Что находится на главной странице обзор
Что находится на главной странице обзор
Прежде, чем переходить к описанию типов, ознакомимся с какими компонентами работает конструктор главной страницы.
Баннеры
В решении имеется 7 видов баннеров, отображаемых на главной странице:
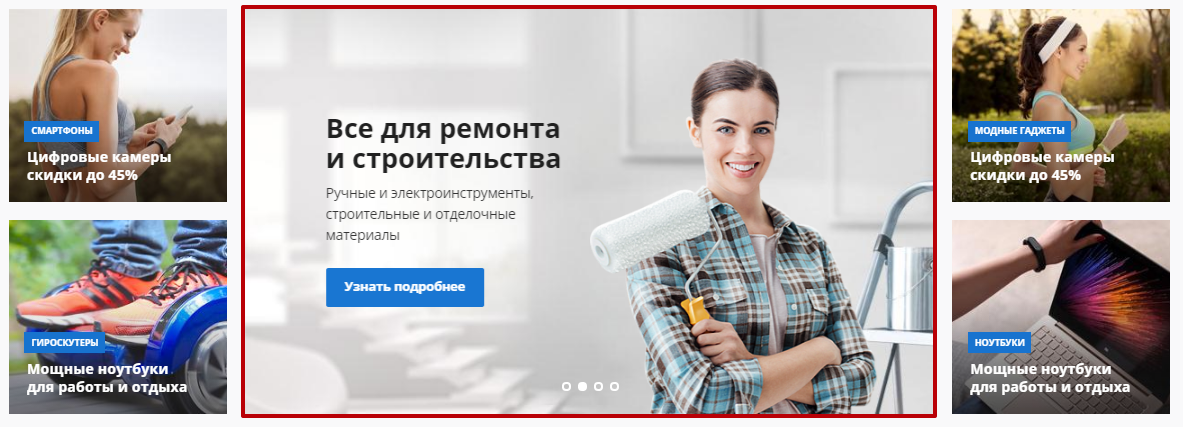
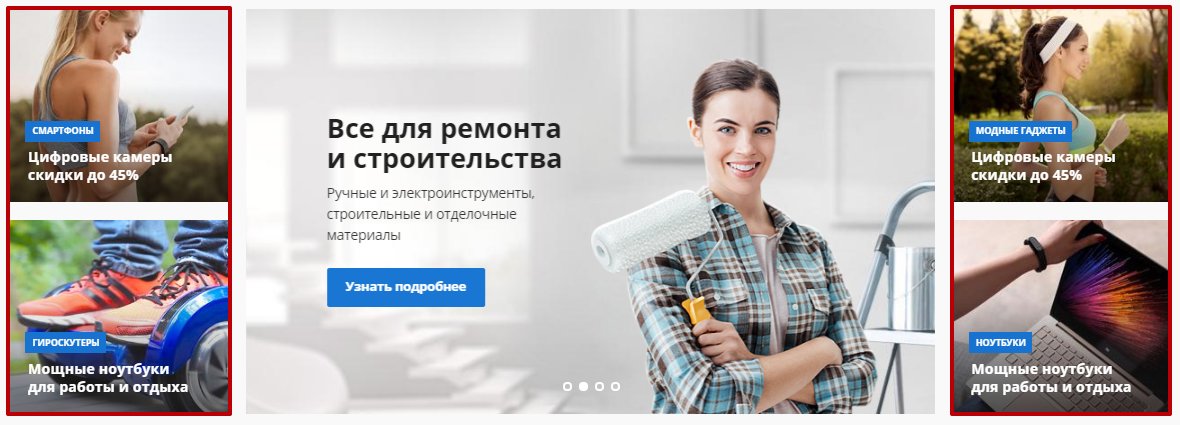
Основные баннеры – показываются в области, расположенной в верхней части страницы. Они входят в число элементов, которые пользователь видит первыми при визите на сайт. Основные баннеры могут оформляться по бокам четырьмя баннерами меньшего размера или занимать всю ширину контентной области. Переключение изображений в блоке основных баннеров осуществляется при помощи встроенного слайдера.
2. Верхние баннеры – элементы, доступные при выборе типа главной страницы №1. Располагаются по бокам от основного баннера.
3. Баннеры в виде тизеров – отключаемый блок, который располагается под основным баннером в типе страницы №3. Изображение помещается в круглую рамку, а справа от него размещается краткое описание.
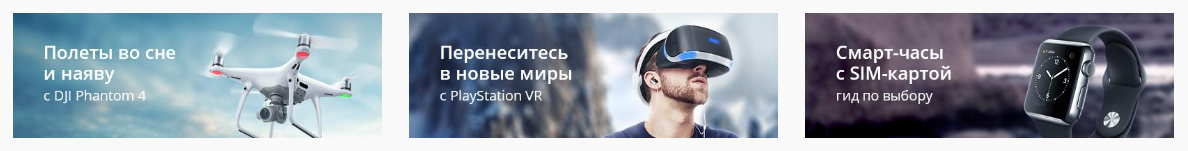
4. Маленькие баннеры – плавающие баннеры фиксированного размера. Могут находиться в начале страницы под основным баннером или в середине. Блок доступен в типах №1 и №2.
5. Плавающие баннеры – блок, состоящий из плитки баннеров разного размера. С их помощью вы можете по-особенному выделить некоторые разделы сайта, товары или услуги. Область доступна только в типе страницы №3, располагается под основными баннерами и блоком с тизерами.
6. Баннер внизу (или широкий баннер) – занимает всю ширину контентной области. Расположен в нижней части страницы. Отключен по умолчанию в типах №3 и №4.
7. Внутренние баннеры – отображаются слева от контентной области под боковым меню, располагаются вертикально. Активируются при выборе типов страниц №3 и №4.
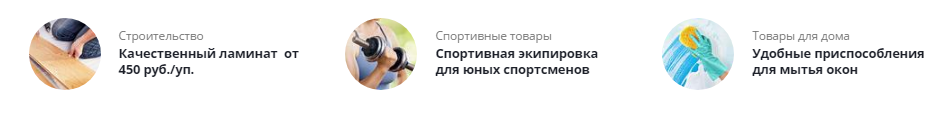
Тизеры
Тизеры преимуществ могут размещаться под основным баннером или в середине страницы. Состоят из изображений и небольшого текстового описания преимуществ вашей компании перед конкурентами. Также они могут содержать ссылки на страницы, подробно раскрывающую тезис тизера.
Блок отсутствует в типе главной страницы №2.
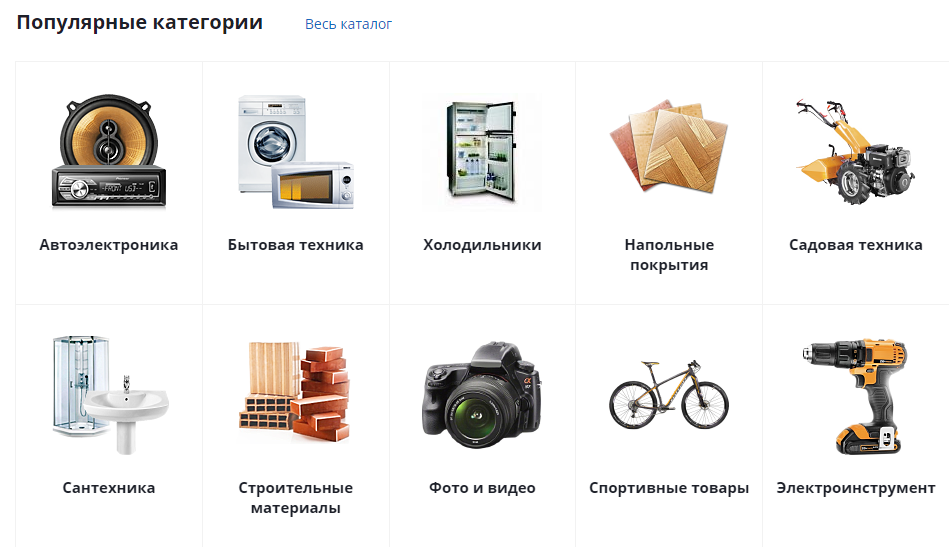
Блок популярных категорий
Блок «Популярных категорий» – элемент главной страницы, благодаря которому посетители могут быстро перейти к самым посещаемым разделам каталога.
