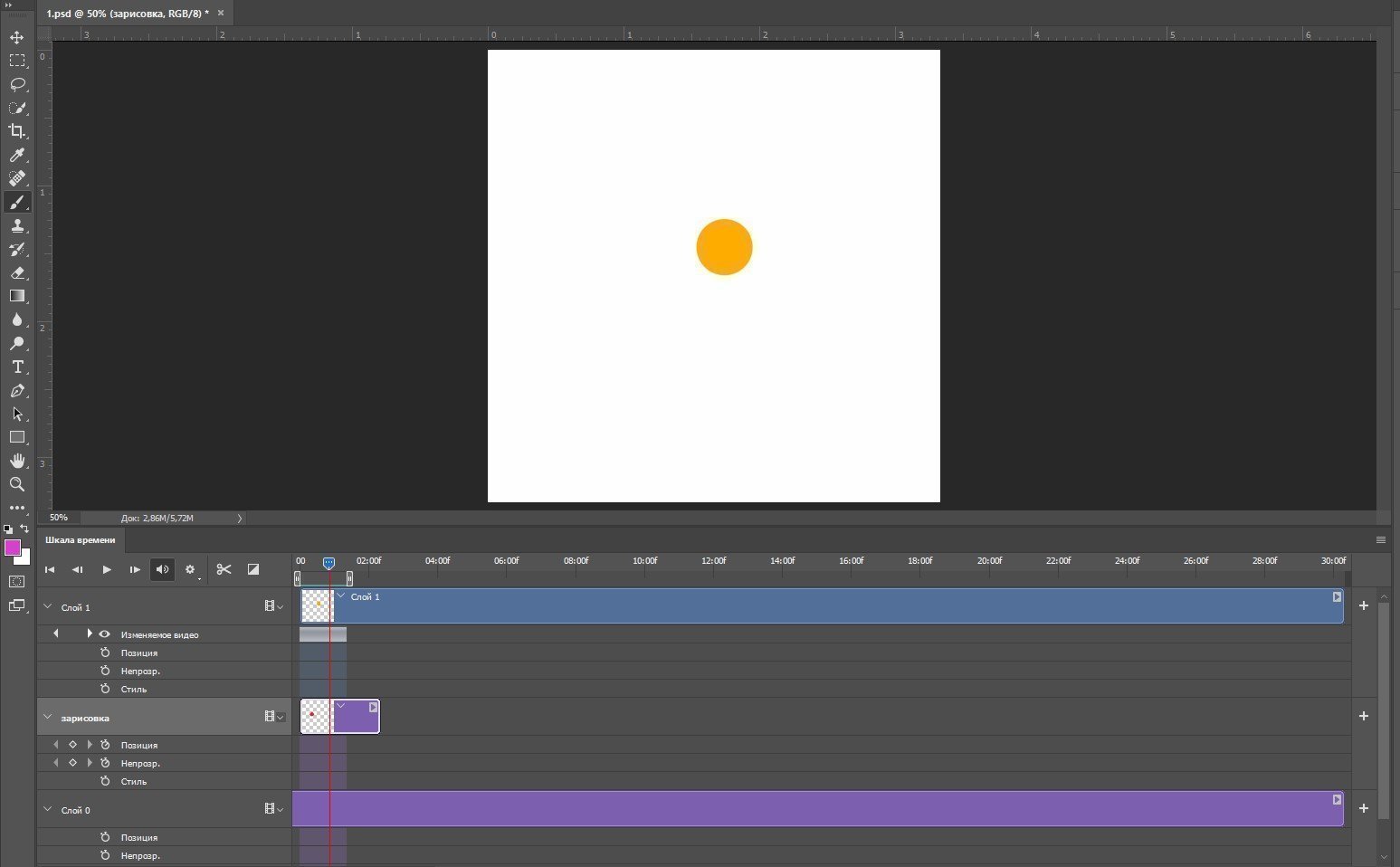
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.
