Что означает термин html и для чего был создан
Что такое HTML и почему его должен знать каждый веб-разработчик
Что такое HTML и для чего он используется? Это язык программирования? Как долго его учить?
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки страницы. Он используется для того, чтобы дать браузеру понять, как нужно отображать загруженный сайт.
Возможности HTML
Язык состоит из тегов — это своеобразные команды, которые преобразовываются в визуальные объекты в браузере пользователя. Например, тег используется для размещения изображений на странице. У него есть обязательный атрибут src, в котором указывается ссылка на файл.
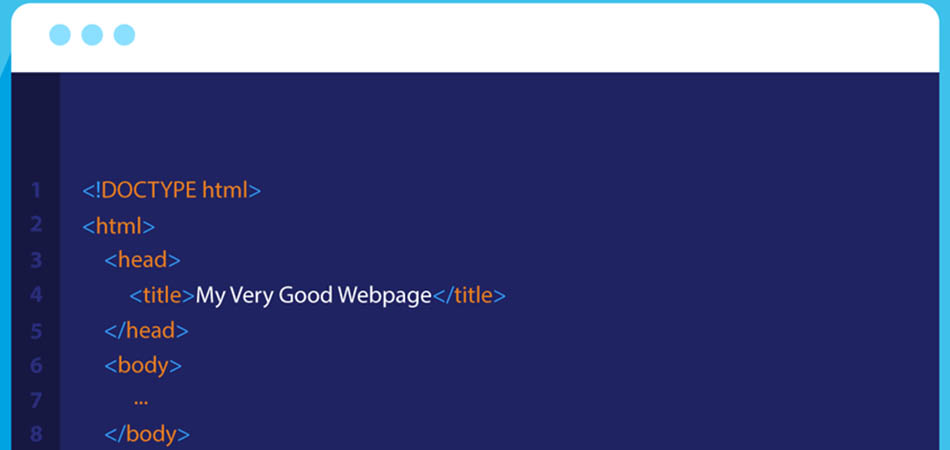
Вот как будет выглядеть код:
А вот как этот код выглядит в браузере:
Еще вы могли заметить тег
. Он используется для создания абзацев. Этот тег парный, то есть на конце абзаца должен стоять закрывающий
. Парные теги применяются для разметки блоков:
В них могут находиться другие блоки или отдельные элементы, такие как изображения.
Вот, например, что будет, если поместить код в блок :
Принцип работы разметки следующий:
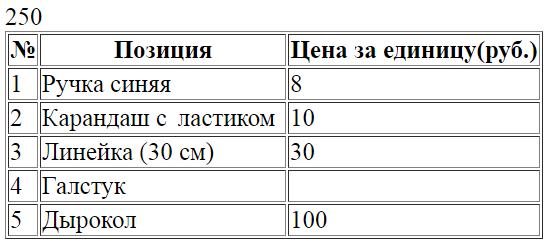
При этом браузер следует правилам преобразования, которые немного отличаются в зависимости от системы, версии и типа обозревателя. Если в коде допущена ошибка, то на странице может появиться что-то неожиданное. Допустим, мы написали таблицу:
— это таблица, — это ряд, а и — столбцы. Если бы мы всё сделали правильно, в браузере бы отобразилась обычная таблица, но обратите внимание, что в 4 ряду цена галстука находится не в столбце, где она должна быть, а прямо в ряду. Вот как это будет выглядеть:
Что нельзя сделать на HTML
Простыми словами, HTML — это каркас сайта. В нем могут быть прописаны:
Также есть ограниченные возможности по изменению внешнего вида:
На данный момент выпущено пять версий языка. Первая версия была разработана между 1986 и 1991 годами, а последняя (5.2) — в 2017. Изначально он должен был стать независимым от каких-либо платформ — отображаться везде одинаково. Но этого не случилось, потому что у пользователей росли требования к мультимедиа.
Как итог, код интерпретируется по-разному не только на разных устройствах, но и в разных браузерах. Это не плохо, потому что требования отличаются: пользователь, заходящий на сайт с телефона, готов к ограниченному функционалу и минималистичному дизайну, а владелец ПК зачастую хочет большего.
