Что означает слово web
Что означает слово web
Смотреть что такое «ВЕБ» в других словарях:
Веб — Веб[1] (англ. Web) интернет пространство: Веб система доступа к связанным между собой документам на различных компьютерах, подключённых к Интернету. Веб 1.0 Веб 2.0 Веб часть составных слов, относящихся к «всемирной… … Википедия
веб- — первая часть сложных слов, пишется через дефис … Русский орфографический словарь
веб- — (англ. паутина) первая часть сложных слов, пишется через дефис … Слитно. Раздельно. Через дефис.
веб — Глобальная гипертекстовая информационная система в сети Internet (сокращенное название от www). [Л.М. Невдяев. Телекоммуникационные технологии. Англо русский толковый словарь справочник. Под редакцией Ю.М. Горностаева. Москва, 2002] Тематики… … Справочник технического переводчика
Веб 2.0 — Для улучшения этой статьи желательно?: Переработать оформление в соответствии с правилами написания статей. Викифицировать статью. Найти и оформить в виде сносок ссылки на ав … Википедия
Веб 3.0 — Не следует путать с термином «Семантическая сеть». Семантическая паутина (англ. Semantic Web) часть глобальной концепции развития сети Интернет, целью которой является реализация возможности машинной обработки информации, доступной во Всемирной… … Википедия
Веб-сайт — Запрос «сайт» перенаправляется сюда; см. также другие значения. Веб сайт (от англ. website: web «паутина», «сеть» и site «место», букв. «место в сети») или просто сайт в компьютерной сети объединённая под одним адресом (доменным … Википедия
Веб-аналитика — (англ. Web analytics) это измерение, сбор, анализ, представление и интерпретация информации о посетителях веб сайтов с целью их улучшения и оптимизации. Основной задачей веб аналитики является мониторинг посещаемости веб сайтов, на… … Википедия
Веб-комикс — Веб комиксы (онлайн комиксы) вид комиксов. Формальным признаком веб комикса является то, что такой комикс опубликован в компьютерной сети. Как качественный признак выделяется то, что веб комиксы создаются или развиваются с учётом специфики … Википедия
Что означает слово web
1 web
in web — в штуках, в торговых кусках
web of paper — лента бумаги; бумажный рулон
barred web — полоса, отрезанная от ленты при её продольной разрезке
continuous folded web — лента, сфальцованная гармошкой
depleted web — лента, оставшаяся на втулке рулона, остаток ленты на втулке рулона
depleting web — конец рулона; лента, разматываемая с отработанного рулона
expiring web — конец рулона; лента, разматываемая с оканчивающегося рулона
full-width web — полноформатная лента; полноформатный рулон
web drying nozzle — сопло, подающее воздух для сушки ленты
paper web — лента бумаги, бумажная лента; бумажный рулон
web press crew — бригада, обслуживающая рулонную печатную машину
rolled web — лента, смотанная в рулон
setoff web — макулатурная лента, лента для прокладки оттисков
2 web
3 web
4 web
5 web
6 Web
7 web
8 web
in web — в штуках, в торговых кусках
full-width web — полноформатная лента; полноформатный рулон
paper web — лента бумаги, бумажная лента; бумажный рулон
world-wide web — сеть связи «Всемирная паутина»
9 web
10 web
11 web
12 web
13 web
14 web
15 Web 3.0
концепция (поколение) Web 3.0
семантический веб
Развитие концепции Web 2.0 в направлении углубления семантических связей и механизмов их обработки.
Иногда термин Web 3.0 заменяется термином Semantic Web и наоборот в зависимости от контекста.
Semantic Web — это слияние Web-технологий и науки о представлении знаний (knowledge representation, KR), являющейся подобластью искусственного интеллекта (artificial intelligence, AI), направленное на создание и поддержание (потенциально сложных) моделей мира, которые позволяют рассуждать о себе и о связанной с ними информации.