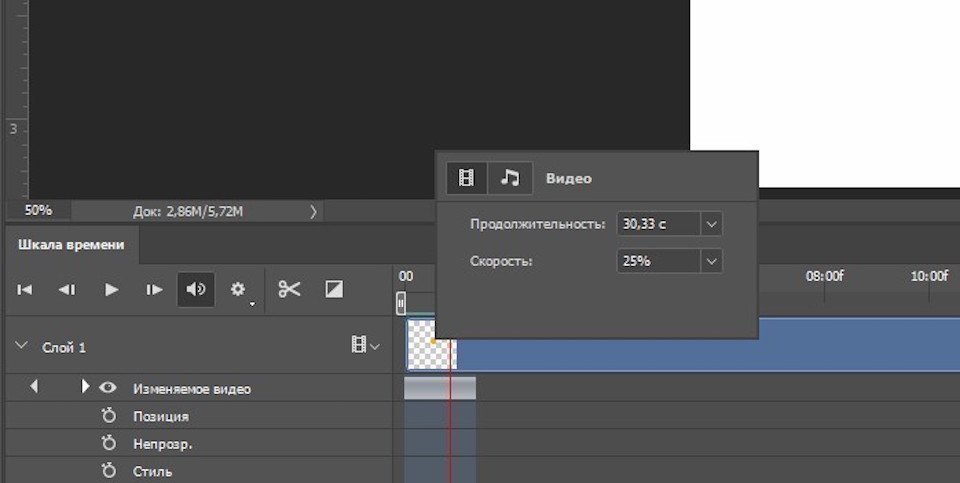
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
Анимация при помощи «Марионеточной деформации»
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
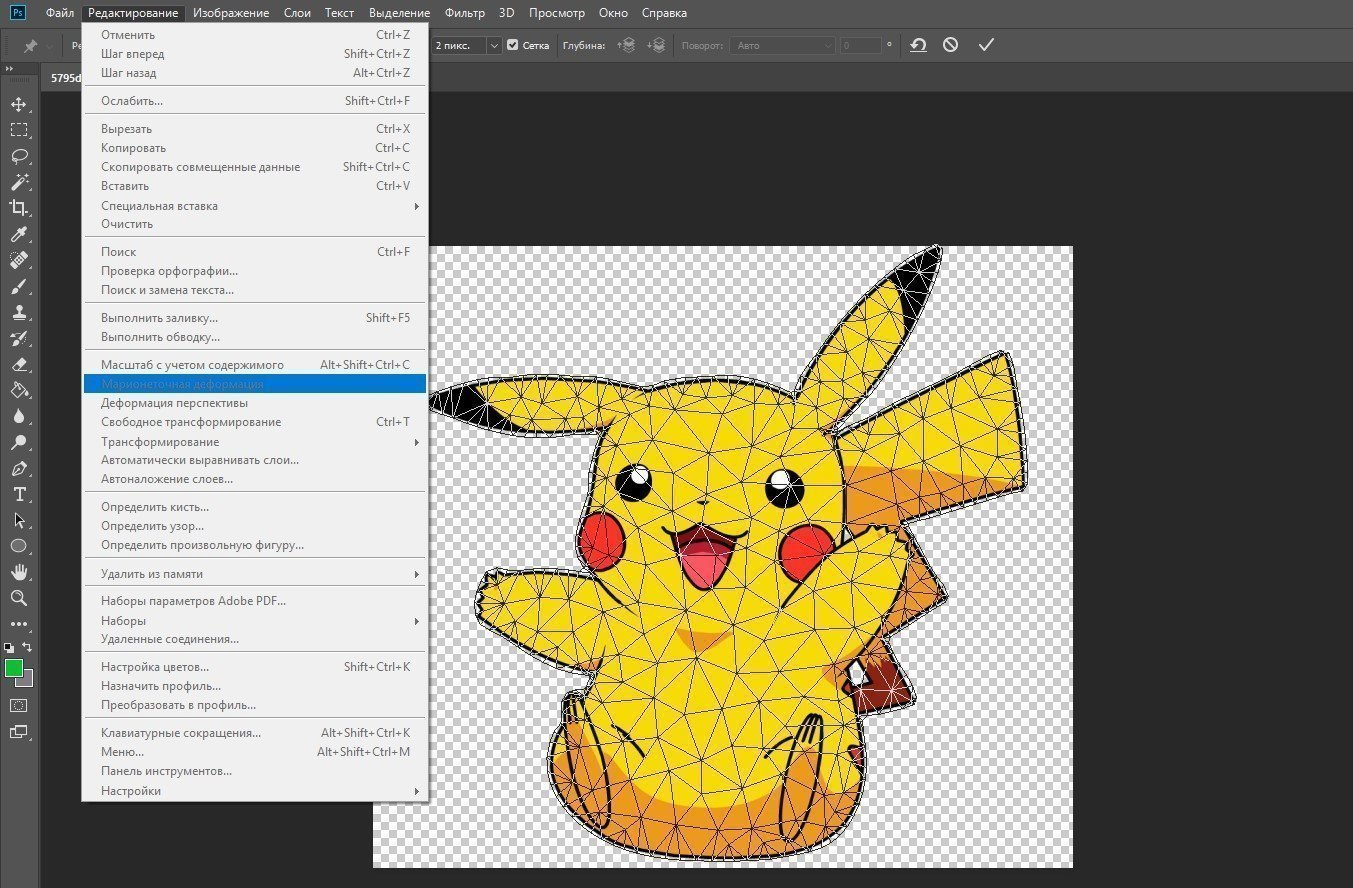
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
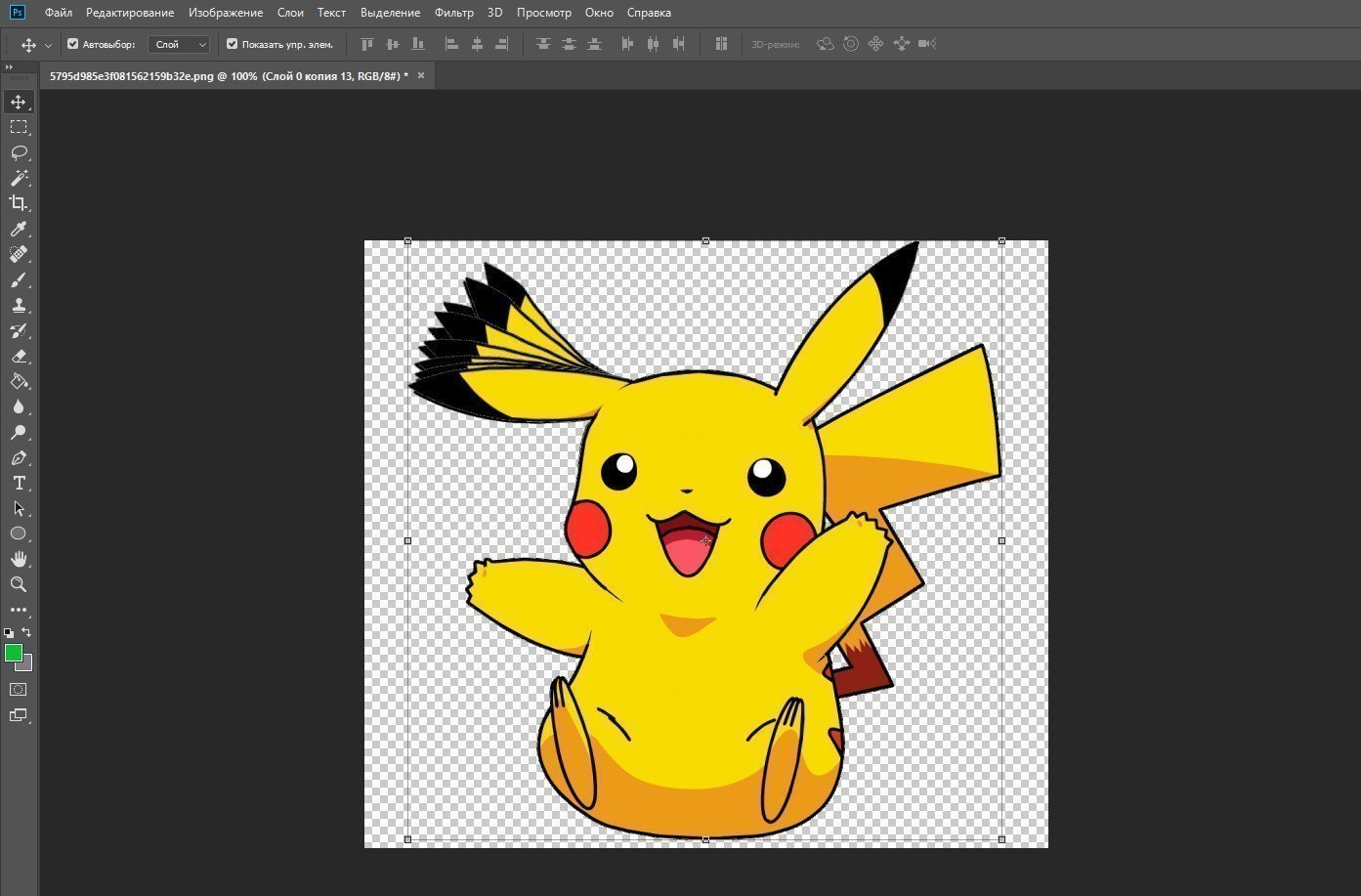
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
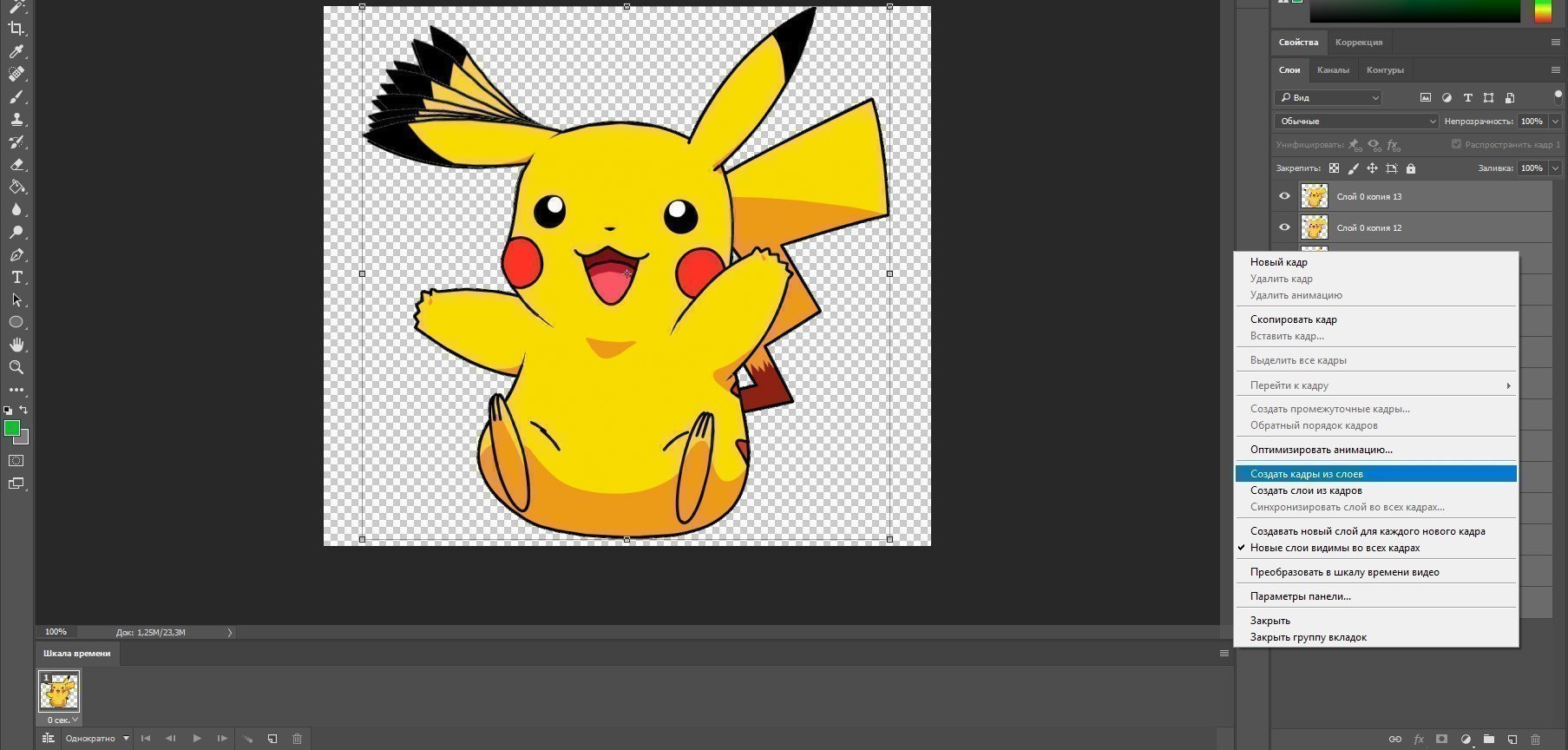
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
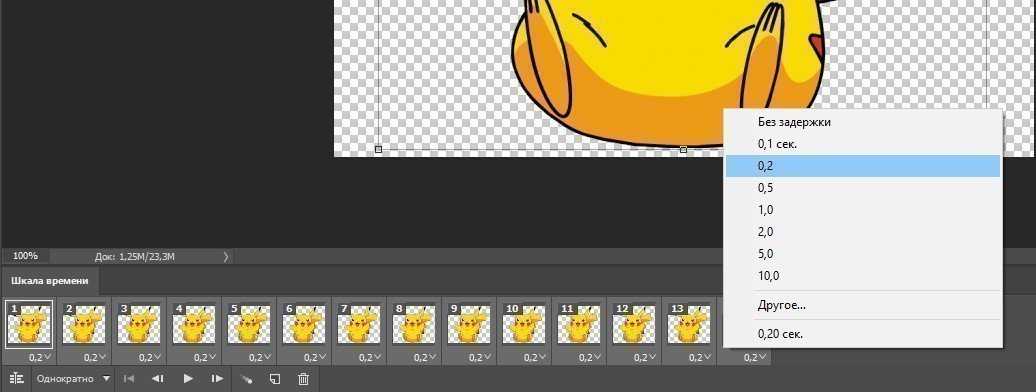
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Заключение
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.
Создание анимации по временной шкале