В пятой редакции HTML стал чуть независимее от других языков. Раньше проверка правильного заполнения форм была исключительно на JS, а теперь часть задач можно переложить на HTML.
Например, можно указать тип данных, которые должны вводиться в поле. Если пользователь попробует ввести что-то не то, у него не получится. Сами же поля стали более дружелюбными: пользователь может выбрать дату, время и даже цвет, может указать число из интервала, корректный адрес электронной почты или ссылку на сайте.
Появился встроенный плеер — теперь не нужно подключать Adobe Flash Player или другие плагины. Визуальная часть перетаскивания элементов теперь реализуется на HTML и CSS, если добавить атрибут draggable.
Для создания полноценной страницы все еще нужно подключить таблицу стилей CSS и язык скриптов JavaScript. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и многое другое. Можно даже указать стили для разных состояний элемента — например, поменять фон кнопки при наведении.
Работа с действиями пользователей пока в основном реализуется на JS. Атрибут draggable хоть и создает видимость перетаскивания, но на самом деле событие должно обрабатываться на JavaScript. HTML позволяет обмениваться данными с другими страницами, но чтобы их обработать, пригодится PHP.
Пока HTML стремится к тому, чтобы ускорить разработку и снизить нагрузку на браузер, но без других языков ему пока не обойтись, как и им без него.
Является ли HTML языком программирования
Нет. Такие языки используются для написания программ и веб-приложений, в них есть условия, функции, переменные, операторы и так далее. В HTML есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
При этом во многих источниках говорится, что HTML все-таки относится к языкам программирования. Часть из них сомнительные, но встречаются и вполне авторитетные:
Как долго учить HTML
Основы, которых хватит на создание простых сайтов, можно изучить за час. То есть быстрее, чем была написана эта статья. Но, как и в любом деле, мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он правильно отображается везде.
С последним у многих проблемы, поэтому верстальщики, которые могут написать адаптивный сайт, высоко ценятся у работодателей.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Обзор языка разметки HTML для новичков
С аббревиатурой HTML сталкиваются специалисты, которым по роду деятельности приходится делать сайты, наполнять их контентом и продвигать в поисковых системах. Копирайтеры используют этот язык для форматирования текстов и таблиц, а SEO-специалисты с его помощью подключают виджеты и системы аналитики.
Что представляет собой HTML
Формально HTML (Hypertext Markup Language) считается языком разметки веб-страниц. Результат интерпретируется браузером, и пользователь видит текст на экране компьютера или смартфона в заданном разработчиком виде. Первые сайты создавались практически на «чистом» коде HTML при незначительном включении скриптов на JavaScript.
Базовое знание HTML требуется для большинства вакансий, касающихся работы с сайтами, их наполнением и продвижением.
История развития HTML
Точной даты создания языка HTML нет, его появление соотносится с периодом между 1986 и 1991 годами. Он изначально создавался для использования людьми без специальных знаний в верстке и программировании. Сложная система разметки SGML (Standard Generalized Markup Language) была сведена к небольшому набору дескрипторов. Они чаще называются тегами.
К актуальной относится версия HTML 5-го поколения. Она появилась в декабре 2012 года и выросла до релиза 5.3. Именно это поколение языка разметки поддерживается большинством браузеров. При использовании устаревших версий вероятно искаженное отображение. Существует понятие кроссбраузерной несовместимости сайта, когда он по-разному выглядит на разных устройствах.
Изменения преимущественно касались внедрения новых функций. Например, появилась поддержка ввода типов данных – даты и времени, адреса электронной почты, домена сайта. Также в новые релизы включили дополнительные элементы вроде добавления видео и звука на веб-страницу, рисования в указанной области при помощи скрипта JavaScript.
Возможности HTML
Особенность языка разметки HTML заключается в преобразовании простых команд в визуальные объекты. Например, тег используется для отображения картинок. В перечне атрибутов есть обязательный – ссылка на файл. Изображение же обычно хранится на накопителе удаленного сервера, где располагается сам ресурс или внешний сервис.