Ограничения на количество разделов в блоке нет. Выводятся все разделы, у которых задано свойство «Популярная категория». Рекомендуем выводить до 10 элементов.
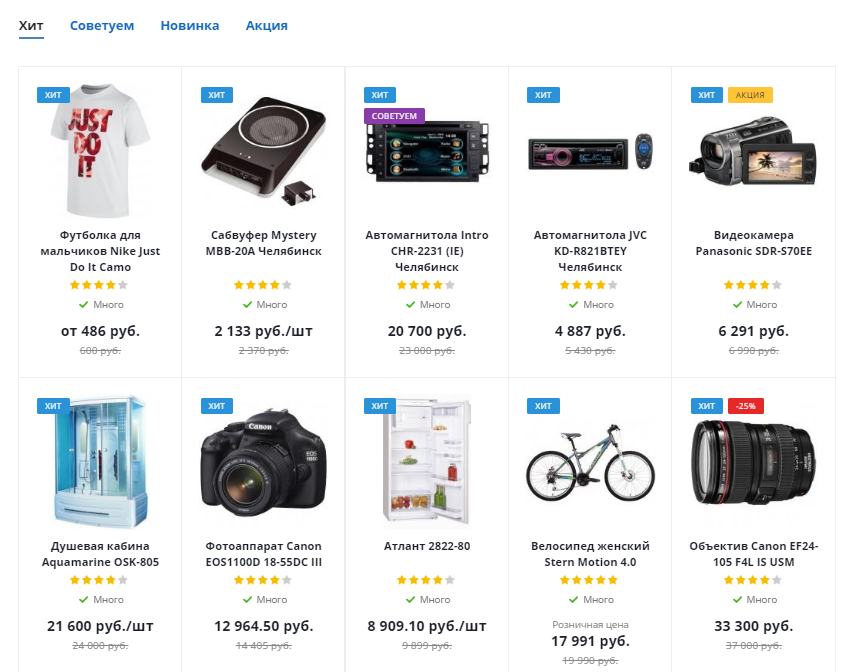
Блок «Хит», «Советуем», «Новинка», «Акция»
Для продвижения рекомендаций и специальных предложений предусмотрен отдельный блок. Он входит в состав главной страницы всех 4х типов. Здесь отображаются товары с соответствующими метками в карточках.
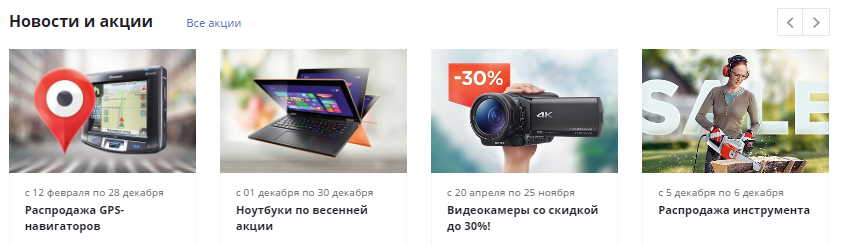
Новости и акции
Так же, как блок рекомендаций доступен во всех 4х типах. Помогает знакомить пользователей с последними новостями из раздела «Акции». Предоставляет информацию о новинках, интересных предложениях, новых скидках и т.д.
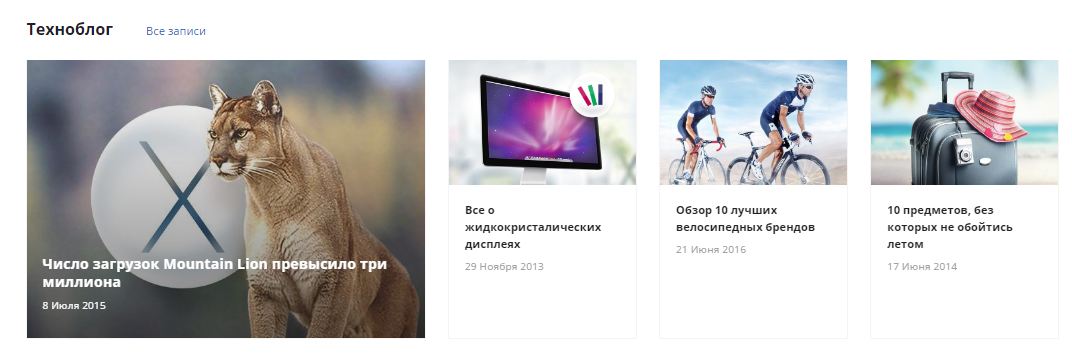
Блок выводит на главной странице последние записи из вашего блога. Вы можете заинтересовать посетителей товарами, прорекламированными в формате статьи или красочно оформленного обзора.
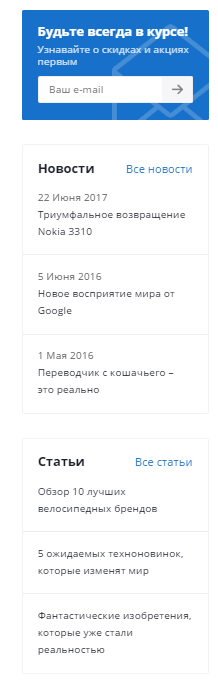
Подписка, новости и статьи
Этот блок входит в состав бокового меню сайта и активируется на главной странице в типах №3 и №4. Боковое меню помимо навигации по каталогу может содержать форму обратной связи для подписки на рассылки от вашей компании/магазина, а также последние новости из раздела «Компания» и статьи из блога. Подробнее в главе «Обзор общих настроек в виджете».
Данный элемент в составе главной страницы заменяет элемент «Блог».
Блок «О компании»
Блок размещается внизу страницы. Здесь вы можете поприветствовать посетителя на своем сайте и рассказать немного о своей компании или магазине.
Блок производителей
В данной области по умолчанию отображается 8 логотипов производителей, чьи товары вы представляете на своем сайте. Вы можете увеличить или уменьшить их количество. О том, как это сделать читайте в уроке «Настройка заголовков и количества элементов в блоках». В зависимости от выбранного в виджете внешнего вида, блок может содержать ссылку на полный перечень брендов.
Новый интерфейс Google Ads: детальный обзор
Обновленный интерфейс Google Ads начал появляться в аккаунтах рекламодателей в 2017 году. В настоящий момент он доступен всем пользователям. А к концу 2018 года Google планирует отключить поддержку старой версии интерфейса. Эта статья поможет вам быстрее и легче совершить переход и адаптироваться к новому функционалу, который вы найдете внутри аккаунта новой версии Ads.
Чтобы было удобнее во всем разобраться, я предлагаю вам открыть свой аккаунт и переходить по вкладкам так, как будет показано на скриншотах ниже. Уверен, вы оцените удобство нового интерфейса и полюбите его.
Главная страница аккаунта
По умолчанию главной страницей является вкладка «Обзор». На ней собраны различные дашборды, которые вы можете настраивать под себя. Это очень удобно для рекламодателей, которые оценивают эффективность кампаний внутри интерфейса Ads.