В версиях, предшествующих Photoshop CC, некоторые функциональные возможности, описанные в данной статье, могут быть доступны только при наличии Photoshop Extended. Photoshop CC не имеет специальной версии Extended. Все возможности Photoshop Extended доступны в Photoshop CC.
Рабочий процесс анимации временной шкалы
Чтобы анимировать содержимое слоя в режиме временной шкалы, ключевые кадры на панели «Шкала времени» устанавливаются при перемещении индикатора текущего времени к другому времени (или кадру), а затем изменяется положение, непрозрачность или стиль содержимого слоя. Последовательность кадров между двумя существующими кадрами автоматически добавляется или изменяется, равномерно меняя параметры слоя (положение, непрозрачность и стиль) между новыми кадрами, чтобы создать впечатление движения.
Например, если необходимо, чтобы слой постепенно исчезал, установите непрозрачность слоя в начальном кадре на 100 % и щелкните секундомер непрозрачности для этого слоя. Затем переместите индикатор текущего времени на время или кадр, который нужно считать конечным и установите непрозрачность того же слоя равной 0 %. Кадры между начальным и конечным будут автоматически интерполированы, и непрозрачность новых кадров будет равномерно снижена.
Кроме интерполяции кадров анимации можно также вручную создавать покадровую анимацию, рисуя в пустых видеослоях.
Для создания анимации в формате SWF используйте приложения Adobe Flash, Adobe After Effects или Adobe Illustrator.
Для создания анимации во временной шкале используется следующий общий рабочий процесс.
1. Создайте новый документ.