Основные элементы HTML:
Также есть простейшее понятие создания форм – ввод текстовой информации, выбор пункта списка. Более сложные объекты принято создавать на JavaScript или PHP, так как эти языки более функциональны. В рамках практического применения HTML интересен копирайтеру или контент-менеджеру при публикации контента.
Что не получится сделать на HTML
Несмотря на относительно обширный список возможностей по форматированию страниц, в HTML нет целого перечня функций. Например, теги позволяют оперировать стандартным шрифтом, а вот заменить его не получится. Компенсируют функционал подключением таблицы стилей CSS – это отдельный язык описания внешнего вида HTML-документов.
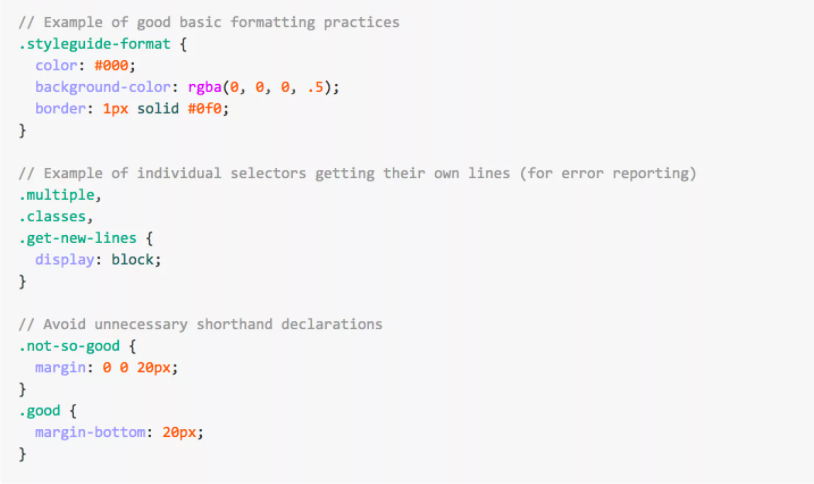
Стили компенсируют недостатки технологии:
В итоге дизайн ресурса становится более интересным, скорость загрузки возрастает за счет меньшей нагрузки на сервер. Вместо дублирования кода на каждой странице при использовании HTML есть возможность вставлять небольшую ссылку на нужный участок кода. При изменении шаблона файл CSS остается неизменным, что упрощает редактирование сайта.
Сам по себе HTML работает довольно «топорно», требует дублирования команд на каждой странице. Это нерационально, например, при формировании общих элементов типа шапки, подвала, общего меню. Технология CSS позволила создавать фирменное оформление независимо от шаблона. Стоит подключить нужный участок кода, и страница преображается.
Интеграции других инструментов в HTML
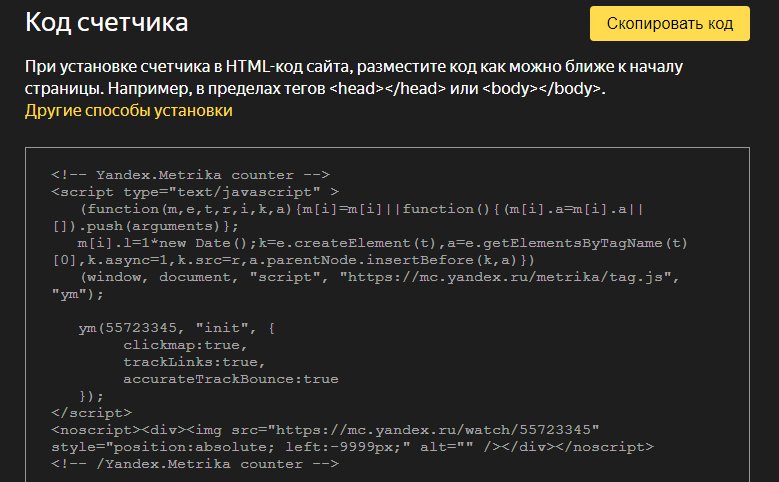
Удобство языка разметки упростило интеграцию сторонних сервисов. Например, на сайт легко встроить системы аналитики Яндекс.Метрика и Google Analytics. То же относится и к функциональным блокам – форме захвата контактов, подписки на новости, заказу обратного звонка. Пользователи не замечают какой-либо разницы, они видят результат.
