Что называют веб сайтом
Что такое веб-сайт?
Веб-сайт состоит из страниц
Веб-сайт состоит из страниц, объединённых общим корневым URL и, как правило, общей логической структурой, темой, оформлением (дизайном) и техническим устройством. В свою очередь Всемирная паутина это не, что иное, как совокупность всех веб-сайтов. Веб-страницы представляют собой текстовые файлы, написанные на языке гипертекстовой разметки HTML или XHTML.
При просмотре веб-страницы, в специальной программе, которую называют браузером, HTML файлы загружаются на компьютер пользователя. После загрузки браузер выводит веб-страницы на экран пользователя. В качестве аппаратного средства для выхода в интернет с целью обзора содержимого веб-страниц могут использоваться различные устройства: персональный компьютер, КПК, некоторые модели игровых приставок и другие устройства, все эти устройства поддерживают стандарты языка HTML / XHTML и веб-страницы на них отображаются одинаково.
Язык HTML / XHTML даёт возможность форматировать страницы, помещать на них текст, гиперссылки, таблицы, картинки и другие объекты. Таблица стилей CSS, которую можно использовать в HTML документах даёт дополнительные возможности для создания внешнего вида веб-страниц.
JavaScript и некоторые другие скриптовые языки
На веб-страницах так же можно использовать JavaScript и некоторые другие скриптовые языки поддерживаемые браузером, да придание интерактивности веб-документу. Для связи между веб-страницами внутри сайта и связи между разными веб-сайтами Всемирной паутины используются гипертекстовые-ссылки или сокращённо гипер-ссылки. Если гипер-ссылка используется для связи страниц внутри сайта, её называют внутренней, а если она связывает разные сайты, её называют внешней.
Страницы сайта
Страницы на сайте могут быть статичными, то есть они хранятся на веб-сервере виде неизменяемых файлов, а могут быть динамическими, то есть генерироваться прямо на сервере специальной программой, которую ещё называют движок сайта. Движок сайта может предоставлять большой набор возможностей, для изменения содержимого веб-страниц, добавления новые веб-страниц и осуществления других действий по конфигурированию веб-сайта и редактированию информации на нём через веб-интерфейс администрирования, который называют системой управления сайтом или CMS.
Немного из истории развития веб-сайтов
Первый в мире сайт был создан 6 августа 1991 г. Американцем Тимом Бернерс-Ли он разместил на сайте публикацию о технологии World Wide Web. Основой технологии World Wide Web является протокол передачи данных HTTP, язык гипертекстовой разметки HTML и система адресации URL. На сайте также были описаны и другие основные принципы работы сети Интернет, такие как работа серверов, веб-браузеров и т.д. Сайт, созданный Тимом Бернерс-Ли, так же стал первым мире Интернет каталогом, т.к. на нём позже были размещены ссылки и на другие ресурсы тогдашнего Интернета.
Необходимые инструменты для работы сайта были подготовлены ещё раньше, в конце 1990 появился первый браузер, который получил название WorldWideWeb, он дополнительно включал функцию гипертекстового редактора. Тим Бернерс-Ли также подготовил первый веб-сервер на базе NeXTcube.
Сайт — что это такое и как они работают: Подробно
Сайты являются одним из самых доступных, качественных, и наилучших вариантов для получения и распространения информации. Для многих они заменили обычные журналы и телевизор, как источник новостей.
Несмотря на то, что про сайты знают все и заходят на них практически каждый день, не многие до конца понимают их определение. Закроем этот пробел и разберемся в значении данного слова.
Прошлый материал был посвящен тому, что такое домен, сегодня мы рассмотрим, что это такое веб сайт, какие они бывают, и как вообще создаются.
Что такое веб сайт
Сайт (site, веб-сайт, web site) — одна или несколько объединенных между собой веб-страниц, представляющих собой один ресурс. Располагаются во всемирной паутине и доступны для просмотра с браузера по определенному URL адресу. В переводе с английского — Web Site означает — место в паутине. Работают сайты по протоколу HTTP стека TCP/IP.