Все столбцы в дашбордах можно изменять. Соответственно, вы сразу получаете наглядные отчеты по основным показателям.
Навигация
В новом интерфейсе Google Ads основное меню стало вертикальным. Первый вертикальный блок слева — панель навигации. Там расположены все сущности аккаунта согласно его структуре или иерархии.
Панель навигации может отображать все кампании или группы кампаний, если вы их создавали. Для фильтрации содержимого панели нажмите на три вертикальных точки. Удобнее всего, на мой взгляд, оставлять включенным фильтр по кампаниям «Все включенные», по группам — «Все, кроме удаленных».
После настройки фильтров панель навигации можно свернуть, что позволяет расширить рабочее пространство.
Рассмотрим основные вкладки во втором вертикальном блоке.
Рекомендации
На странице «Рекомендации» Google будет предлагать вам различные гипотезы по оптимизации рекламных кампаний. Например, добавление новых ключевых фраз, минус-слов и объявлений; стратегии управления ставками и др. Эти рекомендации могут появиться после того, как система накопит необходимое количество данных по активным рекламным кампаниям. Не стоит бездумно применять все советы, но некоторые из них действительно могут повысить эффективность рекламы. Если вы хотите получать рекомендации еще до запуска кампаний, воспользуйтесь бесплатным инструментом от eLama.
Кампании
На вкладке «Кампании» находятся все рекламные кампании вашего аккаунта в формате таблицы.
Справа от названия кампании отображается статистика по ней. Для удобства анализа рекламы вы можете добавлять множество дополнительных столбцов с данными. Изменение набора столбцов доступно на всех страницах с отчетами.

Страницу с кампаниями можно сделать основной по умолчанию. Для этого нажмите на домик рядом с названием вкладки.
Используйте фильтры для просмотра только нужных кампаний.

На большинстве страниц представлен инструментарий по быстрому поиску, фильтрации, сегментации и сохранению отчетов.
Для удобства работы с данными отчет можно развернуть на весь экран.

По умолчанию на всех страницах отображаются диаграммы. Вы можете изменять данные, которые на них отображаются. Также диаграмму можно свернуть, если вы работаете только с табличными данными.
Объявления и расширения
В новом интерфейсе Google AdWords объявления и расширения расположены на одной вкладке, что очень удобно. Не забывайте добавлять все возможные расширения, чтобы ваши объявления были более информативными и кликабельными.
Ключевые слова

На вкладке «Демография» представлены данные по возрасту, полу и семейному доходу. Последний не актуален для стран СНГ. На вкладках «Возраст» и «Пол» вы можете задавать корректировки ставок, в том числе полностью исключать показы определенным категориям пользователей.
На вкладке «Дополнительно» скрываются комбинации демографических данных, которые позволят получить более детальную картину.
Местоположения
На странице с местоположениями находятся отчеты по тем геотаргетингам, которые вы указали в настройках кампании. Здесь вы можете определить, в каких регионах реклама более эффективна, и при необходимости внести корректировки ставок. Загляните во вкладку «Отчет о местоположениях пользователей». Там показаны физические местоположения пользователей, которые видели ваши рекламные креативы. Этот отчет позволит вам определить, где реально показывается ваша реклама. Иногда, в зависимости от заданных настроек кампании, объявления транслируются за пределами указанного региона.
Устройства
На вкладке «Устройства» вы можете задавать корректировки ставок или полностью отключать показы по трем категориям устройств: компьютеры, телефоны и планшеты. К планшетам Google относит переносные устройства с диагональю экрана более 7 дюймов. Таким образом вы можете при необходимости создавать разные рекламные кампании с разными креативами для разных устройств.
В «Истории изменений» отображаются все изменения, которые были произведены в аккаунте. Очень удобный инструмент, особенно если у нескольких человек есть доступы к аккаунту с правами администратора. История изменений позволит найти изменение, которое привело к улучшению/ухудшению эффективности. Некоторые изменения можно отменять.
В последней вкладке этого блока находятся проекты и эксперименты. Здесь вы можете создавать различные эксперименты для тестирования гипотез. В том числе тех, что предлагает система во вкладке с рекомендациями.
Создание новой кампании
В новом Google Ads усовершенствован процесс создания новых рекламных кампаний. Теперь создание кампании не несколько десятков ключевых фраз занимает гораздо меньше времени. Зайдите на вкладку «Кампании» и нажмите на значок «+».
Первое, что вы увидите, — это выбор цели для кампании. Таким образом система оптимизирует набор доступных типов кампаний и параметров настроек. Я чаще всего на этом этапе выбираю создание кампании без цели, но вы можете поэкспериментировать.
Далее сами настройки остались практически без изменений. Что стало удобнее — создание групп в одном окне на втором шаге. Можно быстро создать несколько групп объявлений с разными наборами ключевых фраз.
Справа — инструмент подбора ключевиков. Но он, как и планировщик, не показывает большого количества вариантов фраз.
Следующий шаг — создание объявлений. В новом интерфейсе можно быстро создать несколько объявлений в каждой группе.
Создавайте 2−3 объявления для ротации. Для этого создайте новое или нажмите на значок копирования и внесите небольшие изменения в объявление.
Быстрый переход к нужной странице
Нажмите на кнопку «Поиск» в верхней части экрана. Начните вводить название нужной страницы и кликните по ее названию в выпадающем списке.
Также в новом интерфейсе AdWords доступны быстрые кнопки перехода. Запомните их, и вам станет гораздо удобнее. Для вызова справки по «горячим клавишам» нужно нажать знак вопроса на клавиатуре «?».
Во вкладку «Отчеты» переехала быстрая статистика из старого интерфейса. Там же можно строить различные отчеты и сводки. А также сравнивать данные за разные периоды времени.

Планировщик ключевых слов находится в «Инструментах». А вот планировщика КМС там нет. Эту функцию больше нельзя использовать как самостоятельный инструмент. Показатели охвата в КМС доступны при добавлении таргетингов в кампанию.
Во вкладку инструментов переехала общая библиотека, где можно создавать списки исключений, стратегии, управлять аудиториями ремаркетинга и общими бюджетами для групп кампаний.
На момент написания статьи в инструментах доступна возможность возврата в старый интерфейс AdWords.
Заключение
Новый Google Ads удобный и интуитивно понятный. Процесс создания новой кампании занимает гораздо меньше времени, чем в предыдущей версии интерфейса. Разработчики сделали упор на управление кампаниями от статистики: дашборды на вкладке обзор и диаграммы в сводках позволяют быстро анализировать данные, сравнивать их с предыдущими периодами и находить причины изменений показателей. Если вы до сих пор откладывали переход на новый интерфейс, сейчас самое время это сделать. Успехов!