Наиболее востребованные интеграции:
Такие возможности и приводят к мнению, что HTML – это язык программирования. Спецификация предполагает только управление отображением содержания сайта, а остальные функции зависят от подключаемых программных модулей. Изучается язык разметки буквально за пару дней, но приходится учитывать его ограничения.
Что означает термин html и для чего был создан
Учебник о языке разметки HTML
В Википедии имеется статья по теме «HTML»
В данном учебнике мы постараемся расказать об HTML наиболее понятным и простым образом, при этом, не забывая про современные тенденции в верстке сайтов. Поэтому здесь будем рассматривать HTML5, так как на данный момент его рекомендуют и поддерживают многие браузеры, а также, официальный консорциум.
Содержание
Введение [ править ]
HTML (Hyper Text Markup Language, расшифровывается как язык разметки гипертекстовых страниц) — каркас всех современных сайтов.HTML является языком разметки, но не языком программирования. Под языком разметки понимается набор символов созданный с целью передачи информации о строении текста. Это значит, что в отличии от языков программирования, язык разметки только управляет «внешним видом» текста для конечного пользователя.
Но потом разработчики браузеров начали добавлять в HTML свои теги, которые им нравились. Например:
Вскоре, количество тегов сильно разрослось.
Также нежелательно было появление в стандарте HTML 3.2 тега (он нужен для изменения цвета, шрифта и размера текста). Представьте себе, что нужно написать страницу, где все заголовки красные. И приходится помимо тегов в заголовке писать ещё тег шрифта с атрибутом цвета.
С HTML4 разделяются форматирование документа и его структура. Теперь в HTML-странице сохраняются только структура страницы (разноуровневые заголовки, абзацы, цитаты, списки), а всё, что относится к форматированию, описывается в CSS. Это удобно, поскольку позволяет быстро менять оформление всего сайта изменением только файла со стилем, и, кроме того, уменьшает длину кода, который нужно написать.
В HTML5 же, была предпринята попытка стандартизации: многие привычные теги (в том числе и выше названный ) осуждаются, все оформление рекомендуется использовать в отдельном CSS-файле, появились новые семантические теги, функции для которых будут добавлены в будущем.
Собираем инструменты [ править ]
Текстовый редактор [ править ]
Первым делом, нам понадобится текстовый редактор. Текстовый редактор есть на каждом компьютере. Важно заметить: нам нужна программа для редактирования текстовых файлов, а не документов (то есть ни в коем случае нельзя использовать текстовые препроцессоры по типу Microsoft Word). Обычно стандартного «Блокнота» Windows достаточно, но есть текстовые редакторы, которые лучше приспособлены к написанию HTML-страниц. Неплохие редакторы Notepad ++, Brackets, Atom, Sublime Text в которых хорошо писать не только HTML, CSS, но и ещё несколько десятков других языков программирования и разметки. У них есть несколько удобных функций,таких как подсветка синтаксиса, которая позволяет выявлять ошибки прямо во время их создания, автоматическое дополнение тегов, что позволит сэкономить время на написание кода и многое другое.
Браузер [ править ]
Первая страница [ править ]
Формат файлов [ править ]
Содержание веб-страницы [ править ]
Веб-страницы состоят из гипертекста. Гипертекст отличается от обычного текста тем, что содержит гиперссылки. Они обычно обозначены синим цветом, и позволяют сделать переход в другой гипертекст, или любое другое место (якорь), указанное с помощью URL. Гипертекст состоит из тегов.
URL (Universal Resource Locator) — адрес ресурса, который мы видим в адресной строке браузера.
Комментарии [ править ]
В HTML существует проблемы с символами сравнения. Чтобы отображать некоторые нестандартные символы, существует понятие специальных символов. Специальные символы в HTML описываются так: &код;. Например:
| Название | Код | Вид |
|---|---|---|
| Менее | > | |
| Амперсанд | & | & |
| Кавычка | « | « |
Здесь я указал только самые-самые нужные. Если вам нужно больше, надо поискать. Можно поискать где-то здесь. То есть то, что мы хотели описать в предыдущем примере, будет выглядеть так:
Кодировка [ править ]
Одним из обязательных требований для веб-страницы является указывание кодировки. Опять же браузер сам может определить кодировку. Но лучше указывать. Способа есть два:
Оба способа одинаковы. Но второй короче.