Задайте размер и содержимое фона. Убедитесь, что попикселные пропорции и размерности соответствуют назначению анимации. Должен быть установлен цветовой режим RGB. Если нет особых причин для изменения, оставьте разрешение 72 ppi, битовую глубину 8 бит/канал и квадратную попикселную пропорцию.
Убедитесь, что панель «Шкала времени» открыта. В случае необходимости нажмите стрелку вниз в середине панели, выберите «Создать временную шкалу для видео» в меню, а затем, нажмите кнопку слева от стрелки. Если панель «Шкала времени» находится в режиме анимации кадра, нажмите значок «Преобразовать в шкалу времени видео» в левом нижнем углу панели.
2. Задайте скорость смены кадров на шкале времени в меню панели.
Укажите длительность и частоту кадров. См. раздел Задание длительности и частоты кадров.
3. Добавьте слой.
Слои заднего плана нельзя анимировать. Если требуется анимировать содержимое, преобразуйте задний план в обычный слой или добавьте любой из следующих элементов:
Новый слой для добавления содержимого.
Новый видеослой для добавления видеосодержимого.
Новый пустой видеослой для клонирования содержимого или создания рисованной анимации.
4. Добавьте содержимое к слою.
5. Добавьте слой-маску (необязательно).
Слой-маска может использоваться для отображения части содержимого слоя. Слой-маску можно анимировать для отображения разных частей содержимого слоя в разное время. См. раздел Добавление слоев-масок.
6. Переместите индикатор текущего времени на нужное время или номер кадра, где необходимо установить первый ключевой кадр.
7. Включите установку ключевых кадров для параметра слоя.
Щелкните треугольник рядом с именем слоя. Треугольник с основанием вниз выводит список параметров слоя. Затем щелкните значок «Секундомер», чтобы установить первый ключевой кадр для параметра слоя, который необходимо анимировать. Можно устанавливать ключевые кадры одновременно для нескольких параметров.
8. Переместите индикатор текущего времени и измените параметр слоя.
Переместите индикатор текущего времени на время или кадр, где свойство слоя изменяется. Выполните одно или несколько следующих действий.
Измените положение слоя, чтобы создать впечатление движения содержимого.
Измените непрозрачность слоя, чтобы содержимое постепенно возникало или исчезало.
Измените положение слоя-маски, чтобы отобразить разные части слоя.
Включите или отключите слой-маску.
Для некоторых типов анимации, например, для изменения цвета объекта или полного изменения содержимого в кадре, необходимы дополнительные слои с новым содержимым.
При анимации фигур с помощью значка «Секундомер» для свойств «Положение векторной маски» или «Включить векторную маску» анимируется векторная маска, а не слой фигуры.
9. Добавьте дополнительные слои с содержимым и при необходимости измените их параметры.
10. Переместите или отрегулируйте полосу длительности слоя, чтобы задать время появления слоя в анимации.
11. Просмотрите анимацию.
Для воспроизведения анимации используйте элементы управления панели «Шкала времени». Затем просмотрите анимацию в браузере. Просмотреть анимацию можно также в диалоговом окне «Сохранить для Web». См. раздел Просмотр видео или анимации по шкале времени.
12. Сохраните анимацию.
Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды «Сохранить для Web» или в виде последовательности изображений или видео с помощью команды «Просмотреть видео». Вы можете также сохранить ее в формате PSD, который можно импортировать в приложение Adobe After Effects.
Использование ключевых кадров для анимации параметров слоев
Можно анимировать различные свойства слоя, например, положение, непрозрачность и стиль. Каждое изменение может происходить независимо от других изменений или одновременно с ними. Если необходимо анимировать разные объекты независимо друг от друга, рекомендуется создавать их в разных слоях.
Ниже представлены примеры анимации параметров слоя.
Положение можно анимировать, добавив ключевой кадр к свойству «Положение», затем переместив индикатор текущего времени и перетащив слой в окно документа.
Непрозрачность слоя можно анимировать, добавив ключевой кадр к свойству «Непрозрачность», затем переместив индикатор текущего времени и изменив непрозрачность слоя на панели «Слои».
Можно анимировать 3D-свойства, например позицию объекта и камеры. (Дополнительную информацию см. в разделе Создание 3D-анимаций.)
Для анимации свойств с помощью ключевых кадров необходимо установить, по крайней мере, два ключевых кадра для этого параметра. В противном случае изменения остаются в силе на время длительности слоя.
Каждый параметр слоя имеет значок «Секундомер» 
Выбор метода интерполяции
Интерполяция (которую иногда называют вставкой промежуточных кадров) описывает процесс заполнения неизвестными значениями промежутков между двумя известными значениями. В цифровом видео интерполяция обычно означает создание новых кадров между двумя ключевыми кадрами. Например, чтобы постепенно переместить графический элемент на пятьдесят пикселов влево за 15 кадров, надо установить положение этого элемента в первом и пятнадцатом кадре, а затем пометить эти кадры как ключевые. Photoshop интерполирует кадры между двумя ключевыми кадрами. Интерполяция между двумя ключевыми кадрами может использоваться для анимации движения, непрозрачности, стилей и глобального освещения.