Советы по оформлению главной страницы сайта
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важна
Тони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе. Это совсем не значит, что у вас нет удовлетворяющей пользователя информации, может быть, она есть, но находится, например, в конце страницы либо в другом разделе. Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
Основные задачи главной страницы:
Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Что должно быть на главной странице сайта
Чтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Первый экран
Завлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
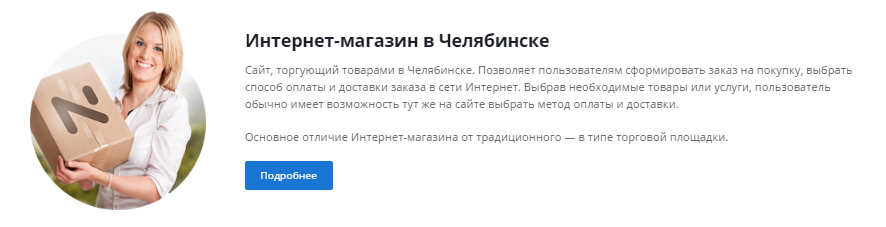
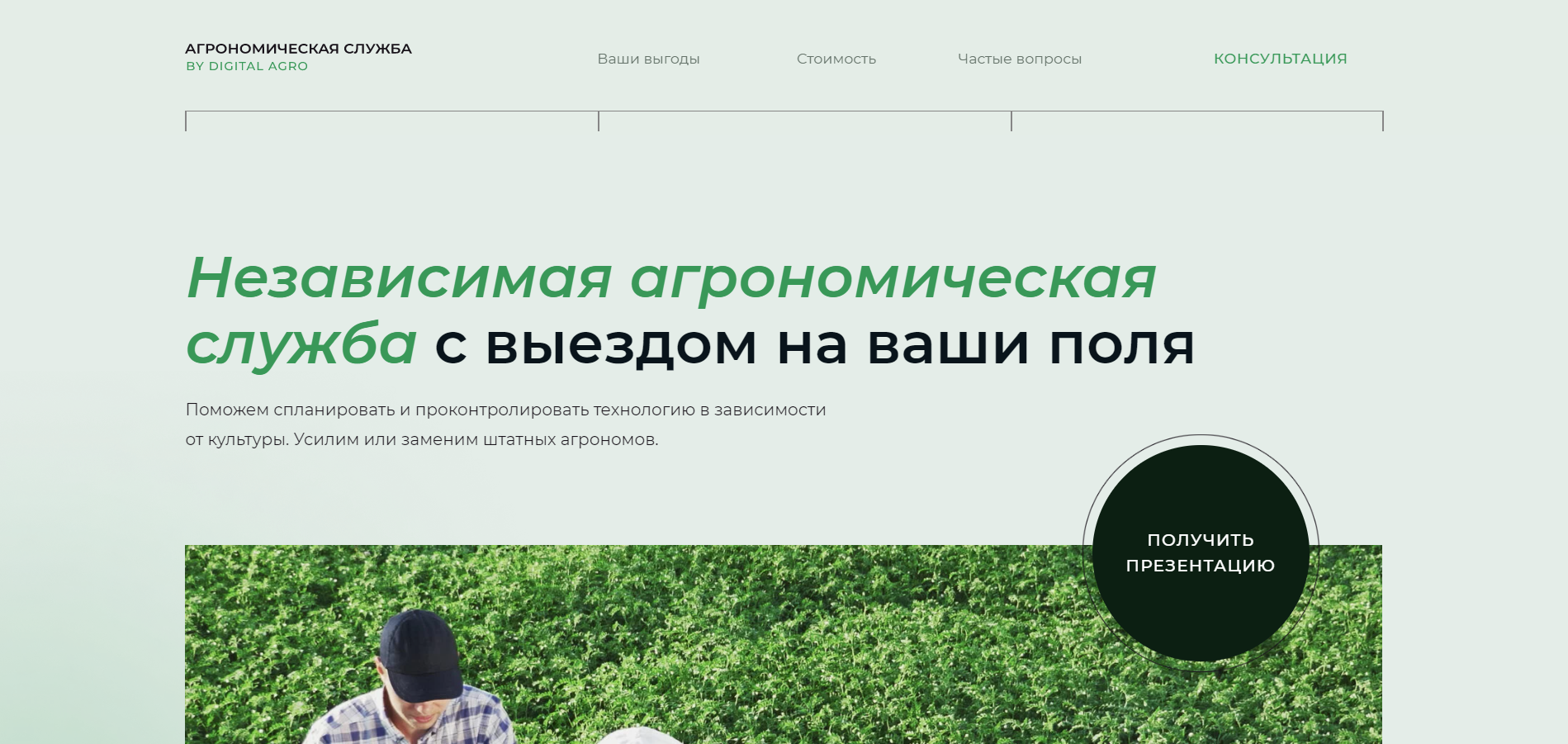
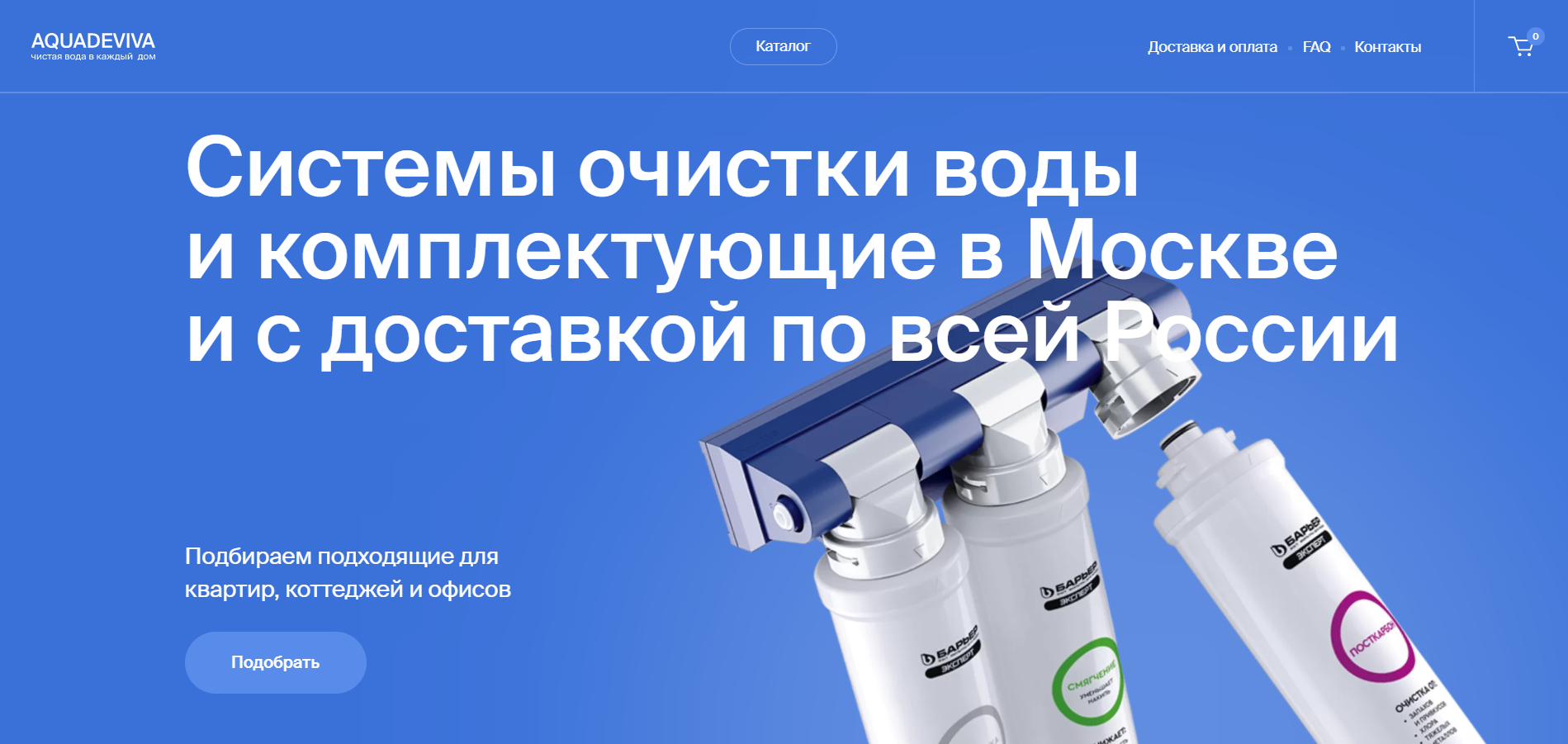
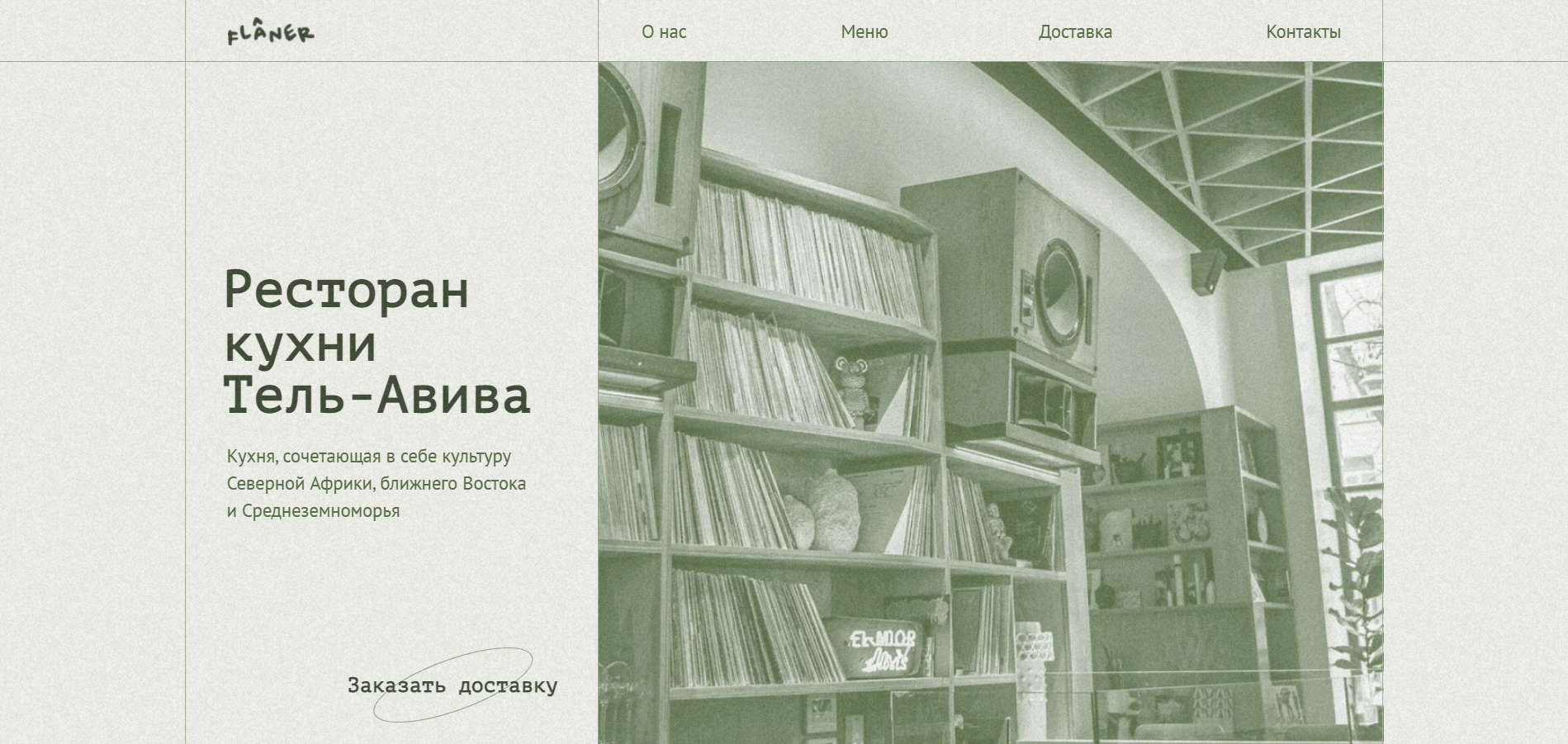
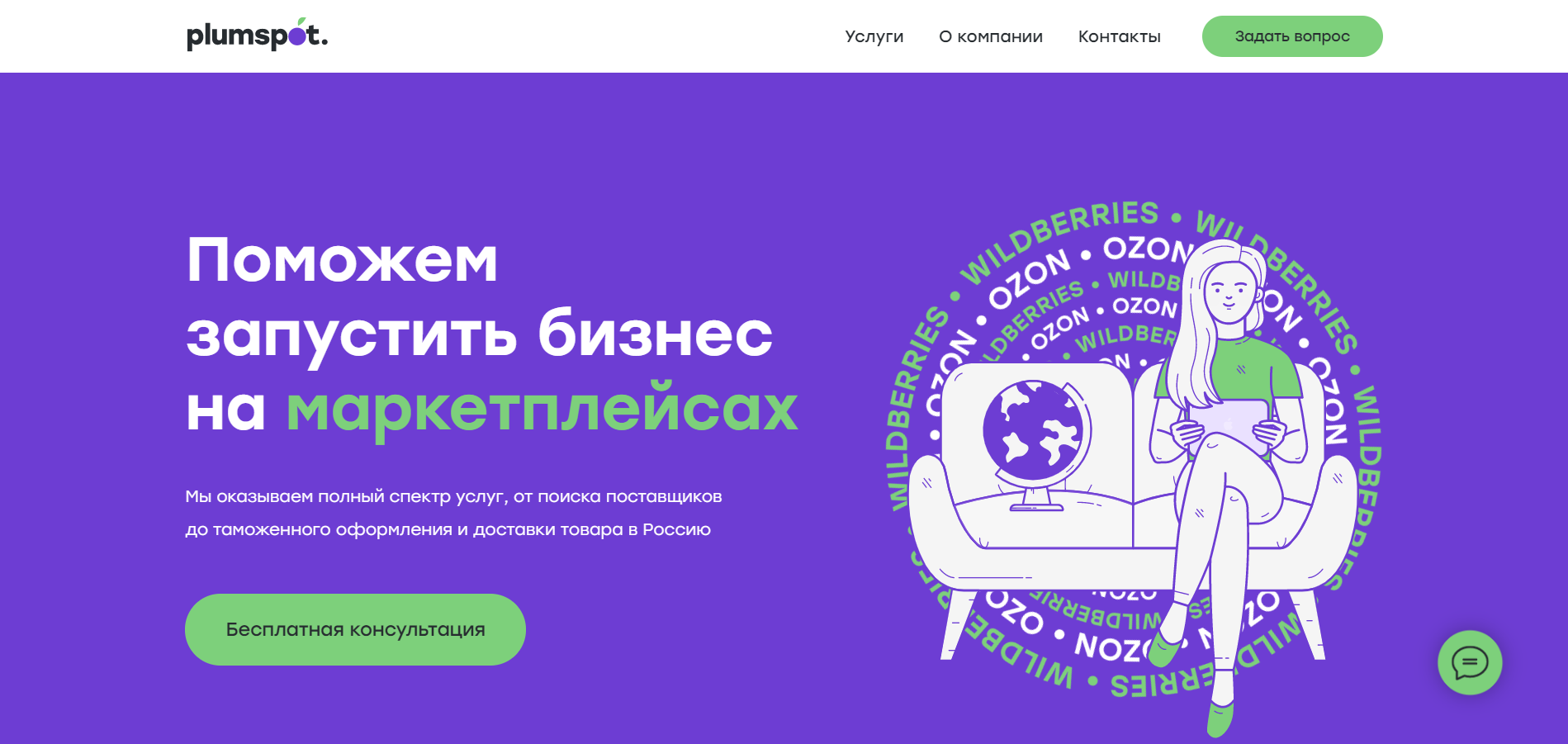
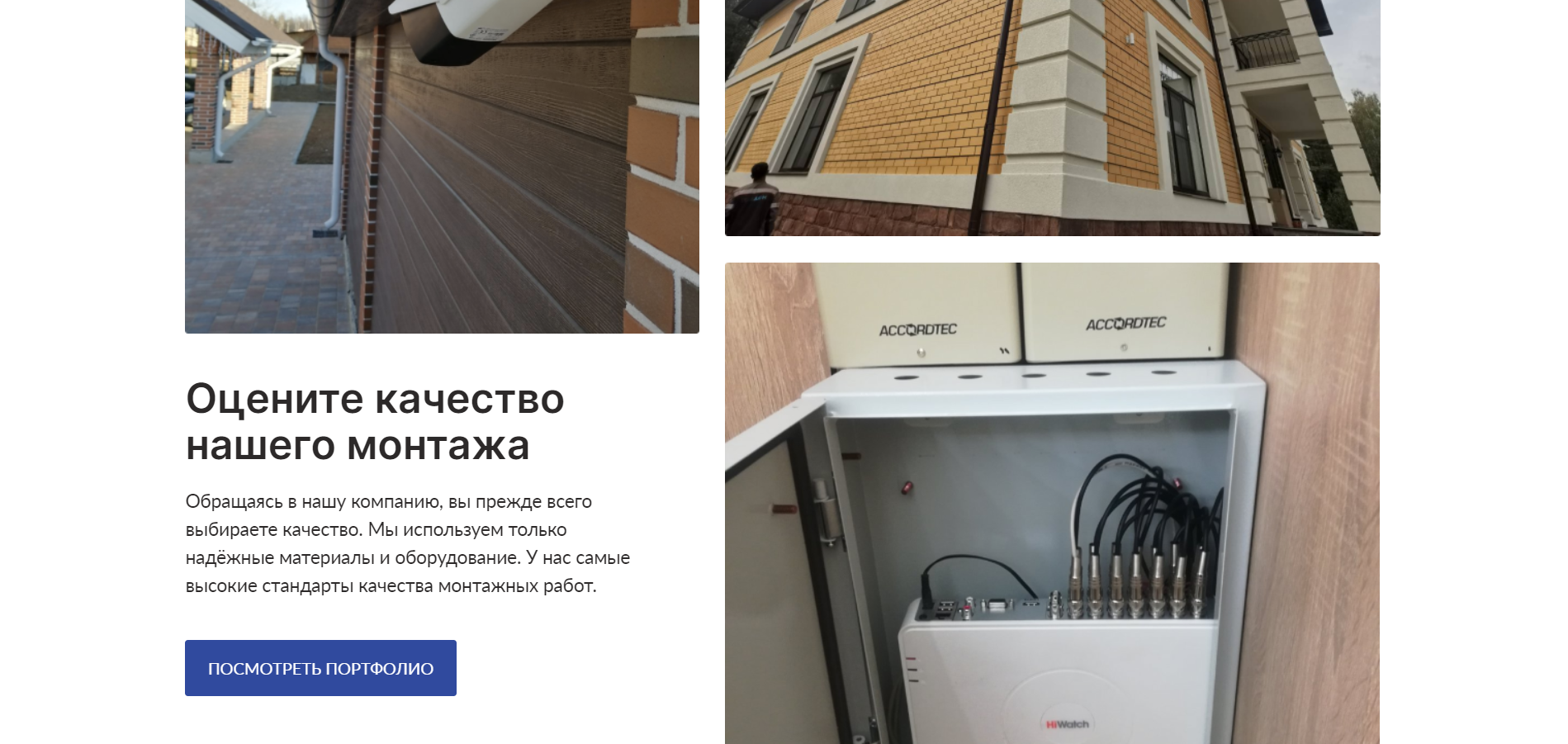