Атрибуты [ править ]
Некоторые теги имеют свойства, которые называются атрибутами. Например, почти каждый тег имеет атрибут title. В нём прописывается текст подсказки, которая видна, когда пользователь наводит курсор на элемент тега. Пусть нам нужно написать известное сокращение: HTML. И если пользователи наводят на него курсор, они могут его расшифровать. Это делается просто:
Здесь мы видим, как правильно записывать атрибуты. Название атрибута, затем знак равенства, и значение в двойных кавычках. В стандарте HTML 4.01 нет атрибутов без значений.
Лучше писать все атрибуты и их значения маленькими буквами
Теги форматирования [ править ]
Теперь перейдём к форматированию текста. Форматирование задаёт не так внешний вид, как структуру страницы. Важнейшими тегами форматирования есть абзацы (англ. paragraph) и заголовки (англ. header)
Заголовки [ править ]
Заголовки бывают шести уровней. Заголовки первого уровня — главные и самые большие, а заголовки шестого уровня даже меньше, чем текст абзацев. Ниже пример использования заголовков:
Эта страница отобразится так:
I Долгожданная гостиная
Я здесь пишу и пишу примеры. Не забывайте пробовать что-то сами! Или хотя бы по крайней мере посмотрите как будут выглядеть примеры страниц, которые вам даются, в вашем браузере (а если у вас несколько браузеров, то не забывайте посмотреть как выглядит страница в других!).
Переносы строк [ править ]
К сожалению, браузеры отвергают все символы переноса строки, табуляции, а также лишние пробелы. Поэтому этот стишок отображается в одну или несколько строк (в зависимости от ширины окна). Но есть выход.
Можно каждую строчку стихотворения поместить в отдельный абзац. Правда обычно между абзацами большие белые поля. Поэтому можно использовать одинарный тег
. Этот тег обозначает переход на новую строку, то есть обрыв (break) старого.
Здесь следует вставить замечание. Все теги ходят парами открывающий — закрывающий. Между ними содержатся элементы гипертекста. Но тег обрыва строки не содержит ничего. Поэтому он пару и не имеет. Но новейшие стандарты требуют, чтобы все теги закрывались. Правда учтя наличие тегов подобных
, придумали сокращённую форму записи (
). Он как бы открывается, а потом сразу закрывается. Это кажется довольно странным. Конечно можно писать и в старом формате:
. Но лучше иметь код, который отвечает новейшим стандартам.
Это выглядит следующим образом:
`But why do you call it sad? ‘ And she kept on puzzling about it while the Mouse was speaking,
Изменение шрифта [ править ]
Ещё немного о теге изменения шрифта. Шрифт может иметь три дополнительных атрибута: жирность (bold), курсив (italic) и подчёркивание (underlined). Они меняются с помощью тегов: , и соответственно.
Правда вместо тега рекомендуют использовать тег , а вместо — . У них есть различие и — это логическое выделение, а и — физическое, то есть в первых двух случаях мы акцентируем внимание посетителя сайта на каком-то слове или предложение, ну а в последних двух просто требуется, чтобы текст был жирным или курсивным и делается это просто для красоты. Кроме того существует ещё такое свойство как зачёркивание. Оно задавалось тегом , что означало strikeout. Но опять же в современном мире слова не вычёркивают, их удаляют.
Школа W3 напротив тегов ,
ипишет «deprecated». Что в переводе означает: «сильно возражать, выступать против, протестовать». Кто протестует не сказано, но скорее всего Консорциум трёх дубльве. Вместо тегов вычёркивания рекомендуют использовать тег удаления. А вместо тега подчёркивания — стили.
Удаление и замена [ править ]
Для того чтобы обходиться без , придумали тег он помечает что текст был именно удалён как неверный и автор акцентирует пользователя на этом. Кроме тега удаления ввели тег вставки
Что означает термин html и для чего был создан
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме.
HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.
Содержание
Общее представление
Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах Европейского Центра ядерных исследований в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег