Что можно улучшить на сайте
Юзабилити сайта: как перестать терять посетителей и начать получать лиды
Поднимите руку, если считаете, что коммерческий сайт должен продавать. Подняли? Теперь опускайте. Продавать-то должен не сайт, продавать должны вы, но через сайт. Так что сайт – это не продавец, а инструмент для коммуникации между компанией (которая продавец) и клиентами в сети. И если эта связка хромает, то, каким бы вы ни были идеальным продажником, продать ничего не получится.
Представьте пример плохой коммуникации на обычных входящих звонках – менеджеры отвечают на 1 звонок из 10, берут трубку только после 20 гудка, не здороваются, говорят шаблонными фразами или «льют воду», не вникают в вопрос клиента. Всё. Идеальная почва для слива рекламного бюджета компании. Ибо ни один потенциальный клиент не пройдет дальше разговора с таким менеджером.
Аналогично с сайтом – если он не дает удобной связи между посетителем и компанией, толку от него будет мало. За качество этой коммуникации и отвечает юзабилити – удобство использования сайта.
Юзабилити сайта складывается из двух частей:
Теперь понимаете, насколько важно не ударить в грязь лицом сайтом? По сайту и его поведению человек будет судить о вашей компании в целом.
Улучшаем UI
Сначала займемся «лицом» – внешней частью. Еще ее называют UI (User Interface) – интерфейс пользователя.
Проверяем такие параметры:
1. Дизайн сайта
Не обязательно «одевать» свой сайт от Dior. Вспомните, как вы ходите на встречи с партнерами. Вы не каждый раз в парадно-выходном костюме, но все же и не в шортах с майкой.
С сайтом все аналогично. Если ваша целевая аудитория – бизнесмены среднего уровня, берем спокойный дизайн, без резких переходов цвета и анимации. Если аудитория – молодежь, добавляем яркости и вау-эффектов. В любом случае, если вы решили не привлекать профессионального дизайнера, внешний вид сайта должен быть как минимум аккуратен – так сказать, «чист и выглажен», неряшливость недопустима.
Заметьте, что основная функция дизайна – улучшать восприятие информации и делать акценты на правильных местах. Ни в коем случае дизайн не должен перетягивать внимание человека с контента на само оформление. Дизайн ради дизайна – бесполезнейшая вещь. Вам нужен дизайн ради удобной подачи контента.
И еще один момент по дизайну – проследите, что все элементы сайта на разных его страницах оформлены в едином стиле. Это ссылки, пункты меню, кнопки, модальные окна и т.п. То есть если вы используете синюю кнопку для целевого действия на главной странице (читай, надели синий левый носок), то и на странице заказа вполне логично поставить ту же синюю кнопку (да-да, и правый носок тоже надеваем синий).
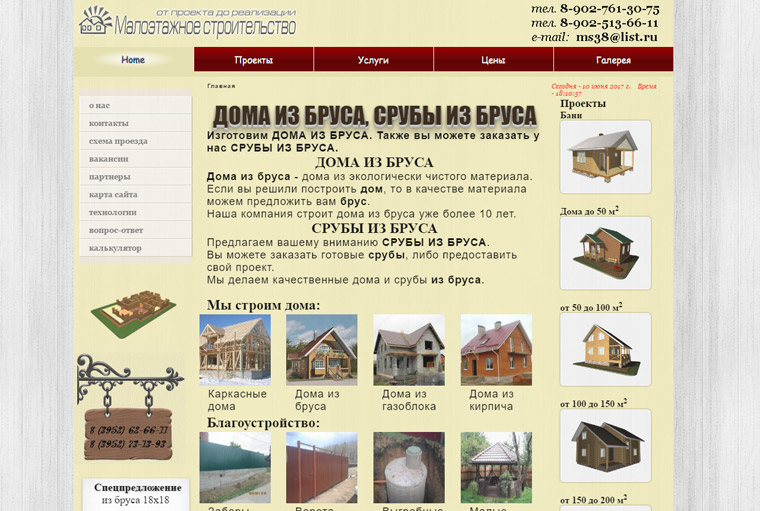
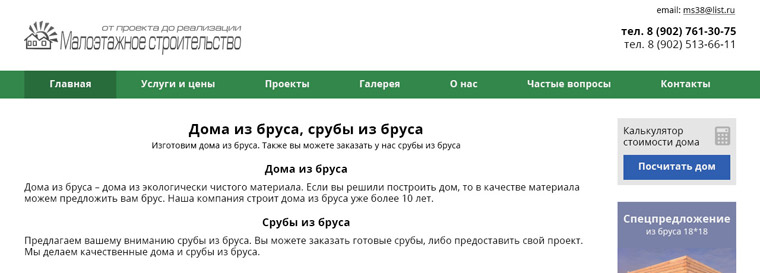
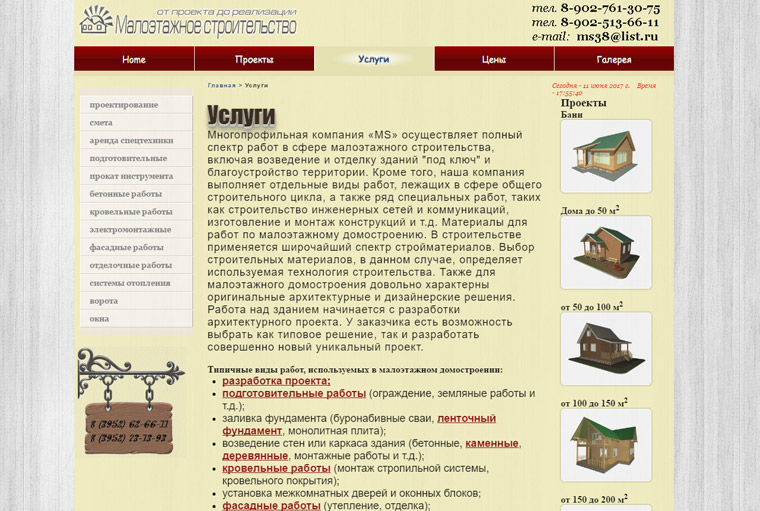
Смотрим на примеры. Пример 1 – сайт компании, которая строит дома под ключ:
Здесь плохо читаются шрифты, есть картинки и фон, не несущие смысловой нагрузки. Впечатление от сайта – сделан дилетантами/школьниками. Экстраполируем на компанию – значит, строят тоже дилетанты.