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
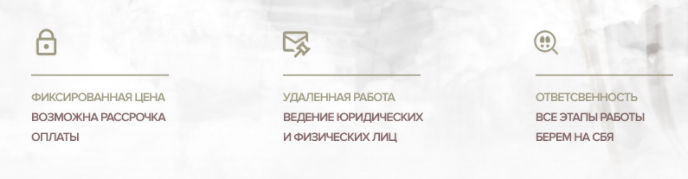
Преимущества
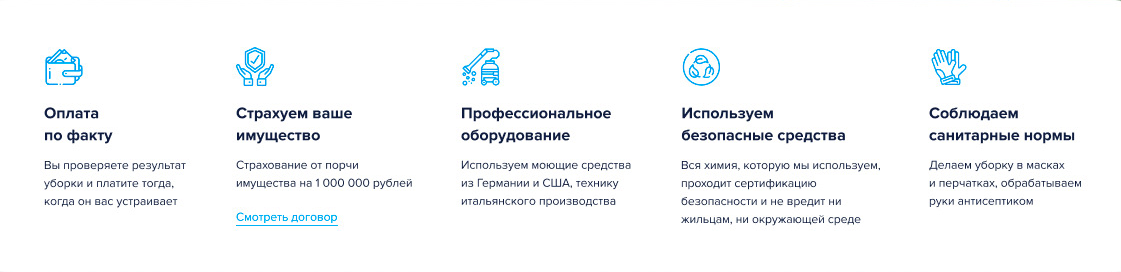
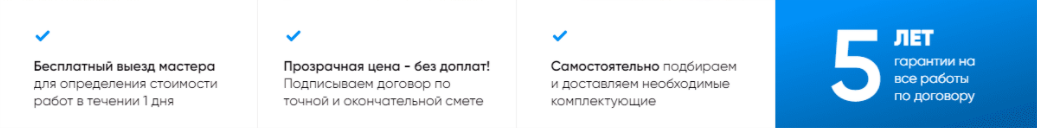
Расскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
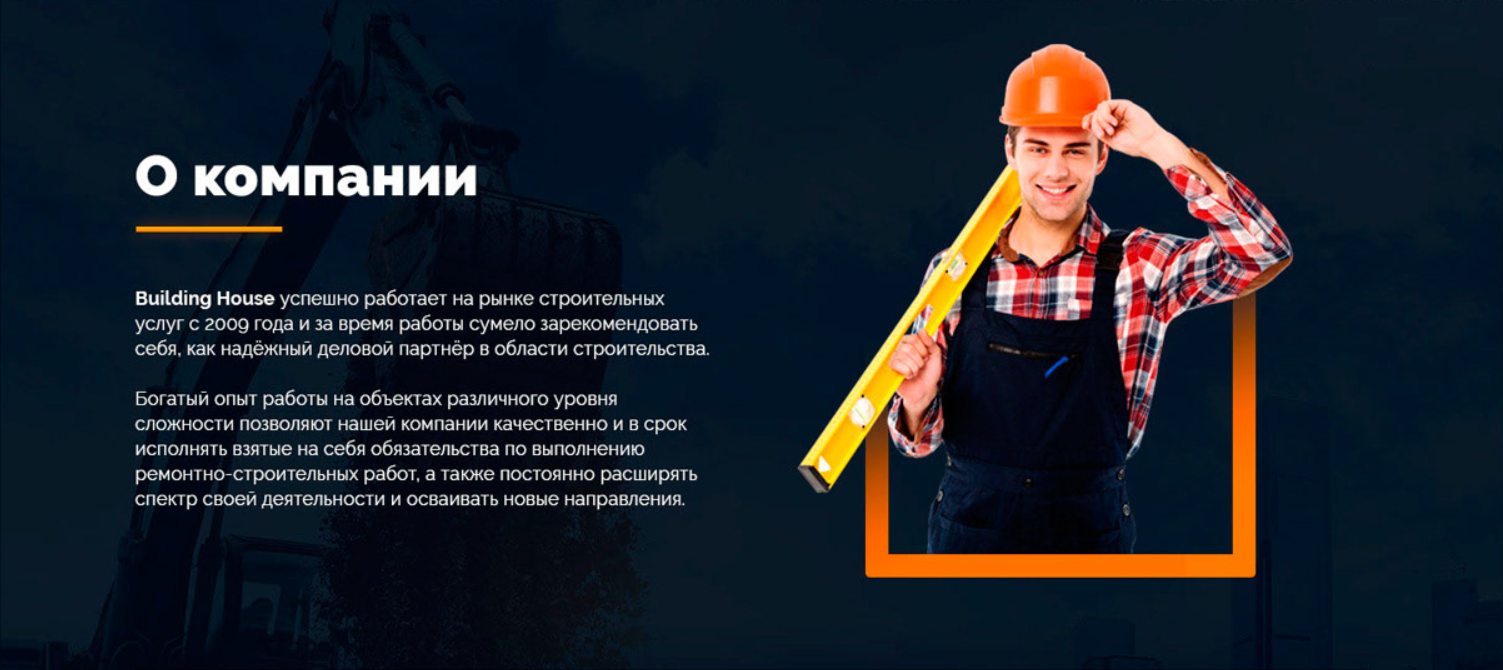
Информация о компании
Рассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
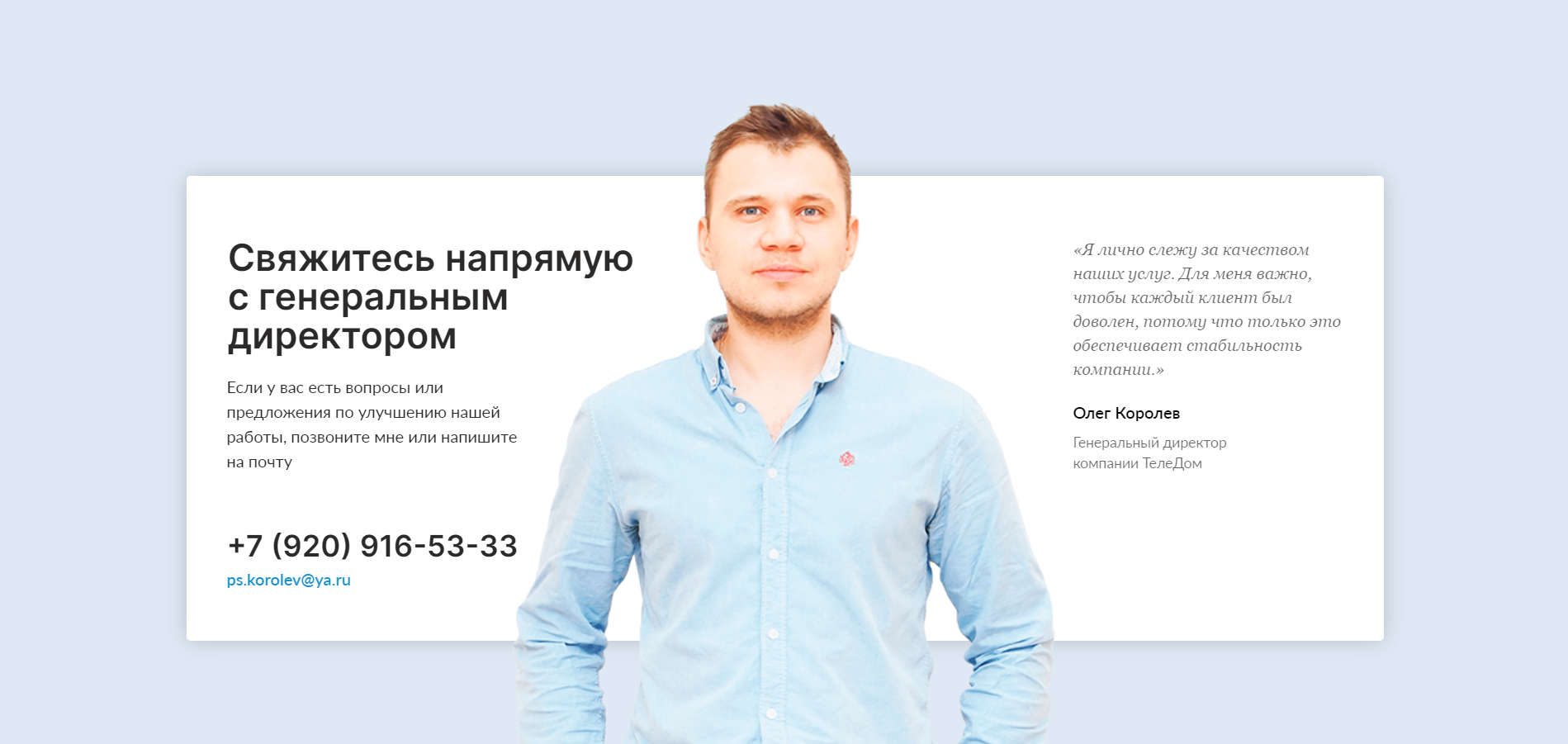
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