В основе Semantic Web лежат языки Resource Description Framework (RDF) и Web Ontology Language (OWL). Консорциум W3C работает над новыми подходами, вроде GRDDL (Gleaning Resource Descriptions from Dialects of Languages) и RDFa (набор расширений RDF), чтобы стандартизировать связи структурированных данных с инструкциями по их преобразованию и включению в существующие Web-ресурсы.
[ http://www.morepc.ru/dict/]
Тематики
16 web
17 web
to spin / weave a web — плести паутину
He was ensnared in a web of folly. — Он был вовлечён в череду безрассудных поступков.
The atmosphere was being webbed with telegraph wires. — Воздух был опутан сетями телеграфных линий.
18 web
окружать, опутывать паутиной
перепонка (у утки, летучей мыши и т. п.)
ребро (балки) ;
стержень (рельса) ;
диск (колеса) ;
полотно (пилы)
анат. соединительная ткань
сплетение, сеть (лжи, интриг)
19 web
20 web
веб
Глобальная гипертекстовая информационная система в сети Internet (сокращенное название от www).
[Л.М. Невдяев. Телекоммуникационные технологии. Англо-русский толковый словарь-справочник. Под редакцией Ю.М. Горностаева. Москва, 2002]
Тематики
внутренняя стенка камня (блока)
Разделительная стенка из материала камня (блока) между пустотами камня (блока).
[Англо-русский словарь по проектированию строительных конструкций. МНТКС, Москва, 2011]
Тематики
Тематики
решетка фермы
Совокупность стержней, расположенных между поясами фермы.
[ Сборник рекомендуемых терминов. Выпуск 82. Строительная механика. Академия наук СССР. Комитет научно-технической терминологии. 1970 г. ]
Тематики
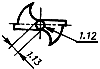
сердцевина (сверла) (1.12)
Центральная часть сверла, расположенная между канавками от вершины сверла до хвостовика.
Примечание
Передняя часть сердцевины образует на вершине сверла поперечную режущую кромку. 
[ ГОСТ Р 50427-92( ИСО 5419-82)]
Тематики
Обобщающие термины
4.15 перемычка (web): Область соединения двух соседних пальцев на ладони.
См. также в других словарях:
Web — Web … Deutsch Wörterbuch
Web 3.0 — is one of the terms used to describe the evolutionary stage of the Web that follows Web 2.0. Given that technical and social possibilities identified in this latter term are yet to be fully realised the nature of defining Web 3.0 is highly… … Wikipedia
Web 2.0 — ist ein Schlagwort, das für eine Reihe interaktiver und kollaborativer Elemente des Internets, speziell des World Wide Webs, verwendet wird. Hierbei konsumiert der Nutzer nicht nur den Inhalt, er stellt als Prosument selbst Inhalt zur Verfügung.… … Deutsch Wikipedia
Web 2 — Web 2.0 Ne doit pas être confondu avec Internet2. Cartographie sensible du web 2.0 Le Web 2.0 désigne les technologies et les usages du … Wikipédia en Français
WEB 2.0 — ist ein Schlagwort, das für eine Reihe interaktiver und kollaborativer Elemente des Internets, speziell des WWW steht und damit in Anlehnung an die Versionsnummern von Softwareprodukten eine Abgrenzung von früheren Nutzungsarten postuliert. Der… … Deutsch Wikipedia
Web 3 — Web 3.0 Le Web 3.0 désigne le futur du Web comme évolution du Web 2.0. Cette expression est un développement sur le terme Web 2.0 désignant l ensemble des transformations majeures dont le Web a fait l objet depuis son lancement. Elle est utilisée … Wikipédia en Français
Web 2.0 — beta. El término Web 2.0 está asociado a aplicaciones web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboración en la World Wide Web. Ejemplos de la Web 2.0 son las comunidades web, los… … Wikipedia Español
WEB.DE — GmbH Unternehmensform GmbH Gründung 1995 Unternehmenssitz … Deutsch Wikipedia
Web.de — Rechtsform Web.de ist eine Marke der 1 1 Mail Media GmbH Gründung 1995 Sitz … Deutsch Wikipedia
Web 3.0 — es un término que se utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos. Ello incluye, la transformación de la red en una base de datos, un movimiento hacia hacer los contenidos accesibles por… … Wikipedia Español
Web — may refer to:Biology* Spider web, a mesh built by a spider, composed of spider silk and usually used for trapping prey like flies and other insectsComputing* WEB, a computer programming system created by Donald Knuth to implement literate… … Wikipedia
Веб-сайт
Веб-сайт
Веб-сайт (от англ. website : web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/