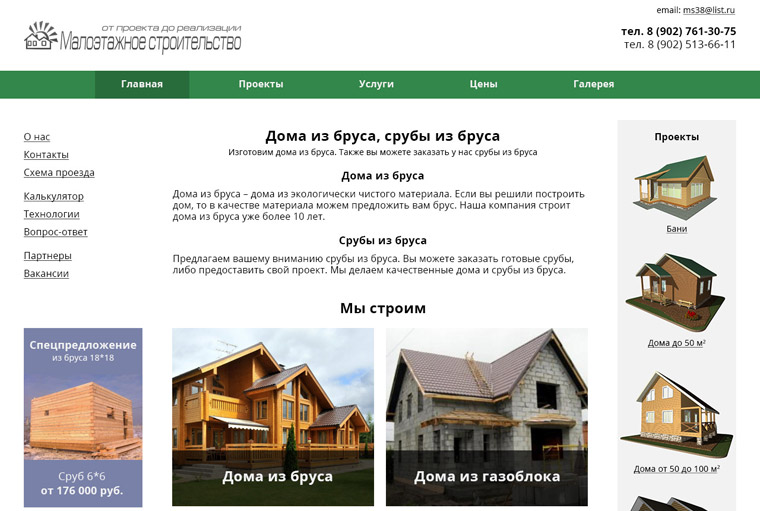
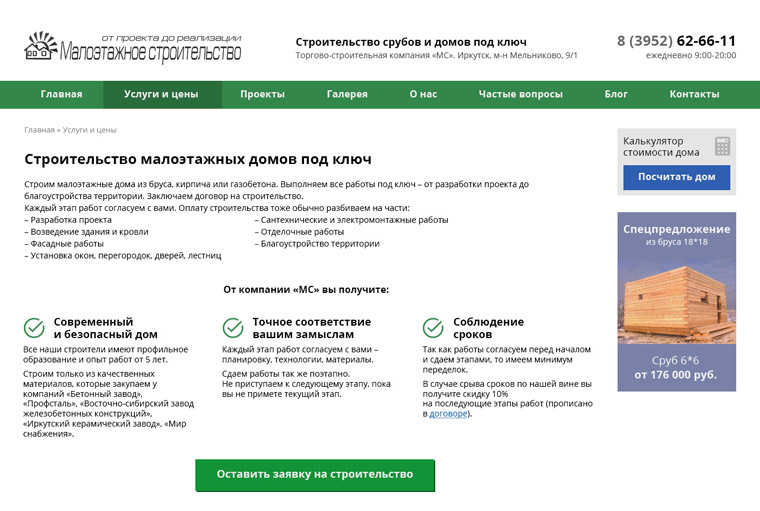
Попробуем изменить дизайн и добавить ему аккуратности (заметьте, профессионального дизайнера не привлекаем):
Контент сайта (текст и картинки) остался прежним, но теперь мы видим, что с нами «говорит» уже не школьник, а более-менее взрослый человек, который вызывает больше доверия.
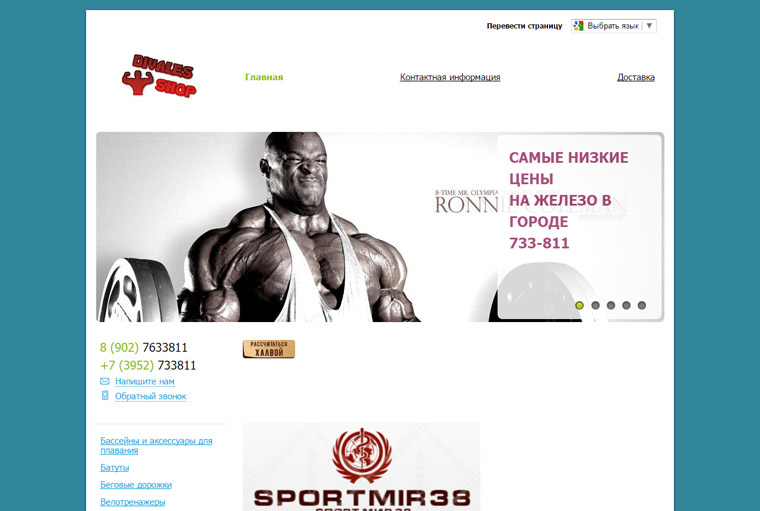
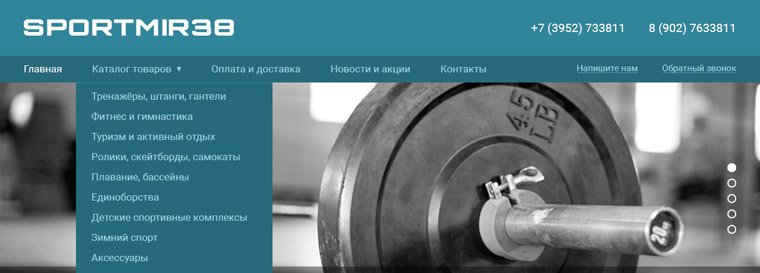
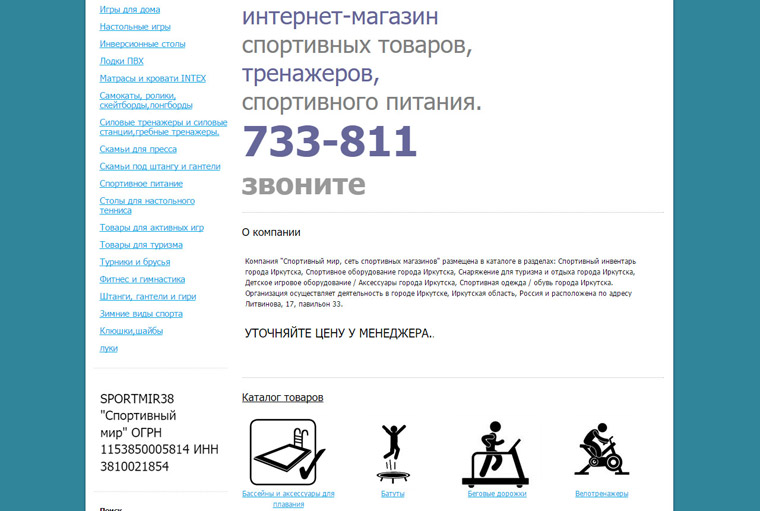
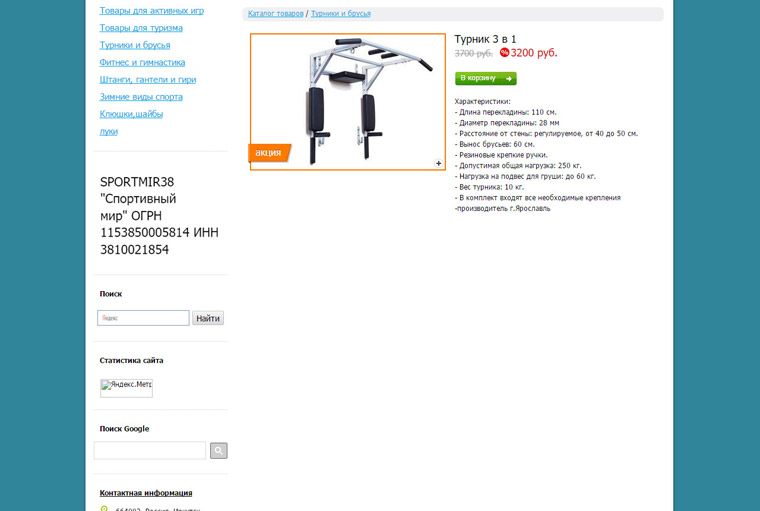
Второй пример – это случай, когда дизайн сбивает с толку и дает неверное представление о компании:
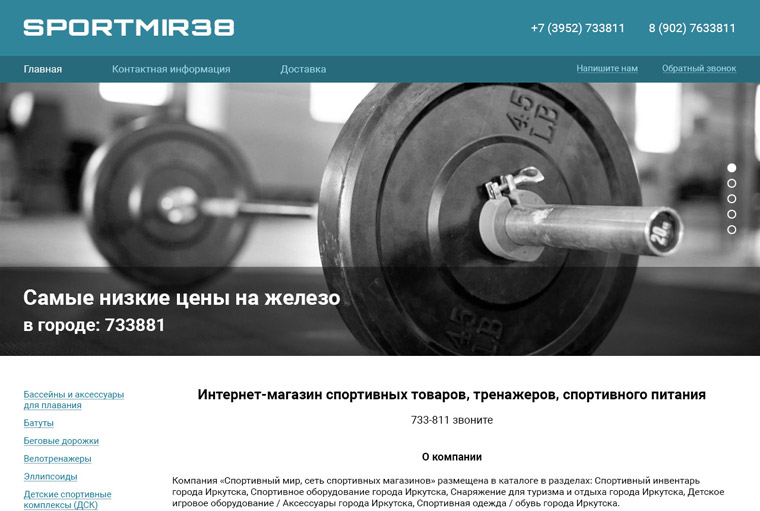
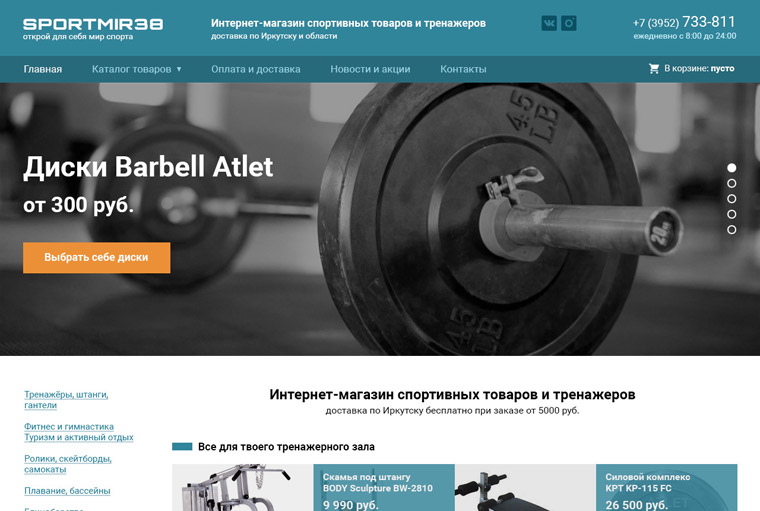
Первая мысль – это сайт тренажерного зала. Ан-нет, это сайт интернет-магазина спортивных товаров. Будет лучше показать сам товар, а не того, кто его использует. С точки зрения посетителя, на этой картинке какой-то тип качается «моей» штангой (то есть товаром, который я хочу купить). Покажем просто штангу, а заодно поставим в шапку правильный логотип (на исходном сайте он почему-то лишь в середине страницы):
Полной однозначности мы пока тоже не добились, для этого надо поменять текст у картинки (этим мы займемся позже). Но уже лучше. И теперь, по крайней мере, в экран входит заголовок, прямо говорящий о деятельности компании.