Сайты создаются/пишутся на специальных языках программирования и посмотреть их можно с помощью специальных программ — браузеров. Принадлежать они могут, как физическим, так и юридическим лицам. У сайта может быть свое название, которое может отличаться от его доменного имени в сети. Доменное имя по большей части — это лишь адреса ресурса в сети.
Именно из веб-сайтов состоит всемирная паутина и ради них она в принципе и задумывалась. Чтобы сделать доступ к информации более наглядным, доступным и самое главное удобным.
На данный момент в интернете существуют миллиарды различных сайтов, на одном из них вы сейчас и читаете данный материал.
Немного истории
6 августа 1 991 года появился первый в мире сайт — info.cern.ch. Произошло это одновременно с появлением всемирной паутины. Сделал его ее создатель — Тим Бернс-Ли. На нем была информация о World Wide Web, принципы ее работы, информация о протоколе передачи данных — HTTP, языке гипертекстовой разметки и системе адресации URI. Такой F.A.Q. — что и как работает.
На нем в дальнейшем выкладывались ссылки на другие веб-сайты, т.е. он стал выступать в ролики каталога.
Создавать Тим Бернс-Ли всемирную паутину начал еще в 1 988 году, в 1 990 он уже сделал первый браузер для просмотра сайтов, в котором кроме прочего был встроен и простой редактор для их создания.
Структура сайта — из чего он состоит
Рассмотрим основное, как можно охарактеризовать веб-сайт, его обязательные атрибуты.
Что такое веб страница
Веб страница — это документ, созданный в формате гипертекста, размещенный на сервере и доступный для просмотра при помощи специальной программы — браузера. Именно веб-страницы, объединенные между собой и составляют любой сайт в интернете.
Создаются веб-страницы в специальных редакторах кода, и в основном представляют из себя код в формате HTML со стилями в формате CSS, которые делают оформление.
Созданные страницы загружаются на сервер во всемирной паутине, к ним привязывается определенный домен, чтобы их можно было легко найти. Например, домен у этого ресурса — anisim.org.
Структура у вебсайтов может быть самая разная, все зависит от их разработчика, как и наполнение. По виду деятельности они тоже отличаются. Подробнее об этом читайте ниже.
Виды сайтов
Тематику своего ресурса в сети интернет выбирает его создатель, то, чем он хочет заниматься. А тематик у нас много, и они могут кардинально отличаться друг от друга. Я выделил самые распространенные тематики, которые можно встретить чаще всего.
Информационный — ресурсы различной тематики, к примеру, о науке или образовательные порталы, по типу того, на котором вы сейчас находитесь.
Новостной — ресурсы, посвященные новостям, на данный момент практически полностью вытеснили новостные печатные издания.
Блог — ресурсы, где автор высказывает свое личное мнение по различным темам.
Сервис — по сути те же утилиты, только расположенные во всемирной паутине, но также решающие задачи, только уже через браузер. Например, онлайн калькулятора и т.д.
Игровой — порталы, посвященные играм
Журналы — онлайн дневники, похожи на блоги.
Одностраничник — одностраничник в простонародье, чаще всего простая визитка или реклама определенного товара/ов/
Визитка — рекламная страничка об организации или одном человеке. В большинстве своем не более 10 страниц.
Интернет-магазин — ресурсы по продаже, какой-либо продукции. Бывают большими площадками, так и с небольшим ассортиментом
И многие другие — их очень много, все чем бы вы не захотели заниматься — обо всем можно сделать вебсайт и занять свою нишу.
В заключение
Теперь вы знаете определение вебсайтов. Каждый день мы проводим довольно много времени в интернете и впитываем новую информацию. И, хорошие ресурсы этому только способствуют. Приятного и быстрого вам серфинга в сети.
Что такое web-страница и web-сайт: какие виды существуют и как их создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.
Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
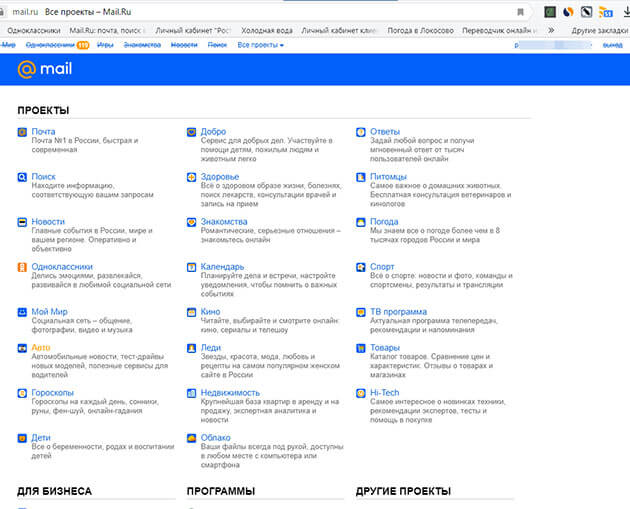
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»
Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
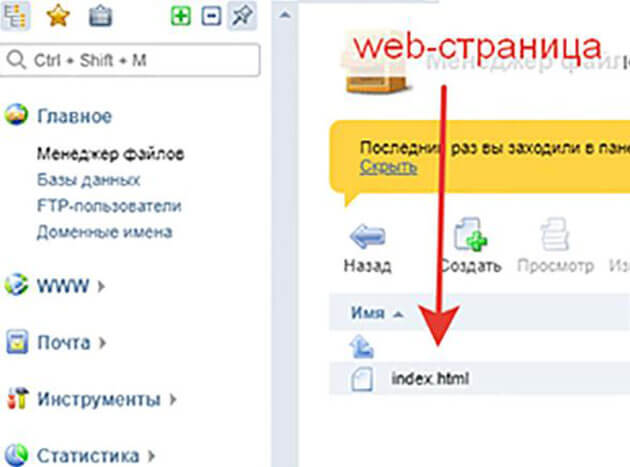
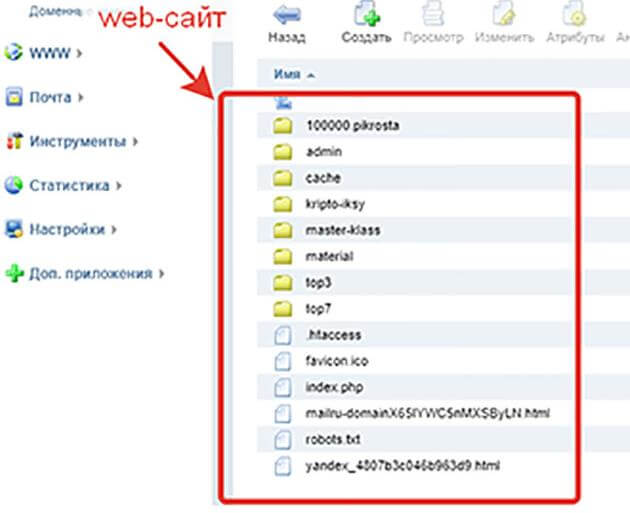
А вот так они выглядят уже загруженные страница и сайт.
Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
Сайты по доступности можно разделить на следующие виды:
По расположению делятся так:
По предоставлению информации сайты можно разделить на два вида:
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.
2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».
Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
Видео-сайты
Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google
Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.
Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
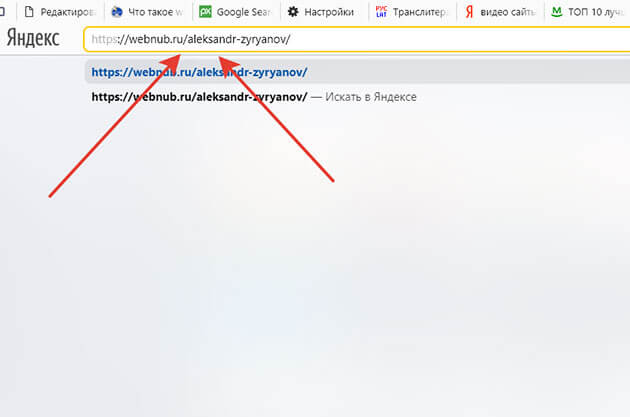
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.
Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/ob-avtore/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.