my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated ).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
Содержание
История
Первый в мире сайт info.cern.ch появился в 1990 году. [1] [2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
По природе содержимого:
По физическому расположению:
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Вёрстка
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются [3] :
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
Website
Веб-сайт (от англ. Website : web — паутина и site — «место») — в компьютерной сети объединённая под одним доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет. Все веб-сайты Интернета в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/
my-site-name/, иногда используется доменное имя третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated ).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
Содержание
История
Первый в мире сайт info.cern.ch появился в 1990 году. [1] [2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных URI и языке гипертекстовой разметки серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
По природе содержимого:
По физическому расположению:
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
По отношению к посетителю:
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержанием.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Вёрстка
Верстальщик получает макеты шаблонов в виде обычных изображений (PNG), либо разбитых по слоям (например, PSD или AI). Его задача — сделать из них гипертекстовые веб-страницы с вставленными в них отдельно нарезанными и подготовленными для интернета изображениями. Содержимое верстальщик так же размещать не обязан. Одним из сложных моментов в работе верстальщика является обеспечение совместимости с множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются [3] :
Популярность
Популярность сайтов определяется, как правило, по числу посетителей. По данным www.alexa.com [4] самыми популярными в мире сайтами являются поисковые сайты и социальные сети:
В мире
В России
Примечания
См. также
Полезное
Смотреть что такое «Website» в других словарях:
Website — Website … Deutsch Wörterbuch
website — web‧site [ˈwebsaɪt] noun [countable] COMPUTING a place on the Internet where you can find information about something, especially a particular organization. All websites have an address which begins with htt/p:www ; = site: • The website is… … Financial and business terms
website — [web′sīt΄] n. [occas.W ] a location on the World Wide Web, consisting of one or more Web pages accessible at a single address: also web (or Web) site * * * web·site or Web site (wĕbʹsīt ) n … Universalium
website — n. A collection of documents, images, and other forms of digital information on one computer that broadcasts them on the Internet. The Essential Law Dictionary. Sphinx Publishing, An imprint of Sourcebooks, Inc. Amy Hackney Blackwell. 2008.… … Law dictionary
website — also web site, 1994, from WEB (Cf. web) in the Internet sense + SITE (Cf. site) … Etymology dictionary
website — |uebessaite| s. m. [Informática] Página ou conjunto de páginas da Internet com informação diversa, acessível através de computador ou de outro meio eletrônico. = SÍTIO • Plural: websites. ‣ Etimologia: palavra inglesa … Dicionário da Língua Portuguesa
website — ► NOUN Computing ▪ a location connected to the Internet that maintains one or more web pages … English terms dictionary
website — [web′sīt΄] n. [occas.W ] a location on the World Wide Web, consisting of one or more Web pages accessible at a single address: also web (or Web) site … English World dictionary
Website — The biography of U.S. President Barack Obama that appears on White House.gov A website, also written as Web site,[1] web site, or simply site,[2] … Wikipedia
Website — Eine Website (englische Aussprache [ˈwɛbsaɪt]; von englisch site für ‚Ort‘, ‚Platz‘, ‚Stelle‘ und von lateinisch situs für ‚Lage‘ oder ‚Stellung‘) – im deutschen Sprachgebrauch auch Webauftritt (Internetauftritt), Webpräsenz… … Deutsch Wikipedia
website — noun ⇨ See also ↑site ADJECTIVE ▪ Internet ▪ official ▪ City College s official website ▪ favourite/favorite, popular ▪ … Collocations dictionary