2. Навигация
Это меню (основное верхнее, вспомогательные слева и в подвале) и хлебные крошки. Навигация показывает, что есть на сайте – какие товары/услуги предлагает компания и что можно про компанию узнать. Оптимально использовать 1-2 уровня вложенности. Если их больше, то будет сложно ориентироваться.
Привычное место основного меню – в шапке сайта. Меню должно быть единым для всех страниц сайта, по нему посетитель понимает, что он все еще находится на одном и том же сайте. В разделах сайта может быть вспомогательное меню (обычно слева). Оно может быть разным для разных разделов.
Старайтесь не ставить на одном уровне меню более 6-8 пунктов. Не забывайте, что объем внимания обычного человека – 5-7 объектов.
При наведении мыши пункты меню следует подсвечивать, чтобы было понятно, что по ним можно кликнуть. Активный пункт меню (соответствует той странице, где сейчас находится юзер) нужно выделять, чтобы пользователь видел свое текущее положение.
При уровне вложенности более двух ставим хлебные крошки, например:
Главная » Услуги » Строительство заборов
чтобы показать всю цепочку, которая привела на ту или иную страницу.
Возвращаемся к примерам. На сайте строительной компании было два меню (вверху и слева), мы можем объединить их в одно. Пункты «Услуги» и «Цены» объединим в один раздел «Услуги и цены» – как-то глупо рассказывать про услуги на одной странице, а про их цены – на другой. Пункт «Схема проезда» уберем вообще, схема будет в разделе «Контакты». Разделы «Вакансии», «Партнеры», «Карта сайта» тоже убираем, основной целевой аудитории этого сайта они не нужны. Пункт «Калькулятор» убираем из меню, делаем его отдельным блоком и ставим в правой части сайта.
Итого получили одно меню вместо двух (теперь проще ориентироваться) и расширили место под основной контент, убрав левую колонку.
Во втором примере главное меню бедновато, нужно дополнить его информацией об оплате, новостях и акциях (то есть тем, что интересно посетителям интернет-магазинов). И обязательно ставим в основное меню каталог товаров, а к нему добавим выпадающее подменю со списком категорий:
Теперь в основном меню есть самая необходимая информация для приобретения товара – собственно, сам каталог, возможные способы оплаты и доставки, а также новости (чтобы узнать, насколько «жив» магазин) и акции (а вдруг какие скидки сейчас есть).
3. Шапка
Это верхняя часть шаблона сайта, которая остается неизменной на всех его страницах. Что в ней может быть: логотип, тэглайн (2-3 слова о том, чем занимается компания), телефон, адрес, режим работы, ссылка на обратный звонок, ссылки на группы в соцсетях, ссылки на вход или регистрацию личного кабинета, корзина, строка поиска. Также в шапку обычно включают и меню.
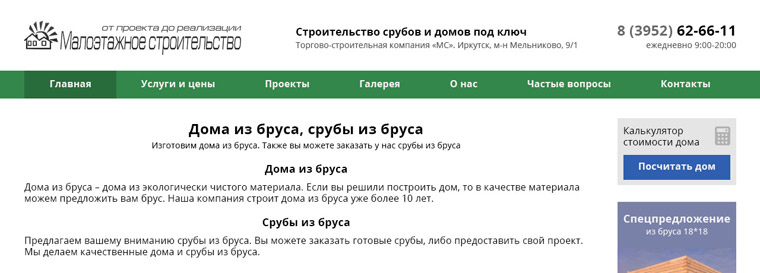
Работаем с шапкой для сайта строительной компании – добавим тэглайн, полное название компании, ее адрес. Чтобы не запутывать людей, оставим только один номер телефона (и возьмем городской номер, а не сотовый). Добавим режим работы – чтобы люди знали, в какое время можно звонить:
Теперь посетитель видит, что попал на сайт компании, которая строит срубы и дома под ключ, компания эта называется «МС» и это именно компания со своим офисом, а не бригада студентов.
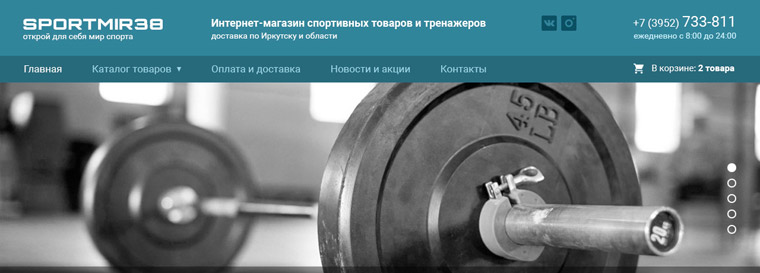
Переходим к интернет-магазину. Уменьшим логотип, чтобы освободить место под другие элементы, добавим краткий слоган к логотипу. Добавим тэглайн, в нем упомянем регион, в котором работает компания. Здесь аналогично оставим один номер телефона и допишем режим работы. Дополнительно поставим ссылки на группы ВКонтакте и в Инстаграме. И самая главная часть в случае интернет-магазина – корзина, ее тоже разместим в шапке сайта справа (это ее стандартное место).
И снова, добавив буквально несколько элементов в шапку, мы значительно помогли посетителям сайта. Теперь они могут увидеть, что это интернет-магазин (тэглайн и корзина недвусмысленно намекают на это) и что но работает по Иркутску и области (опять же теглайн, да еще код города в телефоне). Спутать с тренажерным залом теперь попросту невозможно.
4. Подвал
Он же футер – нижняя часть шаблона сайта, которая так же остается одинаковой на всех страницах. Здесь традиционно ставим копирайт – годы работы компании и ее полное наименование. Сюда же дублируем ссылки и контакты из шапки, ссылки на группы в соцсетях. Можем добавить ссылки, которые не поместились в основное меню. Сильно не захламляйте, все же это не балкон =)
Текущий футер у сайта из первого примера лишен смысла:
Добавим ему пользы:
Помимо информации из шапки добавили ссылки на разделы «Партнеры» и «Вакансии» – они могут пригодиться примерно 2-5% посетителей этого сайта, поэтому они в футере. Также указали здесь дополнительные телефоны менеджеров (но их еще надо будет продублировать в разделе «Контакты»).