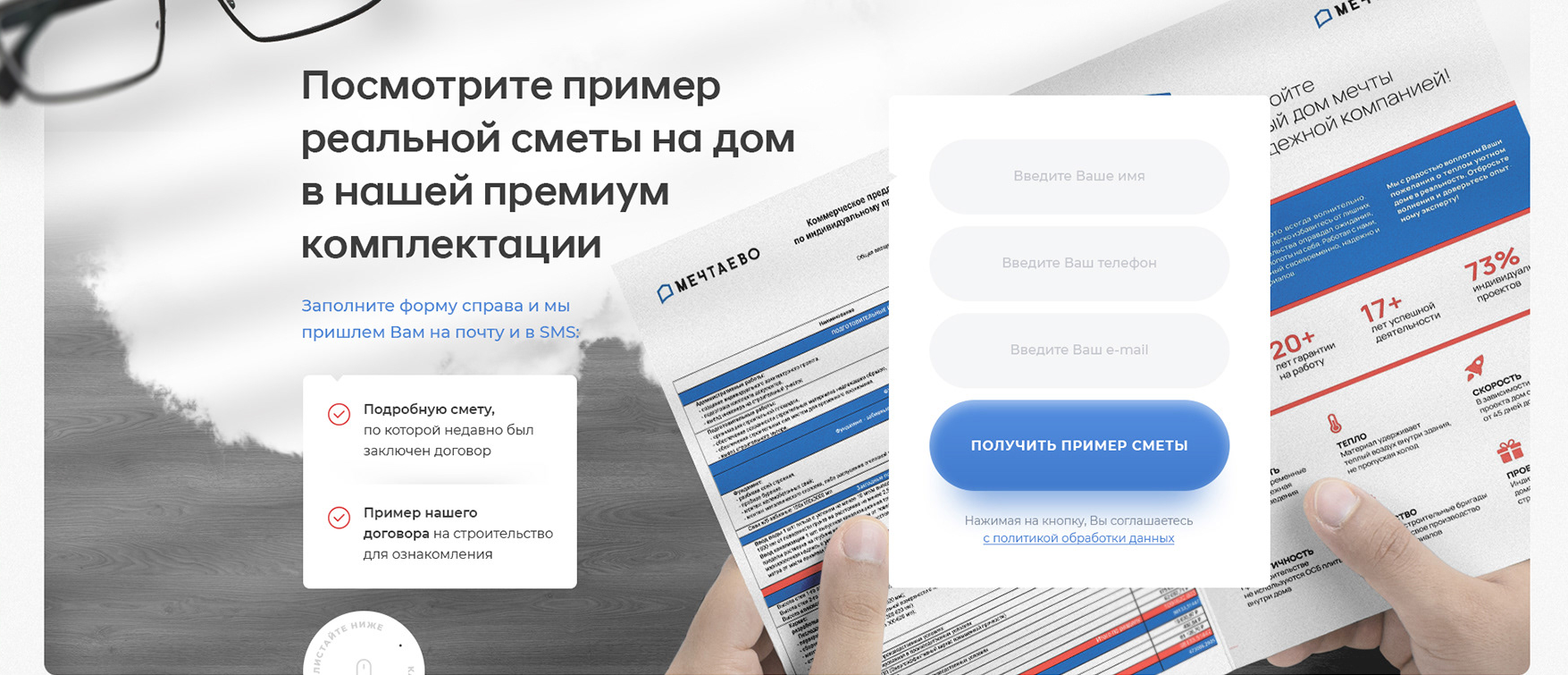
Дополнительное предложение
Чтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
Выглядеть это может так:
Социальное доказательство
Вы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
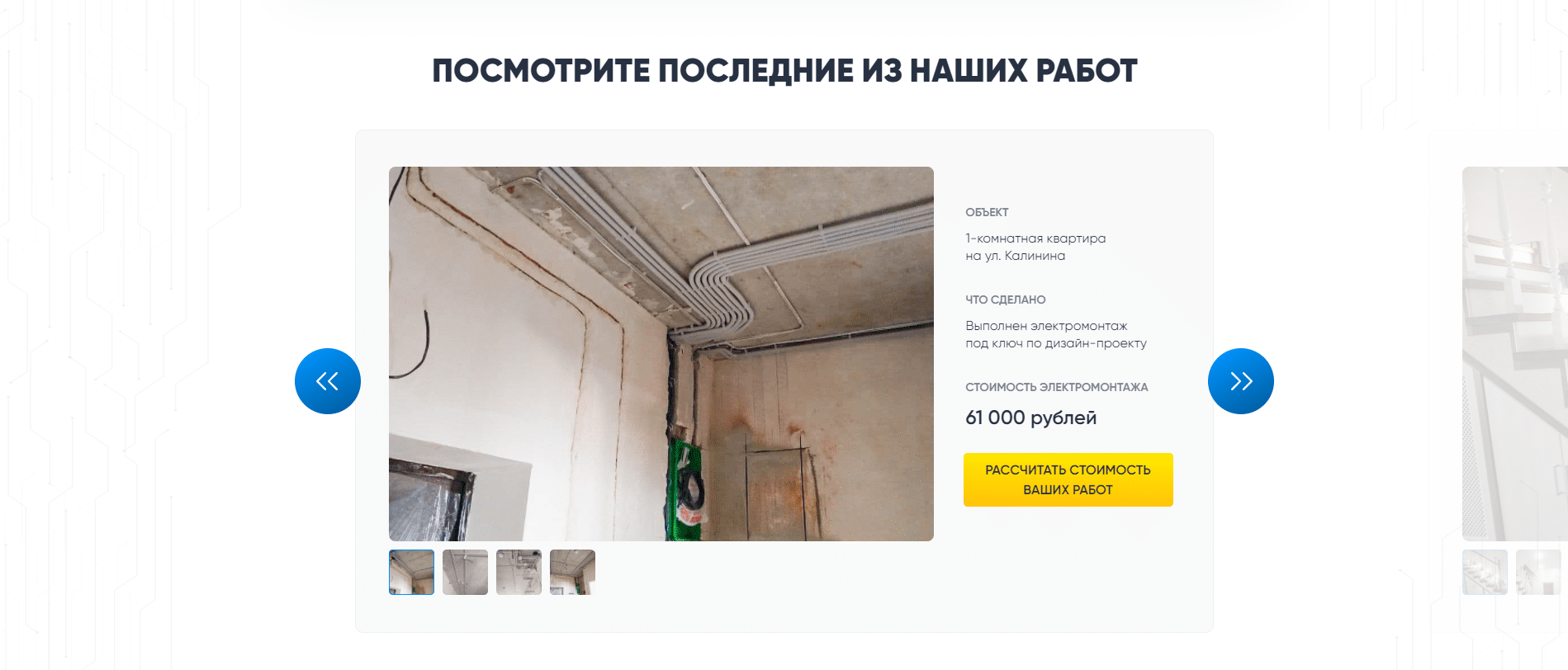
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
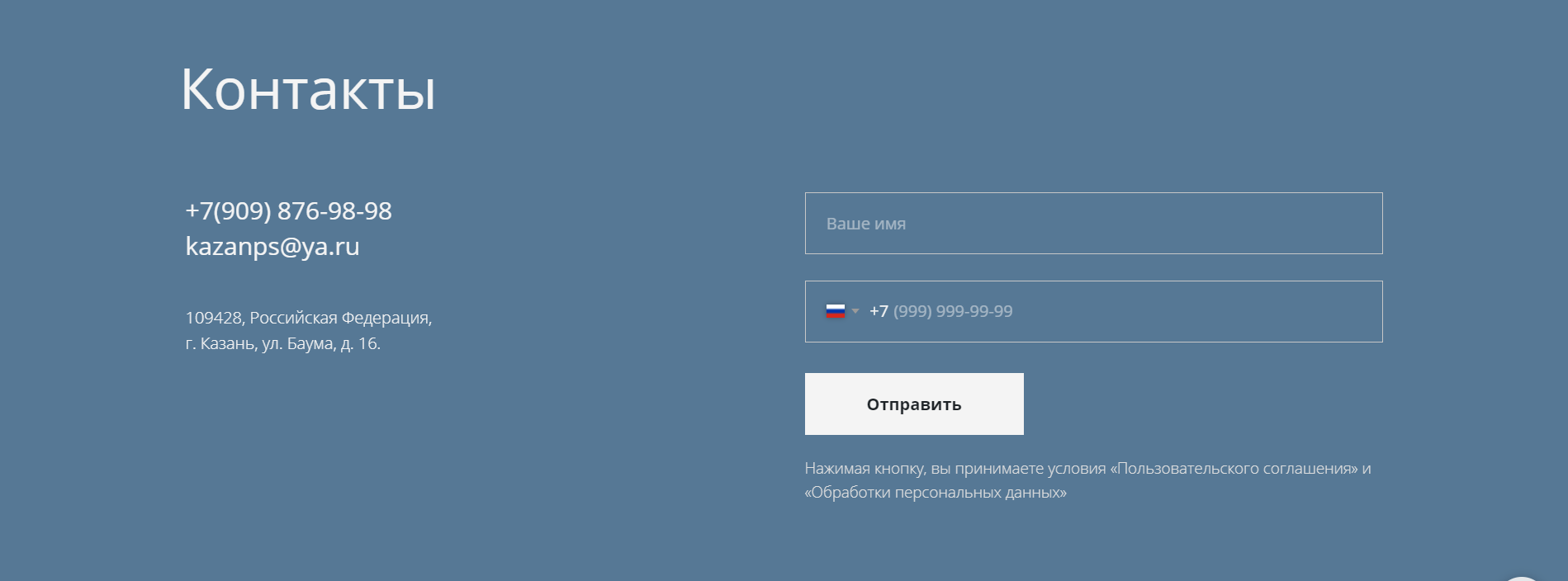
Контактные данные, формы обратной связи
Быстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилити
Последнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройств
Без мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Дополнительные рекомендации
Простота – залог успеха
Еще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качества
Мало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Проводите A/B-тесты
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатов
Регулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!