Внешний вид ключевого кадра на панели «Шкала времени» зависит от выбранного метода интерполяции.
Линейный ключевой кадр
Равномерно изменяет анимированное свойство при переходе от одного кадра к другому. (Единственным исключением является свойство «Положение слой-маски», которое может быть либо включено, либо выключено.)
Задержка ключевого кадра
Сохраняет текущую настройку свойства. Этот метод интерполяции используется для эффектов вспышки или для внезапного появления и исчезновения слоев.
Чтобы выбрать метод интерполяции ключевого кадра, выполните следующие действия:
На панели «Шкала времени» выберите один или несколько ключевых кадров.
Студия дизайна и уроков Photoshop Светланы Васильевой
Видеооуроки, учебник и курсы онлайн
Урок 36. Анимация в PhotoShop. Часть 1. Покадровая анимация._
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Что такое анимация.
3. Часть 1. Покадровая анимация.
4. Настройка интервалов.
5. Настройка периодичности повторов.
6. Анимация стилей.
7. Оптимизация анимации.
8. Сохранение анимации.
9. Tween (Создание промежуточных кадров).
10. Открытие GIF-файлов.
11. Кнопки унификации слоев анимации.
12. Закрытие панели анимации.
13. Вопросы.
14. Домашнее задание.
Что такое анимация
Анимация – это последовательная смена изображений, в результате которой нам кажется что объект движется, изменяет форму, появляется и исчезает, а так же с ним могут происходить другие динамичные действия.
При помощи анимации в программе Photoshop можно создавать слайд-шоу из фотографий или картинок, делать аватарки, баннеры, заставки для веб-страниц, динамичные открытки и различные презентации. Следует иметь в виду, что Photoshop все-таки графический редактор, и не рассчитан на сложные анимационные процессы. В программе есть два способа создания анимации – это покадровая анимация и анимация в режиме временной шкалы. Мы последовательно рассмотрим оба вида анимации. Весь 36 урок мы посвятим изучению покадровой анимации. А в 37 уроке займемся временной шкалой. Некоторые простые задачи удобнее выполнять именно в режиме покадровой анимации. Даже если вы умеете работать с временной шкалой из других программ, все равно, я вам советую попробовать выполнить задания из этого урока. Исходя из полученных знаний вы сможете принять решение о том какой метод вы будете использовать в каждом конкретном случае.
Часть 1. Покадровая анимация
Панель Frames (Покадровая) появилась уже давно. Рассмотрим ее настройки на примере анимации рисования звездочки.
Создайте новый документ размером 800 на 800 пикселей, разрешение 72, цветовой режим RGB. Создайте новый слой, щелкнув по значку 
На панели инструментов выберите инструмент кисть 



и еще одну линию 
Чтобы открыть панель Animation (Анимация), щелкните в меню Window (Окно) по пункту Animation (Анимация). Или в меню Window (Окно) установите Workspace (Рабочая среда) на Video and Film/Video (Видео). Убедитесь, что панель находится в режиме именно покадровой анимации.
В противном случае щелкните по значку 
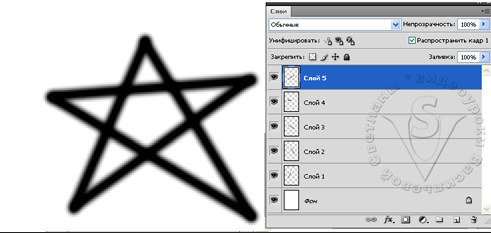
Отключите видимость всех слоев кроме фонового слоя в палитре Layers (Слои), нажав на значок 
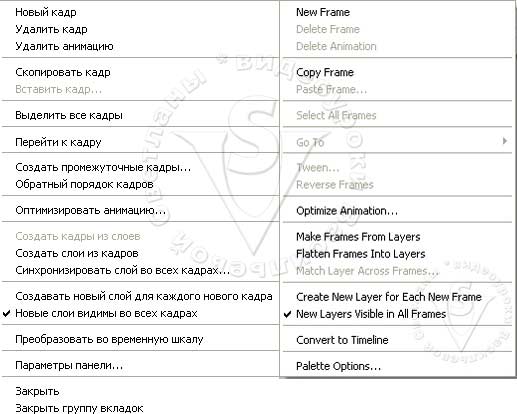
Нажмите значок 

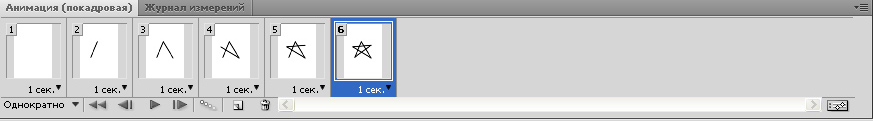
Продолжайте создавать новые кадры и включать видимость следующих слоев до тех пор, пока в последнем кадре не появится вся звездочка.










Настройка интервалов.