Футер второго примера лишь чуть-чуть информативнее первого:
Сделаем его более «солидным»:
Продублировали логотип и ссылки из основного меню. Добавили ссылку на «Обмен и возврат», которая не поместилась вверху. Добавили список популярных категорий – на случай, если посетитель пропустил их ранее. Еще раз напомнили, про телефон, режим работы и соцсети.
5. Контент
Про контент можно говорить почти бесконечно, поэтому здесь кратко. Контент должен быть полезным, без лишней воды. Ваш сайт – это рекламная брошюра, а не «Война и мир». Но и слишком кратким быть не стоит. Должна быть информация об услугах и товарах, о компании в целом и ее сотрудниках, об условиях работы, о гарантиях и выполненных заказах. Никто не захочет довериться незнакомцу. Сайт должен познакомить пользователя с вашей компанией.
Помните, что контент – это не только тексты. Это еще картинки и видео. Они должны быть хорошего качества, сейчас для этого вполне хватит камеры планшета (по крайней мере, для приемлемых фотографий). Идеально, если фотографии и видео сделаны «вживую», а не взяты с других сайтов.
Какие картинки можно размещать – товар, сотрудники, процесс работы. Например, разместите на сайте автосервиса на странице «О компании» фото процесса починки двигателя – и эта компания для пользователя станет уже гораздо более знакомой, ведь он увидит реальных людей в реальном помещении, выполняющих реальную работу. С видео аналогично – можно делать видео-обзоры товаров и услуг. Например, записать пару видеороликов, как проходят занятия в фитнес-клубе.
Помимо информации, напрямую касающейся вашей компании, можно давать посетителям и другой полезный контент. Да, сейчас говорим о статьях. Прямой прибыли компании они не будут приносить, но будут повышать (в случае, если они хорошие) ваш статус эксперта и источника полезностей, а также доверие к компании. Но вести блог стоит только при наличии на это ресурсов (времени и специалистов). Потому что полупустой блог со статьями раз в пятилетку сыграет только отрицательно.
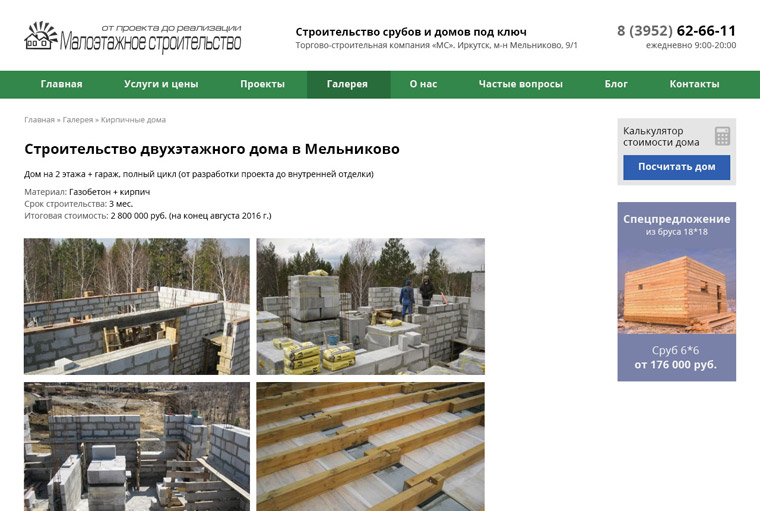
К примерам. На сайте строительной компании есть страница про ленточный фундамент:
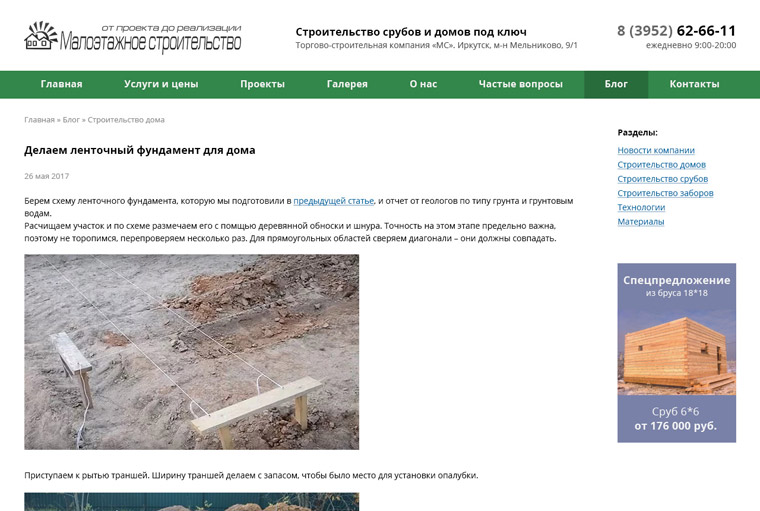
Скажите, зачем она здесь? Вместо нее мы можем написать статью, например, о том, как строители этой компании делали ленточный фундамент для одного из объектов. Естественно, с фотографиями этого объекта. Такая статья убьет двух зайцев. Она будет полезна тем, кто решил сам строить дом и ищет информацию по фундаменту. В этом случае идеальный эффект – по статье человек понимает, что не все так просто, решает все-таки обратиться к спецам и выбирает ту компанию, статья которой произвела наилучшее впечатление. Второй заяц – статья покажет реальных сотрудников компании в процессе строительства. В конце статьи можно показать и фотографии готового дома (а не только фундамента), чтобы люди увидели результат ваших работ.
В статье обязательно используем фотографии – ведь 50% людей хлебом не корми, а дай только фотки посмотреть, и даже не важно чьи =)
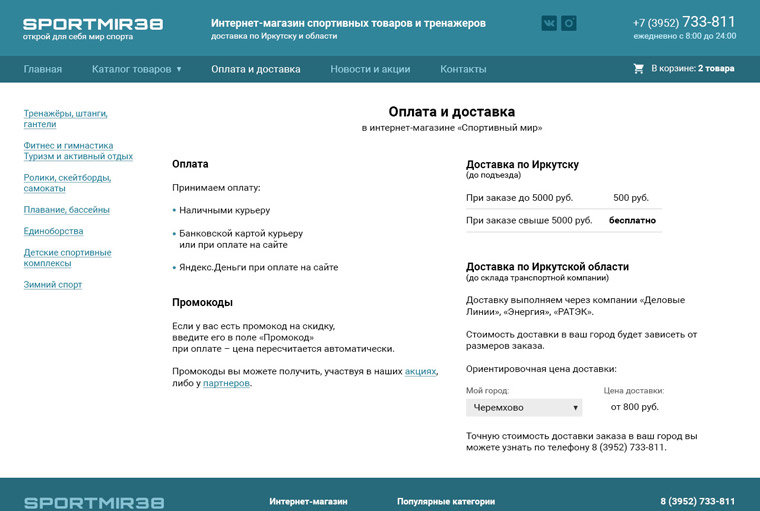
В примере спортивного магазина возьмем страницу о доставке:
Обычно вместе с доставкой интересуют и способы оплаты, поэтому объединим их на одной странице. Вспомним, что у нас есть промокоды, и добавим пару слов о них в текст об оплате. А также дадим посетителям небольшой инструмент для приблизительного расчета стоимости доставки в свой город:
Стараемся использовать короткие фразы и простые предложения. Экономим время посетителя, пусть лучше он потратит его на просмотр еще пары-тройки товаров.
6. Тексты
И еще пару слов отдельно о текстах. Есть 3 важных момента:
Взглянем на страницу с описанием услуг нашего первого примера:
Из конкретики – только список выполняемых работ. Попробуем добавить фактов, выгоду клиента и целевое действие:
И даже гарантию от срыва сроков сюда добавили (слишком уж больное место, и не только в строительстве).
В примере интернет-магазина обратимся к главной странице:
Сейчас из конкретики лишь телефон, адрес и название компании. Не будем добавлять много текста, на главной странице интернет-магазина он мало кому интересен. Лучше сформируем два блока наподобие «Вы получите». Первый – для молодых людей, которые хотят организовать домашнюю тренажерку (это основное направление этого магазина). Второй – для родителей, которые хотят организовать досуг детей на даче (т.к. лето на дворе). Этот блок явно будет сезонным. Плюс добавим конкретику про скидки.
Здесь целевое действие – это клик по карточке товара, поэтому каких-то отдельных кнопок нет.
7. Отзывы и кейсы
Продолжаем о контенте. Отзывы и примеры работ нужны, чтобы повысить доверие к компании. Хорошо, если у вас есть реальные отзывы и реальные примеры работы – не прячьте их от людей, обязательно добавьте на сайт.
Что делать, если реальных отзывов нет? Стребуйте их со своих клиентов – за скидку, вкусняшку или большое спасибо. Так как мир не без добрых людей, то хотя бы один из десяти согласится дать отзыв о вас (тем более если за скидку), надо только попросить.
А если нет и самих реальных работ? Ну что делать, придется осчастливить родственников или друзей. Например, если открываете салон красоты: сделали маникюр маме, сестре и лучшей подруге, все тщательно отсняли – вот вам и небольшое портфолио, осталось только выложить на сайт. Конечно, такой подход не везде применим, дом ради портфолио даже лучшему другу не построишь =)
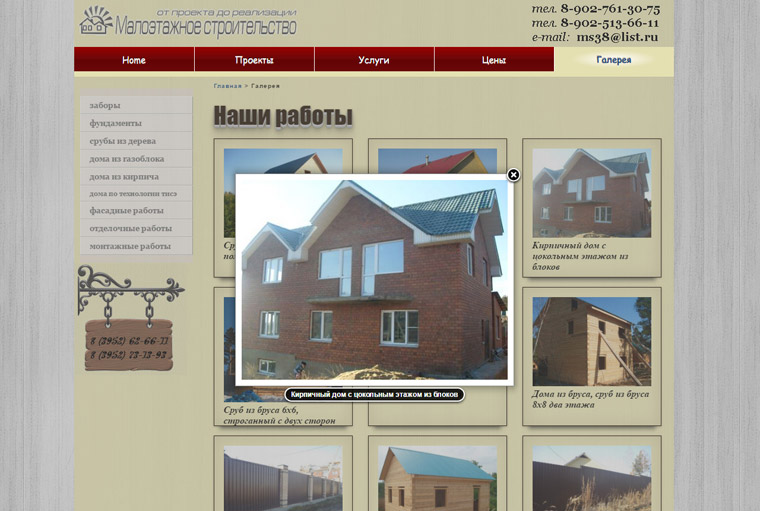
К примерам. Портфолио от строительной компании. На один объект – всего одна фотография.
Это мало. Как минимум, штук 10 фото на каждый объект – на разных этапах постройки, под разными углами. Плюс краткое описание – где, что и как строили.
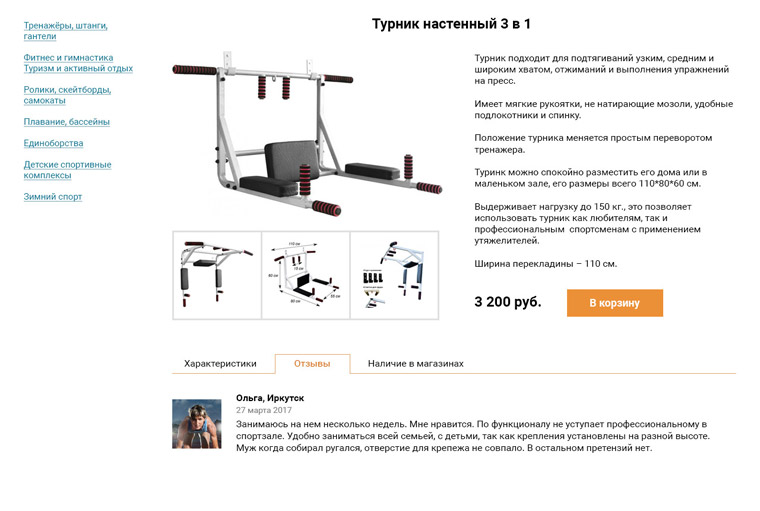
Для интернет-магазина в наше время вот так уже пусто:
Взгляд привычно ищет отзывы:
8. Первый экран
Это та часть страницы, которую вы видите в браузере, не прокручивая страницу. То есть открыли сайт – и все, что в окно поместилось – первый экран.
Когда пользователь открывает из поиска сразу 5-7 сайтов, а затем последовательно просматривает их один за другим, он оценивает именно первые экраны. По результатам этой быстрой оценки 3-4 сайта закрываются сразу, остальные изучаются более тщательно.
Поэтому первый экран страницы должен «цеплять» – выгодным предложением, интересной картинкой, попаданием в проблему или желание клиента.
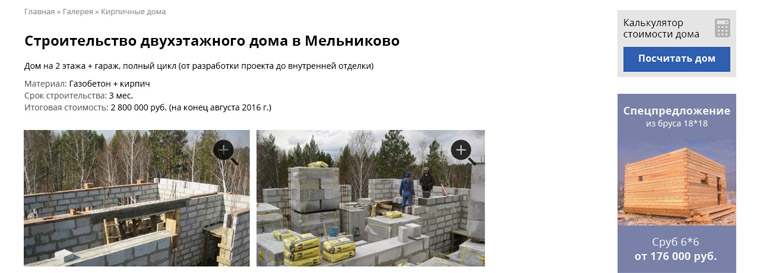
Смотрим на примере. Вспомним первый экран сайта строительной компании:
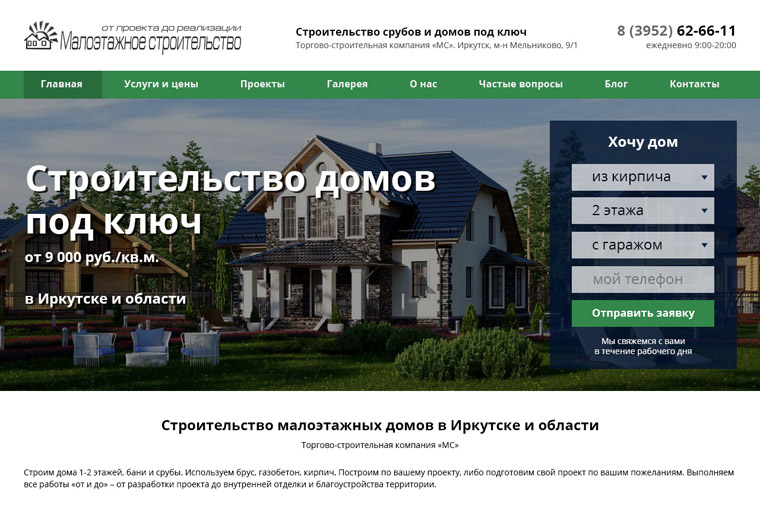
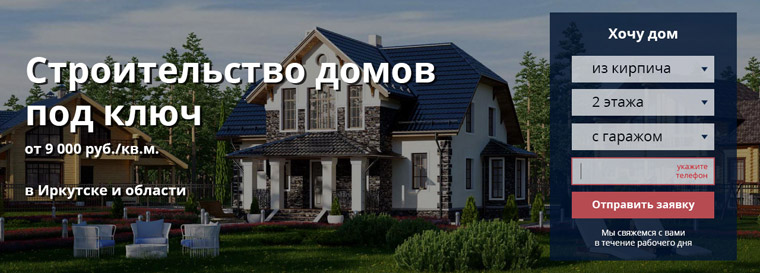
Чет не зацепило. Попробуем привлечь попаданием в желание пользователя:
Что хочет человек, который ищет строительство домов под ключ – вот примерно такой дом, как на картинке, он и хочет. Для более сильного эффекта справа размещаем форму с заголовком «Хочу дом», где можно выбрать параметры будущего дома и отправить заявку на расчет стоимости. Здесь же в первом экране указываем и цену услуги.