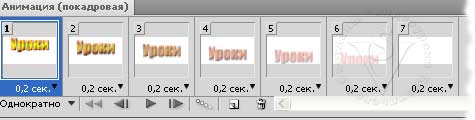
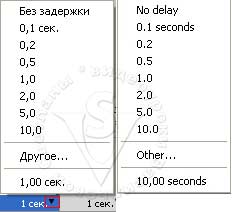
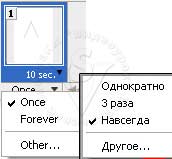
Под каждым кадром внизу написано 0 с. и стоит стрелка. Нажмите на стрелку и выберите частоту смены кадров. Выберите значение 0,5 для всех кадров (это значит, что через половину секунды произойдет смена кадров).
Настройка периодичности повторов.


Если выбрать Once (Однократно), то анимация проиграется один раз и остановится на последнем кадре.
При выборе пункта Other (Другое) можно задать другое количество повторов в пределах (от 1 до 999).
Теперь давайте проиграем созданную анимацию. Для этого нажмите кнопку Play (Запуск анимации). Если вам все нравится, переходите к следующему этапу, если нет, то подкорректируйте анимацию по своему усмотрению.
Анимация стилей.
Перейдите в панель анимации. Нажмите на значок 

На миниатюре слоя будет изображена звезда на прозрачном фоне. Назовите этот слой Звезда.
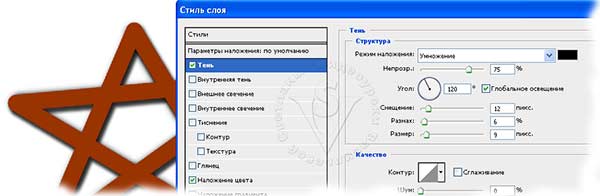
Дважды щелкните по слою для перехода в настройки стиля. Задайте тень и наложение цвета. Цвет выберите по своему желанию.

и снимите видимость слоя со звездой
в палитре Layers (Слои).
Выделите последний кадр. В палитре Layers (Слои) оставьте видимыми только слой Звезда и фоновый слой.
Скопируйте этот слой и измените настройки стиля: Поменяйте цвет, задайте тиснение или обводку. Перейдите в панель анимации. Нажмите значок 
Снова скопируйте слой и еще немного увеличьте масштаб, а также поменяйте стиль. И добавьте кадр анимации. У вас должна получиться примерно такая раскадровка:
Нажмите кнопку Play (Запуск анимации) и посмотрите на результат проделанной работы.
Оптимизация анимации.
Нажмите на значок 

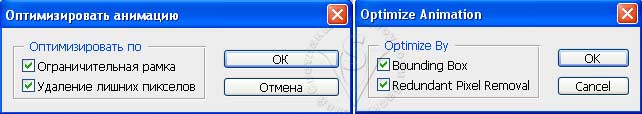
Выберите Optimize Animation…(Оптимизировать анимацию). Отметьте галочками оба пункта.
Redundant Pixel Removal (Удаление лишних пикселов). Если пиксель не изменился по сравнению с предыдущим кадром, он становится прозрачным.
Чтобы PhotoShop сохранял кадры, включающие прозрачность, выберите параметр 
Automatic (Автоматически) — текущий кадр отбрасывается, если следующий кадр содержит прозрачность слоя.,
Dispose (Располагать) — текущий кадр не виден через прозрачные участки следующего кадра.
Сохранение анимации.
Теперь пришло время сохранить анимацию. Конечно, в процессе работы нужно было сохранять файл в формате PSD, чтобы не попасть в ситуацию с внезапным отключением электроэнергии или неожиданной перезагрузкой компьютера. Но сейчас я имею в виду другое сохранение. Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды Save for Web (Сохранить для Web и устройств).
Выберите в меню File (Файл) пункт Save for Web (Сохранить для Web и устройств). Установите в настройках формат Gif. Обратите внимание на размер будущего файла. По возможности уменьшите его размер. Как это сделать мы подробно разбирали в уроке Image Size (Размер изображения). При оптимизации используйте модель редукции цвета Адаптивная, Перцепционная или Селективная, чтобы обеспечить согласованность цветов во всех кадрах. Нажмите Save (Сохранить), введите имя, путь и еще раз нажмите Save (Сохранить).
Можно сохранить анимацию в формате PSD для последующей доработки или для импорта в Adobe After Effects (программа для создания спецэффектов).
Раньше, чтобы записать анимацию мы переходили в приложение ImageReady.
В Photoshop CS2 появилась панель Анимации. Но, чтобы сохранить анимированный файл, все равно приходилось переходить в ImageReady. Для перехода служила кнопка внизу панели инструментов 
Начиная с Photoshop CS3 и выше, для записи анимации не нужны дополнительные программы. Для редактирования теперь служит панель Анимации, а для записи приспособили в меню File(Файл) пункт Save for Web (Сохранить для Web).
А также сохранить можно с помощью команды Меню File (Файл) – Export (Экспортировать) – Render Video (Просмотреть видео). Этот пример сохранения мы рассмотрим в разделе Timeline (Временная шкала).
Tween (Создание промежуточных кадров).
Рассмотрим еще один маленький пример создания покадровой анимации, в котором разберем для чего нужна кнопка 




Добавим перемещение. Выберите инструмент 

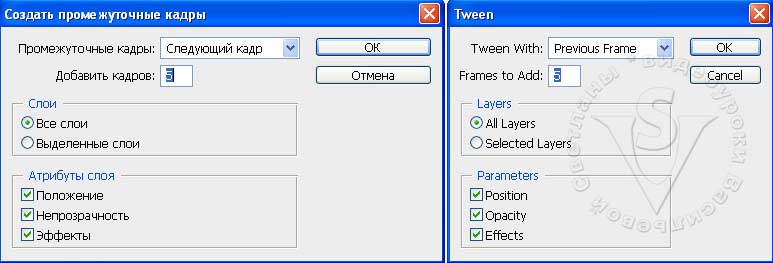
В появившемся окне можно настроить количество добавляемых кадров. Чем их больше, тем равномернее будет переход. В графе TweenWith (Промежуточные кадры) можно выбрать из списка, куда будут вставлены кадры:
Last (Последний кадр); Selection (Выделение); Previous Frame (Предыдущий кадр); First Frame (Первый кадр); Next Frame (Следующий кадр). Список меняется в зависимости от выделенного кадра.
Оставьте все настройки по умолчанию. Нажмите ОК.
Нажмите на Play (Запуск анимации). Если все устраивает, то переходите к сохранению анимации.
Открытие GIF-файлов.
В Photoshop CS3 и CS44 видео и GIF-файлы анимации не открываются через меню File (Файл) – Open (Открыть). При попытке открыть появляется окно:

В Photoshop CS5 этой проблемы нет. Файлы легко открываются обычным способом.
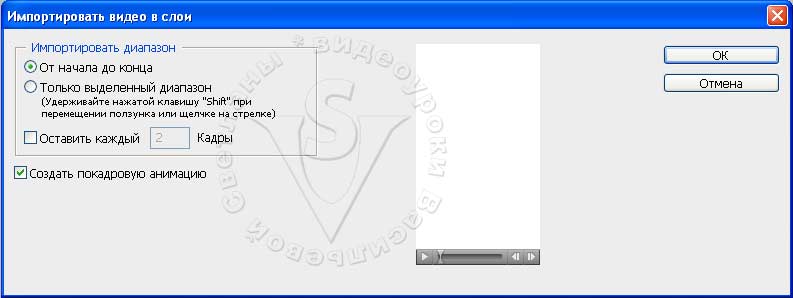
Выберите в меню File (Файл) –Import (Импортировать) — Video Frames to Layers (Кадры видео
в слои…). У Вас будет недоступен выбор GIF файлов в поле тип файла. Однако этот недочет можно легко обойти, если предварительно скопировать название файла.gif и вставить его в поле имя файла или вручную набрать наименование в этом поле. Или введите * в поле Имя файла и нажмите Load (Загрузить), тогда 

Кнопки унификации слоев анимации.
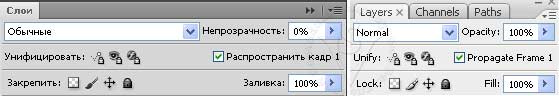
Посмотрите внимательно, как изменилась палитра Layers (Слои) при работе с покадровой анимацией. Появились кнопки позволяющие применять изменения в текущем кадре ко всем остальным кадрам. Отметьте галочкой пункт Propagate Frame 1 (Распространить кадр 1).





В палитре Layers (Слои) выберите пункт Animation Options (Параметры анимации). По умолчанию кнопки унификации слоев появляются Automatic (Автоматически) при включении покадровой панели анимации. Вы можете изменить это правило, выбрав пункт Always Show (Всегда показывать) или Always Hide (Всегда скрывать).
Закрытие панели анимации.
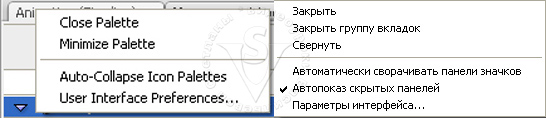
Закрыть панель анимации можно разными способами:
Вы можете свернуть или закрыть панель анимации, а также перейти в Preferences (Установки), щелкнув по User Interface Preferences (Параметры интерфейса).
Вопросы:
— Выделенный кадр будет удален.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален только для выделенного кадра анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации кроме фонового слоя.
— Выбрать первый кадр. Нажать кнопку 
В настройках в графе Tween With (Промежуточные кадры) выбрать Next Frame (Следующий кадр).
— Выбрать последний кадр. Нажать кнопку 
В настройках в графе Tween With (Промежуточные кадры) выбрать Previous Frame (Предыдущий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать First Frame (Первый кадр).
— Для преобразования в анимацию по временной шкале.
— Для уменьшения размера Gif файла за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
— Для настройки периодичности повторов анимации.
Домашнее задание:
1)Выполнить покадровую анимацию рисования звезды (по уроку).