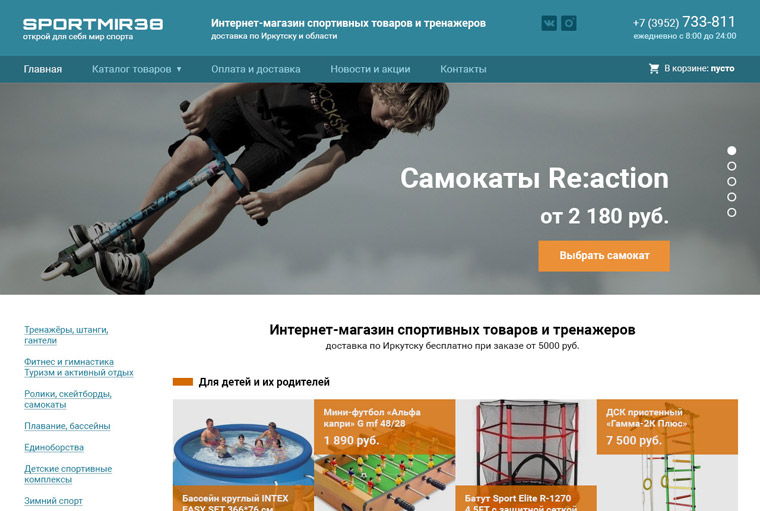
Теперь первый экран магазина спорттоваров:
Здесь юзер вообще решит, что ошибся сайтом. Искал спорттовары, а открыл сайт тренажерки. Привлекать будем предложением низкой цены, а также персональным призывом к действию:
Теперь эта фотография уже не уведет нас на мысль о сайте тренажерного зала. А кнопка «Выбрать себе диски» в точности отвечает желанию, с которым пользователь приходит в интернет-магазин – выбрать себе товар.
9. Формы
Самая распространенная форма – обратная связь, «напишите нам». Для интернет-магазинов – форма отправки заказа.
Для пользователя работа с формами – не самый приятный момент, приходится отвлекаться на клавиатуру (не у всех высокая скорость печати, а кто-то еще и с телефона). Поэтому чем меньше полей в форме, тем лучше. Хотя правильнее сказать – чем меньше обязательных полей, тем лучше. Можно оставить в форме и 5-6 полей, если обязательны к заполнению только 2 поля. Кто не поленится и заполнит все поля – хорошо, у остальных нужную информацию выспросит менеджер.
Все поля в форме нужно подписать (в 2-3 слова). Можно добавить небольшое пояснение или пример заполнения. Обязательные поля нужно отметить звездочками – это уже давно стало стандартом.
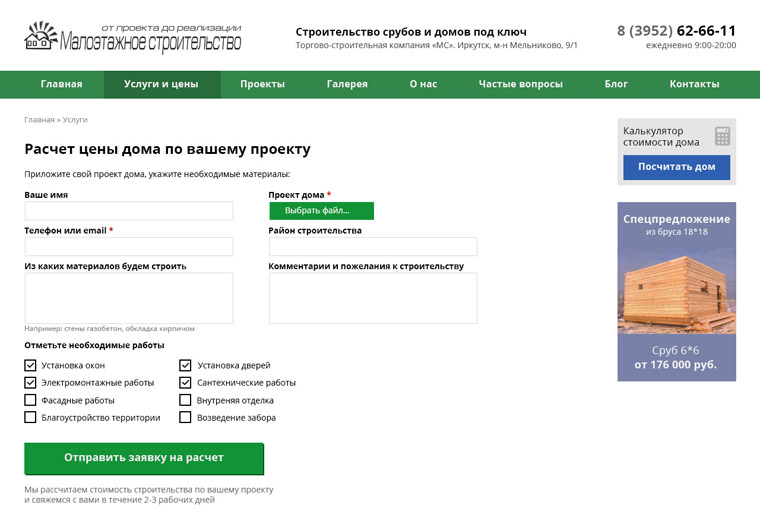
Как пример рассмотрим форму заполнения заявки на расчет стоимости:
Обратите внимание – в блоке «Отметьте необходимые работы» мы сразу отметили те пункты, которые в большинстве случаев точно заказывают. Под кнопкой «Отправить» даем краткое описание того, что произойдет после отправки формы – это дает человеку чувство контроля ситуации.
10. Поиск
Нужен, если у вас много товаров или услуг (чаще все же для товаров, конечно). Если в интернет-магазине больше сотни товаров, можете спокойно добавлять поиск.
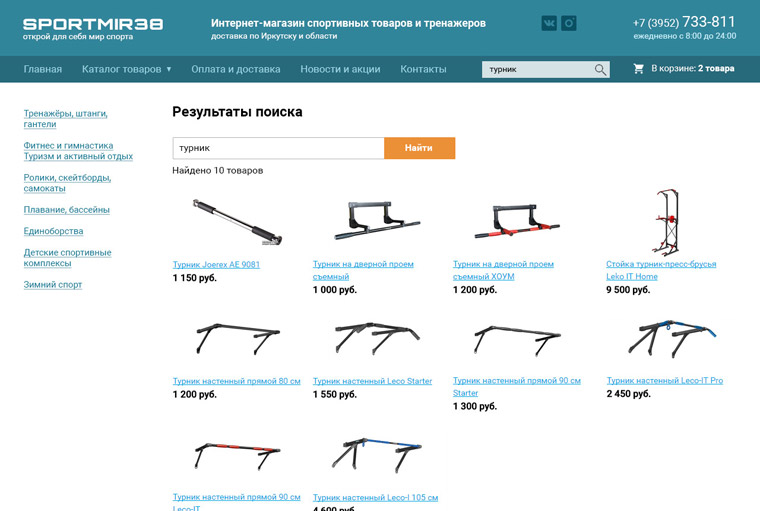
Форму поиска не прячем, ставим в шапку сайта. В результатах поиска подписываем, сколько найдено результатов. Если ищем по товарам, то в результатах можно сразу выводить карточки товаров с фотографиями и ценами:
11. Онлайн-консультант
Полезная вещь, если выполнены 2 условия: консультант не навязывается и консультант действительно работает.
То есть кнопка онлайн-чата должна показываться на сайте только тогда, когда ваш специалист действительно в сети и готов ответить на вопросы клиента. Вся фишка онлайн-консультанта – в его оперативности.
И не стоит настраивать «выскакивание» окна «Чем я могу вам помочь» через 5 секунд после того, как пользователь попал на сайт. Он только начал знакомиться с вашим сайтом, и вопросы у него еще не возникли.
Стандартное место кнопки онлайн-консультанта – правый край окна (либо нижний правый угол).
В качестве примера – провокационный вопрос консультанта на сайте Мосигры:
Всплывает сам после просмотра 3-4 страниц сайта и после 20-30 секунд на странице – то есть когда похоже, что человек зашел в тупик с выбором игры.
12. Виджеты соцсетей
Если у вашей компании есть активное представительство в соцсетях, используйте это на сайте.
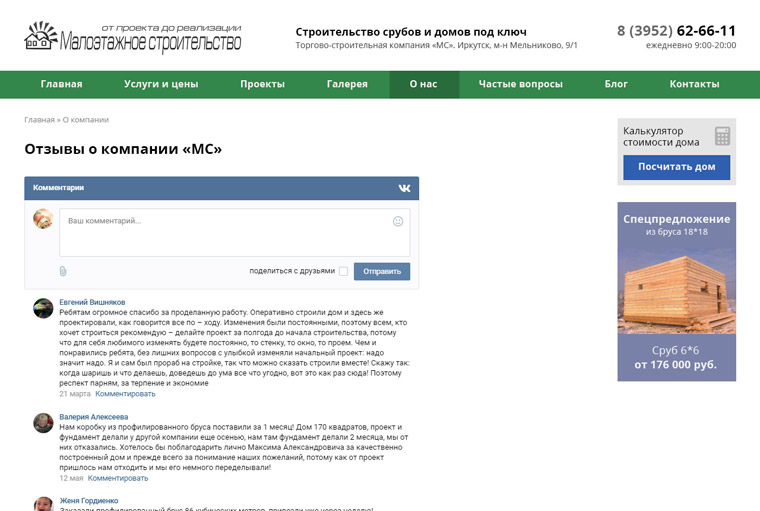
Например, покажите отзывы из ВКонтакте:
Такие отзывы вызывают больше доверия. Но важно, чтобы отзывы были свежими.
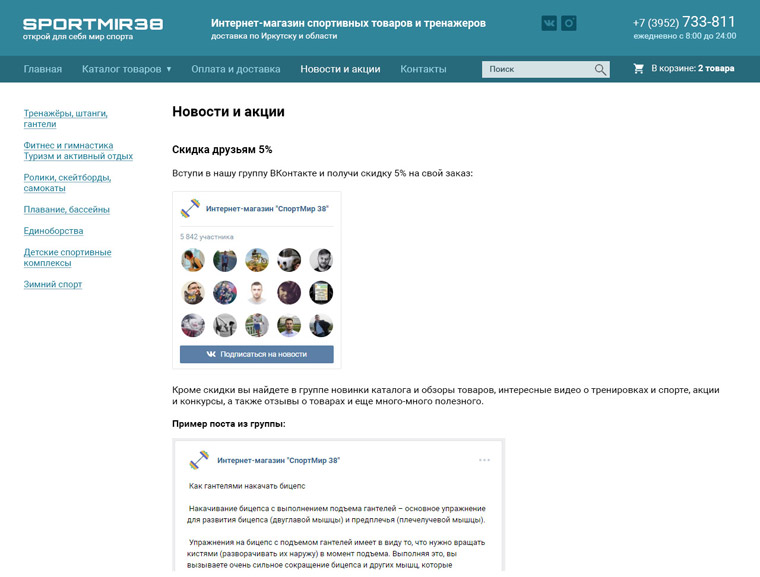
Или пригласите посетителей вступить в вашу группу – возможно, человек не готов к заказу сейчас, но хочет сохранить контакт с компанией. Дополнительно можно завлекать людей в группу скидкой. Либо пытаться зацепить ценностью постов.
Улучшаем UX
Теперь переходим к скрытой части – к взаимодействию. Это UX (User eXperience) – опыт взаимодействия пользователя.
1. Скорость загрузки
Это тоже часть взаимодействия, поэтому не стоит сбрасывать со счетов скорость загрузки сайта. Если сайт работает медленно, пользователь легко найдет более молодую быструю замену.
2. Отсутствие ошибок
Даже мелкие ошибки вроде опечаток, не говоря уже о неработающих формах или нескачивающихся файлах, оставляют негативный осадок не только о сайте, но и о компании в целом. Периодически проверяйте свой сайт на корректность работы.
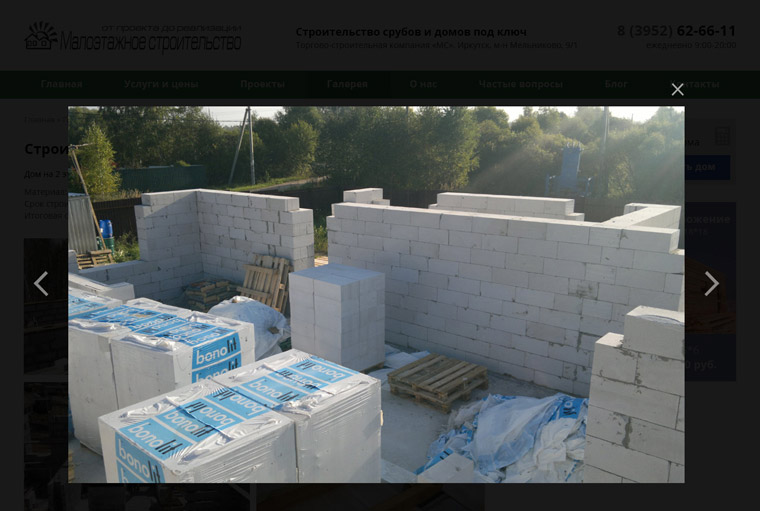
3. Увеличение картинок по клику
Дайте юзеру рассмотреть побольше картинок в полном размере (фотографии товаров, портфолио и пр.) – и вот он уже «завис» на вашем сайте, а кастрюля начинает исправно поджаривать суп.
4. Валидация форм
Это проверка, правильно ли заполнена форма. Если посетитель не заполнил какое-то обязательное поле, то выделите это поле и укажите, что не заполнено именно оно:
Иначе если пользователю придется пересматривать все поля в поисках ошибки, повторной отправки может и не состояться.
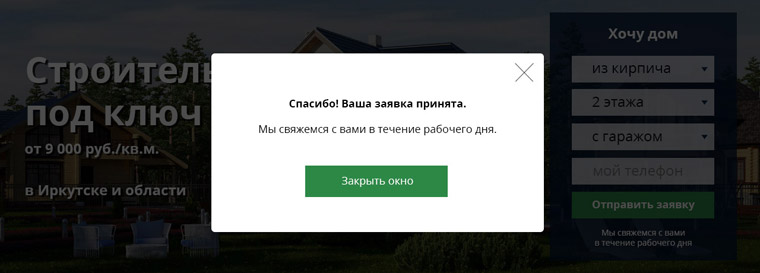
5. Сообщения после отправки форм
Обязательно сообщите юзеру, что данные приняты, и когда он получит ответ на свой запрос. Укажите реальное время ответа. Не стоит писать «Мы ответим через 15 минут», если входящие запросы ваши менеджеры обрабатывают лишь раз в день.
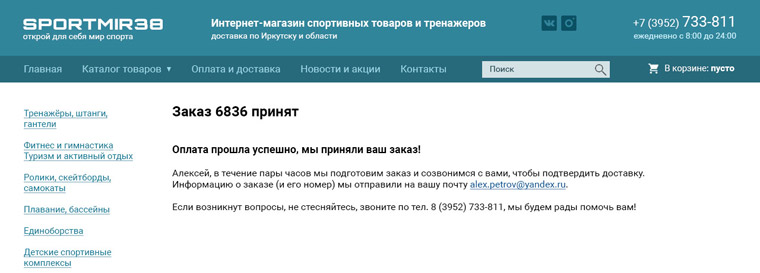
6. Статусные сообщения и диалоги
Проверьте все диалоговые сообщения, которые выдает ваш сайт при тех или иных действиях. Возможно, что половину из них составляли программисты, тогда вы встретите что-то вроде «Ссылка на подтверждение отправлена в автоматическом уведомлении на указанную при регистрации электронную почту». Вроде и слова правильные, и язык русский, а читать тяжеловато.
Перепишите сообщения естественным языком:
7. Email-уведомления
То же самое касается и email-уведомлений. Да, сайт отправляет письма по шаблону, например, уведомления о передаче заказа курьеру, но никто не мешает добавить в них немного человечности по аналогии с примером выше.
8. Динамический контент
Это тоже род взаимодействия сайта с клиентом. Например, если клиент переходит на сайт с одного из ваших рекламных объявлений, то сайт может распознать, что это было за объявление, и показать наиболее подходящий пользователю контент.
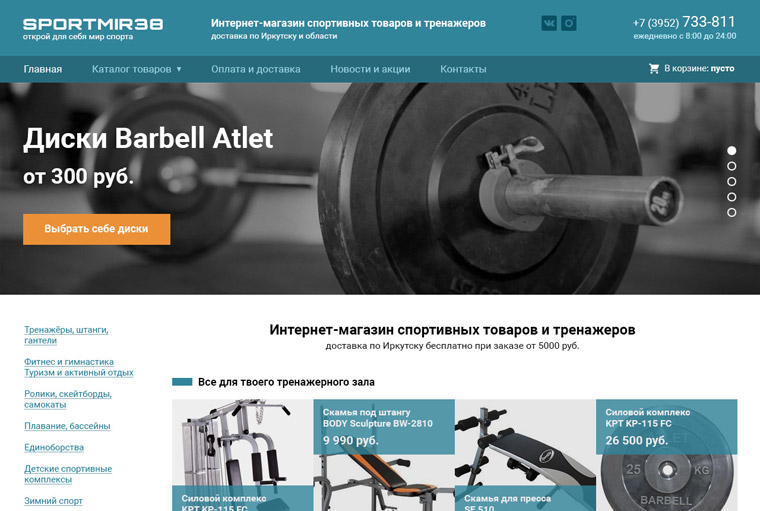
Например, если человек пришел на сайт просто из поиска, мы покажем ему стандартный вид:
А если он пришел с объявления «Детские спортивные комплексы», то в слайдере мы поставим на первое место тот из слайдов, который имеет отношение к детям, и ниже блок с детскими товарами тоже поставим первым.
Тогда конкретно этот посетитель с большей вероятностью получит информацию, которую он искал.
9. Полезные инструменты
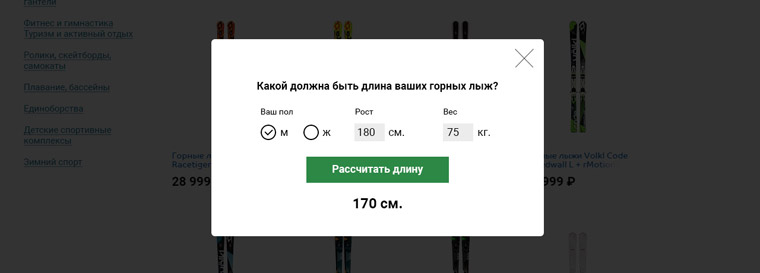
Это онлайн-калькуляторы, мастера подбора услуг, комплектов и прочего. Помогают пользователю ответить на возникающие вопросы без обращения к специалистам компании или гуглу.
Например, частый вопрос при покупке горных лыж – какой длины должны быть лыжи. Вместо отправки юзера на большую таблицу рост-вес-длина можно предложить ему более удобный расчет:
Ответ получен, можно вернуться к выбору подходящих лыж, не мучаясь вопросом, подойдут выбранные лыжи по длине или нет.
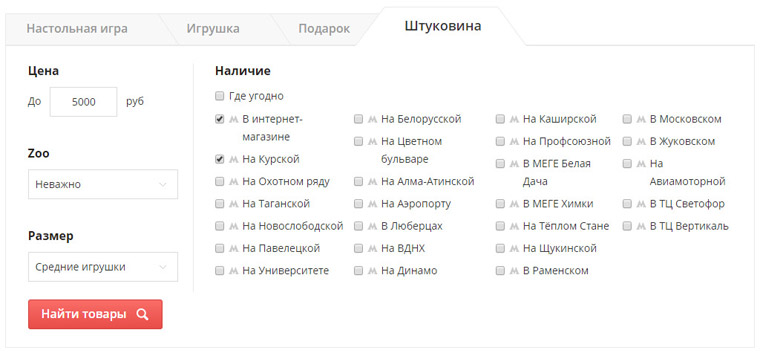
Еще один пример с сайта Мосигры позволяет в пару кликов подобрать настольную игру, подарок или «штуковину» по цене, паре дополнительных параметров и наличию на ближайшей станции метро:
Мелочи
Не закрывайте глаза на мелочи, которые могут мешать посетителям взаимодействовать с сайтом. Любая мелочь может оказаться той последней каплей, после которой пользователь уйдет с вашего сайта.
Из часто встречающегося:
1. А так можно было?
Не всегда посетители понимают, что картинки на странице можно посмотреть в полном размере (увеличить по клику). Простое добавление иконки «лупы» к картинкам решает эту проблему:
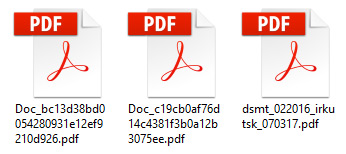
2. Адреса картинок и файлов
Сохраняйте картинки и файлы с читабельными названиями. Только на латинице, а вместо пробелов – дефисы или нижнее подчеркивание. Почему это удобно пользователям, поясню на таком примере. Скачала с сайта два файла с описаниями заинтересовавших меня продуктов, собираясь посмотреть их на досуге. Но оказалось, что понять, какой из файлов мне нужен, не так-то просто:
Мелочь, но минус в карму заработан. Тогда как «человеческие» названия файлов не вызвали бы негатива:
3. Кнопка «Наверх»
Актуальна для реально длинных страниц (например, как эта статья). Стандартное место – справа внизу, но может быть и слева (ВКонтакте, Хабр). Изначально кнопка невидима, но появляется, если человек уже прокрутил 1-2 экранов вниз. Я по старинке пользуюсь кнопкой «Home» на клавиатуре, но статистика показывает, что кнопка «Наверх» тоже имеет своих приверженцев.
4. «Приклеенная» шапка
Тоже актуальна для случая, когда на сайте много длинных страниц. По мере прокрутки шапка «прилипает» к верхней границе окна и остается там все время на виду. Так посетитель лишается шанса забыть, на сайте какой компании он находится.
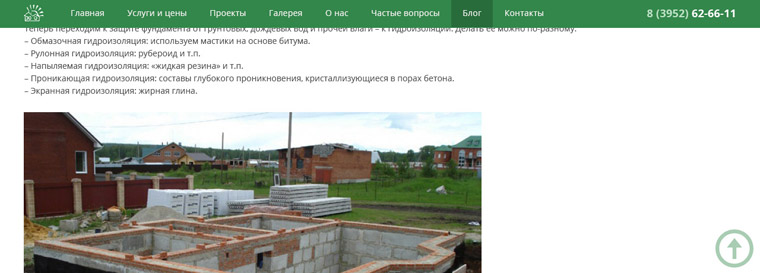
Здесь сразу пример и «приклеенной» шапки, и кнопки «Наверх».
Периодически смотрите на свой сайт глазами стороннего посетителя. Убедитесь, что сайт полностью отражает образ вашей компании – ответственность, качество товаров и услуг, аккуратность, точность, вежливость, профессионализм.
Любая небрежность или ошибка на сайте будут восприняты как неуважение компании к своим клиентам. Позаботьтесь об удобстве пользователей в работе с сайтом, и вы получите их руку и сердце лояльность и доверие – а что еще нужно для установления прочного контакта?
Если вам некогда проверять свой сайт по приведенным выше пунктам, но что-то подсказывает вам, что проблемы есть – вам подойдет юзабилити-аудит, мы все досконально проверим и скажем, что и как нужно исправить. Либо оставляйте заявку на мини-аудит вот в этом посте.